黑马程序员-MyBatis 框架-最全入门笔记阿伟看了都得说真大真细真全!!!
Posted 时碎想考成电
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了黑马程序员-MyBatis 框架-最全入门笔记阿伟看了都得说真大真细真全!!!相关的知识,希望对你有一定的参考价值。
MyBaits
写在最前
本篇文章是我学完黑马程序员 JavaWeb MyBatis 的总结分享,定位呢是最大小白友好的快速入门,欢迎大家一起交流技术!
文章目录
代码仓库
代码仓库无疑是我的教学里最大的特色,它的功能十分强大。它蕴含了本篇文章全部的代码,项目结构,特别注意事项。
- 代码仓库的定位类似 Mybatis 的工具类或者 API 文档
- 将分散的代码,注意事项聚合到一个单独的文件里,显然是一个很高效的创新,毫无疑问它对待初学者十分友好,清晰的项目结构,详尽的注解都极大的提高了效率
- 同时它还帮助那些只是来查找关键代码的朋友们最大程度的提高了查找效率。比如 SqlSessionFactory 对象的获取,mybatis-config.xml 的默认配置,这些我们完全不会背下来的内容,在使用时,不再需要不断下滑寻找再复制,所有你需要的东西就明明白白的躺在那里——代码仓库
- 点开下面的链接吧,保证不会让你失望。
MyBatis 概述
概述
- MyBatis 是一款优秀的持久层框架,用于简化 JDBC 开发
持久层
- 负责将数据到保存到数据库的那一层代码
- JavaEE 三层框架:表现层、业务层、持久层
框架
- 框架就是一个半成品软件,是一套可重用的、通用的、软件基础代码模型
- 在框架的基础之上构建软件编写更加高效、规范、通用、可扩展
官方文档
https://mybatis.org/mybatis-3/zh/index.html
学习思路
- 首先从‘快速入门’开始。“我始终相信,学习框架的最快方法就是敲一遍!” 跟着教程,在敲完一遍代码后,你可以很轻易的用 MyBatis 实现了基本的查找语句,接下来带着实现过程中产生的问题,我们会更加高效的学习
- 然后我们会围绕 MyBatis 的核心代理开发来学习几个核心知识点 :Mapper、xml 配置和实现原理
- 最后学习两个可以极大简化我们代码量的 MyBatis 特性:动态 sql 和 注解开发
快速入门
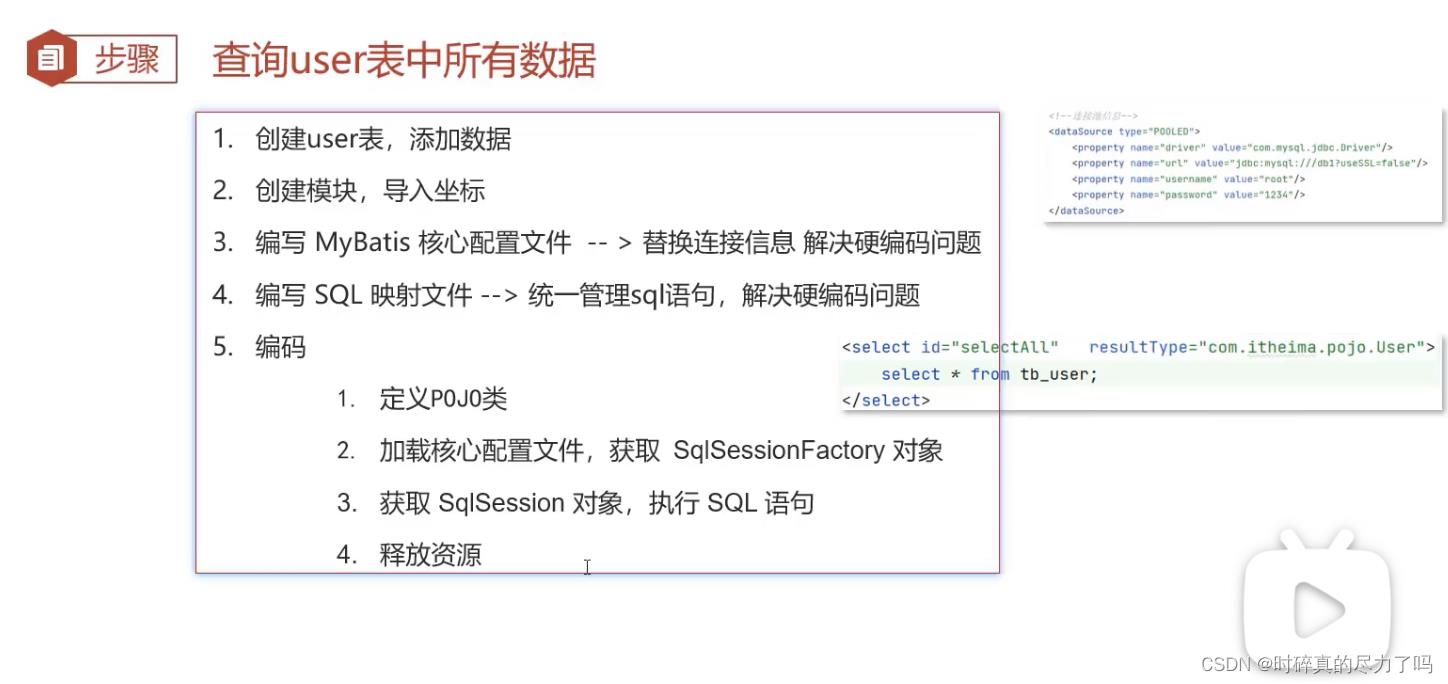
第一部分 MyBatis 的快速入门,本节的目的只是想来看一看 MyBatis 这个持久层框架到底有什么优势,并不需要弄懂每一步的具体含义,只需要跟着敲一遍代码即可

具体步骤
这里用的是 Maven 构建的项目
- 准备 mysql 环境,创建 tb_brand 表,并添加初始数据,

- 用 Maven 创建项目,导入坐标,配置好 pom.xml (Maven 的配置文件)
//添加 MyBatis 依赖,使用的是3.5.5版本
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.5</version>
</dependency>
//添加 JDBC 依赖
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.46</version>
</dependency>
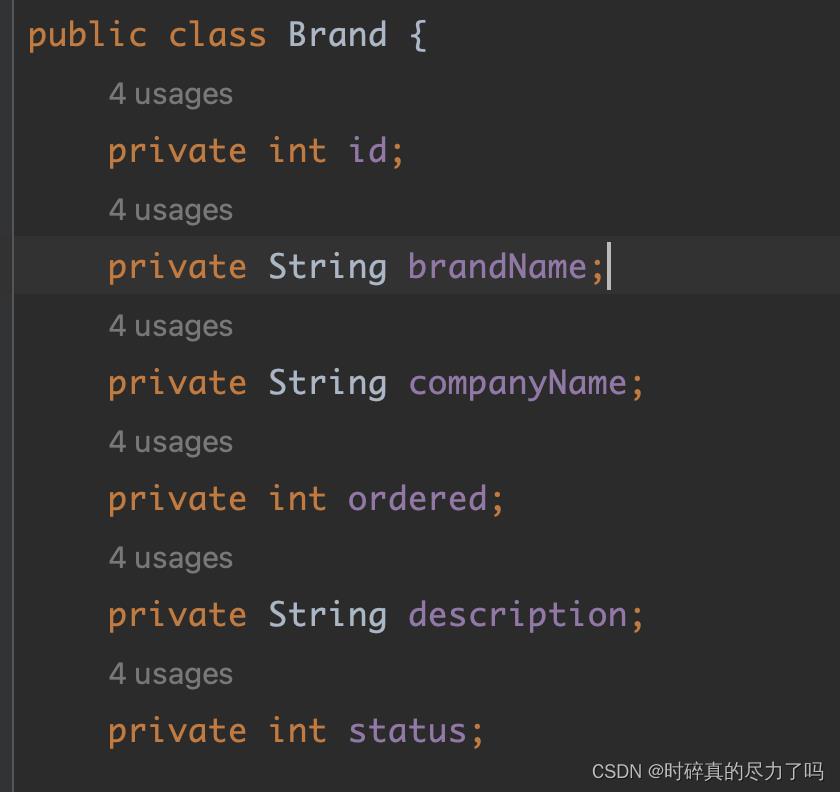
- 定义标准的 javabean 类,用来存储 sql 的查找结果。这里 Brand 类的成员变量的数量和数据类型需要和 tb_brand 表中列的数量和数据类型一致

