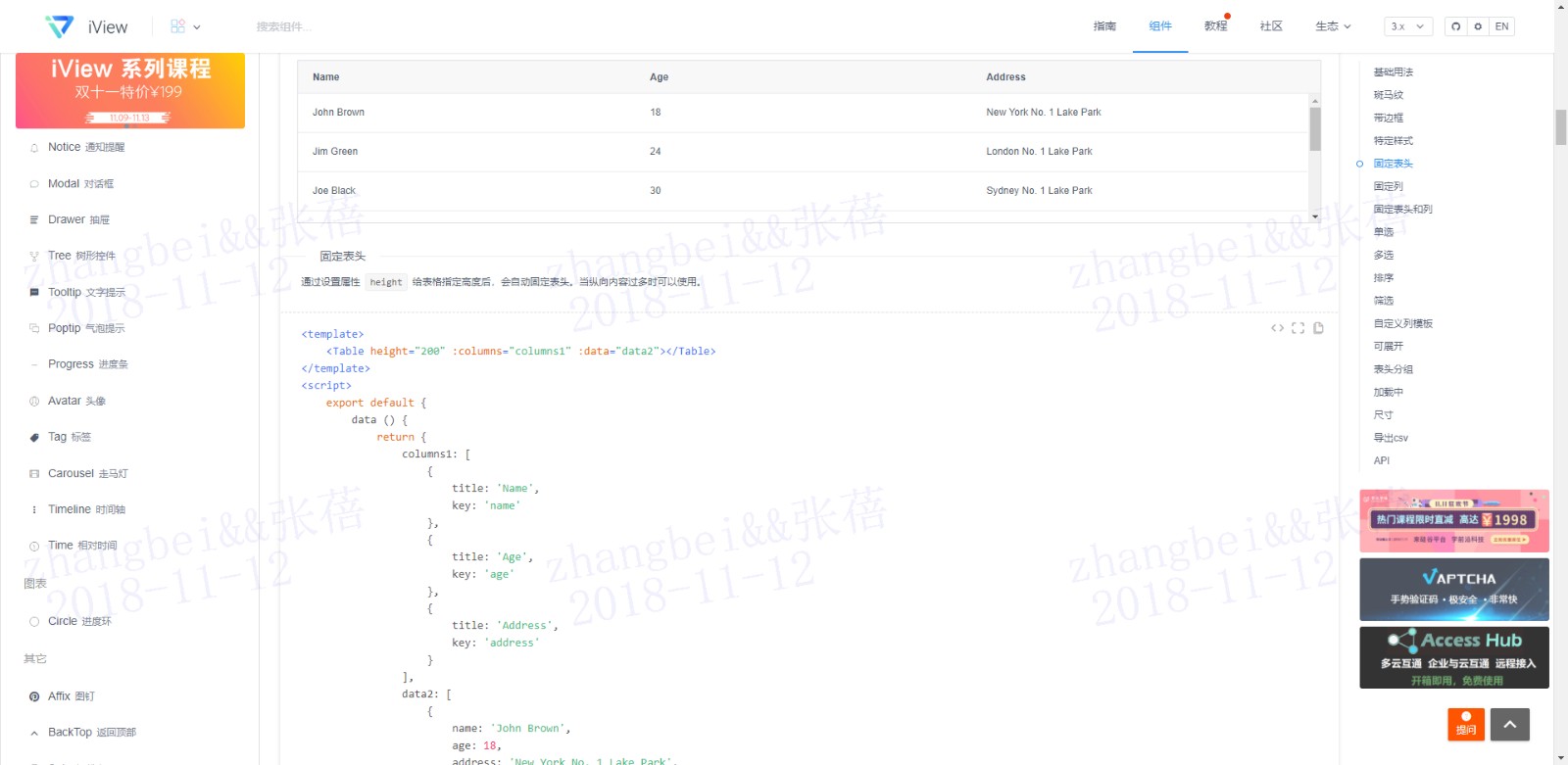
使用ivew组件,如何对table组件实现每行可以配置(字体颜色、大小,每行的背景颜色,固定表头等)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用ivew组件,如何对table组件实现每行可以配置(字体颜色、大小,每行的背景颜色,固定表头等)相关的知识,希望对你有一定的参考价值。
用原生的实现时,固定表头时有bug,滚动时,固定表头有时会飘,各位大神,有什么思路方法,求解!!!

