HTML中的表格和表单(含有示例代码)
Posted 玹之又玹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML中的表格和表单(含有示例代码)相关的知识,希望对你有一定的参考价值。
表格 表格的基本构成标签 table 标签:表格标签 caption标签:表格标题 tr 标签:表格中的行 th 标签 : 表格的表头 td 标签:表格单元格 表格的基本结构
<table>定义表格
<caption>表格标题</caption>
<tr>定义表行
<th>定义表头</th>
</tr>
<tr>
<td>定义单元格</td>
</tr>
</table>
表格的基本结构
<table>定义表格
<caption>表格标题</caption>
<tr>定义表行
<th>定义表头</th>
</tr>
<tr>
<td>定义单元格</td>
</tr>
</table>
table 表示表格 border="1" width="300" bgcolor="aqua" cellspacing="0"(单元格之间的间距)
tr 表行 bgcolor="chartreuse" height="50"
th 表头(单元格) 加粗 居中 width="80"
td 单元格 colspan="4" 在同一行跨多列合并 从哪列开始,添加colspan,给定合并的列数rowspan="3" 跨多行合并 从哪个开始添加rowspan 给定合并的数量
简历代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1" cellspacing="0" align="center">
<caption><font size="20" color="black" ><h3 align="center">个人简历</h3></font></caption>
<tr>
<th width="100" height="40" bgcolor="aqua" align="center">姓名</th>
<th width="150" height="40"></th>
<th width="100" height="40" bgcolor="aqua" align="center">性别</th>
<th width="150" height="40"></th>
<th width="150" height="40" rowspan="5" >照片</th>
</tr>
<tr>
<td width="150" height="40" bgcolor="aqua" align="center">出生日期</td>
<td width="150" height="40"></td>
<td width="150" height="40" bgcolor="aqua" align="center">籍贯</td>
<td width="150" height="40"></td>
</tr>
<tr>
<td width="150" height="40" bgcolor="aqua" align="center">政治面貌</td>
<td width="150" height="40"></td>
<td width="150" height="40" bgcolor="aqua" align="center">民族</td>
<td width="150" height="40"></td>
</tr>
<tr>
<td width="150" height="40" bgcolor="aqua" align="center">健康状况</td>
<td width="150" height="40"></td>
<td width="150" height="40" bgcolor="aqua" align="center">婚姻状况</td>
<td width="150" height="40"></td>
</tr>
<tr>
<td width="150" height="40" bgcolor="aqua" align="center">联系电话</td>
<td width="150" height="40"></td>
<td width="150" height="40" bgcolor="aqua" align="center">电子邮箱</td>
<td width="150" height="40"></td>
</tr>
<tr >
<td width="150" height="40" bgcolor="aqua" align="center">求职意向</td>
<td width="150" height="40" colspan="4"></td>
</tr >
<tr>
<td width="150" height="400" bgcolor="aqua" align="center">工作经验</td>
<td width="150" height="400" colspan="4"></td>
</tr>
<tr >
<td width="150" height="50" bgcolor="aqua" align="center">教育经历</td>
<td width="150" height="50" colspan="4"></td>
</tr>
<tr >
<td width="150" height="50" bgcolor="aqua" align="center">英语水平</td>
<td width="150" height="50" colspan="4"></td>
</tr>
<tr >
<td width="150" height="50" bgcolor="aqua" align="center">计算机水平</td>
<td width="150" height="50" colspan="4"></td>
</tr>
<tr >
<td width="150" height="50" bgcolor="aqua" align="center">自我评价</td>
<td width="150" height="50" colspan="4"></td>
</tr>
</table>
</body>
</html>
执行结果:

表单
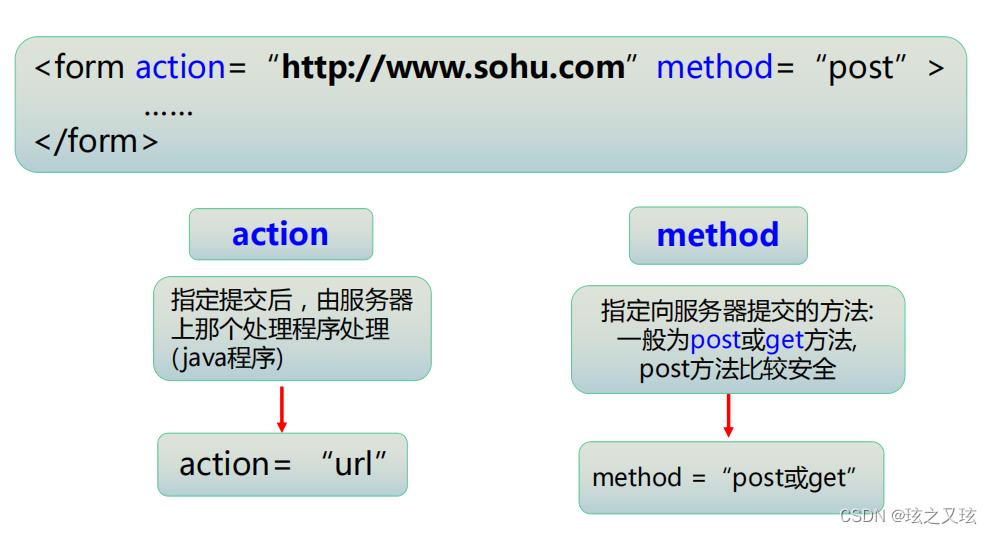
form标签:表单
网页表单中有许多可以输入或选择的组件,用户可以在表单中填写信息,最终 提交表单,把客户端数据提交至服务器。
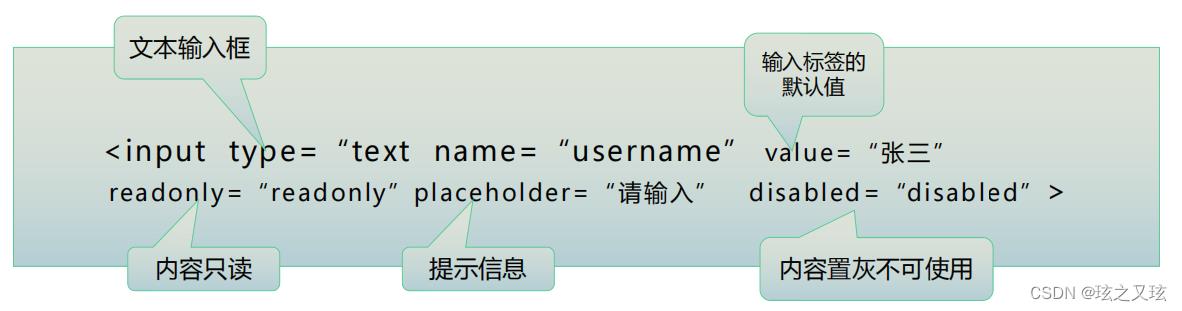
表单-文本

