JQuery操作Json循环插入到Table,求助!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery操作Json循环插入到Table,求助!相关的知识,希望对你有一定的参考价值。
1创建Json对象:
var data = " [ name:'6101',value:'北京市',age:'11', name:'6102',value:'天津市',age:'11', name:'6103',value:'上海市',age:'22']"; //创建Json字符串
var dataObj = eval("(" + data + ")"); //转换为json对象
2,table:
<table id="mytab" border="1">
<tr>
<th>代号</th>
<th>城市</th>
<th>附加数字</th>
</tr>
</table>
------------------------------我的想法-------------------------------
外面for循环用来遍历JSON有多少个“子对象”,并给table添加tr,
内部each遍历每个‘子对象的属性’,写入tr里面!
-----------------------------我的想法结束----------------------------
3,循环插入的JQ代码:
var $tab1 = $("#mytab");
for (i = 0; i < dataObj.length; i++)
$tab1.append("<tr>");
$.each(dataObj[i], function (j, val)
$("#mytab").append("<td>"+val+"</td>");
);
$tab1.append("</tr>");
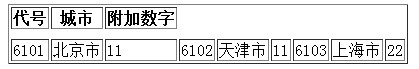
如何后的结果为:

<thead>
<tr>
<th>代号</th>
<th>城市</th>
<th>附加数字</th>
</tr>
</thead>
<tbody></tbody>
</table>
<script>
var data = [name:\'6101\',value:\'北京市\',age:\'11\', name:\'6102\',value:\'天津市\',age:\'11\', name:\'6103\',value:\'上海市\',age:\'22\'];
function getRow(row)
var tr = $(\'<tr></tr>\');
for(var i in row)
tr.append(\'<td>\' + row[i] + \'</td>\');
return tr;
var tbody = $(\'<tbody></tbody>\');
for(var i = 0; i < data.lenght; i ++ )
tbody.append(getRow(data[i]);
$(\'#myTable tbody\').replaceWith(tbody);
</script>
这个是比较标准,也更易读的代码,希望能帮到你。
参考技术A $.each(dataObj,function(index,item)var $tr = $(\'<tr>\');
$.each(item,function(name,val)
var $td = $(\'<td>\').html(val);
$tr.append($td);
);
$tab1.append($tr);
);本回答被提问者采纳 参考技术B $('#mytab').append($(data).map(function()return '<tr>0</tr>'.format($(this).map(function()return '<td>0</td>'.format(this);));)); 参考技术C 不用外面的循环,直接把$tab1.append("<tr>");放到each里面就可以了
JSON to Relational Table 是不是可以将条件插入到我的 2 列表的现有列中
【中文标题】JSON to Relational Table 是不是可以将条件插入到我的 2 列表的现有列中【英文标题】:JSON to Relational Table is it possible to insert with the condition into the existing columns of my 2 column tableJSON to Relational Table 是否可以将条件插入到我的 2 列表的现有列中 【发布时间】:2019-12-13 20:19:57 【问题描述】:我正在尝试查看是否可以根据从具有一个变体数据类型列的半结构化文件创建的暂存表创建关系表。
目的是创建一个关系表,其中包含来自 JSON 数据数组下每个元素的单独列。例如,如果我的数据是这样的 -
服务:[type:1,value:300,
type:2,value:400]
我想创建一个包含 2 列的表,如下所示,其值如下 -
TYPE_1_VAL = 300
TYPE_2_VAL = 400
本质上,我的插入查询应该基于一个条件,同时将数据插入这两列。在这种情况下,
INSERT 100 INTO TYPE_1_VAL if type=1
等等。
我知道我们可以使用横向展平来创建 2 行/列,但我希望看看上述方法是否可行 -
TYPE VALUE
1 300
2 400
【问题讨论】:
【参考方案1】:我认为最好实现一个以数组和类型为参数的 Javascript UDF。像这样对边缘情况不那么懒惰的东西
CREATE OR REPLACE FUNCTION gp(a array, type variant)
RETURNS variant
LANGUAGE JAVASCRIPT
AS
$$
return A.filter(item => item.type == TYPE).map(item => item.value)[0];
$$
;
with tbl as (select parse_json($1) json from values ('service:[type:1,value:100,type:2,value:200]'))
select gp(json:service,1) type_1, gp(json:service,2) type_2 from tbl;
TYPE_1 TYPE_2
100 200
【讨论】:
【参考方案2】:你想避免扁平化吗?如果没有,您可以在包含您的变体数据的表上创建一个视图(如果需要,实现化)以展平事物,然后根据该视图的结果运行条件插入。
【讨论】:
以上是关于JQuery操作Json循环插入到Table,求助!的主要内容,如果未能解决你的问题,请参考以下文章