Layui的基本使用(前端登录操作步骤)
Posted 我敲BUG
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Layui的基本使用(前端登录操作步骤)相关的知识,希望对你有一定的参考价值。
目录
1.下载Layui网站 :Layui - 经典开源模块化前端 UI 框架
----------接下来的操作是实现一个Layui前端登录的效果-------------
(5).访问http://localhost:8080/
一.介绍layui
layui 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,常适合网页界面的快速开发。
layui 区别于那些基于MVVM 底层的前端框架,它更多是面向后端开发者,无需涉足前端各种工具,只需面对浏览器本身,让一切所需要的元素与交互
二.Layui相关的基本操作
1.下载Layui
网站 :Layui - 经典开源模块化前端 UI 框架
直接点击下载就行
解压过后,我们只需要用到layui这个文件夹

layui里面的文件结构如下:
- ├─css //css目录
- │ │─modules //模块 css 目录(一般如果模块相对较大,我们会单独提取,如下:)
- │ │ ├─laydate
- │ │ └─layer
- │ └─layui.css //核心样式文件
- ├─font //字体图标目录
- └─layui.js //核心库
----------接下来的操作是实现一个Layui前端登录的效果-------------
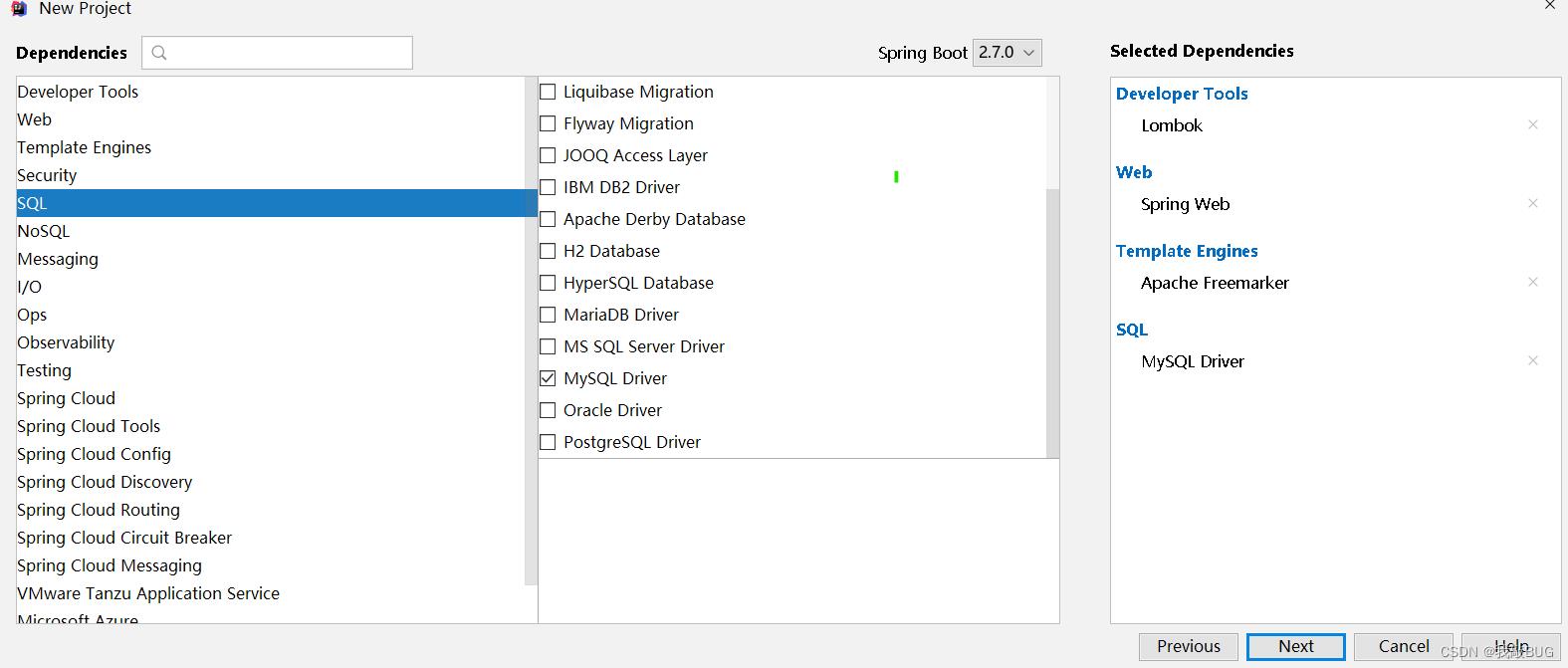
2.创建项目
在创建项目的同时选择一些需要导入的依赖,最右边的是要导入的依赖

