vue多环境配置之 .env配置文件
Posted 星陈~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue多环境配置之 .env配置文件相关的知识,希望对你有一定的参考价值。
Vue之.env环境配置文件
.env文件是运行项目时的环境配置文件。但是在实际开发过程中,有本地环境、测试环境、预生产、生产环境等等,不同环境对应的配置会不一样。因此,需要通过不同的.env文件实现差异化配置。
*
文章目录
前言
在vue项目实际开发过程中,有本地环境、测试环境、预生产、生产环境等等,不同环境对应的配置会不一样。本文详细介绍了不同的.env文件实现差异化配置
一、.env是什么?
.env文件是vue运行项目时的环境配置文件。
二、说明及用法
1. 文件说明

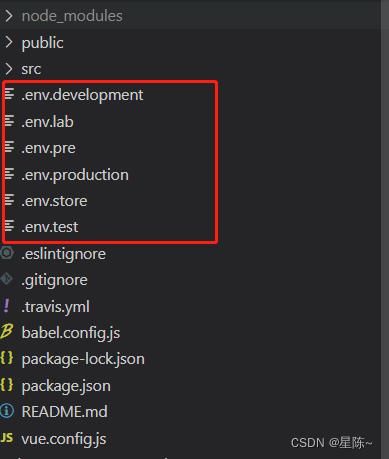
.env: 全局默认配置文件,所有环境(开发、测试、生成等)均会加载并合并该文件。
.env.development: 开发环境的配置文件 lab pre 等 对应相对的环境 以此类推 其他几个分别对应不同的环境请求配置。
注
-
以上三个文件的命名为固定格式,不能改变,否则读取不到文件。
-
.env文件在实际开发中可以省略,如果所有配置都写在对应的文件中。
2. 文件读取
Vue会根据启动命令自动加载对应的环境配置文件。
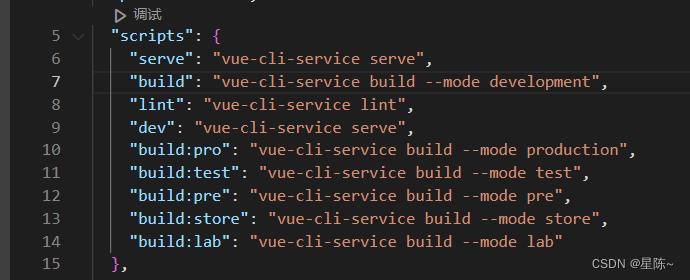
在package.json内配置好相关的映射匹配。

2.1 npm run serve
development模式用于:vue-cli-service serve
模式将NODE_ENV的值设置为模式名称
# 开发环境配置里写
ENV = 'development'
通过.env文件增加后缀名来设置某个模式下的环境变量 对应的文件:.env.development
2.2 npm run build
production模式用于:vue-cli-service build
模式将NODE_ENV的值设置为模式名称
# 生产环境配置里写
ENV = 'production'
通过.env文件增加后缀名来设置某个模式下的环境变量 对应的文件:.env.production
2.2.1 npm run 自定义模式
// .env.lab
"build:lab": "vue-cli-service build --mode lab",
// .env.test
"build:test": "vue-cli-service build --mode test",
3. 查看环境变量
直接log即可
console.log(process.env)
4. 使用环境变量
const service = axios.create(
// axios中请求配置有baseURL选项,表示请求URL公共部分
baseURL: process.env.VUE_APP_BASE_API + '/admin-api/', // 此处的 /admin-api/ 地址,原因是后端的基础路径为 /admin-api/ 可自定义
)
NODE_ENV = 'production'
VUE_APP_MODE = 'production'
配置直接在配置文件内声音即可, 注意 # 是注释 频繁切换环境可以用
总结
实现不同环境的动态配置。
Vue 多环境配置方法
开发应用时环境有开发环境、测试环境、生产环境等,此时我们需要配置不同的环境,获取不同的apiUrl前缀,避免了频繁手动更改api.
1.安装cross-env插件
cross-env是跨平台设置和使用环境变量的脚本。
在大多数Windows命令行中在使用NODE_ENV = production设置环境变量时会报错。同样,Windows和Linux命令如何设置环境变量也有所不同。 使用cross-env可以设置在不同的平台上有相同的NODE_ENV参数。
npm install cross-env --save-dev
2.修改package.json的scripts
通过cross-env跨平台地设置环境变量(可以根据自己需求多定义几个环境)
1 "scripts": { 2 "dev": "cross-env NODE_PACK=development webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", 3 "start": "npm run dev", 4 "build": "cross-env NODE_PACK=production node build/build.js" 5 },
3.config文件下新建api.js文件
通过process.env.NODE_PACK获取到自定义的环境变量,获取对应环境的API
1 // 根据环境设置 BASE_API 2 let apiUrl = ‘‘; 3 switch(process.env.NODE_PACK) { 4 case ‘production‘: 5 apiUrl = ‘"https://it.bkjk.cn"‘; 6 break; 7 ....... 8 default: 9 apiUrl = ‘"http://127.0.0.1:8000"‘; 10 break; 11 } 12 module.exports = apiUrl;
4.更改config下的dev.env.js和prod.env.js
dev.env.js
1 ‘use strict‘ 2 const merge = require(‘webpack-merge‘) 3 const prodEnv = require(‘./prod.env‘) 4 const apiUrl = require(‘./api‘) 5 6 module.exports = merge(prodEnv, { 7 NODE_ENV: ‘"development"‘, 8 BASE_API : apiUrl 9 })
prod.env.js
1 ‘use strict‘ 2 const apiUrl = require(‘./api‘) 3 4 module.exports = { 5 NODE_ENV: ‘"production"‘, 6 BASE_API : apiUrl 7 }
5.utils下的request.js
添加baseURL: process.env.BASE_API后src/api/api.js的接口只用后缀就行,会自动和baseURL拼接,/也可省略
1 // 创建axios实例 2 const service = axios.create({ 3 baseURL: process.env.BASE_API, // api 的 base_url 4 timeout: 5000, // 请求超时时间 5 })
以上是关于vue多环境配置之 .env配置文件的主要内容,如果未能解决你的问题,请参考以下文章