jq如何获得a标签中href值(包括所携带的参数),例如:<a href="b.do?a=5"></a>。要获得(b.do?a=5)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jq如何获得a标签中href值(包括所携带的参数),例如:<a href="b.do?a=5"></a>。要获得(b.do?a=5)相关的知识,希望对你有一定的参考价值。
例如:<a href="b.do?a=5"></a>。要获得完整的href值(b.do?a=5)
参考技术A <a id="aaa" href="b.do?a=5"></a><script type="text/javascript">
alert($('#aaa').attr('href'));//返回href的值
</script> 参考技术B 这个不能得到。这个网页传递的参数本回答被提问者采纳
jQ如何获得网页实际高度?
jQ如何获得网页实际高度?除去工具栏和状态栏,为什么我用document.documentElement.clientHeight获得的高度跟window.height()是一样的,也就是说document.documentElement.clientHeight获得的是网页实际高度加上工具栏的高度。。。可追加悬赏分!
1、新建一个html文件。

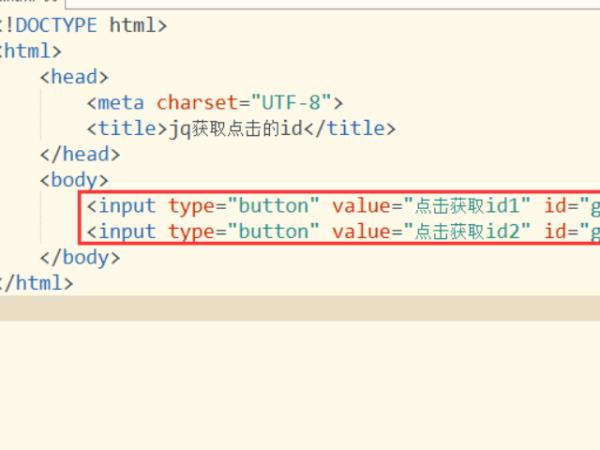
2、为了更好区分,会创建两个按钮标签,然后给这两个按钮标签添加不同的id。

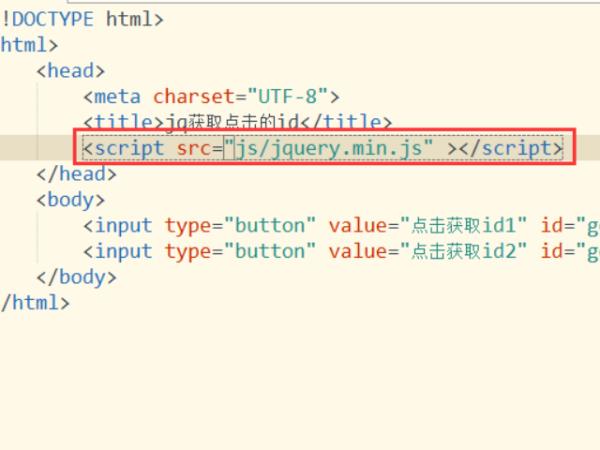
3、引入jquery文件(注:jquery的引入路径一定要正确)。

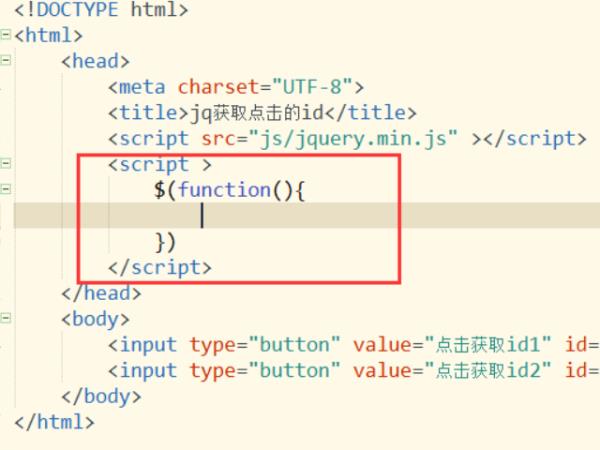
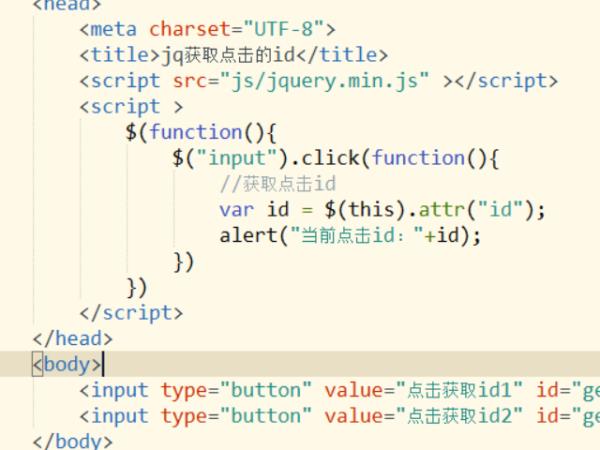
4、创建加载完成函数,然后创建一个点击按钮获取当前id的函数。

