RuoYi-框架(分离版)个人学习记录
Posted 帮帮我365
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RuoYi-框架(分离版)个人学习记录相关的知识,希望对你有一定的参考价值。
目录
新建子模块
Maven多模块下新建子模块流程案例。
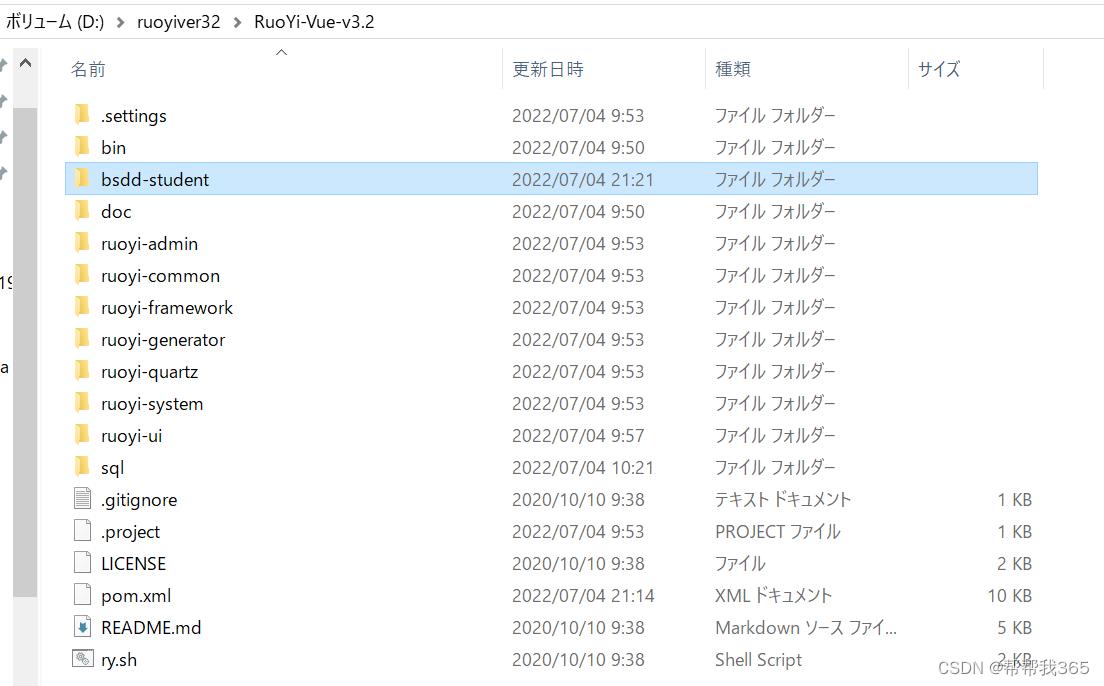
1、新建一个业务模块目录bsdd-student。

2、在 bsdd-student业务模块下新建pom.xml文件,以及src\\main\\java,src\\main\\resources目录。pom.xml文件里写入下记代码。
- <version>3.2.0</version>根据你导入框架版本一致。
- <description> student系统模块 </description>业务说明。
- <artifactId>bsdd-student</artifactId>为模块目录
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>ruoyi</artifactId>
<groupId>com.ruoyi</groupId>
<version>3.2.0</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>bsdd-student</artifactId>
