uniapp 图片涂鸦画笔 Ba-ImagePaint
Posted 三杯五岳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp 图片涂鸦画笔 Ba-ImagePaint相关的知识,希望对你有一定的参考价值。
图片涂鸦、画笔 Ba-ImagePaint
简介(下载地址)
Ba-ImagePaint 是一款uniapp图片涂鸦、画笔插件,可缩放、拖动,更好的支持大图、长图,可用于图片的涂鸦,以及pdf等文档长图的标记、批改等等。
- 支持切换画笔颜色、粗细
- 支持橡皮擦
- 支持拖动缩放
- 支持上一步、下一步
- 支持一键清空
- 支持自定义页面标题
可与uniapp自带的 uni.chooseImage 搭配使用。
也可与原生插件 图片选择插件 Ba-MediaPicker 搭配使用。(文档)
插件本身也自带选择图片方法 selectImage (参考使用方法)。
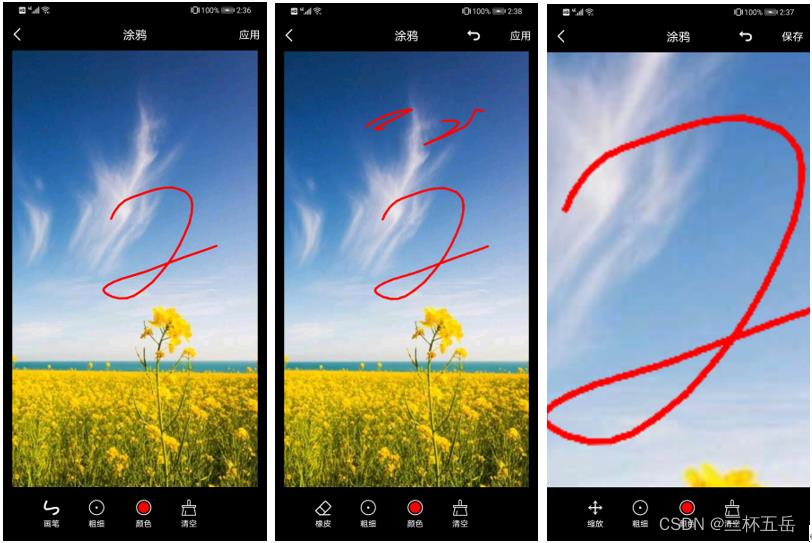
截图展示

使用方法
在 script 中引入组件
const imagePaint = uni.requireNativePlugin('Ba-ImagePaint')
在 script 中调用
methods:
imageEdit() //图片涂鸦
imagePaint.imageEdit(
titleName: '涂鸦', //编辑页面标题
path: this.path,//原始图片路径
outputPath: this.outputPath,//保存图片路径
,
(ret) =>
console.log(ret)
if (ret.outputPath && ret.isImageEdit)
this.path = ret.outputPath;
);
,
selectImage() //选择图片(本插件)
imagePaint.selectImage(
(ret) =>
console.log(ret)
if (ret.outputPath)
this.path = ret.outputPath;
);
,
selectPicture() //选择图片(uniapp)
let that = this;
uni.chooseImage(
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album'],
success: function(res)
console.log(JSON.stringify(res.tempFilePaths));
that.path = res.tempFilePaths[0];
);
,
编辑图片 imageEdit 方法参数
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| path | String | ‘’ | 原始图片路径,不能为空 |
| outputPath | String | /storage/emulated/0/Pictures/BaImageEditor/tietu时间毫秒.png | 保存图片路径 |
| titleName | String | ‘图片编辑’ | 编辑页面标题 |
编辑图片 imageEdit 回调参数
| 属性名 | 类型 | 说明 |
|---|---|---|
| isImageEdit | Boolean | 是否编辑图片 |
| outputPath | String | 图片编辑输出目录 |
选择图片 selectImage 回调参数
| 属性名 | 类型 | 说明 |
|---|---|---|
| outputPath | String | 图片选择输出目录 |
系列插件
应用未读角标插件 Ba-Shortcut-Badge (文档)
动态修改状态栏、导航栏背景色、字体颜色插件 Ba-AppBar(文档)
安卓快捷方式(桌面长按app图标) Ba-Shortcut(文档)
动态切换应用图标、名称(如新年、国庆等) Ba-ChangeIcon(文档)
原生Toast弹窗提示(可穿透界面) Ba-Toast(文档)
以上是关于uniapp 图片涂鸦画笔 Ba-ImagePaint的主要内容,如果未能解决你的问题,请参考以下文章