利用vue实现登陆界面及其跳转
Posted 无敌大铁锤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用vue实现登陆界面及其跳转相关的知识,希望对你有一定的参考价值。
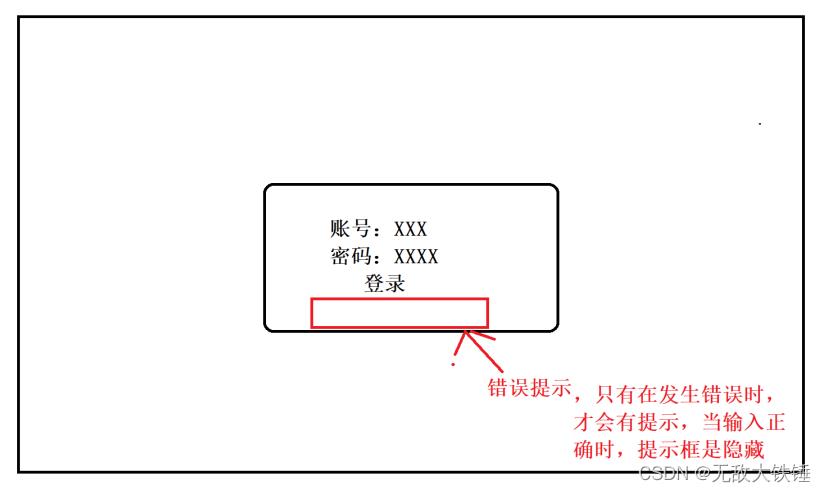
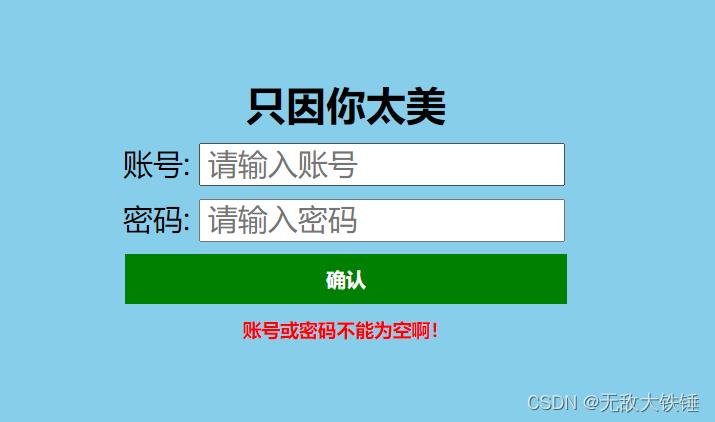
1.做登录框

步骤:
(1) 创建vue项目,使用vite方式创建;npm init vue@latest
(2)项目结构:

src:代码书写位置;
app.vue:根组件;
main.js:将根组件与首页进行连接;
index.html:首页;
package-lock.json:项目配置,安装依赖,启动命令的配置;
vite.config.js:vite的配置文件;
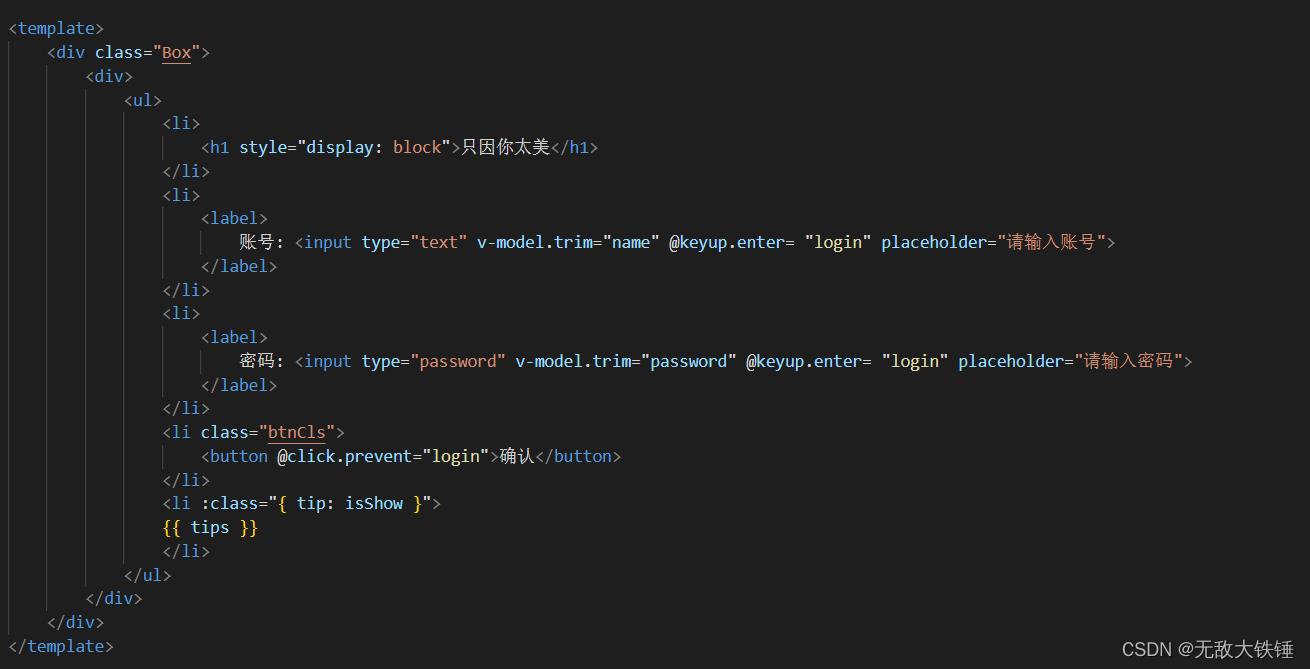
(3)书写登录组件
components:规范情况,将组件书写components下;
组件:一个vue文件,我们把这个vue组件称之为单文件组件 SFC(Signed File Component) 格式:Login.vue(文件名是大驼峰式命名规则);





Tips:
(1)设置了display:flex后,容器中所有的项目都会变成内联块;
(2)在输入用户名目密码的表单元素上做数据的双向绑定,v-model="响应式变量";
(3)使用修饰符.trim 取消输入内容前后的空格;
(4)在按钮上取消默认行为(.prevent,相当于事件对象event.defaultPrevent()),并绑定click 事件(v-on:click 简写成@click),当点击时,触发login函数login;
(5)方法,响应式数据是data函数,返回一个对象。 methods是一个对象 ,在对象内部书写各种函数;
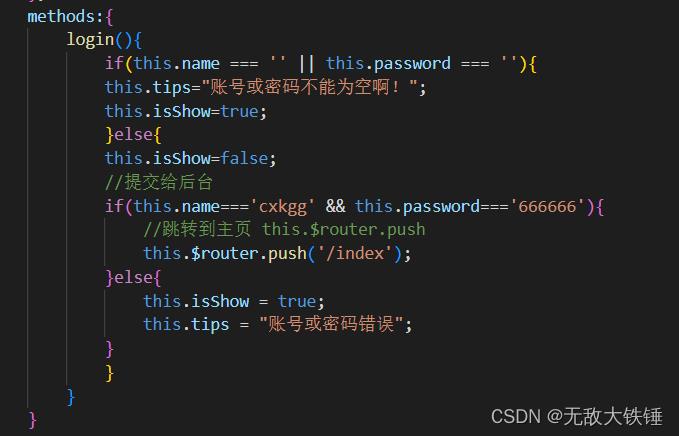
(6)login方法的实现
(a)在methods中创建login方法
methods:
login()
(b)判断输入的数据是否为空
在方法中,可以通过this来获取响应式数据

如果为空:

如果出错:

注: isShow:用来控制 类样式tip,isShow=true,就显示class='tip',否则,class='', 通过isShow控制提示框的显示和隐藏,使用v-show命令;
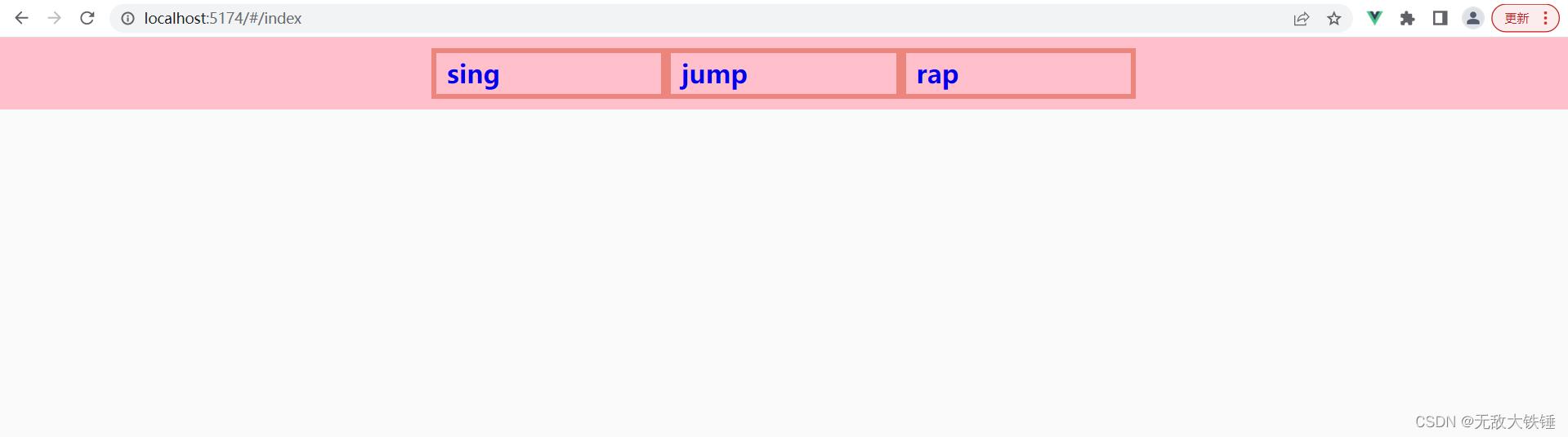
(c)跳转界面


(4)启动项目,打开页面,直接进入login页面
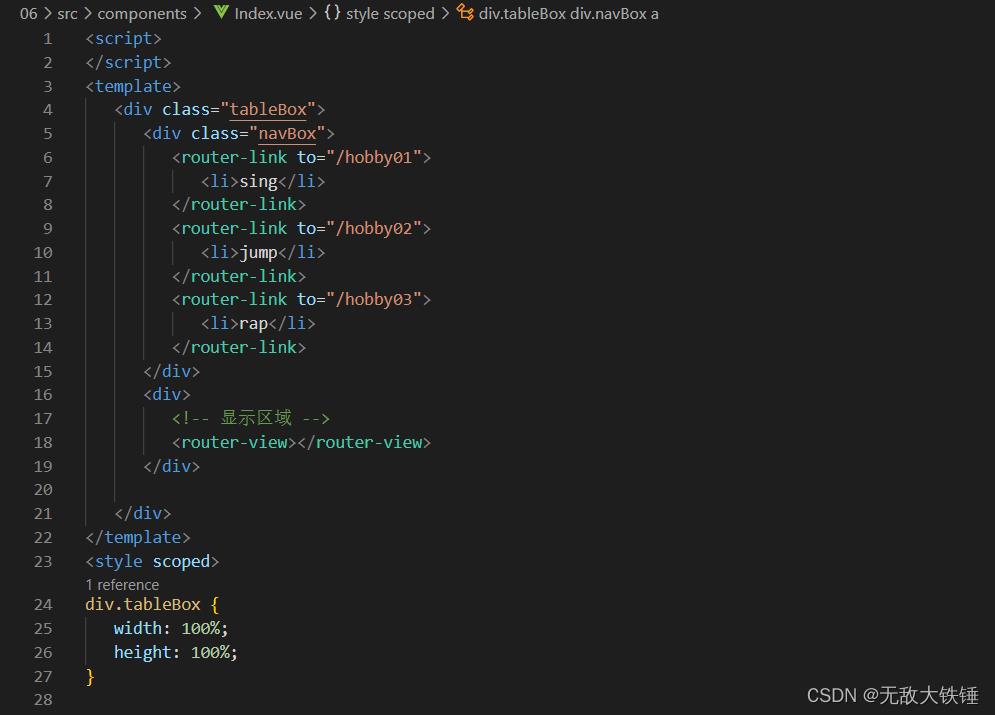
(a) 登陆成功后,让页面进行跳转,跳转到Index组件 Index.vue的内容如下 :


