白盒测试之静态代码扫描:SonarQube+Scanner环境搭建及使用
Posted One Tester
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了白盒测试之静态代码扫描:SonarQube+Scanner环境搭建及使用相关的知识,希望对你有一定的参考价值。
目录
一、前言
1.1 环境及软件要求
- JDK:JDK1.8
- SonarQube:SonarQube-6.7.5
- sonar-scanner:sonar-scanner-4.7.0.2747-windows
- mysql:mysql 5.7.17
切记:不支持mysql8.0及以上版本
1.2 作用
SonarQube作为一个开源平台,用于管理源代码的质量,支持Java、C#、Python等多门语言。有如下作用。
- 扫描代码的bug和漏洞
- code small 代码坏味道(代码规范、技术债评估)
- 代码重复度
- 单测与集成:单测用例数量、覆盖率
二、SonarQube安装及配置
- 解压压缩包,修改配置文件
\\conf\\sonar.propertiessonar.jdbc.username=root sonar.jdbc.password=mysql sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance&useSSL=false
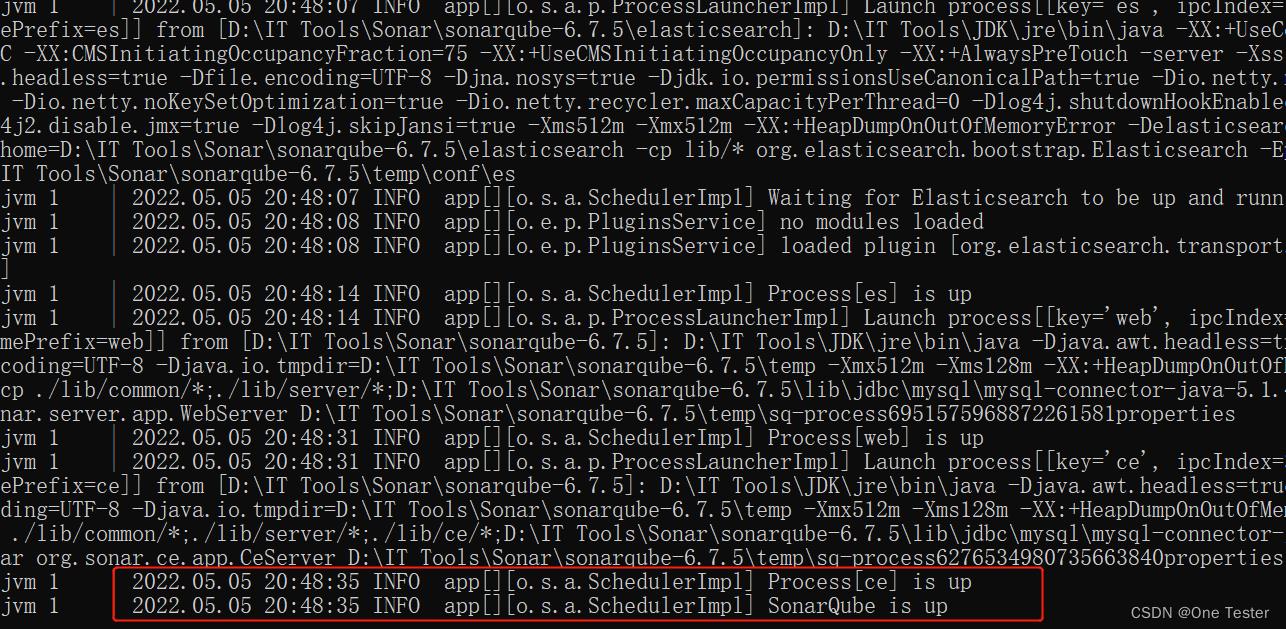
- 执行bin目录下相应操作系统目录下的StartSonar,我这里系统是win64位系统,就是
\\bin\\windows-x86-64\\StartSonar.bat,出现如下提示则代表启动服务正常。