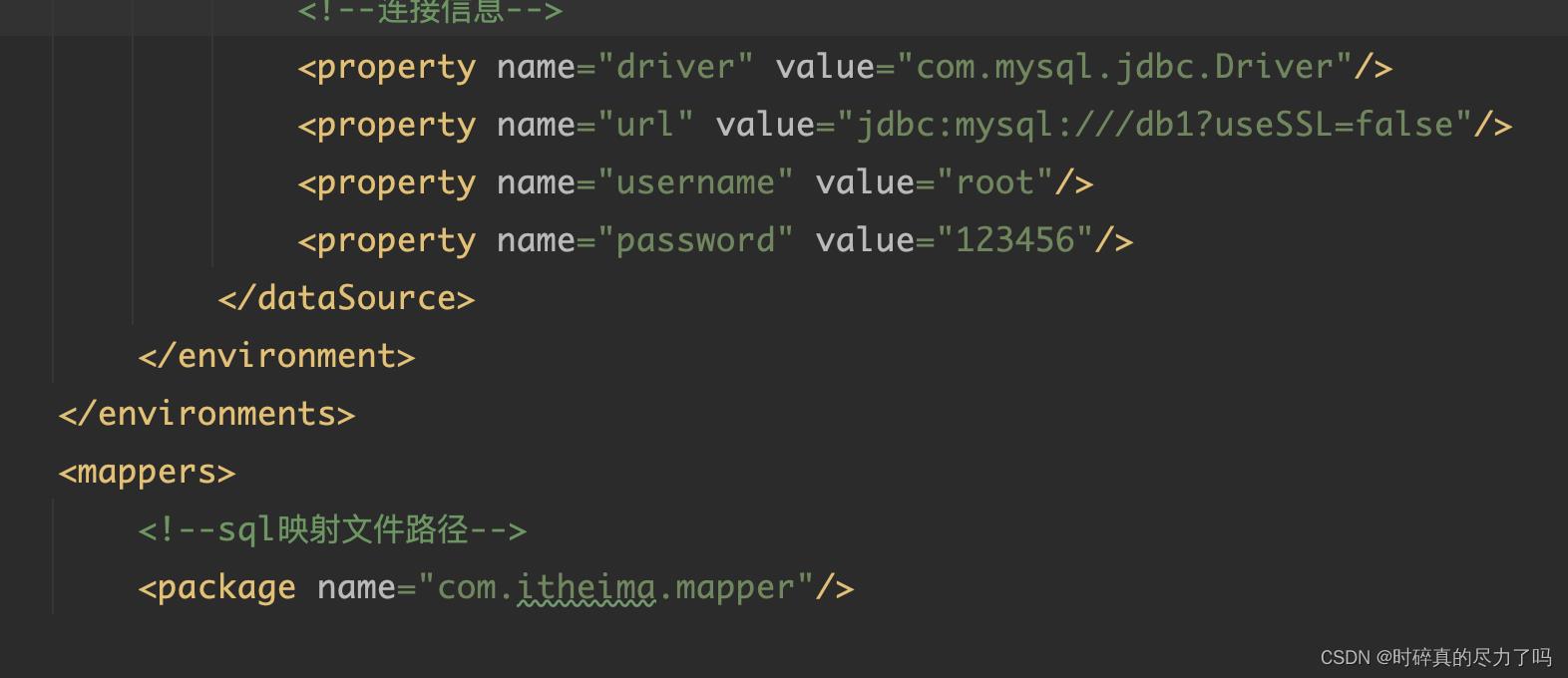
- 编写 MyBatis 核心配置文件
//在resources文件夹下创建mybatis-config.xml
//将官网提供的快速入门 xml 配置文件,直接复制粘贴到 mybatis-config.xml 中即可
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"https://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<environments default="development">
<environment id="development">
<transactionManager type="JDBC"/>
<dataSource type="POOLED">
/**
*driver 导入 JDBC 下的 Driver 类
*url 用来连接数据库和对数据库的配置
*下面两个表示数据库的账号和密码
*/
<property name="driver" value="$driver"/>
<property name="url" value="$url"/>
<property name="username" value="$username"/>
<property name="password" value="$password"/>
</dataSource>
</environment>
</environments>
<mappers>
//创建 Mapper.xml 建议和 Mapper 接口在同一目录,别忘了修改 resource 路径
<mapper resource="org/mybatis/example/BlogMapper.xml"/>
</mappers>
</configuration>
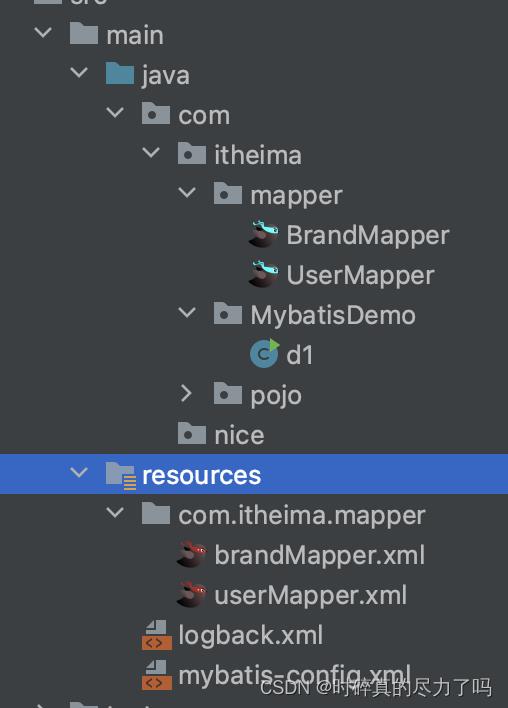
我的配置信息如图

java和resources是同级目录,同时创建同名目录即可实现 Mapper 接口和 xml 文件在同一目录下

5.编写SQL映射文件
- MyBatis 会把查询到的结果封装到一个对象里,但是数据库列名和类中属性名的命名习惯不同。例如 brand_name 和 brandName,MyBatis 在封装时,如果列名和属性名不同无法实现自动封装,所以就需要在 Mapper.xml 中配置 resultMap,来实现自动封装。
//resultMap 的本质是给列名起别名,别名和成员变量名一致,即可实现自动封装
//id 为此resultMap的名字,建议使用类名 + resultMap
//type 为此类在项目中的路径
//result标签表示非主键的关联,若给主键起别名,就把 result 换成 id
//column 表示列名,property表示属性名,将其一一对应
<resultMap id="brandResultMap" type="com.itheima.pojo.Brand">
<result column="brand_name" property="brandName"/>
<result column="company_name" property="companyName"/>
</resultMap>
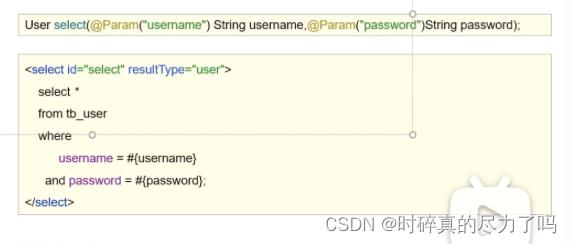
- 接下来需要在 Mapper 接口和 Mapper.xml 中分别定义方法和 sql 语句
Mapper 接口:

Mapper.xml :

- id 表示sql语句的名字需要和方法名相同,同时引入 resultMap 使其可以自动封装
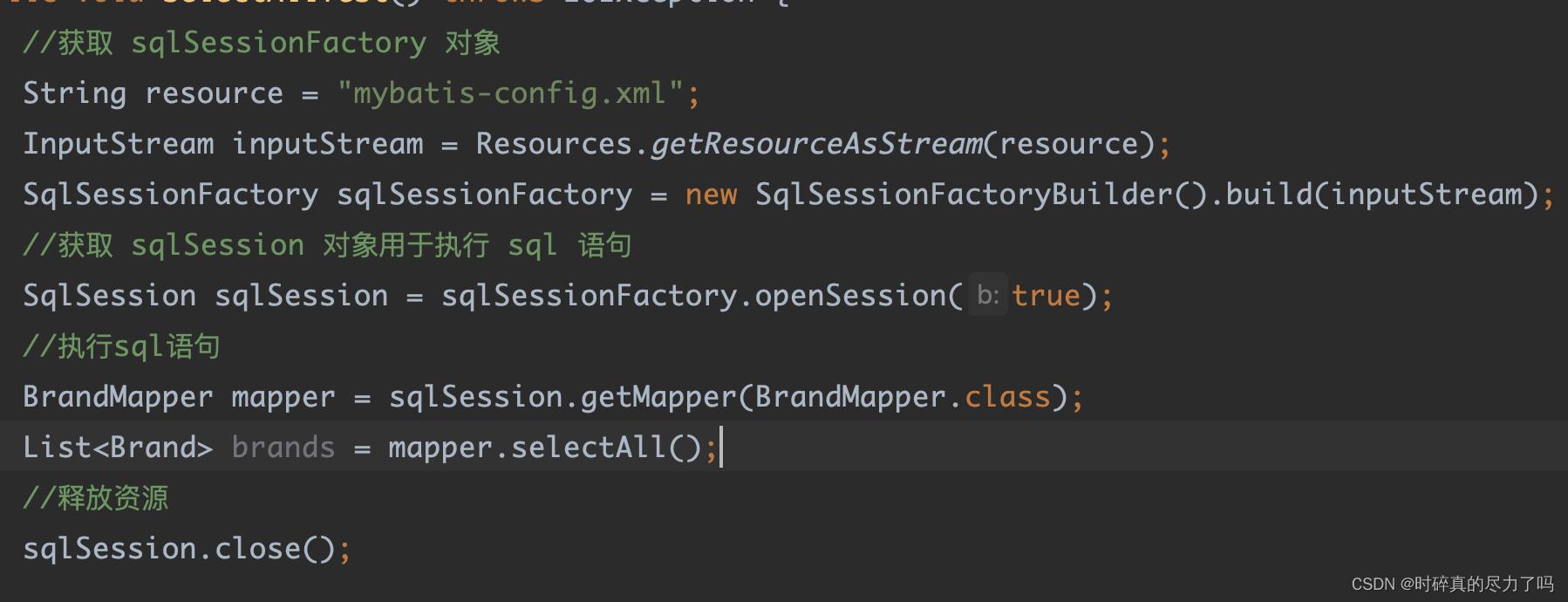
- 最后在测试类中定义该方法的测试方法
@Test
public void selectAllTest() throws IOException
//获取 sqlSessionFactory 对象
String resource = "mybatis-config.xml";
InputStream inputStream = Resources.getResourceAsStream(resource);
SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream);
//获取 sqlSession 对象用于执行 sql 语句
SqlSession sqlSession = sqlSessionFactory.openSession(true);
//执行sql语句
BrandMapper mapper = sqlSession.getMapper(BrandMapper.class);
List<Brand> brands = mapper.selectAll();
//释放资源
sqlSession.close();
Mapper 代理开发
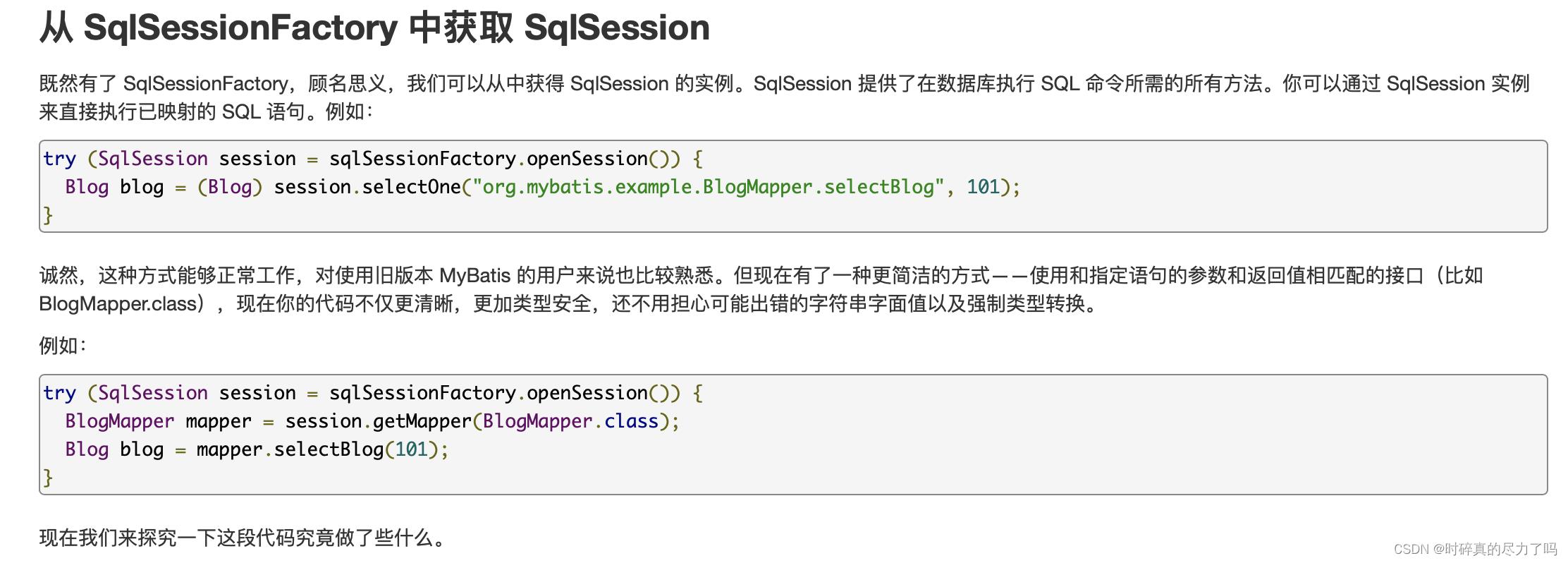
- 我们来重新看一看执行sql语句的部分,官方文档给出了两种执行sql语句方式,在快速入门部分我使用的是 Mapper 代理开发。即先获取 Mapper 实例对象,再用这个对象来调用我们写好的方法