3.使用mybatis plus自动生成代码
(1).导入依赖
<!--Mybatis plus -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.2</version>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.5.2</version>
</dependency>
(2).导入生成类

generator 这个包自己创建
MybatisPlusGenerator 类
注:记得把数据库名称以及包名改成自己的
package com.hs.demo.generator;
import com.baomidou.mybatisplus.annotation.FieldFill;
import com.baomidou.mybatisplus.generator.FastAutoGenerator;
import com.baomidou.mybatisplus.generator.config.DataSourceConfig;
import com.baomidou.mybatisplus.generator.config.OutputFile;
import com.baomidou.mybatisplus.generator.config.rules.DateType;
import com.baomidou.mybatisplus.generator.engine.FreemarkerTemplateEngine;
import com.baomidou.mybatisplus.generator.fill.Column;
import lombok.Data;
import lombok.extern.slf4j.Slf4j;
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
@SuppressWarnings("all")
@Slf4j
@Data
public class MybatisPlusGenerator
protected static String URL = "jdbc:mysql://localhost:3306/layui?useEncoding=utf8mb4&serverTimezone=Asia/Shanghai&useSSL=false";
protected static String USERNAME = "root";
protected static String PASSWORD = "root123";
protected static DataSourceConfig.Builder DATA_SOURCE_CONFIG = new DataSourceConfig.Builder(URL, USERNAME, PASSWORD);
public static void main(String[] args)
FastAutoGenerator.create(DATA_SOURCE_CONFIG)
.globalConfig(
(scanner, builder/*变量*/) ->
builder.author(scanner.apply("请输入作者名称?"))
.fileOverride()
.outputDir(System.getProperty("user.dir") + "\\\\src\\\\main\\\\java")
.commentDate("yyyy-MM-dd")
.dateType(DateType.TIME_PACK)
)
.packageConfig((builder) ->
builder.parent("com.hs.demo")
.entity("pojo")
.service("service")
.serviceImpl("service.impl")
.mapper("mapper")
.xml("mapper.xml")
.pathInfo(Collections.singletonMap(OutputFile.xml, System.getProperty("user.dir") + "\\\\src\\\\main\\\\resources\\\\mapper"))
)
.injectionConfig((builder) ->
builder.beforeOutputFile(
(a, b) -> log.warn("tableInfo: " + a.getEntityName())
)
)
.strategyConfig((scanner, builder) ->
builder.addInclude(getTables(scanner.apply("请输入表名,多个英文逗号分隔?所有输入 all")))
.addTablePrefix("tb_", "t_")
.entityBuilder()
.enableChainModel()
.enableLombok()
.enableTableFieldAnnotation()
.controllerBuilder()
.enableRestStyle()
.enableHyphenStyle()
.build())
.templateEngine(new FreemarkerTemplateEngine())
.execute();
protected static List<String> getTables(String tables)
return "all".equals(tables) ? Collections.emptyList() : Arrays.asList(tables.split(","));
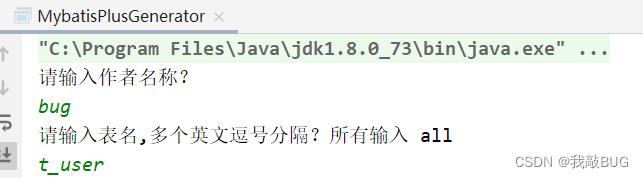
(3).运行

点击生成类里面的main方法就可以开始运行了
注:运行之后的作者名称可以随便输入,但是表名请按照自己数据库的表名名称来输入(我的表名是t_user)

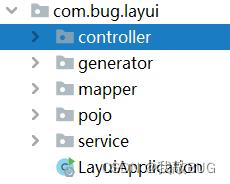
生成成功的样子:

