vue.js学习笔记九
Posted -恰饭第一名-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js学习笔记九相关的知识,希望对你有一定的参考价值。
一、什么是Webpack?
webpack是一个现代的javascript应用的静态模块打包工具
二、前端模块化
2.1、打包是如何理解呢?
- 就是将webpack中的各种资源模块进行打包合并成一个或多个包(Bundle)
- 并且在打包的过程中的过程中,还可以对资源进行处理,比如压缩图片,将scss转成css,将ES6语法转成ES5语法,将TypeScript转成Javascript等等操作
- 但是打包的操作似乎grunt/gulp也可以帮助我们完成,它们有什么不同呢?
2.2、和grunt/gulp的对比
- grunt/gulp的核心是Task
- 我们可以配置一系列的task,并且定义task要处理的事务(例如ES6、ts转化、图片压缩、scss转换css)
- 之后让grunt/gulp也被称为前端自动化任务管理工具

- 我们可以看到上面的task就是将src下面的所有js文件转成ES5的语法
- 并且最终输出到dist文件夹中
- 什么时候用grunt/gulp呢?
- 如果你的工程模块依赖非常简单,甚至是没有用到模块化的概念
- 只需要进行简单的合并、压缩,就使用grunt/gulp即可
- 但是如果整个项目使用了模块化管理,并且相互依赖非常强,我们就使用wevpack
- grunt/gulp更加强调的是前端流程的自动化,模块化不是它的核心
- webpack更加强调模块化开发管理,而文件压缩合并、预处理等功能,是他附带的功能
三、准备工作
-
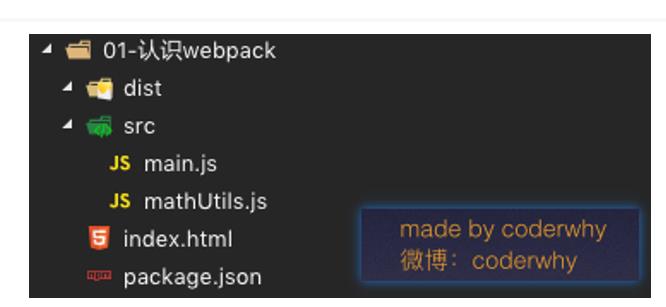
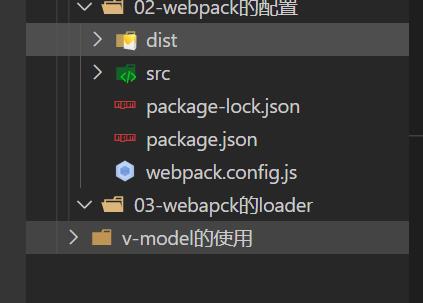
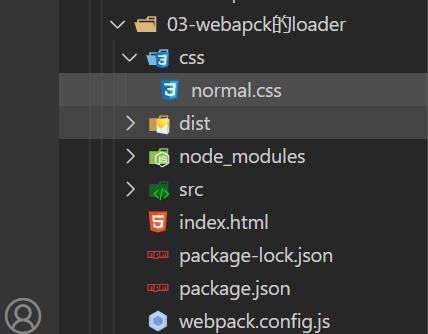
我们创建如下文件和文件夹:

-
文件和文件夹解析:
-
dist文件夹:用于存放之后打包的文件
-
src文件夹:用于存放我们写的源文件
-
main.js:项目的入口文件
-
mathUtils.js:定义了一些数学工具函数,可以在其他地方引用,并且使用
-
index.html:浏览器打开展示的首页html