我们来看一下使用第二种方法 Mapper 代理开发的好处
- 第一种方法在传递地址空间的时候还是使用了字符串,仍然存在硬编码问题!
- 同时把sql语句写在xml文件里也更利于维护,不需要我们在繁杂的代码里来寻找出错的位置
MyBatis 核心配置文件
这里就不详细介绍了,基础的配置快速入门已给出,其余的详细配置官方文件均可见,需要学习的小伙伴,欢迎去官方文档寻找答案!
只有一个需要注意的细节
- 配置各个标签时,需要遵守标签配置的前后顺序(XML 约束)
- 标签的先后顺序在官方文档中可以找到
MyBatis 实现JDBC原理
官方是这样形容的:MyBatis 的真正强大在于它的语句映射,这是它的魔力所在。由于它的异常强大,映射器的 XML 文件就显得相对简单。如果拿它跟具有相同功能的 JDBC 代码进行对比,你会立即发现省掉了将近 95% 的代码。MyBatis 致力于减少使用成本,让用户能更专注于 SQL 代码。
我们来看看语句映射的强大之处

- 实现语句映射的是 xml 映射文件,也就是我们的 Mapper.xml 文件。它通过 xml 文件向 Mapper 接口中的映射来简化代码。
- 简单的说, Mapper 接口中存在一个抽象方法,xml 中存在一段 sql 语句,同时该 sql 语句的 id 与抽象方法同名,就完成了映射。
- 我们在使用时,用 SqlSessionFactory 获取 SqlSession 对象,用 SqlSession 对象的方法获取 Mapper 接口的实例化对象,最后调用接口里预先写好的抽象方法。
- 调用抽象方法时,不再需要重写,MyBatis 会在映射文件中寻找同名 sql 语句,并调用,这就是映射文件的魅力。映射文件将 sql 语句和方法分开,结构更清晰,更利于维护!
PS : 是不是会觉得其实 MyBatis 的代码量也不少,并没有简化太多好吗,别着急再往下看,等学习完动态 sql 和 注解开发后,相信你会找到答案的。
如何传递多个参数
参数占位符
为了解决方法传递多个参数的问题,我们引入了参数占位符,共有两个
- #:编译时会替换成 ?传递参数时不存在 sql 注入问题,所以此方法更加常用
- $:编译时是字符串的拼接,存在sql注入问题,在不关键的语句补充时有用,比如表名或者列名

- 中的 companyName 叫做参数占位符,需要和类的属性名保持一致,原因我们稍后再聊。
MyBatis 对传递多个参数提供了三个方法
- 散装参数,@Param
- 对象参数,对象属性名称要和参数占位符名称一致
- Map 集合,键是对象的属性名,值是属性值
我们先来看两个比较简单的方法
- 对象参数,MyBatis 会对对象参数进行自动的拆封,如果参数占位符是 companyName ,底层就会从传递的对象参数中寻找同名的 companyName 属性名,找到后就把值取出来放到占位的地方,这也就是为什么参数占位符要保证和类的属性名一致的原因,如果找不到就会赋值 null 了。
- Map集合参数,参数占位符表示的是集合中的键,会从集合中把相应的值取出来,放到对应的位置,所以参数占位符要和键名保持一致,这里建议统一使用类的属性名,养成好习惯
最后我们来看一看 @Param 注解这个方法
学习@Param注解之前,我们先来学习一下MyBatis 对不同类型参数的封装方法
MyBatis 提供了 ParamNameResolver 类,通过该类的各种方法来进行参数封装
单个参数时
- POJO 类型,也就是对象类型。可以直接使用,保证属性名和参数占位符一致即可
- Map 集合,直接使用,键名和参数占位符一致就行
- Collection,底层会将集合转换成Map,在存入数据的时候会 put 两次。两次的键分别是 arg0 和collection1 ,值是相同的,是集合中的第一个数据。
- LIst ,转换成 Map 集合,put三次(arg0、collection1、list1)
- Array,转换成 Map,put 两次,键时 arg0 和 array
多个参数时
- MyBatis 会把多个参数封装为 Map 集合
- 底层会 put 两次,两个键名分别是 arg0、param1
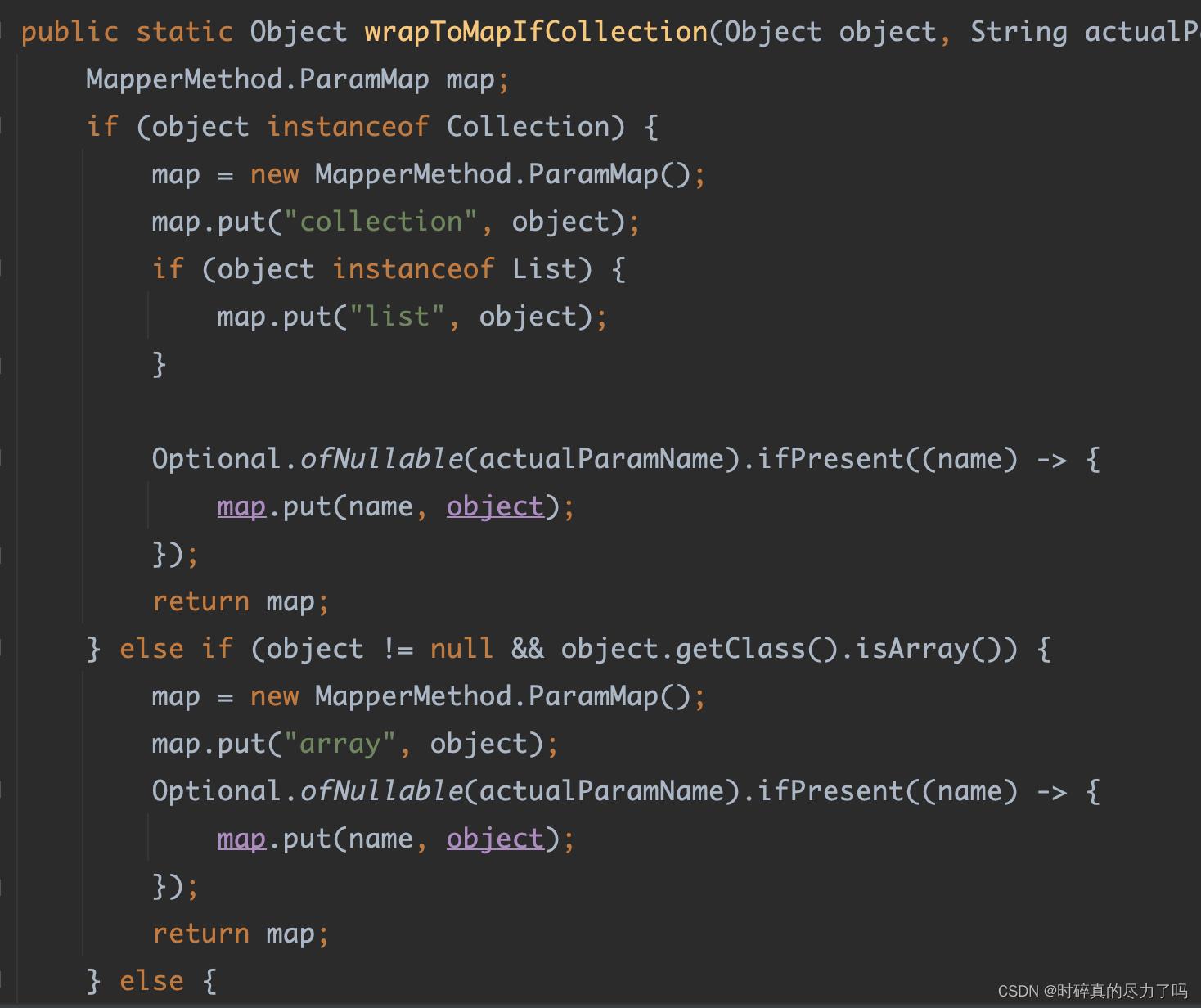
说起来有点复杂我们来看一下源码