Index.vue所在位置:

(b) 创建路由
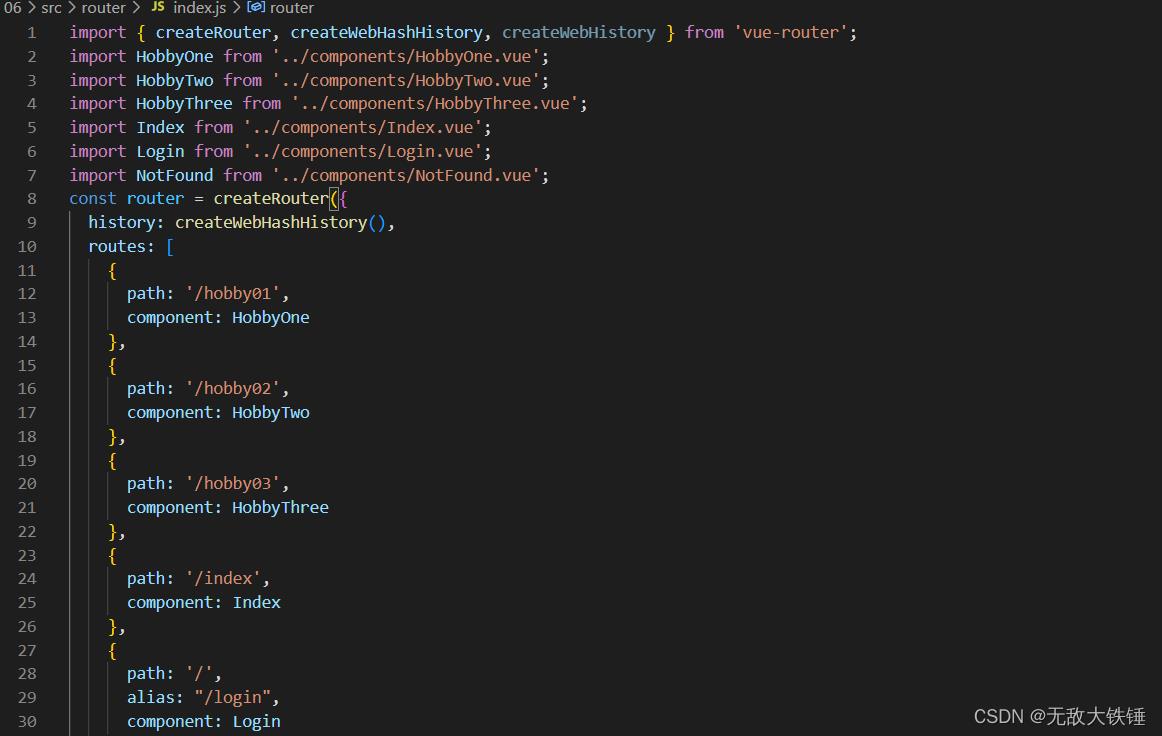
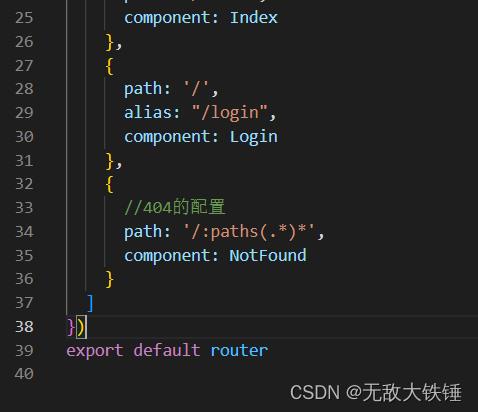
在router目录下,创建index.js文件,编写路径与组件的映射关系;


