JavaScript WEBAip学习计划 -2021-3-21
Posted 来世当猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript WEBAip学习计划 -2021-3-21相关的知识,希望对你有一定的参考价值。
1.1.1 排他思想
如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
-
所有元素全部清除样式(干掉其他人)
-
给当前元素设置样式 (留下我自己)
-
注意顺序不能颠倒,首先干掉其他人,再设置自己
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
// 1. 获取所有按钮元素
var btns = document.getElementsByTagName('button');
// btns得到的是伪数组 里面的每一个元素 btns[i]
for (var i = 0; i < btns.length; i++)
btns[i].onclick = function()
// (1) 我们先把所有的按钮背景颜色去掉 干掉所有人
for (var i = 0; i < btns.length; i++)
btns[i].style.backgroundColor = '';
// (2) 然后才让当前的元素背景颜色为pink 留下我自己
this.style.backgroundColor = 'pink';
</script>
1.1.2 获取属性值

<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector('div');
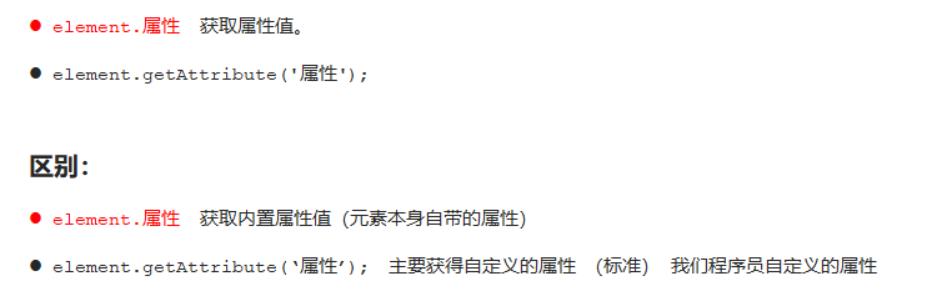
// 1. 获取元素的属性值
// (1) element.属性
console.log(div.id);
//(2) element.getAttribute('属性') get得到获取 attribute 属性的意思 我们程序员自己添加的属性我们称为自定义属性 index
console.log(div.getAttribute('id'));
console.log(div.getAttribute('index'));
</script>
getAttribute 可以获取自己添加的属性
1.1.3 设置属性值

// 2. 设置元素属性值
// (1) element.属性= '值'
div.id = 'test';
div.className = 'navs';
// (2) element.setAttribute('属性', '值'); 主要针对于自定义属性
div.setAttribute('index', 2);
div.setAttribute('class', 'footer'); // class 特殊 这里面写的就是
1.1.4 移除属性值
1.1.5. H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:

1.1.6. 创建节点

var li = document.createElement('li');
1.1.7. 添加节点

<script>
// 创建节点 元素节点
var li = document.createElement('li');
var ul = document.querySelector('ul');
//appendChild 在后面添加 称为追加元素
ul.appendChild(li);
</script>
insertBefore 插入节点
var lili = document.createElement('li');
// children[0] 在前面插入 [1]在后面插入
ul.insertBefore(lili, ul.children[3]);
案例 : 发布留言案例
1.1.8. 删除节点
node.removeChild() 方法从 node节点中删除一个子节点,返回删除的节点。
<button>删除</button>
<ul>
<li>熊大</li>
<li>熊二</li>
<li>光头强</li>
</ul>
<script>
// 1.获取元素
var ul = document.querySelector('ul');
var btn = document.querySelector('button');
// 2. 删除元素 node.removeChild(child)
// ul.removeChild(ul.children[0]);
// 3. 点击按钮依次删除里面的孩子
btn.onclick = function()
if (ul.children.length == 0)
this.disabled = true;
else
ul.removeChild(ul.children[0]);
</script>
2021.3.21 学习js APIS
以上是关于JavaScript WEBAip学习计划 -2021-3-21的主要内容,如果未能解决你的问题,请参考以下文章