- 访问
http://localhost:9000/,使用账号admin、密码admin登录

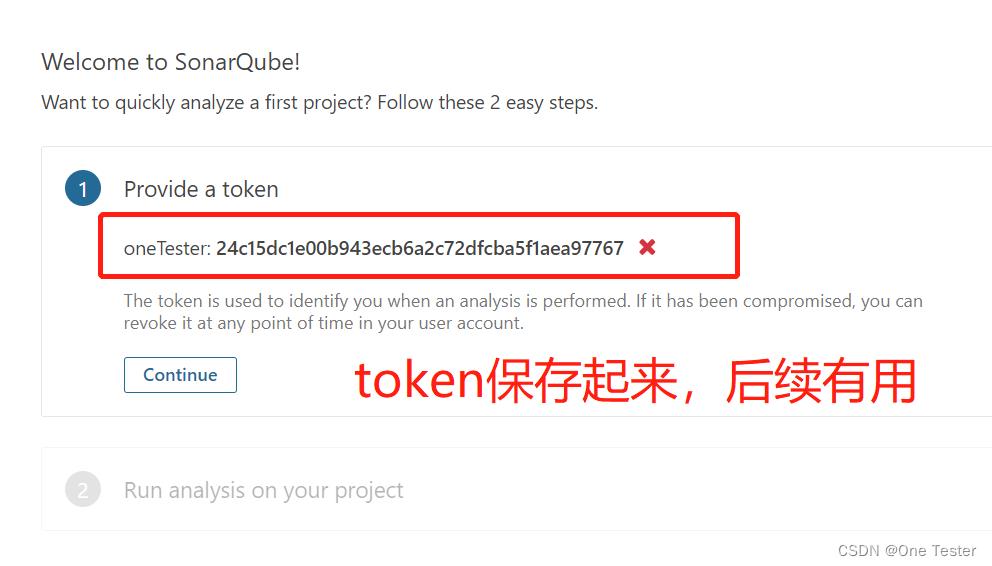
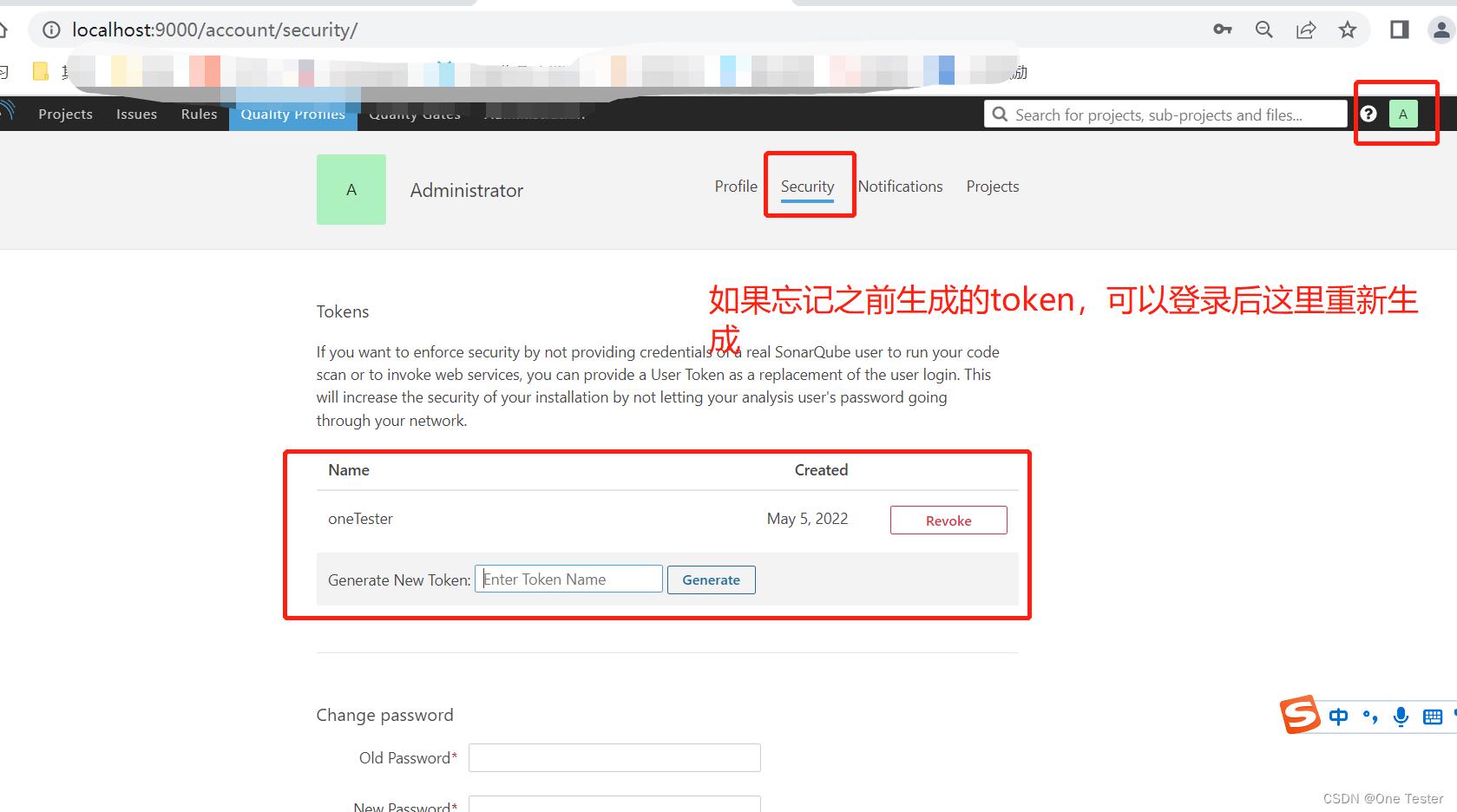
- 生成相关的token