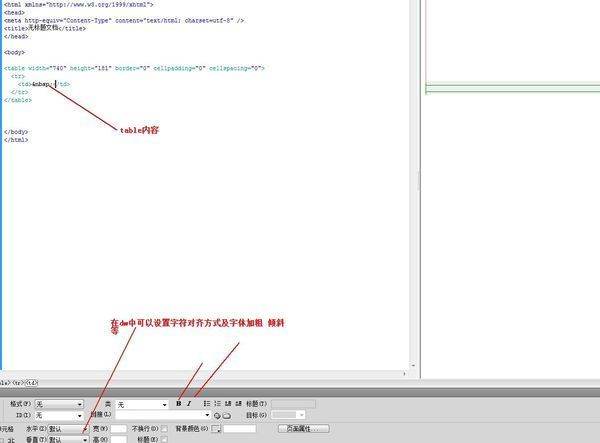
table为表格标签,在table标签中可以设置简单的字体倾斜、加粗等内容。

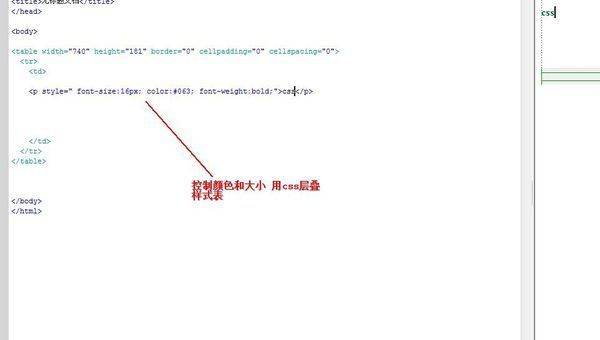
2.详细设置字体颜色及大小的话这个要靠css样式表来规定字体大小及颜色样式。

3.
对于表格中的部分可以参考css层叠样式表来调整文字大小和内容及文字所选用的字体。

介绍:
超文本标记语言,标准通用标记语言下的一个应用。
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
详细介绍
html由来
万维网上的一个超媒体文档称之为一个页面(外语:page)。作为一个组织或者个人在万维网上放置开始点的页面称为主页(外语:Homepage)或首页,主页中通常包括有指向其他相关页面或其他节点的指针(超级链接),所谓超级链接,就是一种统一资源定位器(Uniform Resource Locator,外语缩写:URL)指针,通过激活(点击)它,可使浏览器方便地获取新的网页。这也是HTML获得广泛应用的最重要的原因之一。在逻辑上将视为一个整体的一系列页面的有机集合称为网站(Website或Site)。超级文本标记语言(英文缩写:HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。[1]
HTML定义
超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,
它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
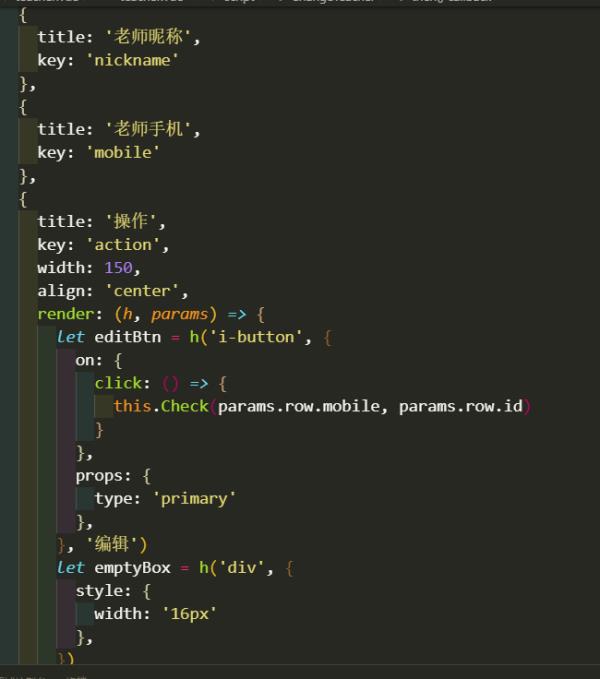
参考技术A看ivew的文档上的render函数,还有vue的createElement渲染函数