-
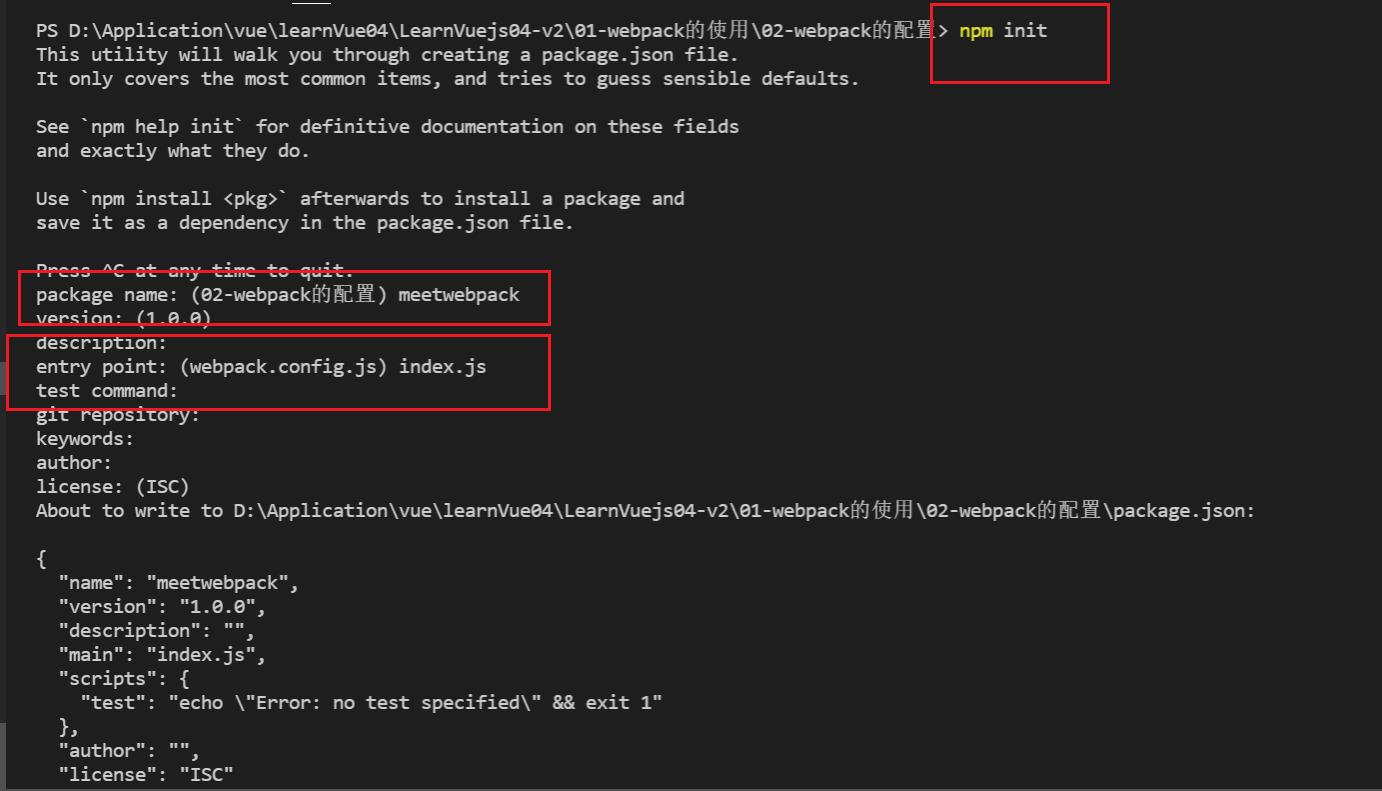
package.json:通过npm init生成的,npm包管理的文件(暂时没有用上,后面才会用上)

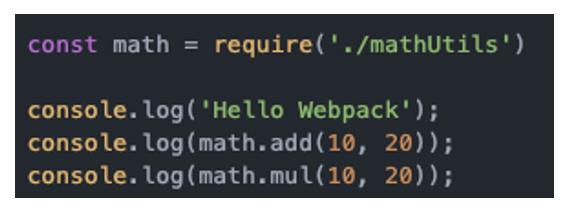
3.1、js文件的打包
- 现在的js文件中使用了模块化的方式进行开发,他们可以直接使用吗?不可以
- 因为如果直接在index.html引入这两个js文件,浏览器并不识别其中的模块化代码
- 另外,在真实项目中当有很多这样的js文件时,我们一个个引用非常麻烦,并且后期非常不方便对它们进行管理
- 我们可以使用webpack工具,对多个js文件进行打包
- webpack是一个模块化的打包工具,所以它支持我们代码中写模块化,可以对模块化的代码进行处理
- 另外,如果在处理完所有模块之间的关系后,将多个js打包到一个js文件中,引入时就变得非常方便了