<description>
student系统模块
</description>
<dependencies>
<!-- 通用工具-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-common</artifactId>
</dependency>
</dependencies>
</project> 3、主项目根目录pom.xml依赖声明节点dependencies中添加依赖
<!-- 测试模块-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>bsdd-student</artifactId>
<version>$ruoyi.version</version>
</dependency>4、主项目根目录pom.xml模块节点modules添加业务模块
<module>bsdd-student</module>5、ruoyi-admin目录pom.xml添加模块依赖,如果其他模块依赖,在对应模块下的pom.xml文件添加即可
<!-- 测试模块-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>bsdd-student</artifactId>
</dependency>6、模块测试
在bsdd-student业务模块添加com.ruoyi.student包,新建TestService.java
package com.ruoyi.student;
public class TestService
public String helloTest()
return "hello";
7、在ruoyi-admin新建测试类,调用helloTest成功返回hello代表成功。
package com.ruoyi;
import com.ruoyi.student.TestService;
public class Test
public static void main(String[] args)
System.out.println(new TestService().helloTest());
网页标题修改
ui目录下的vue.config.js文件下修改。 56-1:55
const name = process.env.VUE_APP_TITLE || '若依管理系统' // 网页标题URL子路径追加
1、在ui目录下的vue.config.js文件里,修改module.exports> publicPath