- 简单来说,当传递的参数是集合时,底层会先创建一个 Map 集合,并把参数的数据一一存入到这个 Map 集合中再使用。我们来看一下数据是如何存入 Map 中的。
- 开始的时候,先 put 一个键值对,键为 arg0,值为单列集合第一个元素
- 判断如果参数是 Collection 再 put 一个键值对 ,键为 collection1,值不变
- 继续判断如果参数时 List ,再 put 一个键值对 ,键为 list1,值不变
- 如果传递的是一个数组,创建 Map 集合后 put 两次 键分别是 arg0 和 array1
可以看出 MyBatis 的底层对于数组和集合都是转换成 Map 集合使用的,而想访问 Map 集合中的值就需要先知道键,默认的键名很不方便使用,很明显我们需要一个更加好用的键名,此时@Param注解诞生了,它使得我们可以修改默认的键名!!
@Param 方法传递多个参数
- 不难看出无论参数是单列集合、多列集合 、数组还是多个参数,最终都会被转换为 Map 集合,这些 Map集合中都有一个共同的默认键名 arg0、arg1… 而 @Param 注解就是来修改这个默认键名的,让其更容易调用,只要保证键名和参数占位符一致,MyBatis 就可以很愉快的自动完成拆解,极大的简化我们的工作!
- 我们来看一下如何实现
- 只需要在定义方法的时候加入注解修改默认键名就可以了,是不是很简单?

动态 sql
接下来我们来学习一下 MyBatis 的另一个很厉害得特性:动态 sql
例如:if、where、choose、when、otherwise … …
动态的 sql 帮助我们解决的什么问题呢?
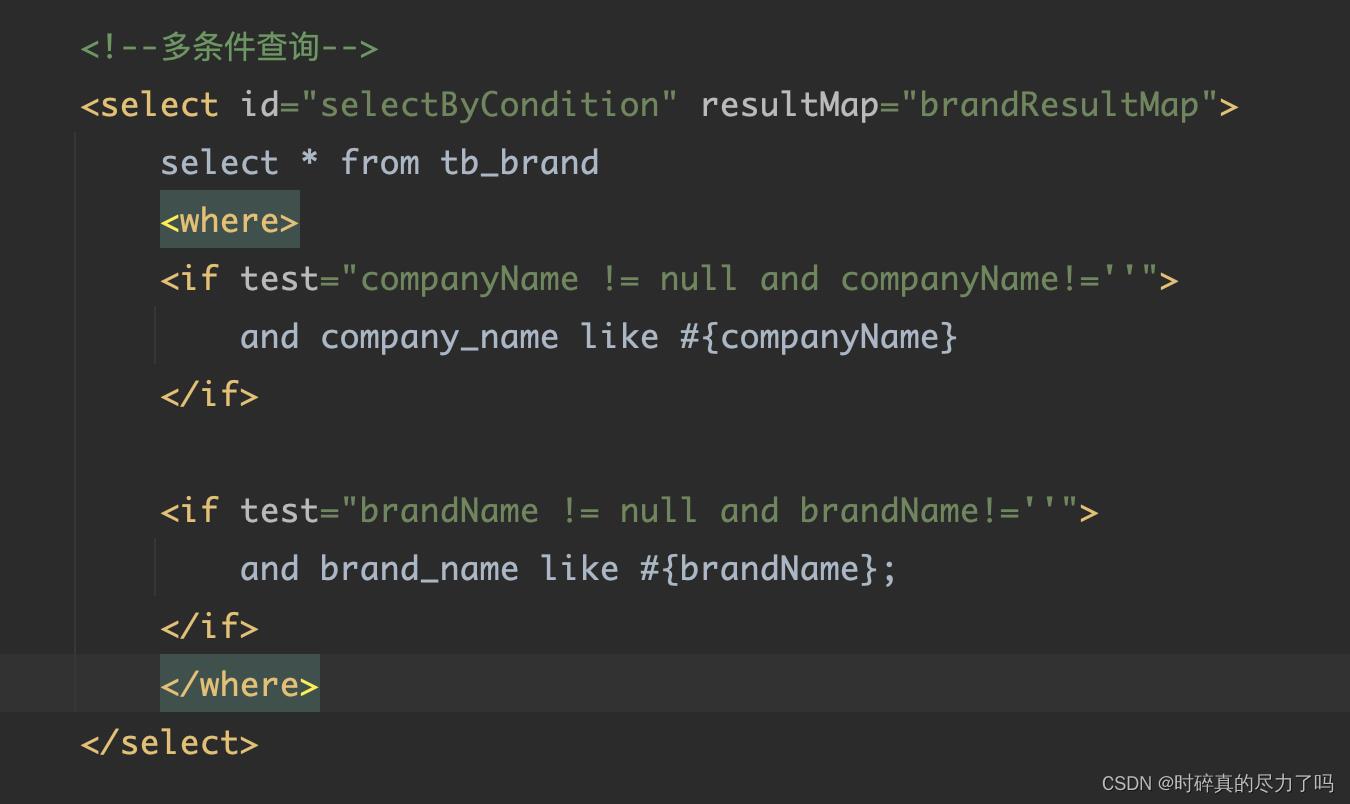
- 有些时候我们想写出非常灵活的sql语句,例如

- 这样灵活的sql语句可以极大的简化很多重复性工作,这段代码表示我们在查询信息时,既可以只使用 companyName ,也可以只使用 brandName,还可以同时使用两者。如果不使用 动态 sql 技术那我们只能苦逼的写三遍 sql 语句了。
- 我们来看一下它的语法结构 首先是 if 标签,test 表示的是判断语句,满足则执行,不满足则跳过,它和 java 中的 if 没有什么区别,在这里我们不多做介绍
- 接下来我们来看看 where 标签。让我们来看一个场景,如果不使用where 标签,同时companyName 为null,brandName 为 ‘华为’,在编码过后 sql 会变成什么样子呢?
select*from tb_brand where and brand_name ='华为',显然这个and多余了,而使用where标签在编译的时候它会帮助我们自动的去掉 and 或者逗号之类的多余东西,使编译不会报错,总之非常好用!
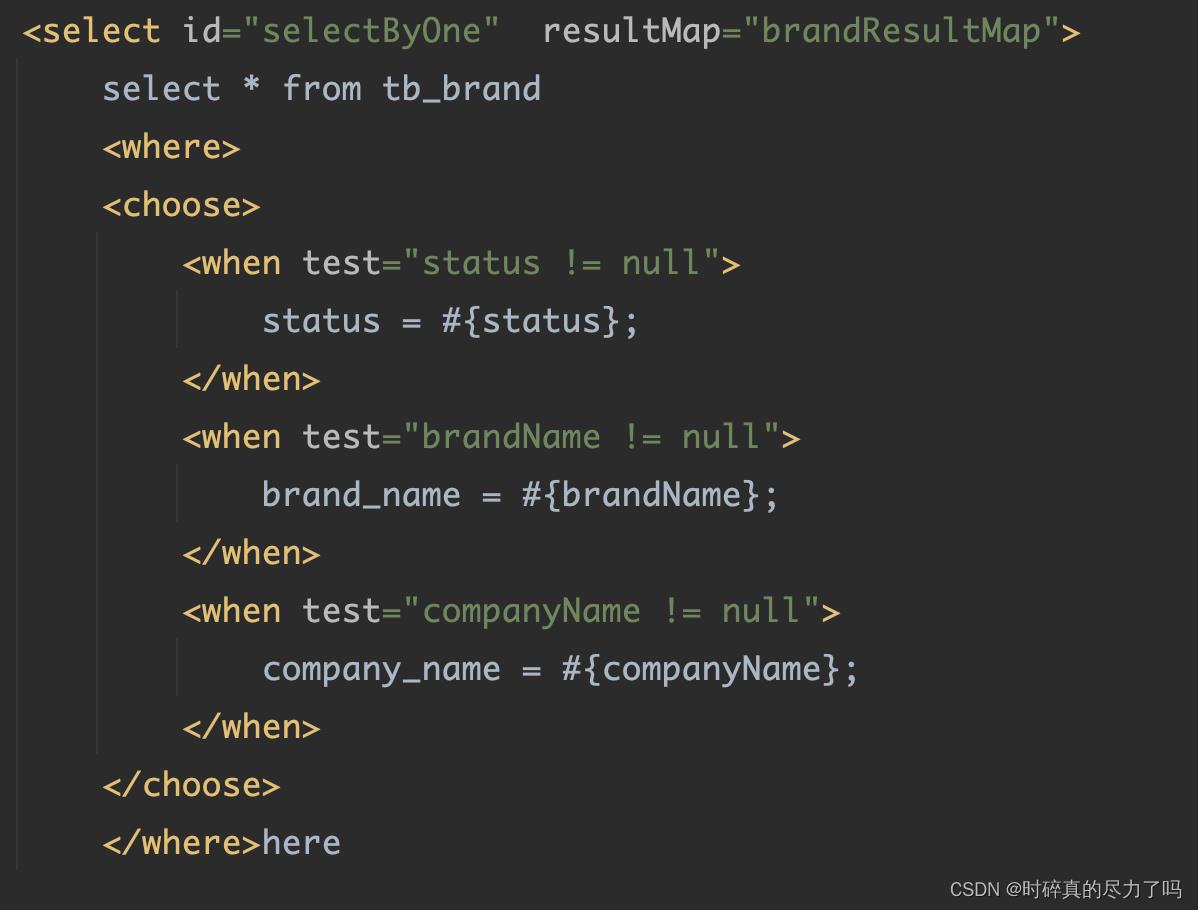
我们再来看一个情景
- 我们想实现一个单条件查找功能,按照 Id ,或者按照 brandName查找,总之它是一个单一条件的查找。按理说这里也可以使用 if 标签来简化代码,但是 if 无法保证单条件,所有满足的条件都被加入到 sql 语句中。这里我们提供了一个更优的选择 choose,很类似 Java 中的 switch,我们来看一下对比图
choose(when,otherwise)
switch (case , default)