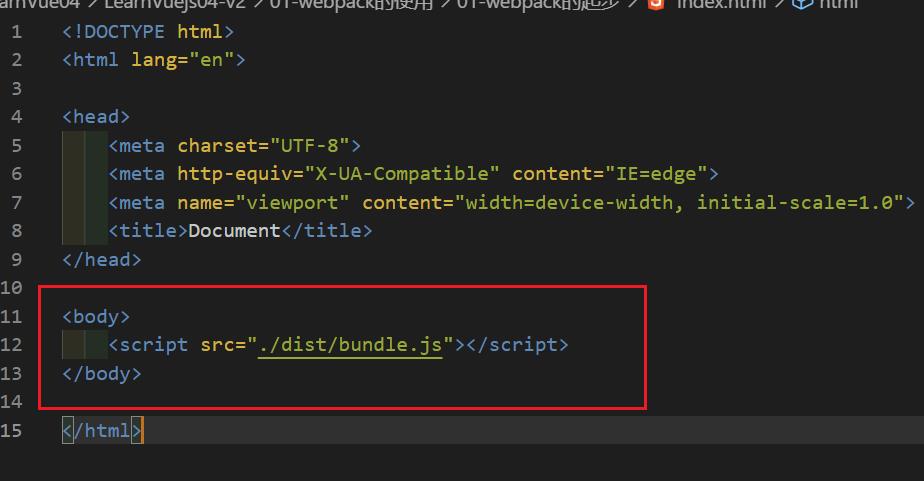
3.2、使用打包好的文件
- 打包后会在dist文件下,生成一个bundle.js文件
- 文件内容有些复杂,这里暂时先不看
- bundle.js文件,是webpack处理了项目直接文件依赖后生成的一个js文件,我们只需要将这个js文件在index.html中引入即可


3.3、入口和出口
- 如果每次使用webpack的命令都需要写上入口和出口作为参数就比较麻烦
- 有没有一种方法可以将这两个参数写到配置中,在运行时,直接获取呢?
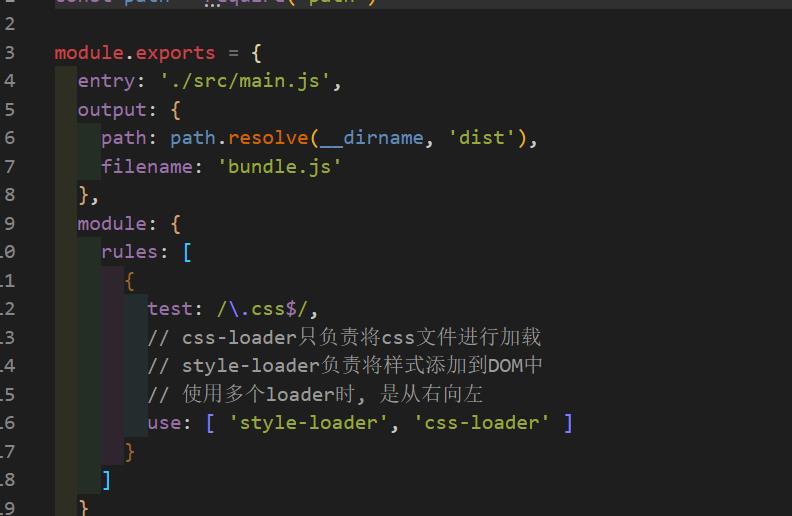
- 当然可以,就是创建一个webpack.config.js文件
const path = require("path")
module.exports =
//入口:可以是字符串/数组/对象,这里我们入口只有一个,所以写一个字符串即可
entry: "./src/main.js",
//出口:通常是一个对象,里面至少包含两个重要属性,path和filename
output:
path: path.resolve(__dirname, "dist"), //注意:path通常是一个绝对路径
filename: "bundle.js"
,