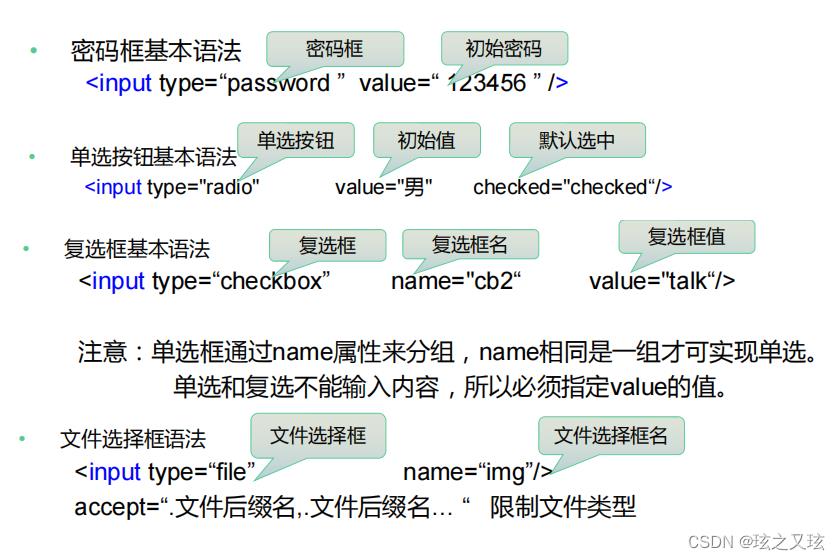
表单-其它表单

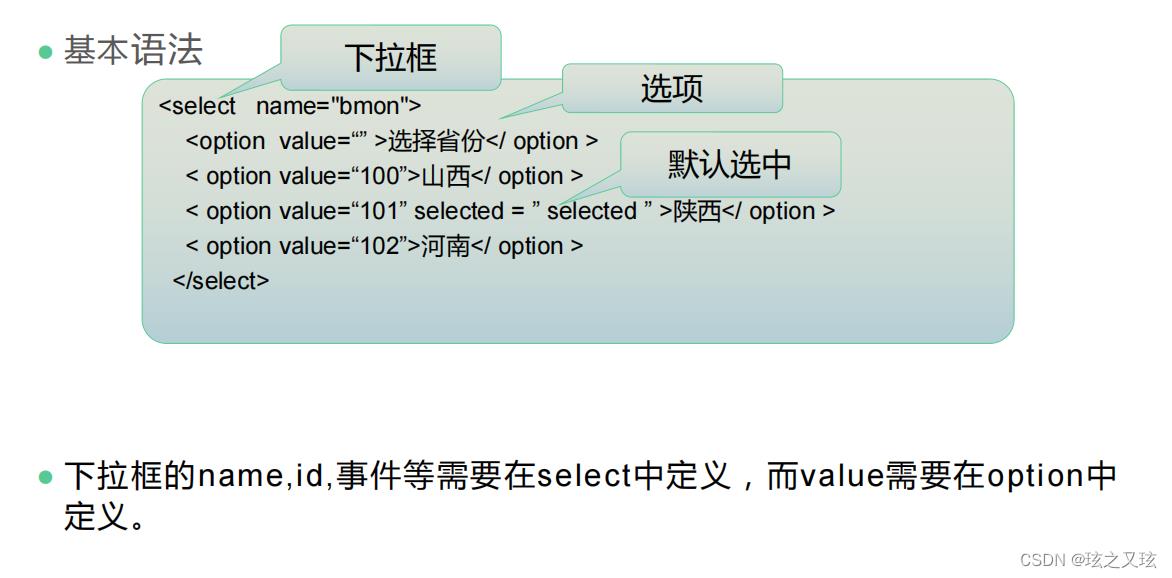
表单-下拉框

表单-多行文本域

表单-按钮

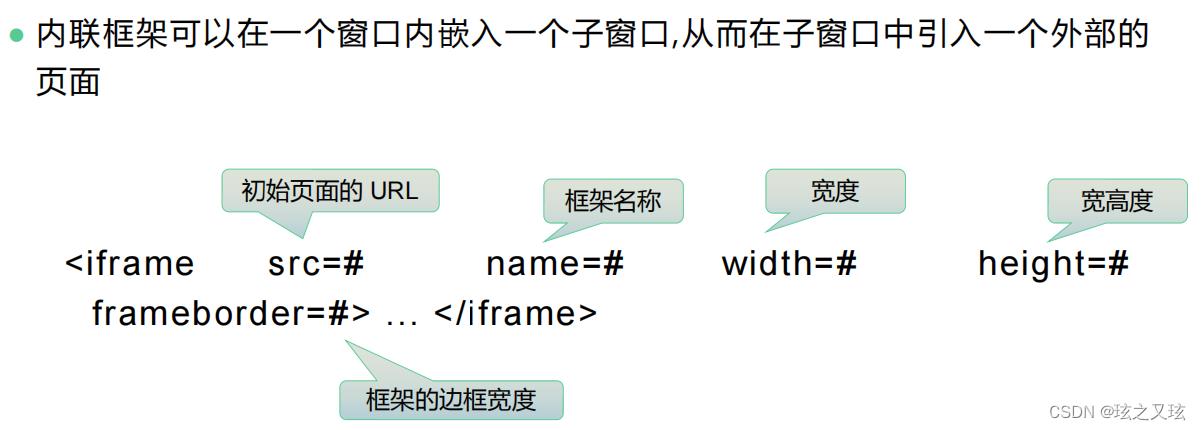
内联框架
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
表单: 拥有许多可以输入,选择组件 ,用户输入信息,最终向服务器提交数据
form 表单标签
action="访问后端服务器地址"
methond="向服务器端提交数据的方式 http get/post "
input
type="text" 类型 当行文本框
name="自定义"
value="输入值"
placeholder="请输入用户名" 提示
readonly="readonly" 只读 可以提交数据
disabled="disabled" 禁用 不能提交数据
type="password" 密码框
type="radio" 单选框, name值相同为一组,互斥选中一个, 选择性的组件必须给予默认值, checked="checked"默认选中
type="checkbox" 复选框,多选框
<select name="province"> name在select标签中添加
<option value="101">北京</option> 默认提交的是 选中的option的值
多行文本
<textarea rows="5" cols="30" name="address">aaaaaaa值</textarea>
type="submit" 提交按钮,触发表单提交
type="reset" 重置表单到默认状态
type="button" 普通按钮,用来触发事件
-->
<form action="" method="">
用户名:<input type="text" name="userName"/><br/>
密码: <input type="password" name="userPassword"/><br/>
性别: <input type="radio" name="gender" value="男" checked="checked"/>男
<input type="radio" name="gender" value="女"/>女<br/>
课程: <input type="checkbox" name="course" value="java" />java
<input type="checkbox" name="course" value="c" checked="checked"/>c
<input type="checkbox" name="course" value="html" />html
<input type="checkbox" name="course" value="css" />css <br/>
省份 <select name="province">
<option value="101">北京</option>
<option value="102">上海</option>
<option value="103" selected="selected">陕西</option>
<option value="104">四川</option>
</select> <br/>
地址:<textarea rows="5" cols="30" name="address"></textarea>
<br/>
<input type="submit" />提交按钮
<input type="reset" />重置
<input type="button" value="普通按钮" onclick="alert()"/>
</form>
</body>
</html>
注:checked="checked" 给选项中添加该属性代表默认选中
执行结果:

HTMLHTML 注册表单案例 ② ( 表格中的内容设置 | 下拉列表 | 输入文本框 | 复选框 | 文本域 | 图片按钮 | 链接 )
文章目录
一、表格中的内容设置
1、设置下拉列表
下拉列表 写在 td 单元格 标签 中 , 外层使用 <select> 标签 , 内层使用 <option> 标签 ;
代码示例 :
<!-- 第二行数据 -->
<tr>
<!-- 第二行第一列 -->
<td>籍贯</td>
<td>
<!-- 下拉列表 -->
<!-- 省份选择 -->
<select>
<option>--请选择省--</option>
<option>河北省</option>
<option>山东省</option>
<option>河南省</option>
<option>山西省</option>
</select>
<!-- 地区选择 -->
<select>
<option>--请选择市--</option>
<option>衡水市</option>
<option>邢台市</option>
<option>保定市</option>
<option>邯郸市</option>
</select>
<!-- 县选择 -->
<select>
<option>--请选择县--</option>
<option>冀州区</option>
<option>枣强市</option>
<option>深州市</option>
<option>桃城区</option>
</select>
</td>
</tr>
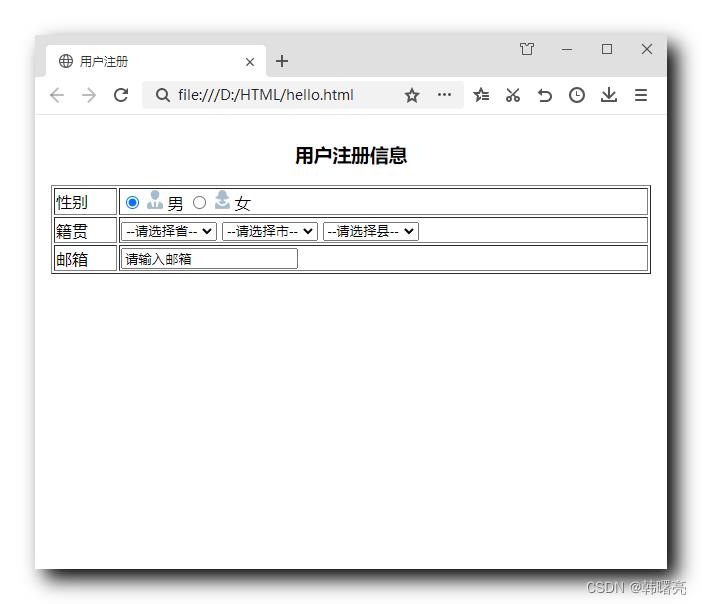
运行效果 :

2、设置输入文本框
在 td 标签中 , 使用 input 表单 , 设置表单类型为 text , 并通过 value 属性设置提示信息 ;
代码示例 :
<!-- 第三行数据 -->
<tr>
<td>邮箱</td>
<td>
<input type="text" value="请输入邮箱">
</td>
</tr>
展示效果 :

3、设置复选框
在 表格中的 td 标签中 , 设置 复选框 ,
将 input 表单类型设置为 checkbox , 为其设置不同的 name 用于识别复选框 ,
复选框后面跟着 选项名称 ;
代码示例 :
<!-- 第四行数据 -->
<tr>
<td>关注领域</td>
<td>
<input type="checkbox" name="like1"> 移动开发
<input type="checkbox" name="like2"> 后端开发
<input type="checkbox" name="like3"> 前端开发
</td>
</tr>
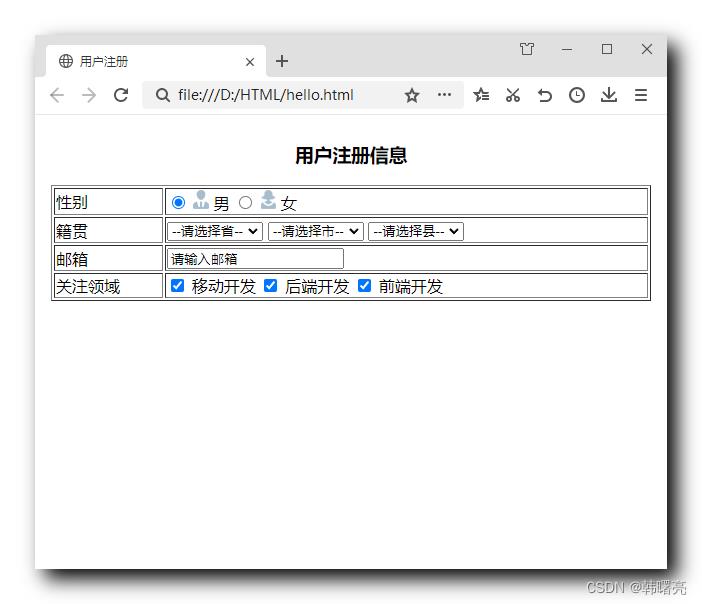
展示效果 :

