PHPStorm 调式Javascript
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHPStorm 调式Javascript相关的知识,希望对你有一定的参考价值。
phpStorm 调式JS /同时调式PHP和jS
一、PHPStorm 调式javascript
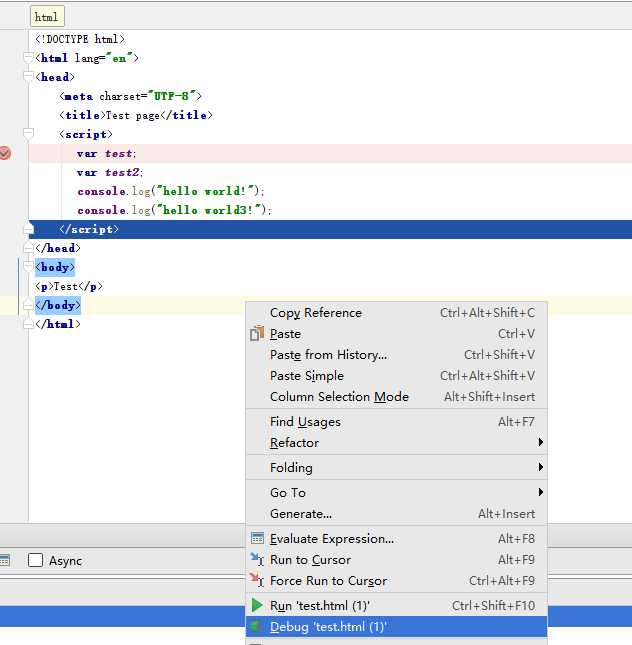
在PHP Storm中创建test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script>
var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
</script>
</head>
<body>
<p>Test</p>
</body>
</html>
在test.html 文件中右键

选择Debug ‘test.html‘ .
此时Chorme浏览器会提示安装JetBrain IDE Support。选择安装即可。
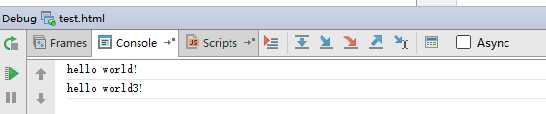
这样就可以在PHPStorm 中调式js了。
如下图,在PHp storm中按F8执行下一步

二、PHP Storm同时调式php和js
创建php文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script src="tt.js" ></script>
</head>
<body>
<p>Test</p>
<a onclick="testClick()">test click</a>
<?php
echo ‘<br>‘;
echo ‘This is php code‘;
echo ‘This is php code2‘;
?>
</body>
</html>
其中tt为js文件
var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
function testClick(){
console.log("test1");
console.log("test2");
}
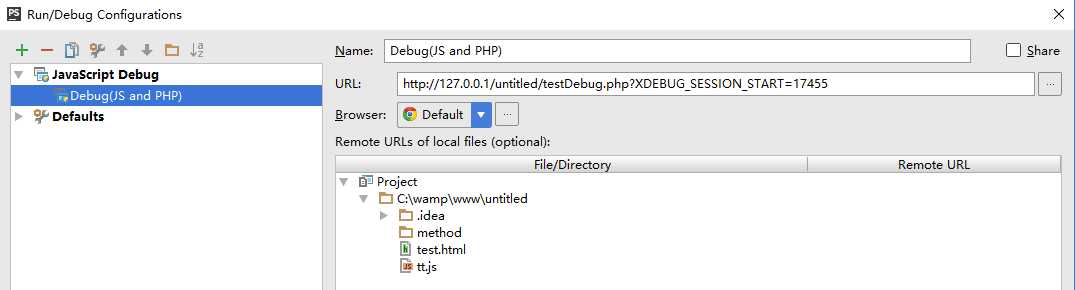
在PHP Storm配置如下:

设置好断点后启动调式即可。
参考
Debugging PHP and JavaScript code at the same time in PhpStorm
以上是关于PHPStorm 调式Javascript的主要内容,如果未能解决你的问题,请参考以下文章
phpstorm中怎么把phpscript运行变成Javascript