3.4、局部安装webpack
- 目前,我们使用的webpack是全局的webpack,如果我们想使用局部来打包呢?
- 因为一个项目往往依赖特定的webpack版本,全局的版本可能跟这个项目的webpack版本不一致,导出打包出现问题
- 所以通常一个项目,都有自己局部的webpack
- 第一步,项目中需要安装自己局部的webpack
- 这里我们让局部安装webpack3.6.0
- Vue CLI3中已经升级到webpack4,但是它将配置文件隐藏了起来,所以查看起来不是很方便
npm install webpack@3.6.0 --save--dev
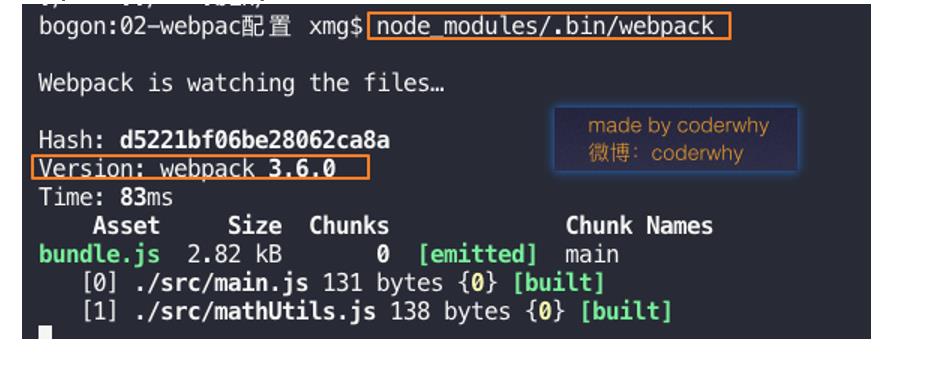
- 第二步,通过node_modules/.bin/webpack启动webpack打包
node_modules/.bin/webpack

3.5、package.json中定义启动
- 我们可以在package.json的scripts中定义自己的执行脚本
- package.json中的scripts的脚本在执行时,会按照一定的顺序寻找命令对应的位置
- 首先,会寻找本地的node_modules/.bin路径中对应的命令
- 如果没有找到,回去全局的环境变量中寻找
- 如何执行我们的build指令呢?

四、什么是loader?
- 在之前的案例中,我们主要是用wabpack来处理我们写的js代码,并且webpack会自动处理js之间相关的依赖
- 但是,在开发中我们不仅仅有基本的js代码处理,我们也需要加载css、图片,也包括一些高级的将ES6转成ES5代码,将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等
- 对于webpack本身的能力来说,对于这些转化是不支持的
- 给webpack扩展对应的loader就可以辣
- loader使用过程:
- 步骤一:通过npm安装需要使用的loader
- 步骤二:在webpack.config.js中的modules关键字下进行配置
4.1、css文件处理-准备工作
- 项目开发过程中,我们必然需要添加很多的样式,而样式我们往往写到一个单独的文件中
- 在src目录中,创建一个css文件,其中创建一个normal.css文件
- 我们也可以重新组织文件的目录结构,将零散的js文件放在一个js文件夹中
- normal.css中的代码非常简单,就是将body设置为red
- 这个时候normal.css中的样式不会生效,webpack找不到它,我们只有一个路口,webpack会从入口开始查找其他依赖的文件
- 在入口文件中引用:

- 重新打包,会出现如下错误:

- 这个错误信息告诉我们,加载normal.css文件必须有对应的loader
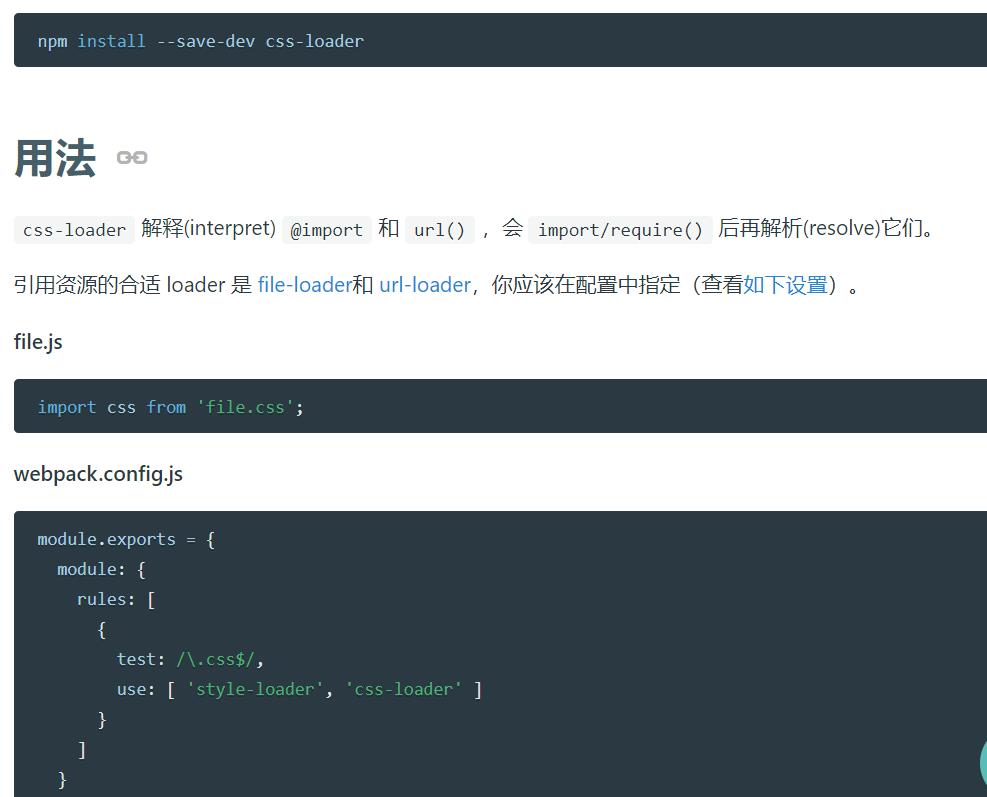
4.2、css文件处理-css-loader

- 重新打包项目:
- 但是,运行index.html,你会发现样式并没有生效
- 原因是css-loader至负责加载css文件,但是并不负责将css具体样式嵌入到文档中
- 这个时候,我们还需要一个style-loader帮助我们处理
4.3、css文件处理-style-loader
- 我们来安装style-loader