publicPath: process.env.NODE_ENV === "production" ? "./" : "/home",2、ui\\src\\router>index.js文件里Router>mode需要注释掉
export default new Router(
// 使用 hash
// mode: 'history', // 去掉url中的#
scrollBehavior: () => ( y: 0 ),
routes: constantRoutes
)3、这时访问URL:http://localhost:80/home 才能正常访问
打包
ui目录下的vue.config.js,outputDir为生成文件目录名称,assetsDir:放置静态文件。按需修改
// 在npm run build 或 yarn build 时 ,生成文件的目录名称(要和baseUrl的生产环境路径一致)(默认dist)
outputDir: 'dist',
// 用于放置生成的静态资源 (js、css、img、fonts) 的;(项目打包之后,静态资源会放在这个文件夹下)
assetsDir: 'static',参照根目录package.json文件
"scripts":
"dev": "vue-cli-service serve",
"build:prod": "vue-cli-service build",
"build:stage": "vue-cli-service build --mode staging",
"preview": "node build/index.js --preview",
"lint": "eslint --ext .js,.vue src"
,打包命令:
npm run build:prodRuoyi微服务开发管理框架
RuoYi-Cloud: 🎉 基于Spring Boot、Spring Cloud & Alibaba的分布式微服务架构权限管理系统,同时提供了 Vue3 的版本
平台简介
若依是一套全部开源的快速开发平台,毫无保留给个人及企业免费使用。
- 采用前后端分离的模式,微服务版本前端(基于 RuoYi-Vue)。
- 后端采用Spring Boot、Spring Cloud & Alibaba。
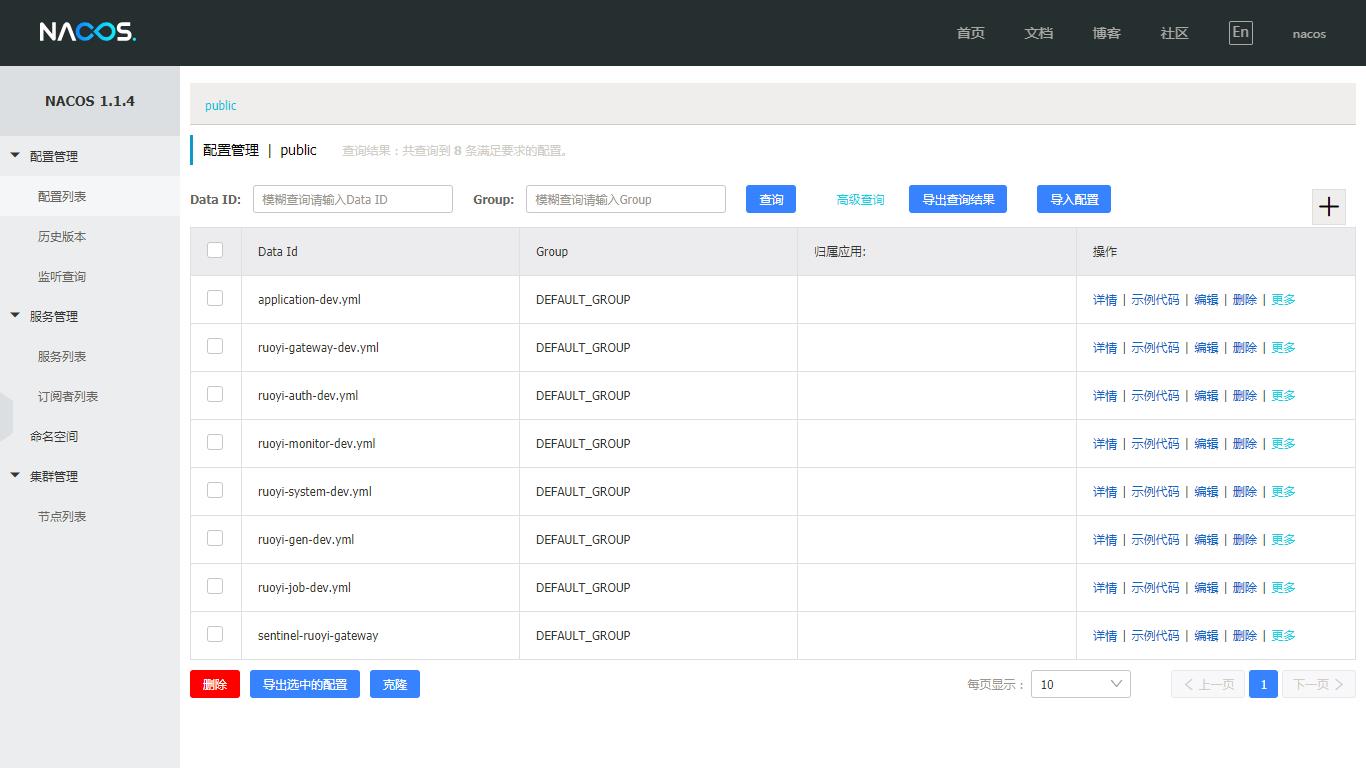
- 注册中心、配置中心选型Nacos,权限认证使用Redis。
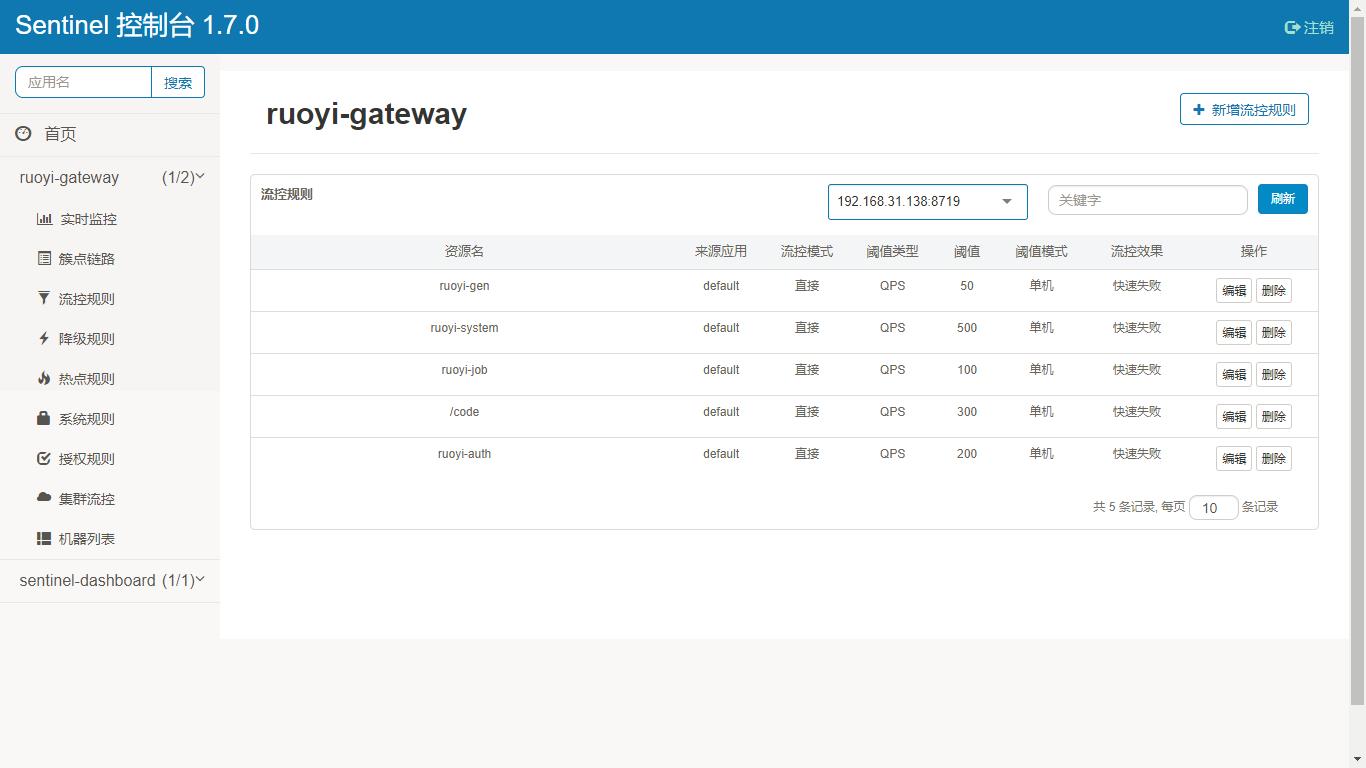
- 流量控制框架选型Sentinel,分布式事务选型Seata。
- 提供了技术栈(Vue3 Element Plus Vite)版本RuoYi-Cloud-Vue3,保持同步更新。
- 如需不分离应用,请移步 RuoYi,如需分离应用,请移步 RuoYi-Vue