4.操作项目
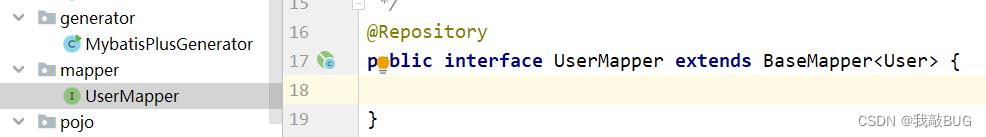
(1)标注mapper是持久层
在Mapper类上面加上 @Repository

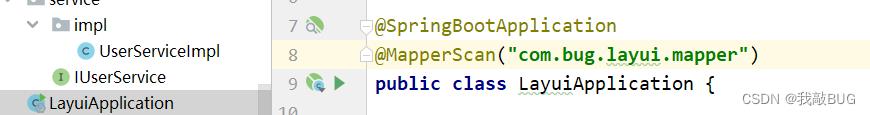
(2)指定所有的持久层的位置
在启动类上加上 @MapperScan(" ")

(3)编辑yml文件
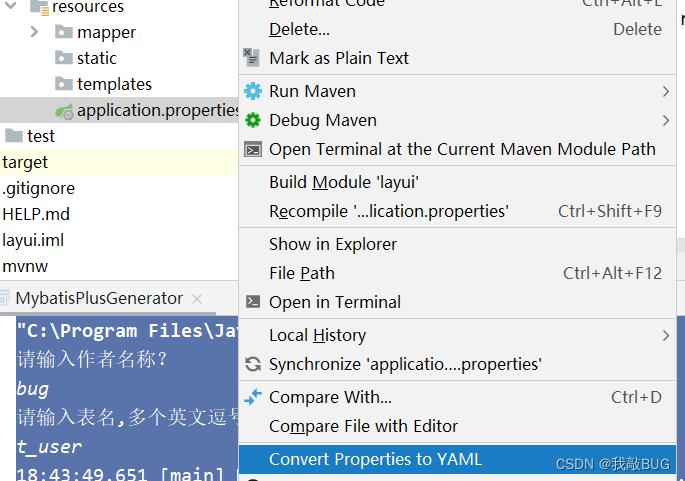
先转换成yml文件
点击application.properties文件

然后右击转换为yml文件

转换后的样子

开始编辑yml文件
spring:
application:
name: layui
freemarker:
request-context-attribute: req
cache: false
charset: utf-8
allow-request-override: false
check-template-location: true
content-type: text/html
expose-request-attributes: true
expose-session-attributes: true
suffix: .ftl
template-loader-path: classpath:/templates/
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
username: root
password: 123
url: jdbc:mysql://localhost:3306/layui?useUnicode=true&serverTimezone=Asia/Shanghai&useSSL=false&characterEncoding=utf-8
server:
port: 8080注:记得把数据库以及数据库名称和密码改成自己的
(4).导入之前下载的前端框架

6.代码示例
(1).service层代码

IUserService
package com.bug.layui.service;
import com.baomidou.mybatisplus.extension.service.IService;
import com.bug.layui.pojo.User;
import com.bug.layui.response.R;
@SuppressWarnings("all")
public interface IUserService extends IService<User>
R<User> login(User user);
UserServiceImpl
package com.bug.layui.service;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.bug.layui.mapper.UserMapper;
import com.bug.layui.pojo.User;
import com.bug.layui.response.R;
import com.bug.layui.response.StatusEnum;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.util.DigestUtils;
import java.nio.charset.StandardCharsets;
import java.util.Objects;
@SuppressWarnings("all")
@Service
public class UserServiceImpl extends ServiceImpl<UserMapper, User> implements IUserService
private UserMapper userMapper;
@Autowired
public UserServiceImpl(UserMapper userMapper)
this.userMapper = userMapper;
@Override
public R<User> login(User user)
QueryWrapper<User> wrapper = new QueryWrapper<User>();
wrapper.eq("account", user.getAccount());
User one = userMapper.selectOne(wrapper);
if (Objects.isNull(one))
return R.failure(StatusEnum.LOGIN_ERROR);
String pwd = DigestUtils.md5DigestAsHex(user.getPassword().getBytes(StandardCharsets.UTF_8));
if (!one.getPassword().equals(pwd))
return R.failure(StatusEnum.LOGIN_ERROR);
return R.success(one);
(2). 返回对象代码