1)怎么进入登录?通过在router目录的index.js中配置登录路径与登录组件的映射;
2)但是,输入的路径如果不对,页面就会显示空白。这样不友好。因此,当路径不存在时,显示 404。如何做呢?

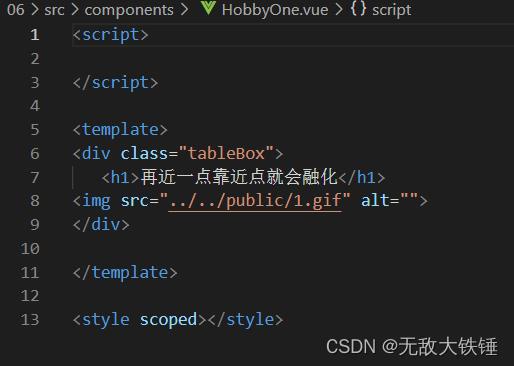
3)HobbyOne.vue (HobbyTwo.vue,HobbyThree.vue同理)(此处为本人无聊制作而成,并无其他意义!!!)




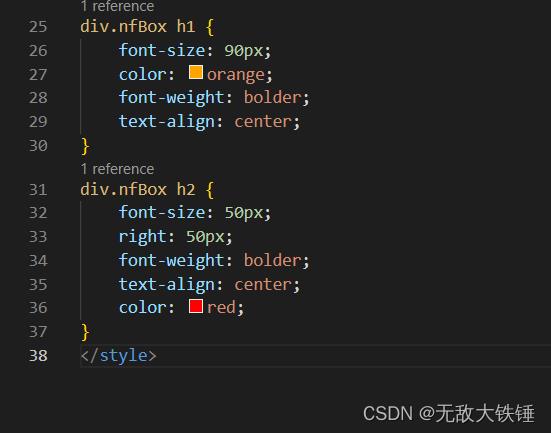
4)NotFound.vue (此处为本人无聊制作而成,并无其他意义!!!)