- wabpack 在读取使用loader的过程中,是按照从右向左的顺序读取的

4.4、less文件处理-准备工作
- 我们希望在项目中使用less、scss、stylus来写样式
- 先创建一个less文件,依然放在css文件夹中


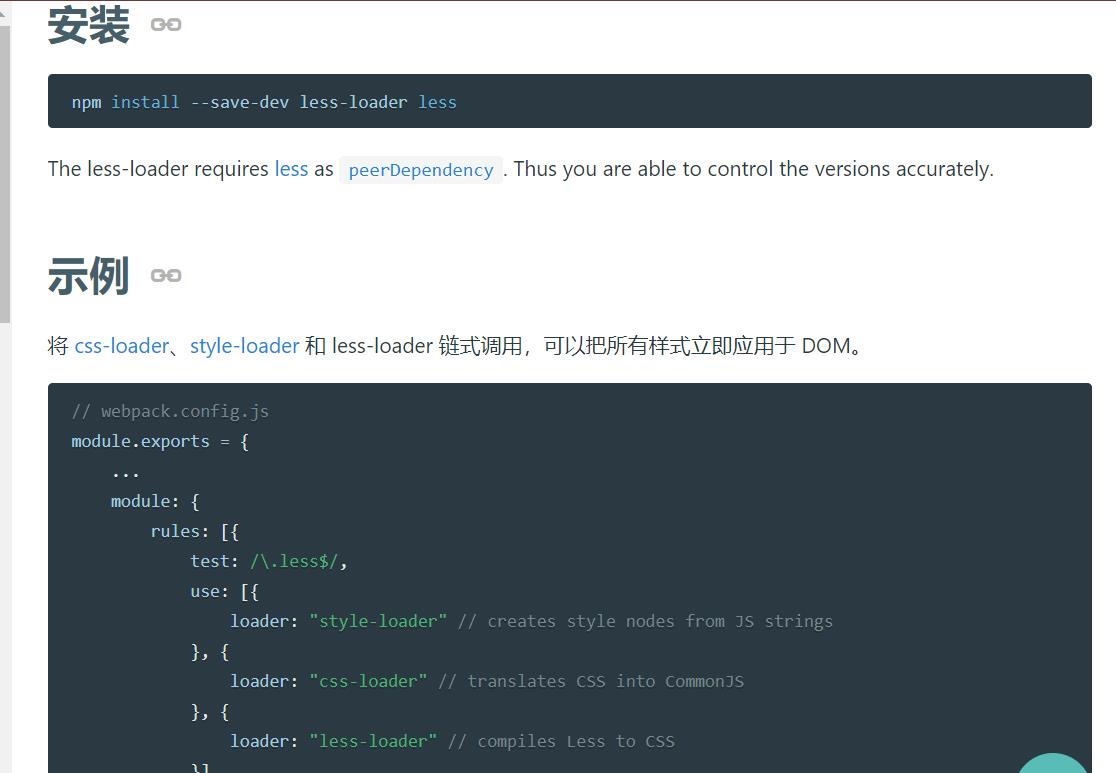
4.5、less文件处理-less-loader
- 首先,还是需要安装对应的loader
- 注意:我们这里还安装了less,因为webpack会使用less对less文件进行编译
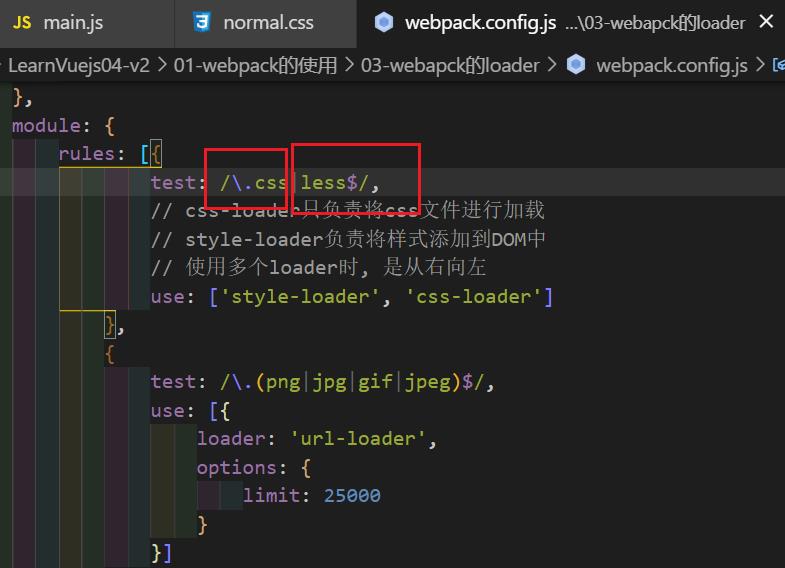
- 其次,修改对应的配置文件
- 添加一个rules选项,用于处理.less文件

4.6、图片文件处理-资源准备阶段
- 首先,我们在项目中加入两张图片:
- 一张较小的图片test01.jpg(小于8kb),一张较大的图片test02.jpeg(大于8kb)
- 待会我们会针对这两张图片进行不同的处理
- 我们先考虑在css样式中引用图片的情况