R
package com.bug.layui.response;
import lombok.Data;
import java.io.Serializable;
@SuppressWarnings("all")
@Data
public class R<T> implements Serializable
private int code;
private String message;
private T data;
private R(StatusEnum status, T data)
this.code = status.code;
this.message = status.message;
this.data = data;
public static <T> R success(T data)
return new R(StatusEnum.OK, data);
public static <T> R success()
return new R(StatusEnum.OK, null);
public static <T> R failure(StatusEnum status, T data)
return new R(status, data);
public static <T> R failure(StatusEnum status)
return new R(status, null);
StatusEnum
package com.bug.layui.response;
@SuppressWarnings("all")
public enum StatusEnum
OK(200, "操作成功"),
//用户范围
LOGIN_ERROR(10001, "登录失败");
Integer code;
String message;
StatusEnum(Integer code, String message)
this.code = code;
this.message = message;
(3).控制层代码

UserController
package com.bug.layui.controller;
import com.bug.layui.pojo.User;
import com.bug.layui.response.R;
import com.bug.layui.service.IUserService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.DigestUtils;
import org.springframework.web.bind.annotation.*;
import java.nio.charset.StandardCharsets;
@SuppressWarnings("all")
@RestController
@RequestMapping("/user")
@Slf4j
public class UserController
private IUserService userService;
@Autowired
public UserController(IUserService userService)
this.userService = userService;
@PostMapping(value = "/login")
public R<User> login(User user)
return userService.login(user);
(4)页面代码

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="$springMacroRequestContext.getContextPath()/layui/css/layui.css">
<script src="$springMacroRequestContext.getContextPath()/layui/layui.js"></script>
<script src="$springMacroRequestContext.getContextPath()/layui/config.js"></script>
<link rel="stylesheet" href="$springMacroRequestContext.getContextPath()/assets/iconfont.css">
<link rel="stylesheet" href="$springMacroRequestContext.getContextPath()/assets/login.css">
<style>
.tx-login-bg
background: url('$springMacroRequestContext.getContextPath()/assets/bg.jpg') no-repeat 0 0;
</style>
</head>
<body class="tx-login-bg">
<div class="tx-login-box">
<div class="login-avatar bg-black">
<i class="iconfont icon-wode"></i>
</div>
<ul class="tx-form-li row">
<li class="col-24 col-m-24">
<p><input type="email" id="account" class="tx-input"></p>
</li>
<li class="col-24 col-m-24">
<p><input type="password" id="password" class="tx-input"></p>
</li>
<li class="col-24 col-m-24">
<p class="tx-input-full">
<button id="login" class="tx-btn tx-btn-big bg-black">登录</button>
</p>
</li>
<li class="col-12 col-m-12">
<p>
<a href="#" class="f-12 f-gray">新用户注册</a>
</p>
</li>
<li class="col-12 col-m-12">
<p class="ta-r">
<a href="#" class="f-12 f-gray">忘记密码</a>
</p>
</li>
</ul>
</div>
<script>
layui.use(["jquery", "layer","md5"], () =>
let $ = layui.jquery,
layer = layui.layer,
md5=layui.md5
$("#login").click(()=>
//取到输入框的的值
let account=$("#account").val()
let password=$("#password").val()
console.log(md5.toMD5(password))
//带到后台去做登录验证
$.post(
"$springMacroRequestContext.getContextPath()/user/login",
account,password,
(e)=>
console.log(e)
layer.msg(e.message)
,
"json"
)
)
)
</script>
</body>
</html>
(5).访问http://localhost:8080/