vue-table-with-tree-grid的树形表格组件如何使用
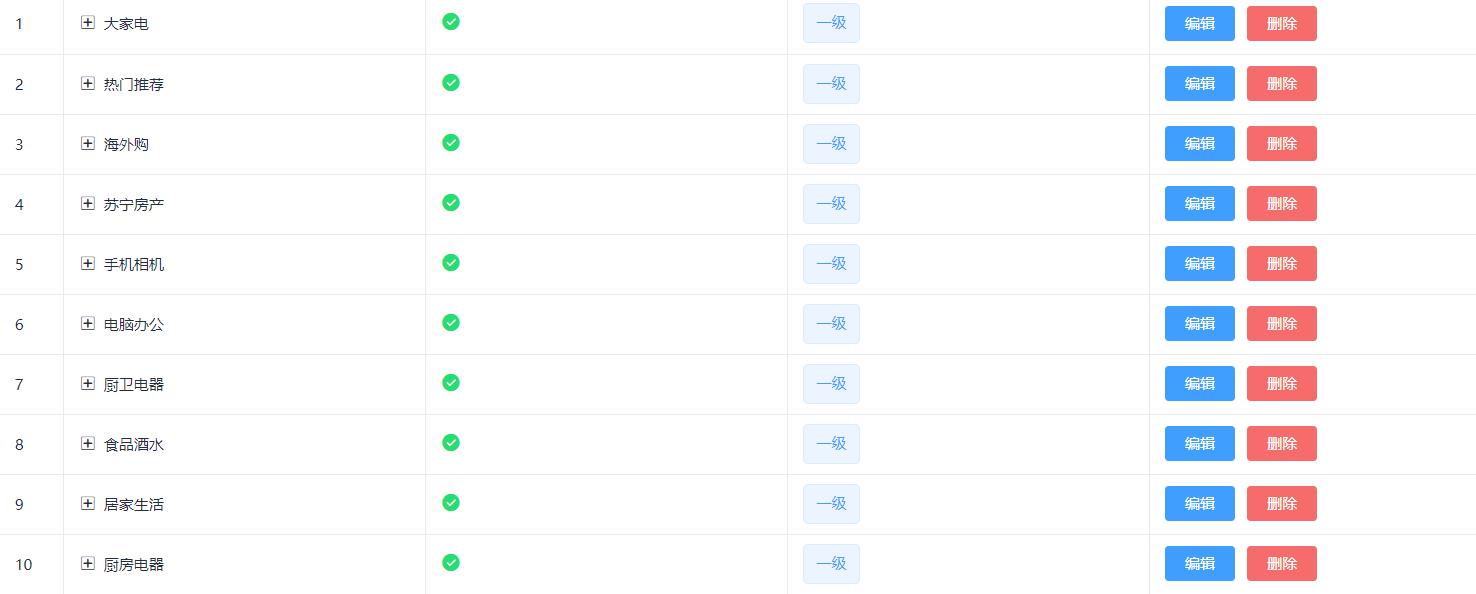
平时我们用element-ui组件库的时候,用的很多组件都可以解决日常工作中的需要,今天遇到了一个需要搭建一个树形结构的表格,但element组件没有提供,这时就需要自己去通过第三方组件来实现这个功能了。(如图所示)

那么如何才能实现这样的结构方式呢?就需要通过vue-table-with-tree-grid这个组件了
一、在vue脚手架中,安装 npm i vue-table-with-tree-grid -S这个
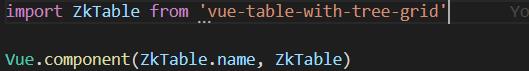
二、在你的项目的main.js文件中引入,如图:

这时就可以搭建表格了,也可以打开github上相应的文档进行查看属性,但github国内限速的原因,打开速度太慢,我就在这里列出几个常用的属性来
如图:

columns定义竖行的内容,它是一个数组,数组中的每个对象就代表一个竖行所要展示的内容,下面会说到它的一些参数、selection-type是否为多选类型的表格,默认值是true,如果不想要多选的框可以设置为false、expand-type展开行效果、show-index显示数据的索引值、index-text自定义索引名称,默认的是‘序号’两个字、border表格竖行分割线。
每一个数组都是一竖列的内容,、type将这一竖列自定义为模板列、
这两个数组就代表前两竖列的内容 如图

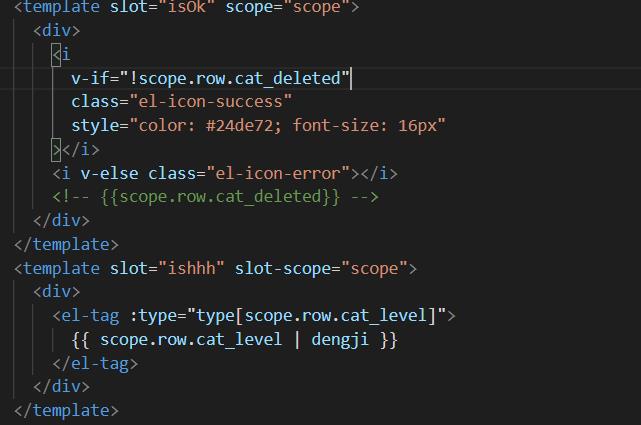
上图是插槽代码
下图是内容

label竖列标题、prop所绑定的属性也就是要渲染的内容
template模板列的名称
这就是我用在使用vue-table-with-tree-grid的树形表格组件 是用法 希望能帮助到大家
以上是关于使用ivew组件,如何对table组件实现每行可以配置(字体颜色、大小,每行的背景颜色,固定表头等)的主要内容,如果未能解决你的问题,请参考以下文章