4.7、图片文件处理-url-loader
- 图片处理,我们使用url-loader来处理,依然先安装url-loader

- 再次打包,运行index.html,就会发现我们的背景图片出来了
- f12可以发现,背景图是通过base64显示出来的
- 这也是limit属性的作用,当图片小于8kb时,对图片进行base64编码
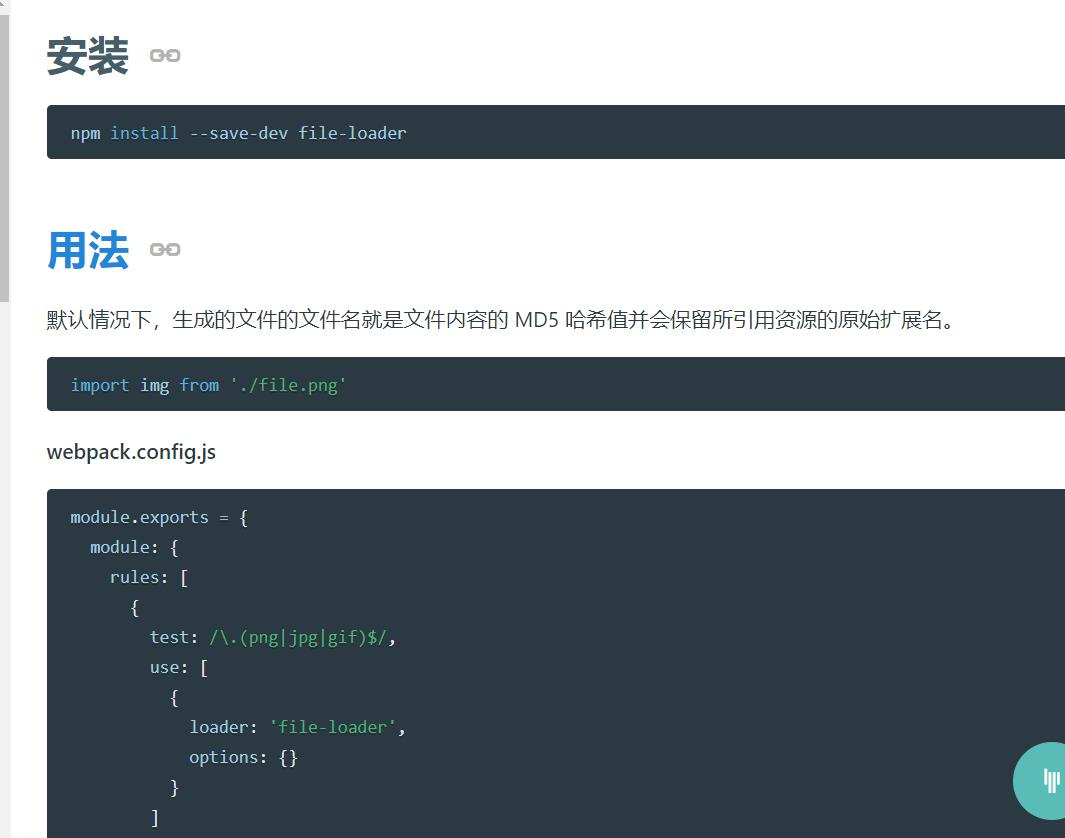
4.8、图片文件处理-file-loader
- 如果大于8kb,会通过file-loader进行处理

4.9、图片文件处理-修改文件名称
- 我们发现webpack自动帮助我们生成一个非常长的名字
- 这是一个32位hash值,目的是防止名字重复
- 但是,真实开发中,我们可能对打包的图片名字有一定的要求
- 比如,将所有的图片放在一个文件夹中,跟上图片原来的名称,同时也要防止重复
- 所以,我们可以在options中添加上如下选项:
- img:文件要打包到的文件夹
- name:获取图片原来的名字,放在该位置
- hash:8:为了防止图片名称冲突,依然使用hash,但是我们只保留8位
- ext:使用图片原来的扩展名
- 但是,我们发现图片并没有显示出来,就是因为图片使用的路径不正确
- 默认情况下,webpack会将生成的路径直接返回给使用者
- 但是,我们整个程序是打包在dist文件夹下的,所以这里我们需要在路径下再添加一个dist/
在学习这里的时候,可能会遇到这些问题:


npm install file-loader@4.0.0 --save-dev

这里很可能是因为webpack.config.js没有配置好

- 当加载的图片,大于limit时,会将图片编译成base64字符串形式
- 当加载的图片,大于limit时,需要使用file-loader模块进行加载
4.10、ES6语法处理
- 如果你仔细阅读webpack打包的js文件,发现写的ES6语法并没有转成ES5,那么意味着可能一些对ES6还不支持的浏览器没有办法很好的运行我们的代码
- 需要用到babel
-
- 配置webpack.config.js文件
test: /\\.js$/,
exclude: /(node_modules|bower_components)/,
use:
loader: 'babel-loader',
options:
presets: ['es2015']
- 重新打包,查看bundle.js文件,发现其中的内容变成了ES5的语法
以上是关于vue.js学习笔记九的主要内容,如果未能解决你的问题,请参考以下文章