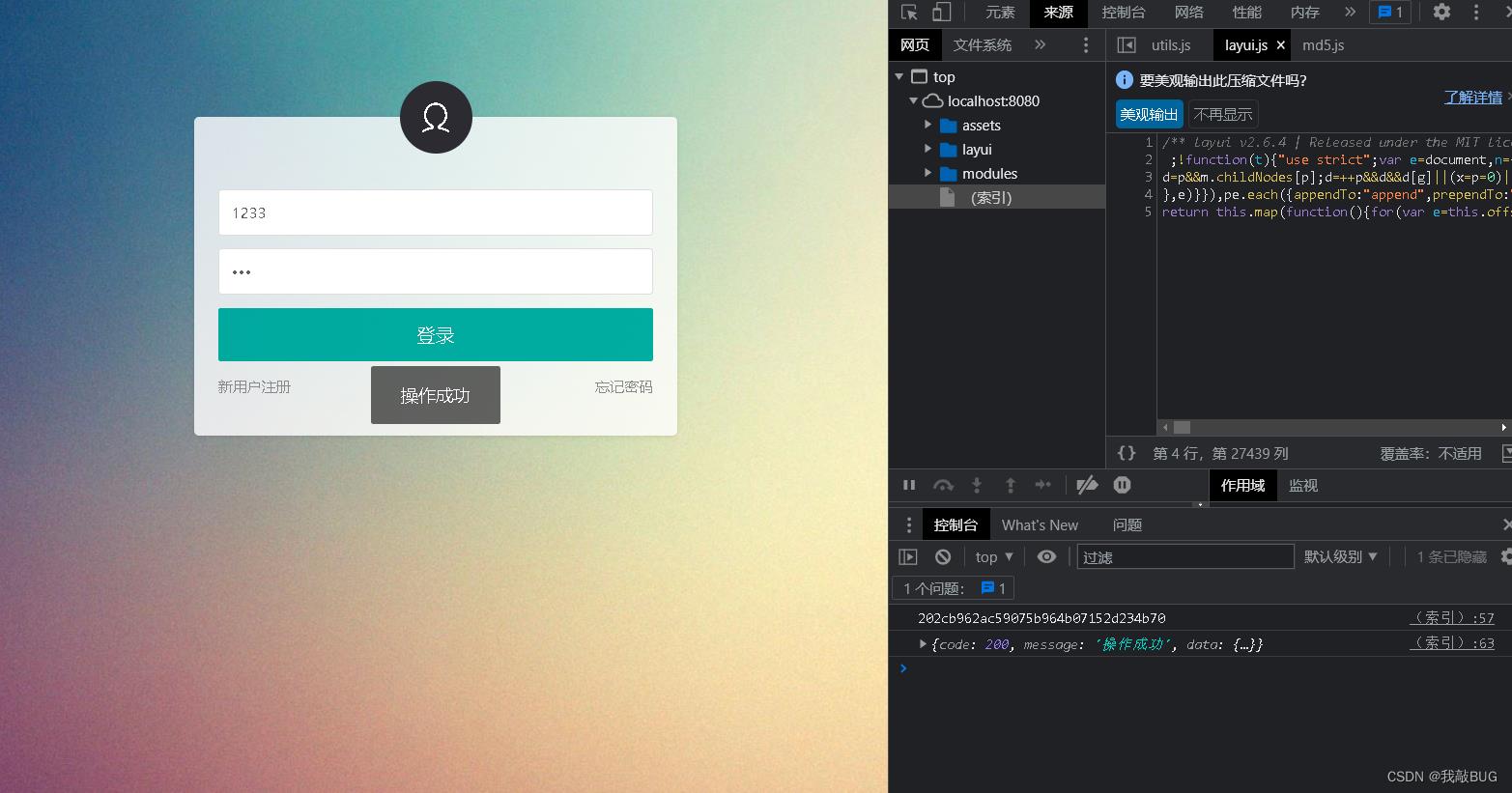
(6).测试登录

登录功能已经实现
使用layUI美化的登录功能
1.写前端html
login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1">
<title>登录</title>
<link rel="stylesheet" href="/static/css/layui.css">
<link rel="stylesheet" href="/static/css/login.css">
</head>
<body>
<p class="clear box layui-main login">
<form class="layui-form layui-form-pane1" action="ulogin" method="post">
<p class="layui-form-item">
<label class="layui-form-label">用户名:</label>
<p class="layui-input-block">
<input type="text" name="user.name" lay-verify="uname" required
placeholder="请输入用户名" autocomplete="off" class="layui-input">${UnameErrMsg?if_exists}
</p>
</p>
<p class="layui-form-item">
<label class="layui-form-label">密码:</label>
<p class="layui-input-block">
<input type="password" name="user.pwd" lay-verify="" required
placeholder="请输入密码" autocomplete="off" class="layui-input">${PwdErrMsg?if_exists}
</p>
</p>
<p class="layui-form-item">
<label class="layui-form-label">验证码:</label>
<p class="layui-input-block">
<input type="text" name="yzm" lay-verify="" required
placeholder="请输入验证码" autocomplete="off" class="layui-input">${yzmErrMsg?if_exists}<br>
<a href="/login.html"><img alt="验证码" src="/yzm"></a>
</p>
</p>
<p class="layui-form-item">
<label class="layui-form-label"></label>
<button class="layui-btn layui-btn-normal btn-center" type="submit">登录</button>
</p>
</form>
</p>
<script src="/static/js/layui.js"></script>
</body>
</html>
登录界面样式
@CHARSET "UTF-8";
body{
background-image:url(/static/images/login-bg.png);
}
.login {
padding-top: 15%;
width: 26%;
}
.btn-center{
text-center:center;
margin:0 auto;
}
2.写控制器
其中就是login方法与ulogin方法
controller包下IndexController类
package cn.pangpython.controller;
import com.jfinal.aop.Before;
import com.jfinal.core.Controller;
import com.jfinal.ext.kit.SessionIdKit;
import cn.pangpython.model.User;
import cn.pangpython.utils.DateUtils;
import cn.pangpython.utils.MD5;
import cn.pangpython.validate.RegistValidator;
import cn.pangpython.validate.UserLoginValidator;
/**
* @author pangPython
* 主页控制器
*/
public class IndexController extends Controller {
public void index(){
renderText("index");
}
//渲染注册页面
public void regpage(){
