VUE 富文本编辑器 tinymce - - - - 对懒人 非常友好 一看就懂
Posted 啥也不会ln
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE 富文本编辑器 tinymce - - - - 对懒人 非常友好 一看就懂相关的知识,希望对你有一定的参考价值。
首先个人觉得 tinymce这个富文本编辑器是最好用 最编辑的 ,对懒人非常友好 的一款编辑器,刚
有哟个项目 ,就遇到了 使用富文本编辑的坑 ,因为赶项目进度自己在网上随便找了一个富文本编器,就是 quill 这个 坑 实在太多了 ,tinymce 在写这篇文章前5分钟 刚刚使用完成,非常丝滑

废话不多说咱们直接开始
确定vue 版本
我们公司使用的就是 vue2 还没有开始使用vue3 具体原因是因为 在tinymce4.0以后不支持vue2.0,所以需要固定版本,或降级版本,否则会报错
vue2 下载命令 两个
npm install tinymce@5.1.0 -S
npm install @tinymce/tinymce-vue@3.0.1 -S
vue 3 下载命令
npm install tinymce -S
npm install @tinymce/tinymce-vue -S
欧克 下一步
安装完成后需要把node_modules下的tinymce下的skins文件夹复制粘贴到public文件夹下备用

下一步 引入中文 包 默认是英文的 极其丑陋 ,不符合我们高大上的代码气质
去官网下载 中文文件包 zh_CN.js

我当时在上面这整合包里找的的这个文件
下一步 把下载的 zh_CN.js 文件放到 public 目录下
欧克 下一步
页面使用
注册 引用
import tinymce from "tinymce";
import Editor from "@tinymce/tinymce-vue";import 'tinymce/themes/silver/theme';
再在components 注册
components: Editor ,
在template 使用
<Editor id="tinymce" v-model="value" :init="init"></Editor>
data 数据
data()
return
value: '',
contenyt:,
init:
language_url: "/zh_CN.js", // 语言包位置,因为放在public下所以可以省略public
selector: "#tinymce", //tinymce的id
language: "zh_CN", //语言类型
skin_url: "/skins/ui/oxide",
height: 500, //编辑器高度
browser_spellcheck: true, // 拼写检查
// elementpath: false, //禁用编辑器底部的状态栏
// statusbar: false, // 隐藏编辑器底部的状态栏
paste_data_images: true, // 允许粘贴图像
// menubar: false, //最顶部文字信息
plugins: "image link code table lists wordcount",
branding: false, //是否禁用“Powered by TinyMCE”
toolbar: "fontselect fontsizeselect link lineheight forecolor backcolor bold italic underline strikethrough | alignleft aligncenter alignright alignjustify | image quicklink h2 h3 blockquote table numlist bullist preview fullscreen", //工具栏
fontsize_formats: "12px 14px 16px 18px 24px 36px 48px 56px 72px",
font_formats: "微软雅黑=Microsoft YaHei,Helvetica Neue,PingFang SC,sans-serif;苹果苹方=PingFang SC,Microsoft YaHei,sans-serif;宋体=simsun,serif;仿宋体=FangSong,serif;黑体=SimHei,sans-serif;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;",
;
欧克 下一步
在mounted中调用
mounted()
tinymce.init();
,
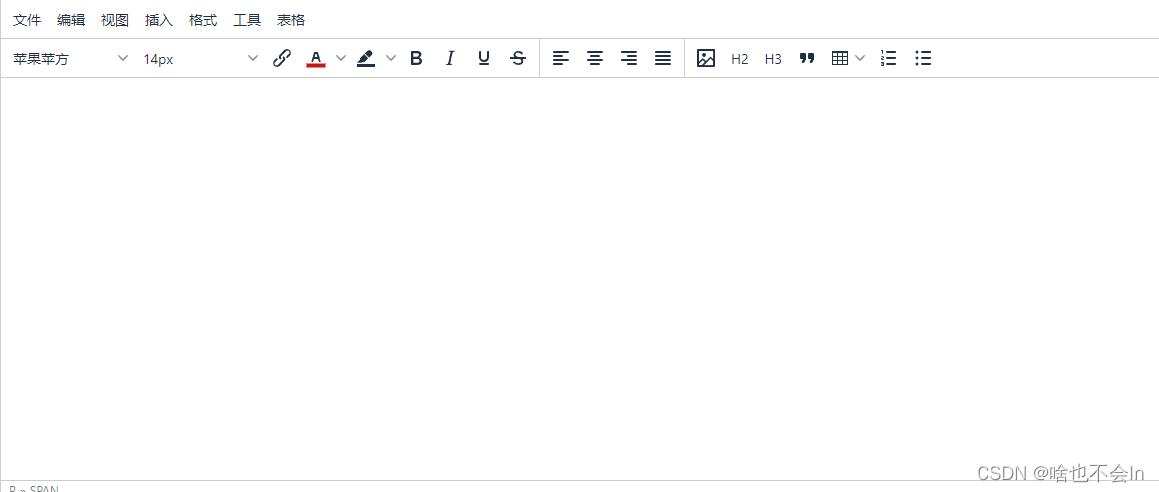
欧克 现在页面上 就可以显示了, 很显然自带的的功能 根本配不上 我们的页面 ,
这些加入这些,即可满足大部分需求
import "tinymce/themes/silver/theme";
import "tinymce/plugins/image";
import "tinymce/plugins/link";
import "tinymce/plugins/code";
import "tinymce/plugins/table";
import "tinymce/plugins/lists";
import "tinymce/plugins/wordcount";
在data init 中加入
plugins: "image link code table lists wordcount", //就可以增加上面引入的插件,加入下面这一行就可以在toolbar栏显示相应插件。
toolbar: "fontselect fontsizeselect link lineheight forecolor backcolor bold italic underline strikethrough | alignleft aligncenter alignright alignjustify | image quicklink h2 h3 blockquote table numlist bullist preview fullscreen", //工具栏
插件有好多 自行 查看 官方文档即可
https://github.com/tinymce/tinymce-vue
https://www.tiny.cloud/docs/integrations/vue/#tinymcevuejsintegrationquickstartguide
import "tinymce/icons/default/icons";
import "tinymce/themes/silver";
import "tinymce/plugins/media";
import "tinymce/plugins/contextmenu";
import "tinymce/plugins/colorpicker";
import "tinymce/plugins/textcolor";
import "tinymce/plugins/preview";
import "tinymce/plugins/advlist";
import "tinymce/plugins/codesample";
import "tinymce/plugins/hr";
import "tinymce/plugins/fullscreen";
import "tinymce/plugins/textpattern";
import "tinymce/plugins/searchreplace";
import "tinymce/plugins/autolink";
import "tinymce/plugins/directionality";
import "tinymce/plugins/visualblocks";
import "tinymce/plugins/visualchars";
import "tinymce/plugins/template";
import "tinymce/plugins/charmap";
import "tinymce/plugins/nonbreaking";
import "tinymce/plugins/insertdatetime";
import "tinymce/plugins/imagetools";
import "tinymce/plugins/autosave";
import "tinymce/plugins/autoresize";
// 扩展插件
import "../assets/tinymce/plugins/lineheight/plugin";
import "../assets/tinymce/plugins/bdmap/plugin";
欧克 结束 下面是我的

咬定青山不放松,立根原在破岩中,知磨万击还坚韧,任尔东西南北风。——郑板桥

以上是关于VUE 富文本编辑器 tinymce - - - - 对懒人 非常友好 一看就懂的主要内容,如果未能解决你的问题,请参考以下文章