- 关闭sonar服务:
在SonarQube命令窗口快捷键Ctrl+C,然后输入Y退出,否则容易出现异常。如果由于之前SonarQube没有正常关闭,导致后续打不开,可以去任务管理器,将java相关进程关闭后再重启服务。

三、sonar-scanner安装及配置
- 解压压缩包,修改配置文件
\\conf\\sonar-scanner.propertiessonar.jdbc.username=root sonar.jdbc.password=mysql #sonarqube配置的数据库 sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance&useSSL=false #sonarqube地址 sonar.host.url=http://localhost:9000 - 配置环境变量,操作如下
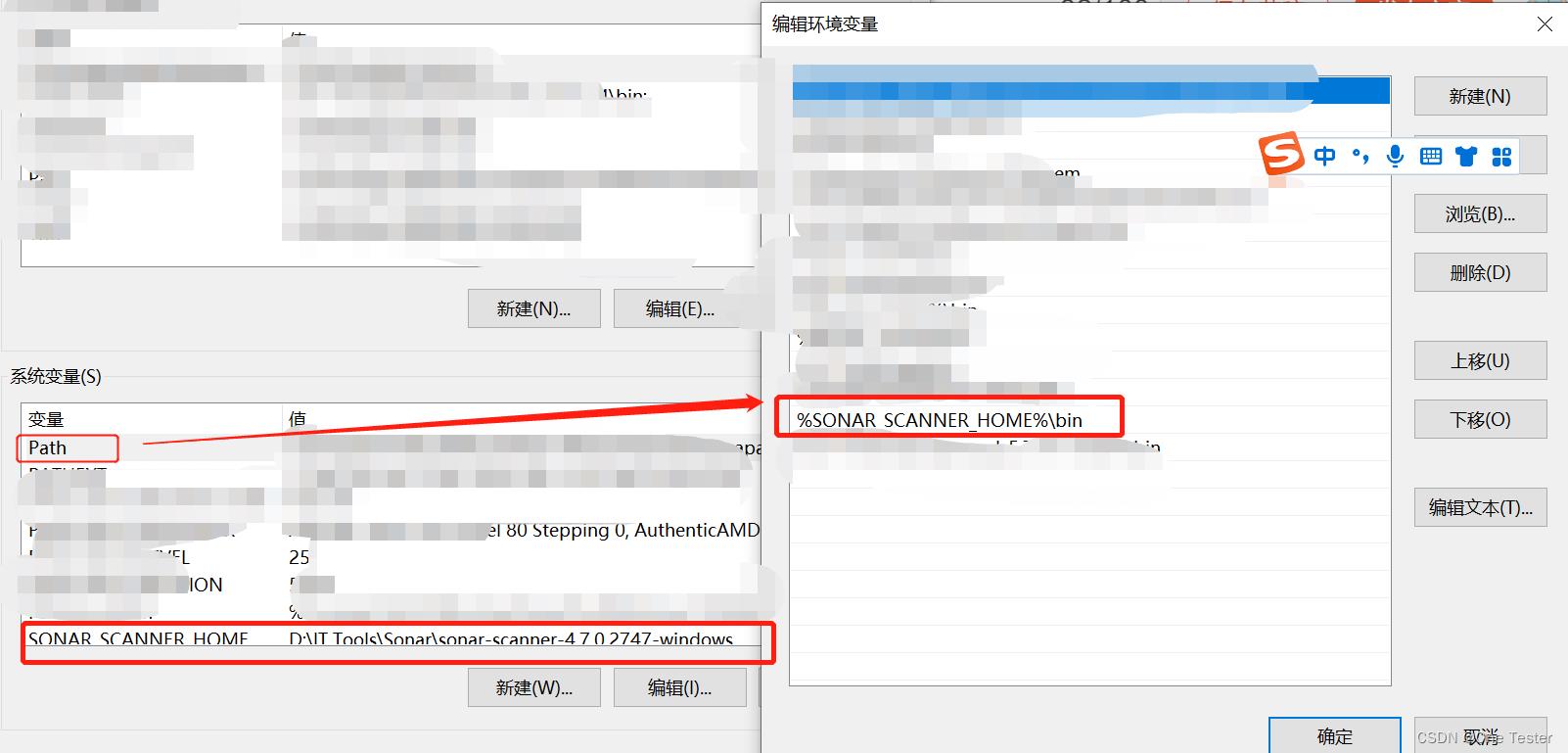
--1.新建一个变量 为 SONAR_SCANNER_HOME,配置为解压的sonar_scanner的目录,例如:D:\\IT Tools\\Sonar\\sonar-scanner-4.7.0.2747-windows --2.在path环境变量中添加 %SONAR_SCANNER_HOME%\\bin