很好理解,在找到满足条件后直接跳出判断,而不会再继续寻找满足的判断。
注解开发
上述使用的是 xml 配置文件开发,接下来我们来介绍一种更简单的开发方式——注解开发

使用技巧
- 使用时不再需要再xml配置文件中写sql语句,只需要再Mapper接口中的抽象方法上边,用注解的方式写出sql语句即可
- 注解开发用于实现简单的 sql 语句,因为其不能使用标签,所以复杂情况还是要使用 xml 配置开发
MyBatis 的入门就到这里结束啦,感觉好像大概需要大家的点赞鼓励一下呢,不要吝啬哦!!!
小程序基础入门(黑马学习笔记)
一、宿主环境--组件
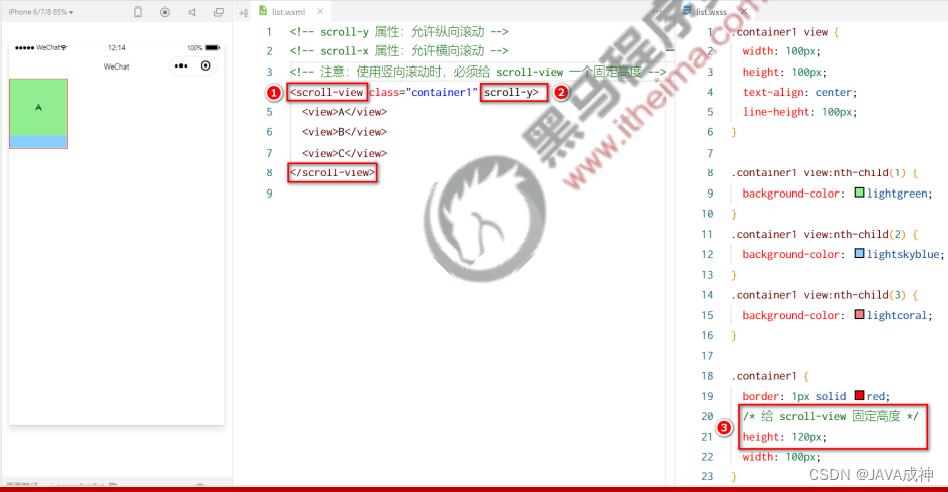
1.scroll-view(滚动效果)
- scroll-y 属性:允许纵向滚动
- scroll-x 属性:允许横向滚动
- 注意:使用竖向滚动时,必须给scroll-view 一个固定高度

2.swiper 和 swiper-item 组件的基本使用(实现轮播图效果)


3. text
- 文本组件
- 类似于 HTML 中的 span 标签,是一个行内元素
- 通过 text 组件的 selectable 属性,实现长按选中文本内容的效果

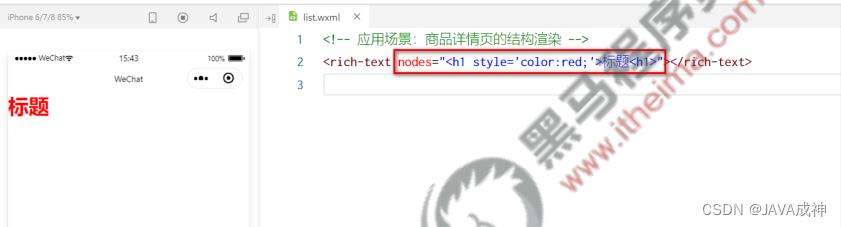
4.rich-text
- 富文本组件
- 支持把 HTML 字符串渲染为 WXML 结构
- 通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构:

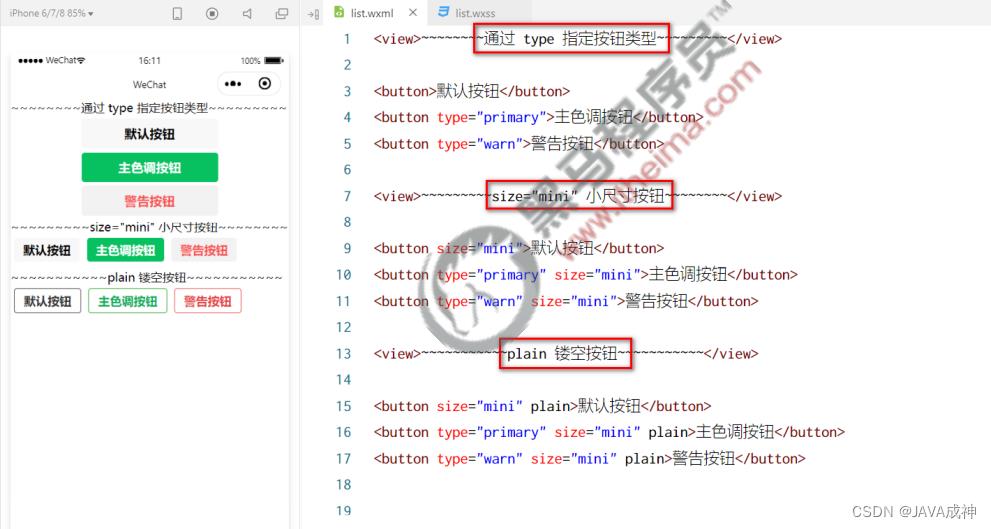
5. button
- 按钮组件
- 功能比 HTML 中的 button 按钮丰富
- 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)

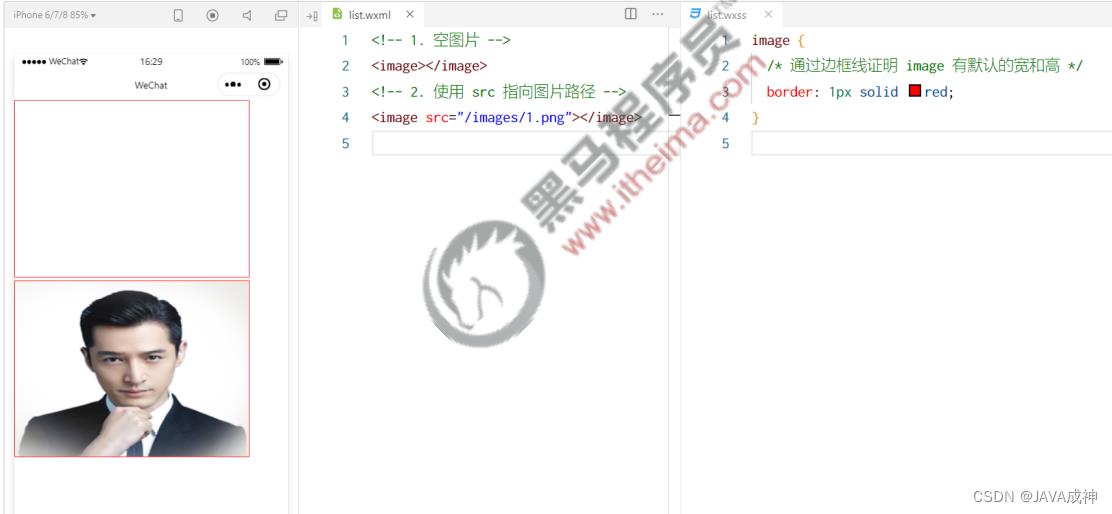
6. image
- 图片组件
- image 组件默认宽度约 300px、高度约 240px

7. navigator
- 页面导航组件
- 类似于 HTML 中的 a 链接
二、小程序API三大分类
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力, 例如:获取用户信息、本地存储、支付功能等。

三、WXML 模板语法
1.模板语法
- 在 data 中定义数据
- 在 WXML 中使用数据
①在页面对应的 .js 文件中,把数据定义到 data 对象中即可:

② 把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可

③Mustache 语法的应用场景
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
④动态绑定内容
页面的数据如下:

页面的结构如下:

⑤三元运算

页面的结构如下:

⑥算数运算
页面的数据如下:

页面的结构如下:

2.事件绑定
①什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

②小程序中常用的事件

③事件对象的属性列表

④target 和 currentTarget 的区别

⑤bindtap 的语法格式

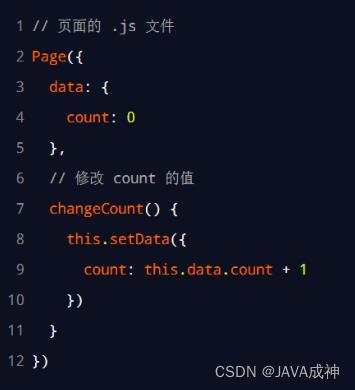
⑥在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:

⑦事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正 常工作:
因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
最终:
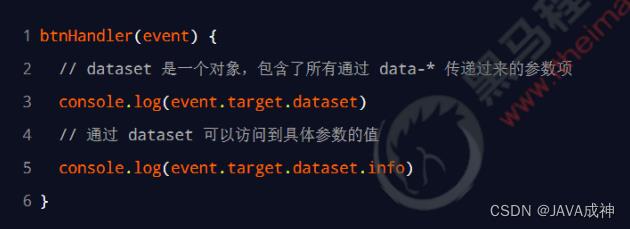
- info 会被解析为参数的名字
- 数值 2 会被解析为参数的值
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下