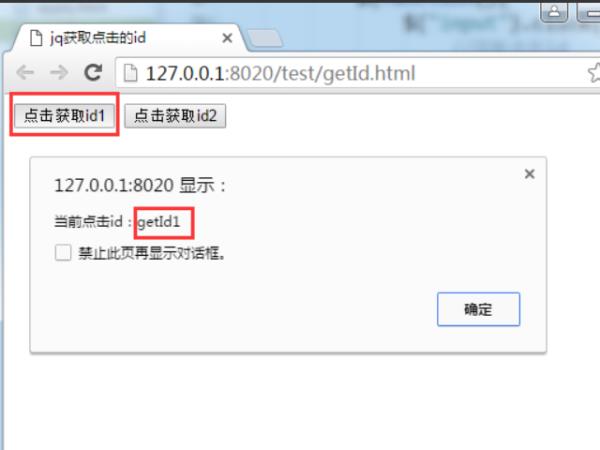
5、保存好html文件后使用浏览器打开,然后点击按钮即可看到点击的id。

6、页面所有代码,如有不懂可把所有代码复制到新建的html文件上,然后修改引入的jquery文件即可。

可以使用$(document).height()方法来获取网页的实际高度。
工具原料:编辑器、浏览器
1、$(document).height()方法是获取网页的实际高度,简单的代码示例如下:
body><div style="height: 500px;width: 200px;border: 1px solid red;">
</div>
<script>
console.log($(document).height());
</script>
</body>
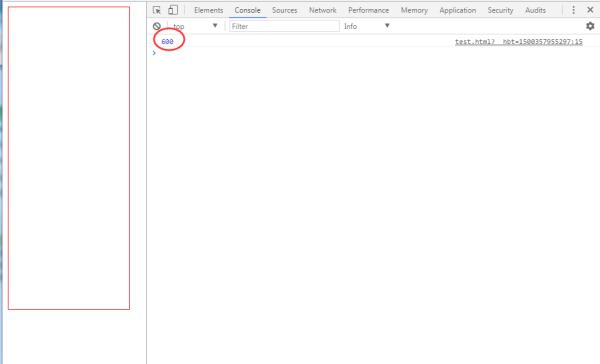
2、运行的结果如下图:

alert($(document).height()); //浏览器时下窗口文档的高度
alert($(document.body).height());//浏览器时下窗口文档body的高度
alert($(document.body).outerHeight(true));//浏览器时下窗口文档body的总高度 包括border padding margin
alert($(window).width()); //浏览器时下窗口可视区域宽度
alert($(document).width());//浏览器时下窗口文档对于象宽度
alert($(document.body).width());//浏览器时下窗口文档body的高度
alert($(document.body).outerWidth(true));//浏览器时下窗口文档body的总宽度 包括border padding margin
alert($(document).scrollTop()); //获取滚动条到顶部的垂直高度
alert($(document).scrollLeft()); //获取滚动条到左边的垂直宽度本回答被提问者和网友采纳
以上是关于jq如何获得a标签中href值(包括所携带的参数),例如:<a href="b.do?a=5"></a>。要获得(b.do?a=5)的主要内容,如果未能解决你的问题,请参考以下文章