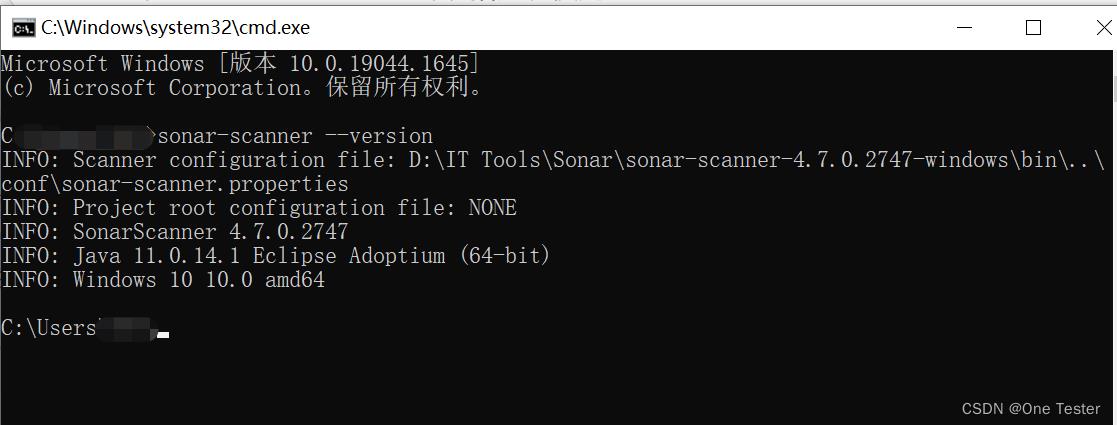
- 命令行执行
sonar-scanner --version,出现如下信息则代表环境变量设置成功。

四、Sonar简单应用
4.1 项目根目录执行命令,生成报告
-
在被检测项目根目录新建一个文件
sonar-project.properties,内如如下。

sonar.projectKey=test_renren sonar.projectName=test_renren sonar.version=0.1 sonar.sources=D:/IT Tools/IDEA/WorkSpace/renren/renren-generator/src/main/java sonar.java.binaries=D:/IT Tools/IDEA/WorkSpace/renren/renren-generator/target/classes #sonar.projectKey:关键字 #sonar.projectName:项目名 #sonar.version:项目版本 #sonar.sources:要扫描的源码路径,项目的绝对路径 #sonar.java.binaries:项目生成的class文件的路径 -
项目根目录cmd下,执行
sonar-scanner,分析成功后会出现下图这样。