⑧bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
① 通过 bindinput,可以为文本框绑定输入事件:
② 在页面的 .js 文件中定义事件处理函数:
⑨实现文本框和 data 之间的数据同步
实现步骤:
- 定义数据
- 渲染结构
- 美化样式
- 绑定 input 事件处理函数
定义数据:
渲染结构:
美化样式:
绑定 input 事件处理函数:
3、条件渲染
①wx:if
在小程序中,使用 wx:if="condition" 来判断是否需要渲染该代码块:
也可以用 wx:elif 和 wx:else 来添加 else 判断:
②结合 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个 标签将多个组件包装起来,并在 标签上使用 wx:if 控制属性,示例如下:
注意: 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
③ hidden
在小程序中,直接使用 hidden=" condition " 也能控制元素的显示与隐藏:
④ .wx:if 与 hidden 的对比
① 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
② 使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
4、列表渲染
①wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示
②手动指定索引和当前项的变量名*
- 使用 wx:for-index 可以指定当前循环项的索引的变量名
- 使用 wx:for-item 可以指定当前项的变量名
③wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值, 从而提高渲染的效率,示例代码如下:
四、WXSS模板样式
1.rpx尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
①实现原理
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕, 在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
- 在较小的设备上,1rpx 所代表的宽度较小
- 在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
2.样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例如下:
五、全局配置与页面配置
注意:
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
1. 全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
① pages
记录当前小程序所有页面的存放路径
② window
全局设置小程序窗口的外观
③ tabBar
设置小程序底部的 tabBar 效果
④ style
是否启用新版的组件样式
2.全局配置-window节点常用的配置项

3.全局配置-tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面 的快速切换。小程序中通常将其分为:
- 底部 tabBar
- 顶部 tabBar
注意:
- tabBar中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本
①tabBar 的 6 个组成部分

②tabBar 节点的配置项

③每个 tab 项的配置选项

4.页面配置文件
①作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
② 页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
③页面配置中常用的配置项

七、网络数据请求
1.小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下 两个限制:
- 只能请求 HTTPS 类型的接口
- 必须将接口的域名添加到信任列表中
2.配置 request 合法域名
需求描述:假设在自己的微信小程序中,希望请求 https://www.escook.cn/ 域名下的接口
配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
注意事项:
- 域名只支持 https 协议
- 域名不能使用 IP 地址或 localhost
- 域名必须经过 ICP 备案
- 服务器域名一个月内最多可申请 5 次修改
3.发起 GET 请求
调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求,示例代码如下:
getSwiperList()
wx.request(
url: 'https://applet-base-api-t.itheima.net/slides',
method:'GET',
success:(res)=>
console.log(res);
this.setData(
setWifiList:res.data
)
)
,4.发起 POST 请求
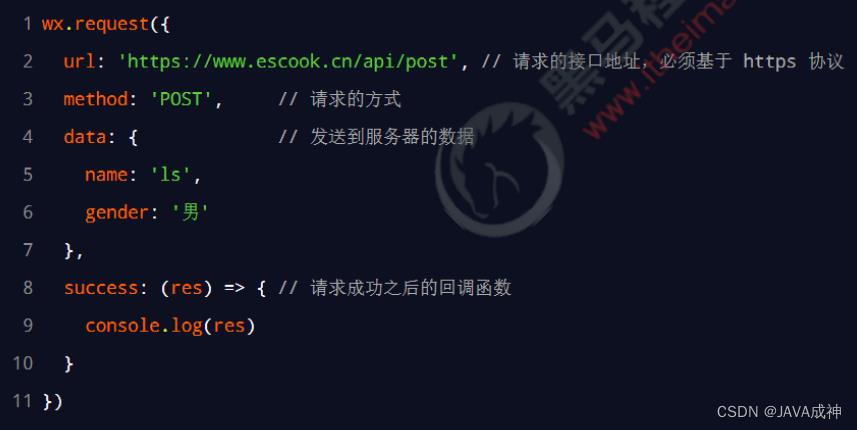
调用微信小程序提供的 wx.request() 方法,可以发起 POST 数据请求,示例代码如下:

5.在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件 中调用获取数据的函数,示例代码如下:

6.跳过 request 合法域名校验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时 开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项, 跳过 request 合法域名的校验。
注意: 跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!

7. 关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。
八、页面导航
1. 小程序中实现页面导航的两种方式
- 声明式导航
- 在页面上声明一个 导航组件
- 通过点击 组件实现页面跳转
- 编程式导航
- 调用小程序的导航 API,实现页面的跳转
2.声明式导航
①导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。
在使用 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 switchTab
示例代码如下:
②导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 navigate
示例代码如下:
③后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
- open-type 的值必须是 navigateBack,表示要进行后退导航
- delta 的值必须是数字,表示要后退的层级
示例代码如下:
注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1
3.编程式导航
①导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:
示例代码如下:
②导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表 如下:
示例代码如下:
③.后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的 属性列表如下:
示例代码如下:
九、导航传参
1. 声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
代码示例如下:
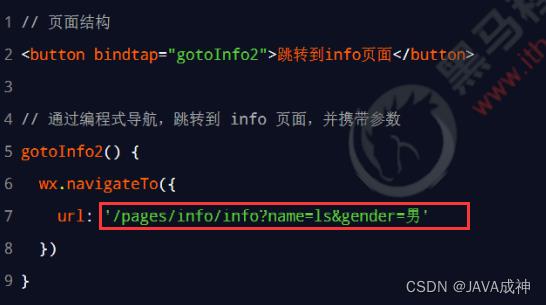
2. 编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数,
代码示例如下:
3. 在 onLoad 中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到
示例代码如下:
十、小程序页面事件
1.下拉刷新事件
① 什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
②启用下拉刷新
启用下拉刷新有两种方式:
- 全局开启下拉刷新
- 在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true
- 局部开启下拉刷新
- 在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第 2 种方式,为需要的页面单独开启下拉刷新的效果。
③配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口 的样式,其中:
- backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值
- backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
④监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
在触发页面的下拉刷新事件的时候,如果要把 count 的值重置为 0,示例代码如下:
⑤停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的 loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:
2.上拉触底事件
①什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
②监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下:
③配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
3.对上拉触底进行节流处理
- 在 data 中定义 isloading 节流阀
- false 表示当前没有进行任何数据请求
- true 表示当前正在进行数据请求
- 在 getColors() 方法中修改 isloading 节流阀的值
- 在刚调用 getColors 时将节流阀设置 true
- 在网络请求的 complete 回调函数中,将节流阀重置为 false
- 在 onReachBottom 中判断节流阀的值,从而对数据请求进行节流控制
- 如果节流阀的值为 true,则阻止当前请求
- 如果节流阀的值为 false,则发起数据请求
十一、小程序生命周期
1.什么是生命周期
生命周期(Life Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。例如:
- 张三出生,表示这个人生命周期的开始
- 张三离世,表示这个人生命周期的结束
- 中间张三的一生,就是张三的生命周期
我们可以把每个小程序运行的过程,也概括为生命周期:
- 小程序的启动,表示生命周期的开始
- 小程序的关闭,表示生命周期的结束
- 中间小程序运行的过程,就是小程序的生命周期
2.生命周期的分类
在小程序中,生命周期分为两类,分别是:
- 应用生命周期
- 特指小程序从启动 -> 运行 -> 销毁的过程
- 页面生命周期
- 特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:

3.什么是生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在 onLoad 生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
4.生命周期函数的分类
小程序中的生命周期函数分为两类,分别是:
① 应用的生命周期函数
⚫ 特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数
② 页面的生命周期函数
⚫ 特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数
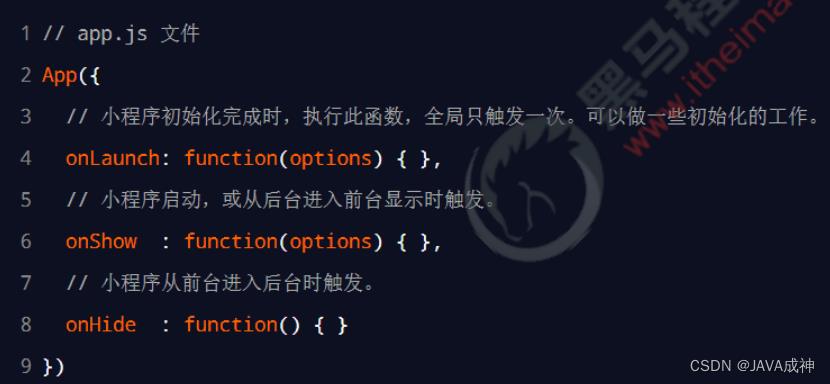
5. 应用的生命周期函数
小程序的应用生命周期函数需要在 app.js 中进行声明,示例代码如下:
6.页面的生命周期函数
小程序的页面生命周期函数需要在页面的 .js 文件中进行声明,示例代码如下:

十二、WXS 脚本
1.什么是 wxs
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
2.wxs 的应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
3.wxs 和 JavaScript 的关系*
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
① wxs 有自己的数据类型
⚫ number 数值类型、string 字符串类型、boolean 布尔类型、object 对象类型
⚫ function 函数类型、array 数组类型、 date 日期类型、 regexp 正则
② wxs 不支持类似于 ES6 及以上的语法形式
⚫ 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc...
⚫ 支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
③ wxs 遵循 CommonJS 规范
⚫ module 对象
⚫ require() 函数
⚫ module.exports 对象
4.内嵌 wxs 脚本
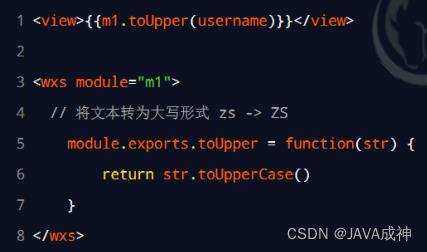
wxs 代码可以编写在 wxml 文件中的 <wxs> 标签内,就像 Javascript 代码可以编写在 html 文件的<script>标签内一样。
wxml 文件中的每个<wxs></wxs>标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在 wxml 中访问模块中的成员:

5.定义外联的 wxs 脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中 一样。示例代码如下:
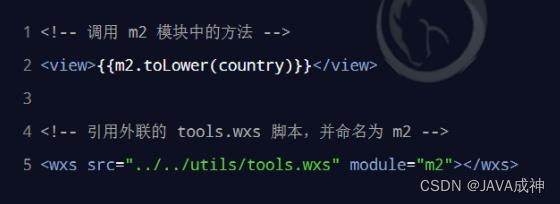
6.使用外联的 wxs 脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 标签添加 module 和 src 属性,其中:
- module 用来指定模块的名称
- src 用来指定要引入的脚本的路径,且必须是相对路径
示例代码如下:
7.WXS 的特点
1.不能作为组件的事件回调
wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用,例如:
但是,在 wxs 中定义的函数不能作为组件的事件回调函数。例如,下面的用法是错误的:
2.隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
- wxs 不能调用 js 中定义的函数
- wxs 不能调用小程序提供的 API
3.性能好
- 在 iOS 设备上,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍
- 在 android 设备上,二者的运行效率无差异
8.列表页面主要功能实现
①节流阀的使用
- 首先在数据区定义一个节流阀变量(初始值为false,代表没有在获取数据)
- 在获取数据函数内首先将节流阀变量设置为true(表示正在获取数据)
- 最后,请求完成后,不管有没有成功都必须将节流阀变量设置为false.
②上拉触底事件
- 该事件的所有代码需要在onReachBottom()内写。
- 先判断下一页是否还有数据
- 判断条件:页码值 * 每页显示多少条数据 >= 总数据条数(page * pageSize >= total)
- 判断是否正在加载其他数据
- 设置页码值加一(发起请求下一页数据的参数)
- 最后在调用获取数据的函数
③下拉刷新事件
- 先在json域中将enablePullDownRefresh设置为true
-
然后在onPullDownRefresh函数内写逻辑代码
-
设置关键数据(页码,数据列表,总数据数)
-
重新发起请求
-
最后要记得调用 wx.stopPullDownRefresh();关闭下拉刷新
十三、自定义组件的创建与引用
1.创建组件
- 在项目的根目录中,鼠标右键,创建 components -> test 文件夹
- 在新建的 components -> test 文件夹上,鼠标右键,点击“新建 Component”
- 键入组件的名称之后回车,会自动生成组件对应的 4 个文件,后缀名分别为 .js,.json, .wxml 和 .wxss
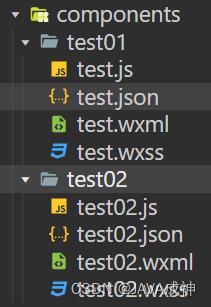
注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中,例如:

2.引用组件
组件的引用方式分为“局部引用”和“全局引用”,顾名思义:
- 局部引用:组件只能在当前被引用的页面内使用
- 在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:

- 在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:
3.全局引用与局部引用的区别
根据组件的使用频率和范围,来选择合适的引用方式:(按需引用)
- 如果某组件在多个页面中经常被用到,建议进行“全局引用”
- 如果某组件只在特定的页面中被用到,建议进行“局部引用“
4.组件和页面的区别
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与 .json 文件有明显的不同:
- 组件的 .json 文件中需要声明 "component": true 属性
- 组件的 .js 文件中调用的是 Component() 函数
- 组件的事件处理函数需要定义到 methods 节点中
十四、自定义组件的样式
1. 组件样式隔离
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的 UI 结构,如图所示:
- 组件 A 的样式不会影响组件 C 的样式
- 组件 A 的样式不会影响小程序页面的样式
- 小程序页面的样式不会影响组件 A 和 C 的样式
好处:
- 防止外界的样式影响组件内部的样式
- 防止组件的样式破坏外界的样式

2.组件样式隔离的注意点
- app.wxss 中的全局样式对组件无效
- 只有 class 选择器会有样式隔离效果,id 选择器、属性选择器、标签选择器不受样式隔离的影响
建议:在组件和引用组件的页面中建议使用 class 选择器,不要使用 id、属性、标签选择器!
3.修改组件的样式隔离选项
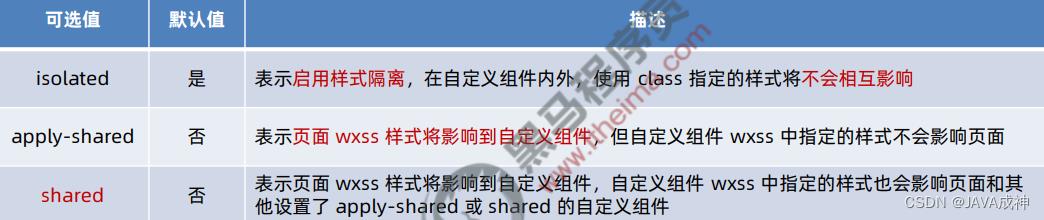
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能 够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项,用法如下:

styleIsolation 的可选值:

十五、自定义组件-数据、方法和属性
1.data 数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到 data 节点中。
2.properties 属性
在小程序组件中,properties 是组件的对外属性,用来接收外界传递到组件中的数据.示例代码如下:
3.data 和 properties 的区别
在小程序的组件中,properties 属性和 data 数据的用法相同,它们都是可读可写的,只不过:
- data 更倾向于存储组件的私有数据
- properties 更倾向于存储外界传递到组件中的数据
4.methods 方法
在小程序组件中,事件处理函数和自定义方法需要定义到 methods 节点中。
十六、自定义组件-数据监听器
1.什么是数据监听器
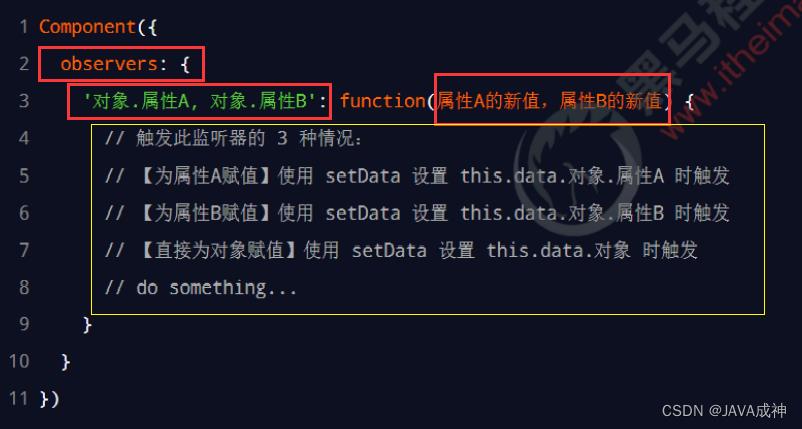
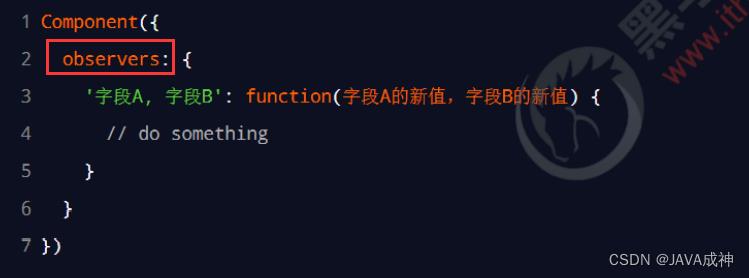
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于 vue 中的 watch 侦听器。在小程序组件中,数据监听器的基本语法格式如下:
2.数据监听器的基本用法
①组件的 UI 结构如下:
② 组件的 .js 文件代码如下:

3.监听对象属性的变化
数据监听器支持监听对象中单个或多个属性的变化,示例语法如下:

4.监听对象中所有属性的变化
如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符 ** 来监听对象中所有属性的变化,示例代码如下:
十七、自定义组件 - 纯数据字段
1.什么是纯数据字段
概念:纯数据字段指的是那些不用于界面渲染的 data 字段。
应用场景:例如有些情况下,某些 data 中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的 data 字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能。
2.使用规则
在 Component 构造器的 options 节点中,指定 pureDataPattern 为一个正则表达式,字段名符合这个正则 表达式的字段将成为纯数据字段,示例代码如下:
十八、自定义组件 - 组件的生命周期
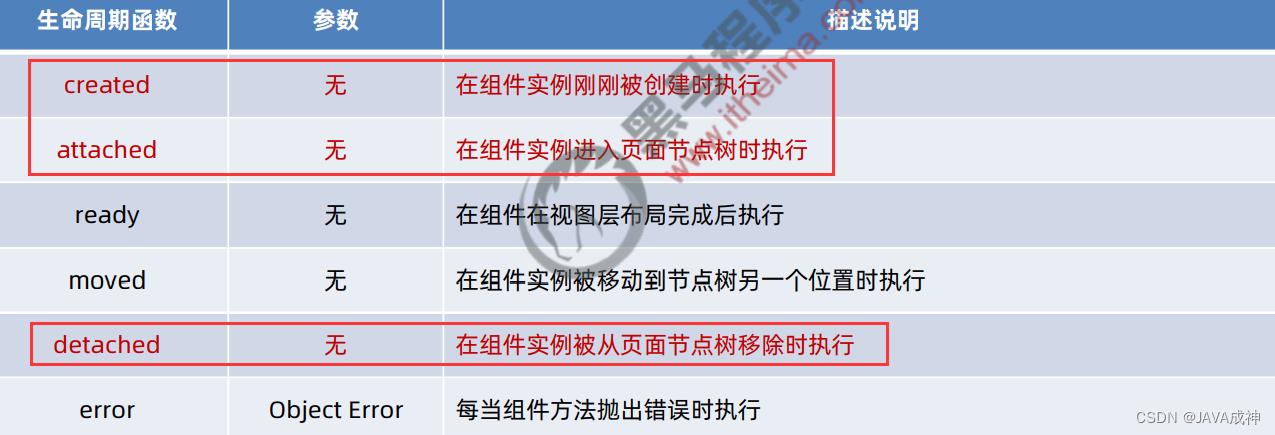
1.组件全部的生命周期函数
小程序组件可用的全部生命周期如下表所示:

2.组件主要的生命周期函数
在小程序组件中,最重要的生命周期函数有 3 个,分别是 created、attached、detached。它们各自的特点 如下:
- 组件实例刚被创建好的时候,created 生命周期函数会被触发
- 此时还不能调用 setData
- 通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
- 在组件完全初始化完毕、进入页面节点树后, attached 生命周期函数会被触发
- 此时, this.data 已被初始化完毕
- 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
- 在组件离开页面节点树后, detached 生命周期函数会被触发
- 退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数
- 此时适合做一些清理性质的工作
3.lifetimes 节点
在小程序组件中,生命周期函数可以直接定义在 Component 构造器的第一级参数中,可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。示例代码如下:

十九、自定义组件 - 组件所在页面的生命周期
1.什么是组件所在页面的生命周期
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。 在自定义组件中,组件所在页面的生命周期函数有如下 3 个,分别是:

2.pageLifetimes 节点
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中,示例代码如下:

二十、自定义组件 - 插槽
1.什么是插槽
在自定义组件的 wxml 结构中,可以提供一个 节点<slot>(插槽),用于承载组件使用者提供的 wxml 结构。
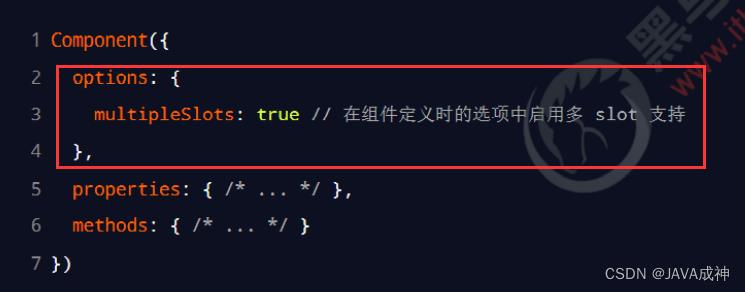
2.启用多个插槽
在小程序的自定义组件中,默认是只能使用一个插槽,当需要使用多插槽时,可以在组件的 .js 文件中,通过如下方式进行启用。 示例代码如下:

3.定义多个插槽
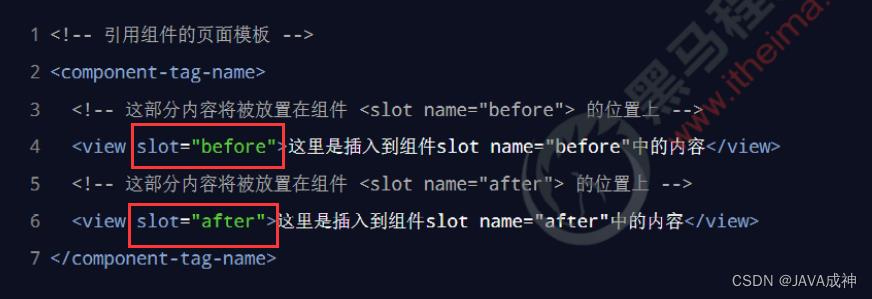
可以在组件的 .wxml 中使用多个 标签,以不同的 name 来区分不同的插槽。示例代码如下:
在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的 中。示例代码如下:
二十一、自定义组件 - 父子组件之间的通信
1. 父子组件之间通信的 3 种方式
- ① 属性绑定
- 用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据
- ② 事件绑定
- 用于子组件向父组件传递数据,可以传递任意数据
- ③ 获取组件实例
- 父组件还可以通过 this.selectComponent() 获取子组件实例对象
- 这样就可以直接访问子组件的任意数据和方法
2.属性绑定
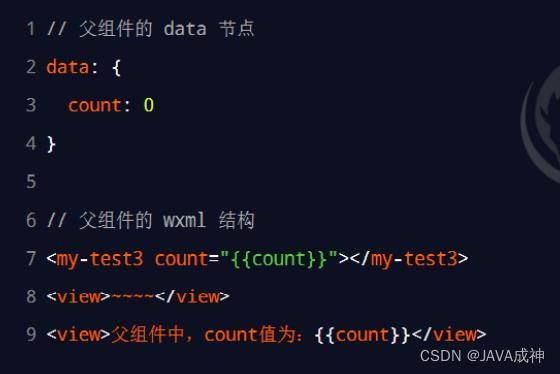
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下:
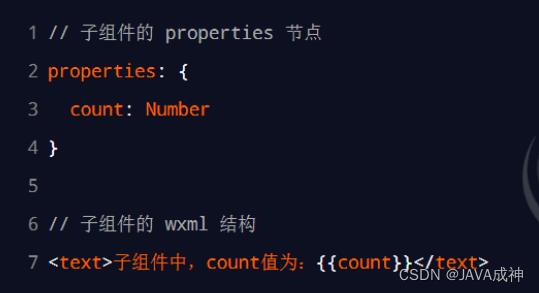
子组件在 properties 节点中声明对应的属性并使用。示例代码如下:
3.事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
- 在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
- 在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件
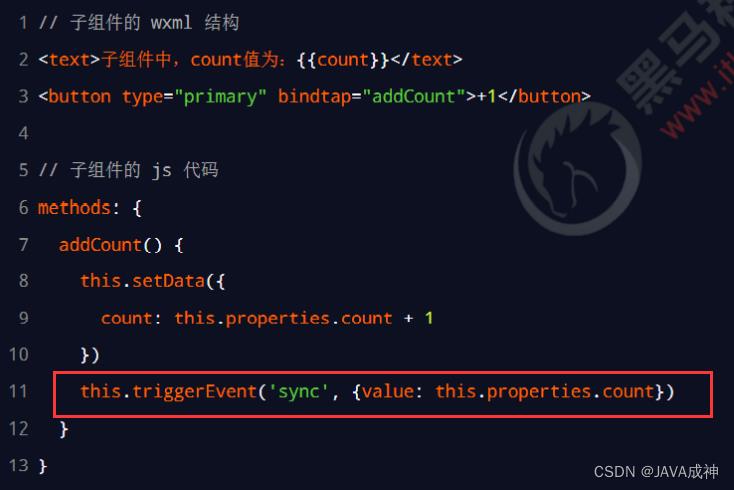
- 在子组件的 js 中,通过调用 this.triggerEvent('自定义事件名称', /* 参数对象 */ ) ,将数据发送到父组件
- 在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据
①步骤1:在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件。

②步骤2:在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件。

③步骤3:在子组件的 js 中,通过调用 this.triggerEvent(‘自定义事件名称’, /* 参数对象 */ ) ,将数据发送到父组件。

④步骤4:在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据。

4.获取组件实例
可在父组件里调用 this.selectComponent("id或class选择器") ,获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(".my-component")。

二十二、自定义组件 - behaviors
1.什么是 behaviors
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于 Vue.js 中的 “mixins”。
2. behaviors 的工作方式
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被 合并到组件中。
每个组件可以引用多个 behavior,behavior 也可以引用其它 behavior。
3.创建 behavior
调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用: 
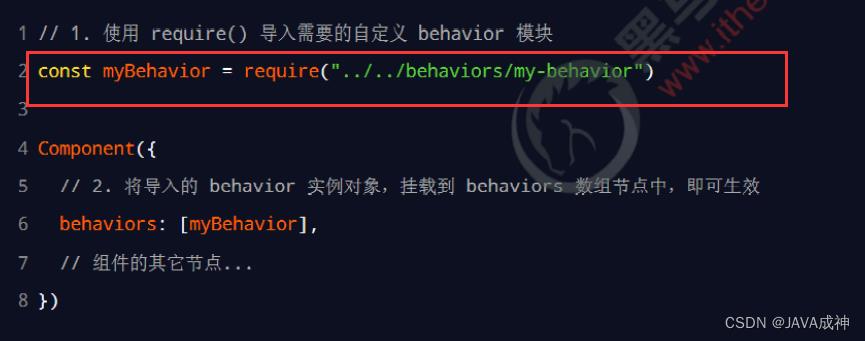
4.导入并使用 behavior
在组件中,使用 require("路径") 方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法,示例代码如下:

5.behavior 中所有可用的节点

6.同名字段的覆盖和组合规则*
组件和它引用的 behavior 中可以包含同名的字段,此时可以参考如下 3 种同名时的处理规则:
① 同名的数据字段 (data)
② 同名的属性 (properties) 或方法 (methods)
③ 同名的生命周期函数
可以参考微信小程序官方文档给出的说明:
二十三、使用 npm 包
1.小程序对 npm 的支持与限制
目前,小程序中已经支持使用 npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用 npm 包有如下 3 个限制:
① 不支持依赖于 Node.js 内置库的包
② 不支持依赖于浏览器内置对象的包
③ 不支持依赖于 C++ 插件的包
总结:虽然 npm 上的包有千千万,但是能供小程序使用的包却“为数不多”。
2. 什么是 Vant Weapp
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是 MIT 开源许可协议,对商业使用比较友好。
官方文档地址:
Vant Weapp - 轻量、可靠的小程序 UI 组件库轻量、可靠的小程序 UI 组件库 https://youzan.github.io/vant-weapp
https://youzan.github.io/vant-weapp
3.安装 Vant 组件库
在小程序项目中,安装 Vant 组件库主要分为如下 3 步:
① 通过 npm 安装(建议指定版本为@1.3.3)
② 构建 npm 包(建议每次构建之前先把原先构建好的包删除,防止出现意外)
③ 修改 app.json
详细的操作步骤,可以参考 Vant 官方提供的快速上手教程:













































 https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/behaviors.html
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/behaviors.html