(c)告诉app应用,使用路由。


(5)在App.vue中通过标签进行指定。

vue实现刷新页面随机切换背景图适用于登陆界面
🚀作者简介
笔名:水香木鱼
主页:水香木鱼的博客
专栏:后台管理系统
能量:🔋容量已消耗1%,自动充电中…
笺言:用博客记录每一次成长,书写五彩人生。
📒技术聊斋
(1)展示层
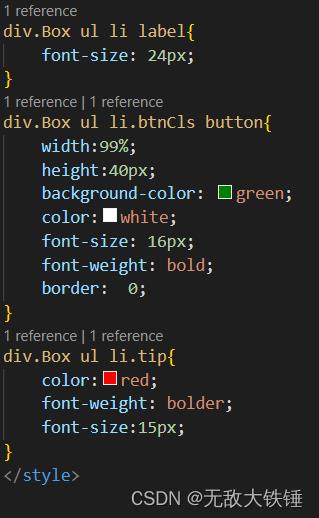
⚠️ 一定要配置样式
background-size: cover;background-position: center 0;图片自适应
<template>
<div class="randomBackground" :style="randomBackground">
<!--以下放置内容-->
</div>
</template>
<style scoped>
.randomBackground
width: 100%;
background-size: cover;
background-position: center 0;
</style>
(2)业务层
在
computed生命周期函数中使用,将randomBackground绑定到:style动态样式中
<script>
export default
computed:
randomBackground()
// 计算body的可用高度
let cHeight =
window.outerHeight - (window.outerHeight - window.innerHeight);
// 存放要更换的图片
let imgs = [
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.pcauto.com.cn%2Fimages%2Fupload%2Fupc%2Ftx%2Fautohm%2F2202%2F18%2Fc36%2F298029185_1645174561361_830x600.jpg&refer=http%3A%2F%2Fimg.pcauto.com.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1665417006&t=2d445766214861d9589f1957cab913d8",
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fup.enterdesk.com%2Fedpic_source%2F7a%2F4e%2F84%2F7a4e84857a78870c19c639ef2b71078d.jpg&refer=http%3A%2F%2Fup.enterdesk.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1665417776&t=af1aeeaeaf4b173d1f5fefc4a205ce8a",
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fhbimg.b0.upaiyun.com%2Fd9176c4b44688066bc9bf40a2e8306202711f1cb3f17c-0gVSWg_fw658&refer=http%3A%2F%2Fhbimg.b0.upaiyun.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1665417776&t=c80a2ab57753cbb02382236ee4939f52",
];
let imgName = imgs[Math.floor(Math.random() * 3)]; //进行计算随机
let style =
"background-image:url('" +
imgName +
"'); background-repeat: round; height:" +
cHeight +
"px;";
return style;
,
,
;
</script>
(3)所有代码
cv 可用
<template>
<div class="randomBackground" :style="randomBackground"></div>
</template>
<style scoped>
.randomBackground
width: 100%;
background-size: cover;
background-position: center 0;
</style>
<script>
export default
computed:
randomBackground()
// 计算body的可用高度
let cHeight =
window.outerHeight - (window.outerHeight - window.innerHeight);
// 存放要更换的图片
let imgs = [
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.pcauto.com.cn%2Fimages%2Fupload%2Fupc%2Ftx%2Fautohm%2F2202%2F18%2Fc36%2F298029185_1645174561361_830x600.jpg&refer=http%3A%2F%2Fimg.pcauto.com.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1665417006&t=2d445766214861d9589f1957cab913d8",
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fup.enterdesk.com%2Fedpic_source%2F7a%2F4e%2F84%2F7a4e84857a78870c19c639ef2b71078d.jpg&refer=http%3A%2F%2Fup.enterdesk.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1665417776&t=af1aeeaeaf4b173d1f5fefc4a205ce8a",
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fhbimg.b0.upaiyun.com%2Fd9176c4b44688066bc9bf40a2e8306202711f1cb3f17c-0gVSWg_fw658&refer=http%3A%2F%2Fhbimg.b0.upaiyun.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1665417776&t=c80a2ab57753cbb02382236ee4939f52",
];
let imgName = imgs[Math.floor(Math.random() * 3)]; //进行计算随机
let style =
"background-image:url('" +
imgName +
"'); background-repeat: round; height:" +
cHeight +
"px;";
return style;
,
,
;
</script>
📓精品推荐
🔋盘点,这些年你知道的鼠标移入显示小手图标的css的cursor 属性,你还记得吗?
🔋前端vue实现登录前,记住密码功能案例【存储cookies与base64加密版】
🔋前端element组件库中el-input密码右侧添加小眼睛切换状态
木鱼谢语:感谢各位技术大牛们的点赞👍收藏🌟,每一期都会为大家带来快速适用于业务的文章,让大家做到cv即可。
以上是关于利用vue实现登陆界面及其跳转的主要内容,如果未能解决你的问题,请参考以下文章