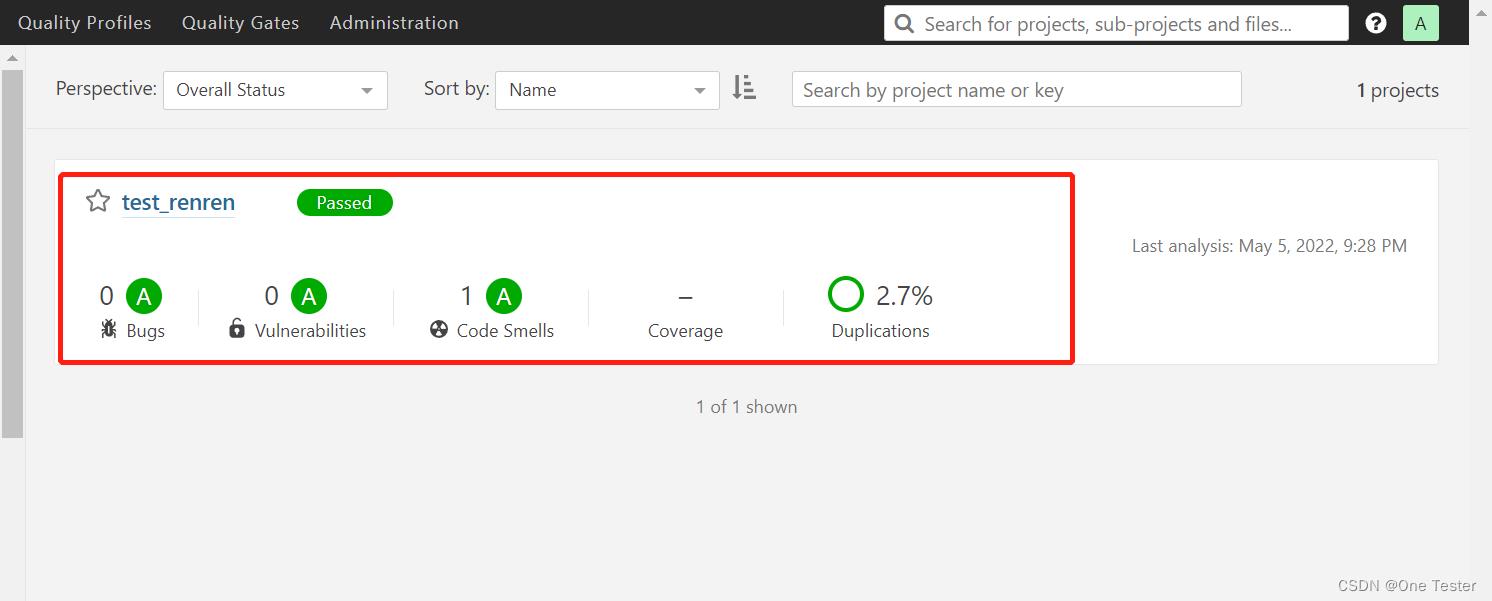
-
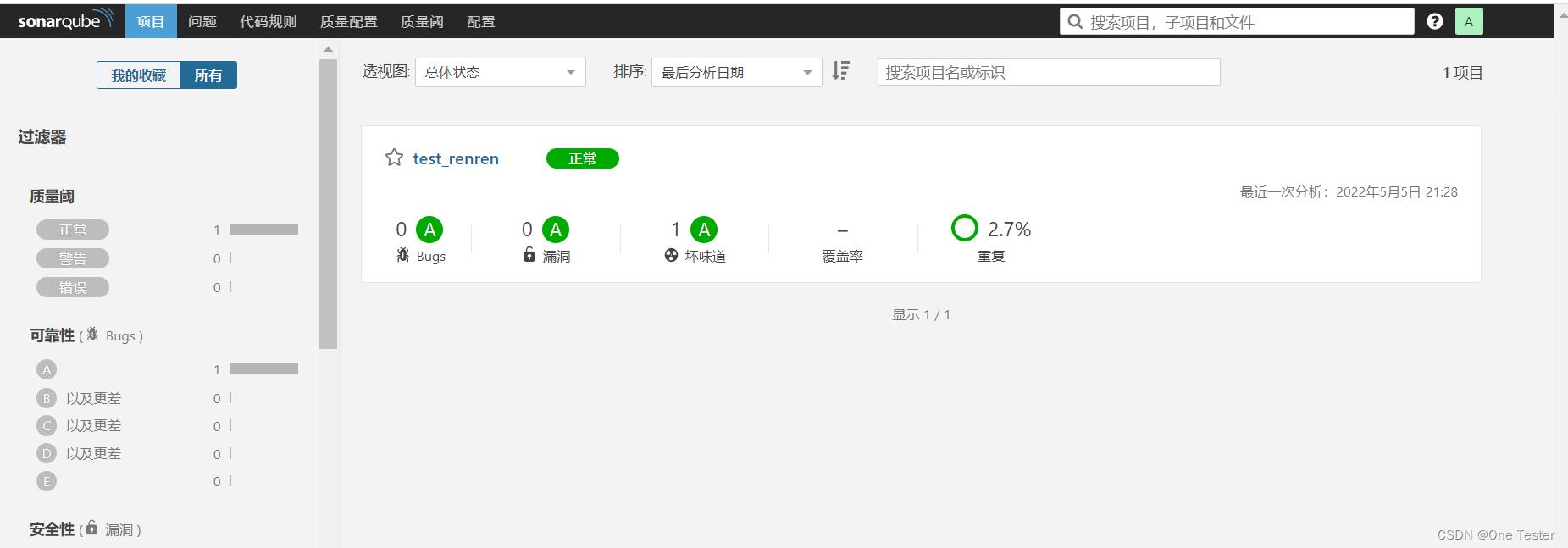
访问sonar,就能看到扫描的结果了。