render("regist.html");
}
//处理注册
@Before(RegistValidator.class)
public void regist(){
String pwd = getPara("user.pwd");
String confirm = getPara("reg.confirm");
//验证码验证
boolean result = validateCaptcha("reg.yzm");
if(!result){
setAttr("yzmErrMsg", "验证码错误!");
render("regist.html");
return;
}
//确认密码验证
if(!pwd.equals(confirm)){
setAttr("confirmErrMsg", "请正确填写确认密码!");
render("regist.html");
return;
}
String uname = getPara("user.name");
User user = getModel(User.class);
String reg_time = DateUtils.dateToUnixTimestamp(DateUtils.getNowTime())+"";
//使用用户注册日期作为md5密码加密的盐值,可节省一个salt数据库字段
pwd = MD5.GetMD5Code(pwd+reg_time);
//给user实体类填充数据
user.setName(uname);
user.setPwd(pwd);
user.setRegTime(reg_time);
//使用jfinal的保存操作
user.save();
renderText("注册成功!");
}
public void login(){
render("login.html");
}
@Before(UserLoginValidator.class)
public void ulogin(){
// 验证码结果
boolean result = validateCaptcha("yzm");
if (!result) {
setAttr("yzmErrMsg", "验证码错误!");
render("login.html");
return;
}
String uname = getPara("user.name");
String sql = "select * from user where name = ? limit 1";
User user = User.dao.findFirst(sql, uname);
if (user != null) {
String pwd = MD5.GetMD5Code(getPara("user.pwd") + user.getRegTime());
if (user.getPwd().equals(pwd)) {
// 生成唯一标识
String sessionId = SessionIdKit.me().generate(getRequest());
// 设置服务器端session
setSessionAttr(sessionId, user);
// 设置用户端cookie
setCookie("cuser", sessionId, 60000);
//redirect("/user");
renderText("登录成功!");
} else {
// 密码不正确
setAttr("UnameErrMsg", "用户名或密码不正确!");
render("login.html");
}
} else {
// 用户名不存在
setAttr("UnameErrMsg", "用户名不存在!");
render("login.html");
}
}
}
3.写登录验证器
validator包下的UserLoginValidator继承JFinal的Validator
import com.jfinal.core.Controller;
import com.jfinal.validate.Validator;
public class UserLoginValidator extends Validator {
@Override
protected void handleError(Controller controller) {
controller.keepPara();
}
@Override
protected void validate(Controller arg0) {
validateRequired("user.name", "UnameErrMsg", "请输入用户名!");
validateRequired("user.pwd", "PwdErrMsg", "请输入密码!");
validateRequired("yzm", "yzmErrMsg", "请输入验证码!");
}
}


以上是关于Layui的基本使用(前端登录操作步骤)的主要内容,如果未能解决你的问题,请参考以下文章