4、设置文本域
在表格中的 td 标签中 , 设置 文本域 ;
文本域标签为 textarea 标签 , 使用 cols 属性设置每行的字符个数 , 使用 rows 设置行数 ;
代码示例 :
<!-- 第五行数据 -->
<tr>
<td>个人简介</td>
<td>
<textarea cols="50" rows="5"> </textarea>
</td>
</tr>
展示效果 :

5、设置图片按钮
在表格的 td 单元格中 , 设置 input 表单 , type 类型设置为 image 类型 , src 设置图片的 相对路径 ;
要将 图片按钮与 第二列 进行对齐 , 在该行表格中 , 第一个单元格 需要空出来 , 只在第二个单元格中设置图片按钮 ;
代码示例 :
<!-- 第六行数据 -->
<tr>
<td></td>
<td>
<input type="image" src="images/btn.png" />
</td>
</tr>
运行效果 :

6、设置链接
在表格的 td 单元格中 , 通过 a 标签 设置 链接 , 链接目的地在 href 属性值中设置 ;
要将 链接与 第二列 进行对齐 , 在该行表格中 , 第一个单元格 需要空出来 , 只在第二个单元格中设置链接 ;
代码示例 :
<!-- 第七行数据 -->
<tr>
<td></td>
<td>
<a href="https://www.baidu.com/">已有账号,立即登录</a>
</td>
</tr>
执行效果 :

二、完整代码示例
完整代码 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>用户注册</title>
<base target="_blank"/>
</head>
<body>
<!-- 设置表格宽度 600 像素, 表格居中 -->
<table width="600" align="center" border="1">
<!-- 设置表格标题 -->
<caption><h3>用户注册信息</h3></caption>
<!-- 第一行数据 -->
<tr>
<!-- 第一行第一列 -->
<td>性别</td>
<td>
<!-- 单选按钮 选择性别 -->
<input type="radio" name="sex" checked="checked" />
<img src="images/man.jpg" /> 男
<input type="radio" name="sex" />
<img src="images/women.jpg" /> 女
</td>
</tr>
<!-- 第二行数据 -->
<tr>
<!-- 第二行第一列 -->
<td>籍贯</td>
<td>
<!-- 下拉列表 -->
<!-- 省份选择 -->
<select>
<option>--请选择省--</option>
<option>河北省</option>
<option>山东省</option>
<option>河南省</option>
<option>山西省</option>
</select>
<!-- 地区选择 -->
<select>
<option>--请选择市--</option>
<option>衡水市</option>
<option>邢台市</option>
<option>保定市</option>
<option>邯郸市</option>
</select>
<!-- 县选择 -->
<select>
<option>--请选择县--</option>
<option>冀州区</option>
<option>枣强市</option>
<option>深州市</option>
<option>桃城区</option>
</select>
</td>
</tr>
<!-- 第三行数据 -->
<tr>
<td>邮箱</td>
<td>
<input type="text" value="请输入邮箱">
</td>
</tr>
<!-- 第四行数据 -->
<tr>
<td>关注领域</td>
<td>
<input type="checkbox" name="like1"> 移动开发
<input type="checkbox" name="like2"> 后端开发
<input type="checkbox" name="like3"> 前端开发
</td>
</tr>
<!-- 第五行数据 -->
<tr>
<td>个人简介</td>
<td>
<textarea cols="50" rows="5"> </textarea>
</td>
</tr>
<!-- 第六行数据 -->
<tr>
<td></td>
<td>
<input type="image" src="images/btn.png" />
</td>
</tr>
<!-- 第七行数据 -->
<tr>
<td></td>
<td>
<a href="https://www.baidu.com/">已有账号,立即登录</a>
</td>
</tr>
</table>
</body>
</html>
展示效果 :

以上是关于HTML中的表格和表单(含有示例代码)的主要内容,如果未能解决你的问题,请参考以下文章