4.2 与IDEA工具集成
- 安装
SonarLint插件,IDEA->File—>Settings—>Plugins

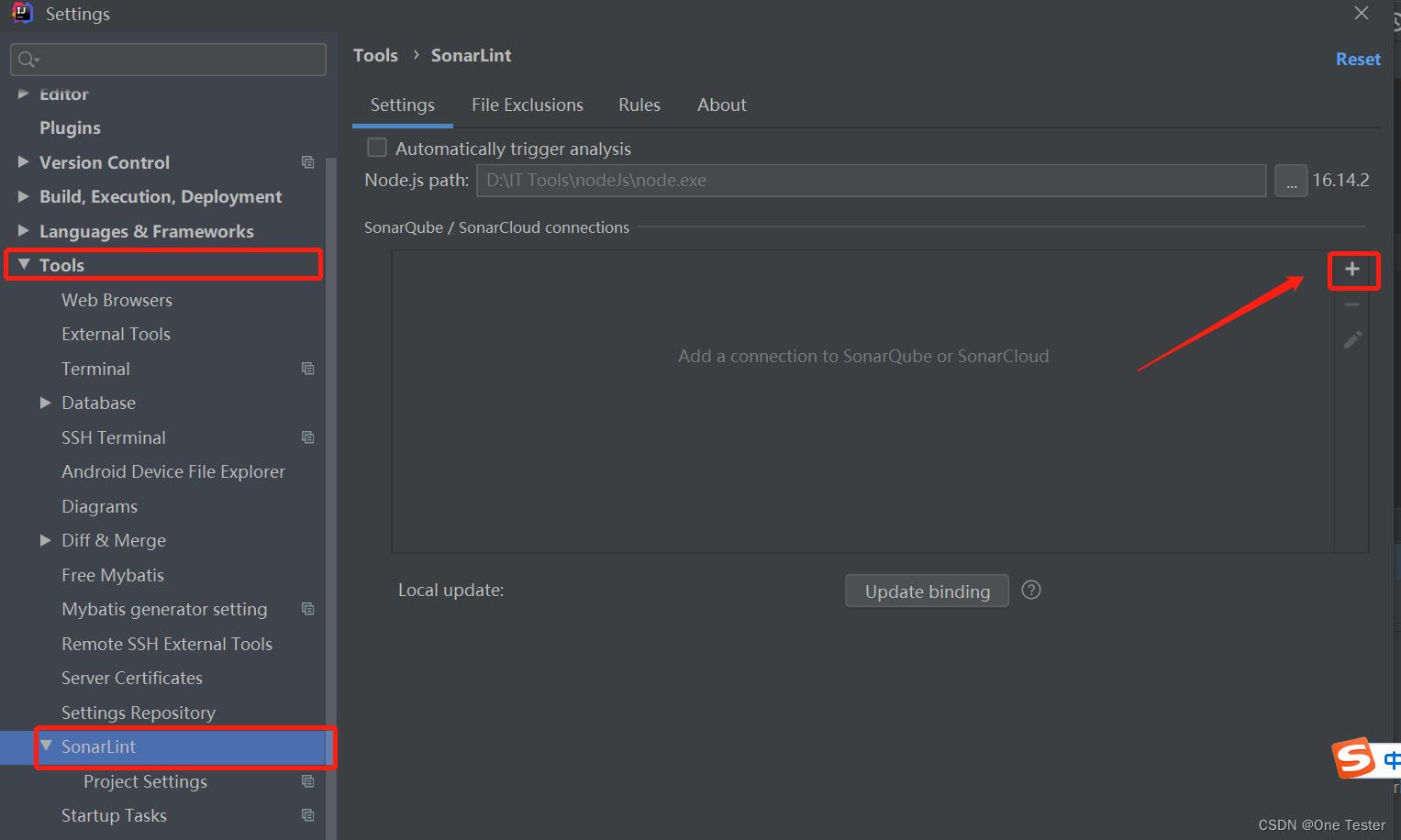
- Tools->SonarLint->点击"+"号

- 填写名称,使用之前搭建号的Sonar服务,再点击Next

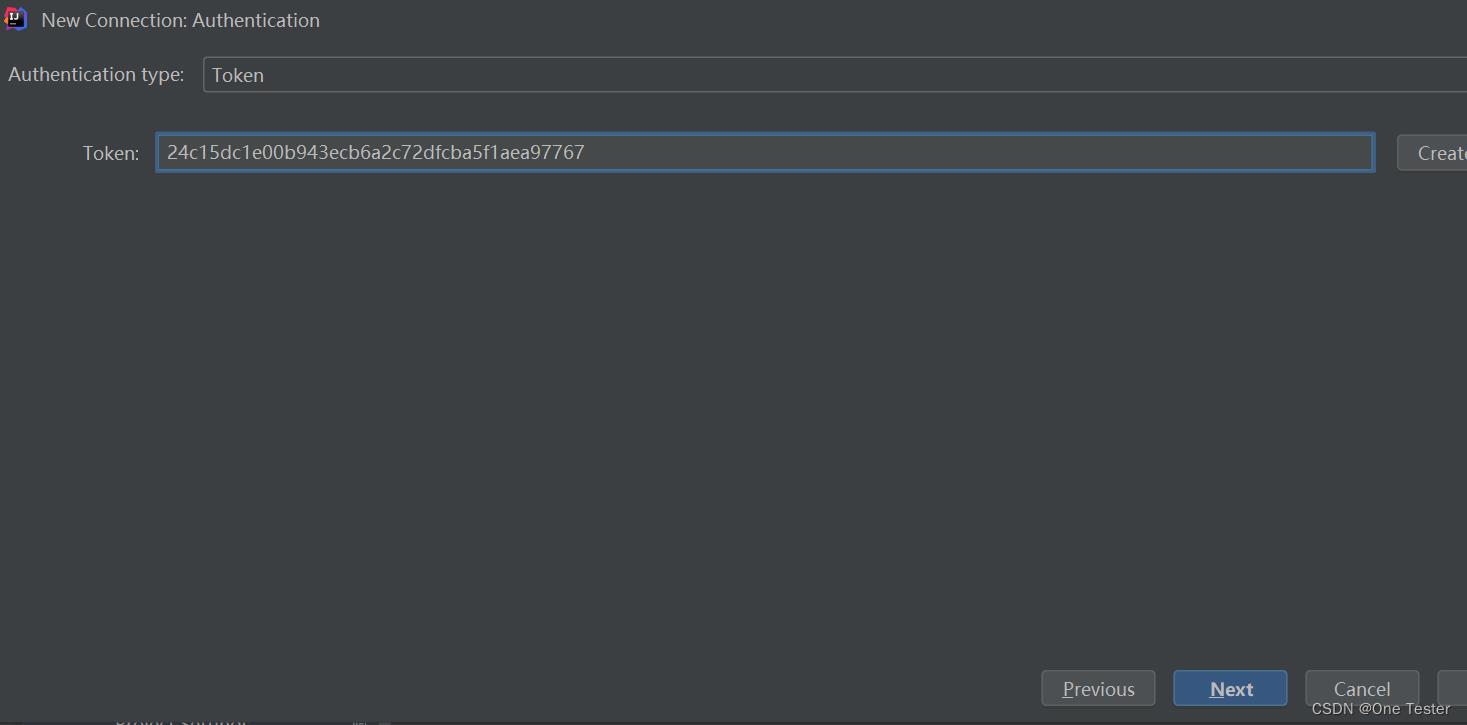
- 填写之前生成的Token

- 如果忘记之前生成的Token,可以在此重新生成

- 操作完成后就会在IDEA下方出现一个SonarLint的一栏,点击左侧运行就可以扫描代码进行分析了。

五、补充-SonarQube汉化
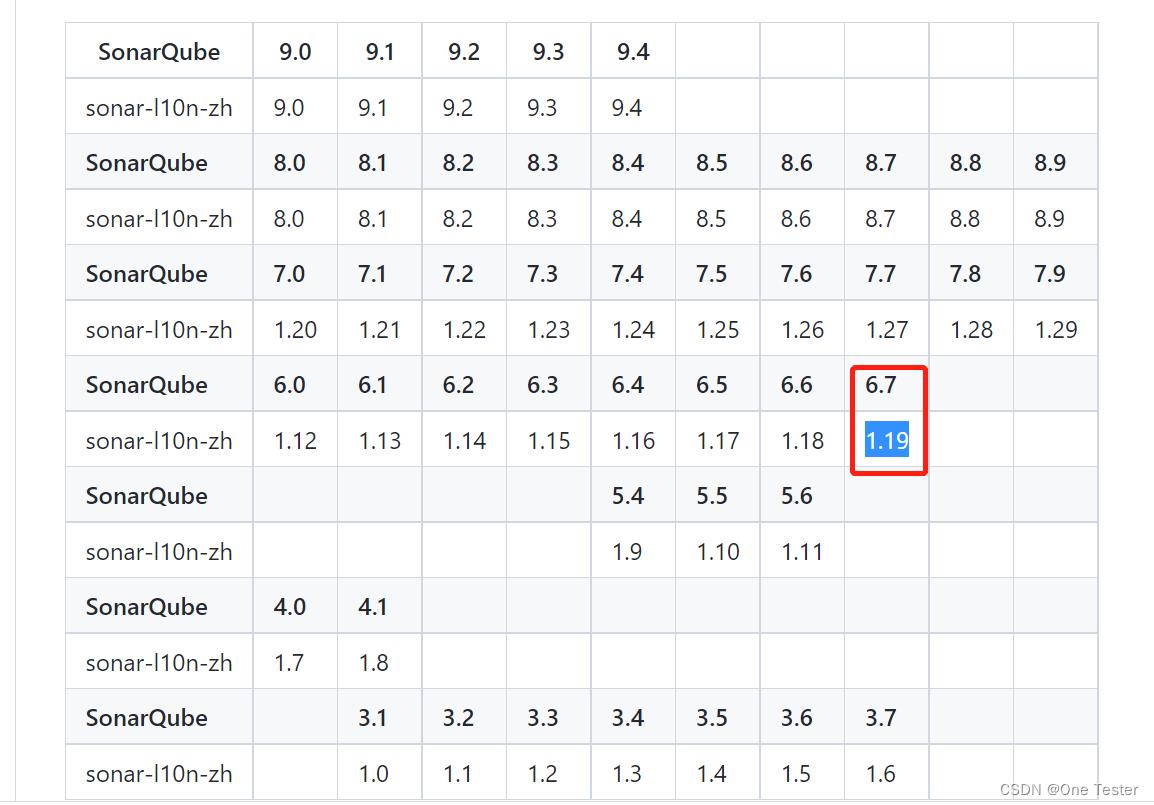
- 汉化插件下载地址:https://github.com/xuhuisheng/sonar-l10n-zh/releases?page=3
- 根据SonarQube版本找对应的插件版本,我这里就是找1.19版本。

- 将下载好的jar包放在
extensions\\plugins。

- 重启服务,再次访问Sonar就能看到汉化后的效果。

以上是关于白盒测试之静态代码扫描:SonarQube+Scanner环境搭建及使用的主要内容,如果未能解决你的问题,请参考以下文章