- 阿里云折扣场:点我进入,腾讯云秒杀场:点我进入
- 阿里云优惠券:点我领取,腾讯云优惠券:点我领取
友情链接 若依/RuoYi-Cloud Ant Design版本。
系统模块
com.ruoyi ├── ruoyi-ui // 前端框架 [80] ├── ruoyi-gateway // 网关模块 [8080] ├── ruoyi-auth // 认证中心 [9200] ├── ruoyi-api // 接口模块 │ └── ruoyi-api-system // 系统接口 ├── ruoyi-common // 通用模块 │ └── ruoyi-common-core // 核心模块 │ └── ruoyi-common-datascope // 权限范围 │ └── ruoyi-common-datasource // 多数据源 │ └── ruoyi-common-log // 日志记录 │ └── ruoyi-common-redis // 缓存服务 │ └── ruoyi-common-security // 安全模块 │ └── ruoyi-common-swagger // 系统接口 ├── ruoyi-modules // 业务模块 │ └── ruoyi-system // 系统模块 [9201] │ └── ruoyi-gen // 代码生成 [9202] │ └── ruoyi-job // 定时任务 [9203] │ └── ruoyi-file // 文件服务 [9300] ├── ruoyi-visual // 图形化管理模块 │ └── ruoyi-visual-monitor // 监控中心 [9100] ├──pom.xml // 公共依赖
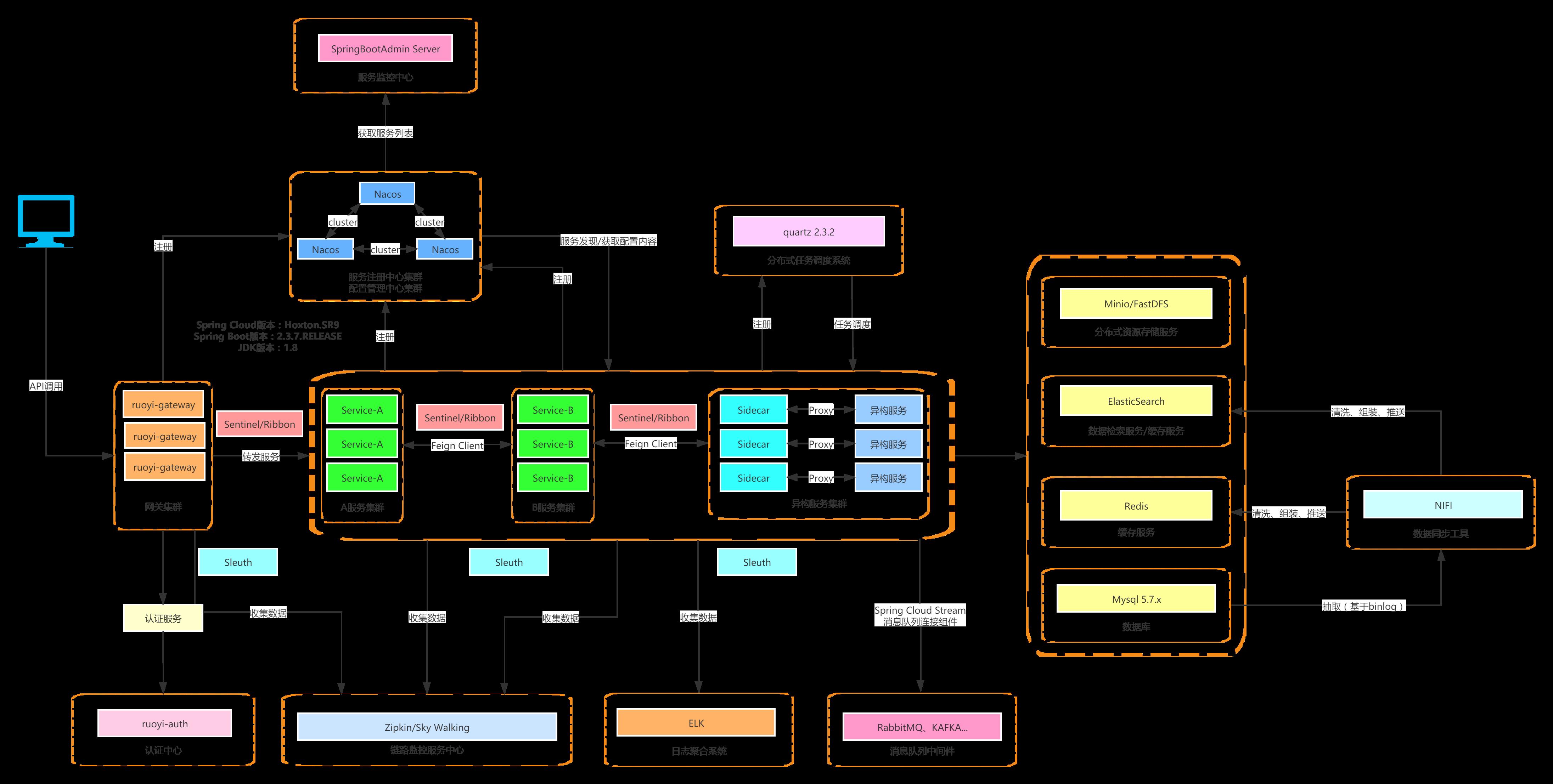
架构图

内置功能
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 岗位管理:配置系统用户所属担任职务。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理:对系统动态配置常用参数。
- 通知公告:系统通知公告信息发布维护。
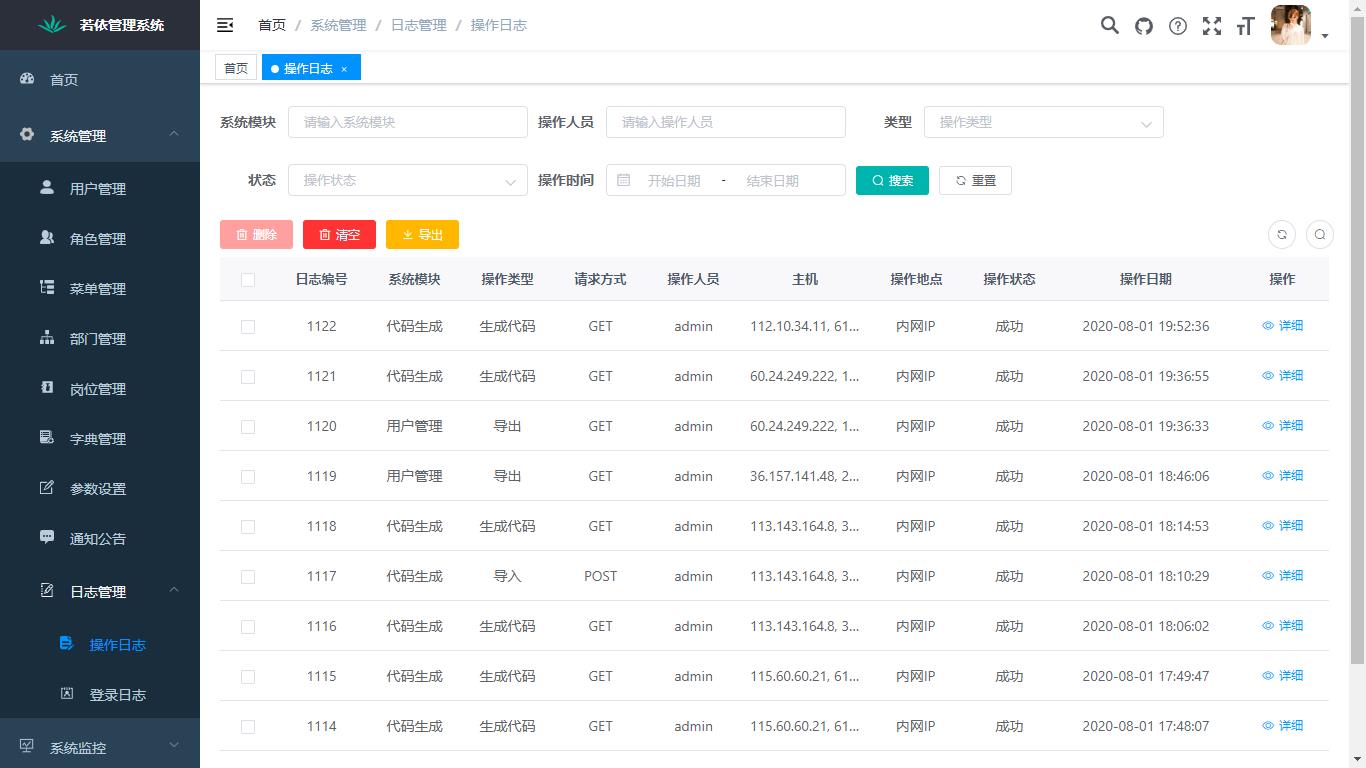
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
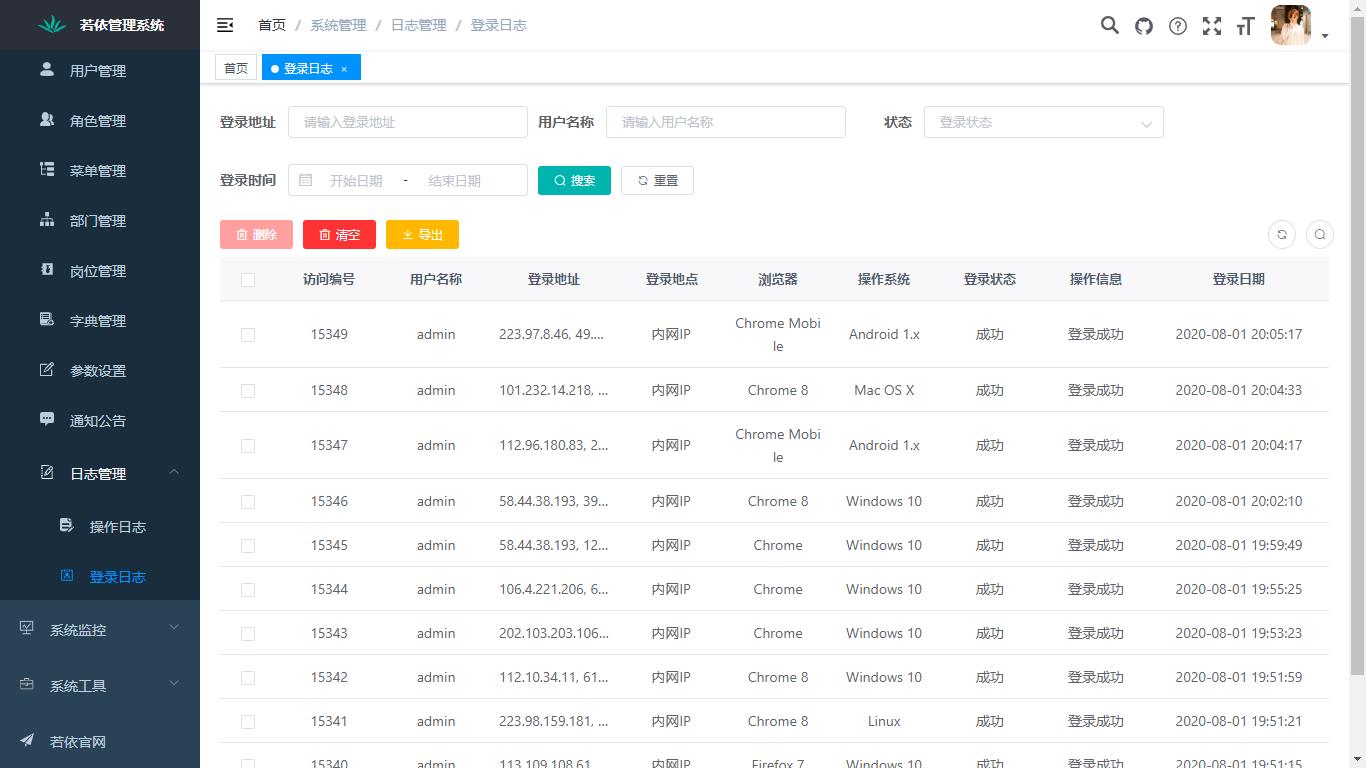
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
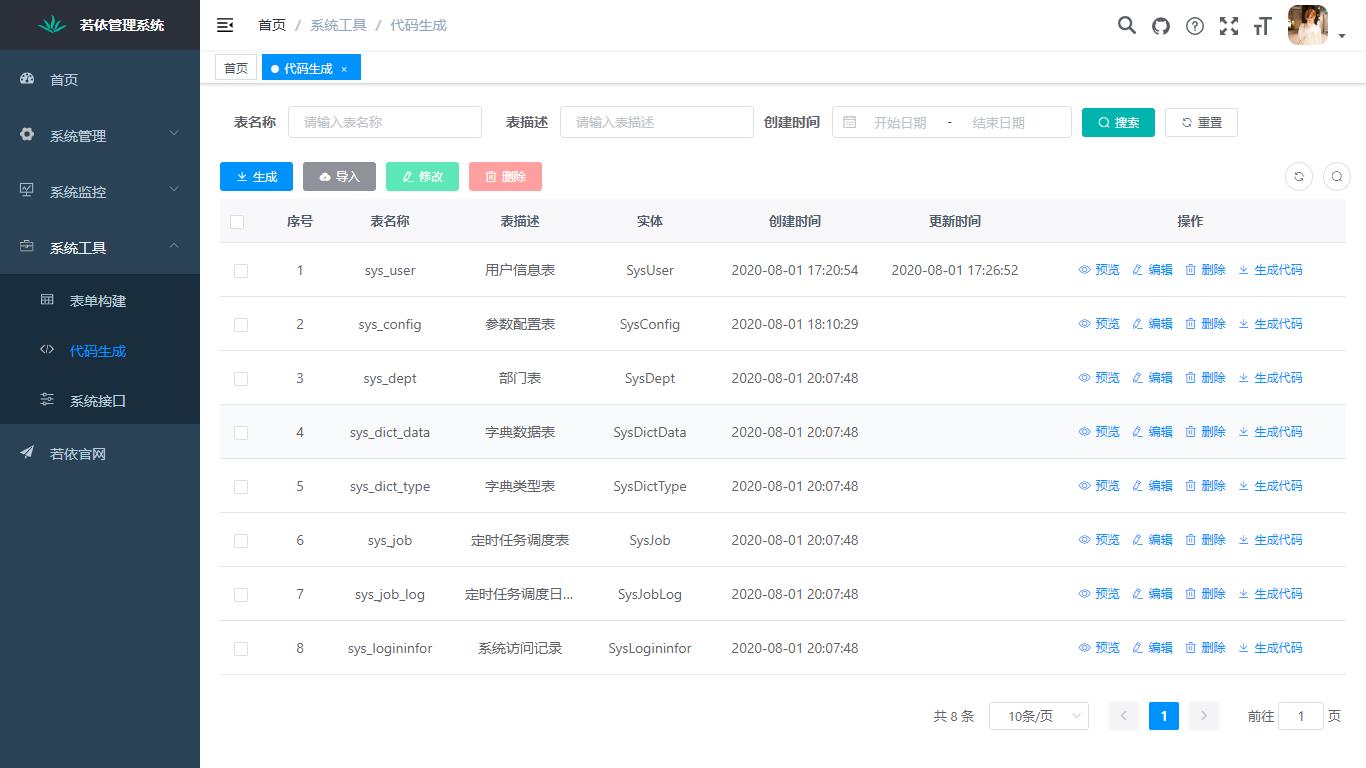
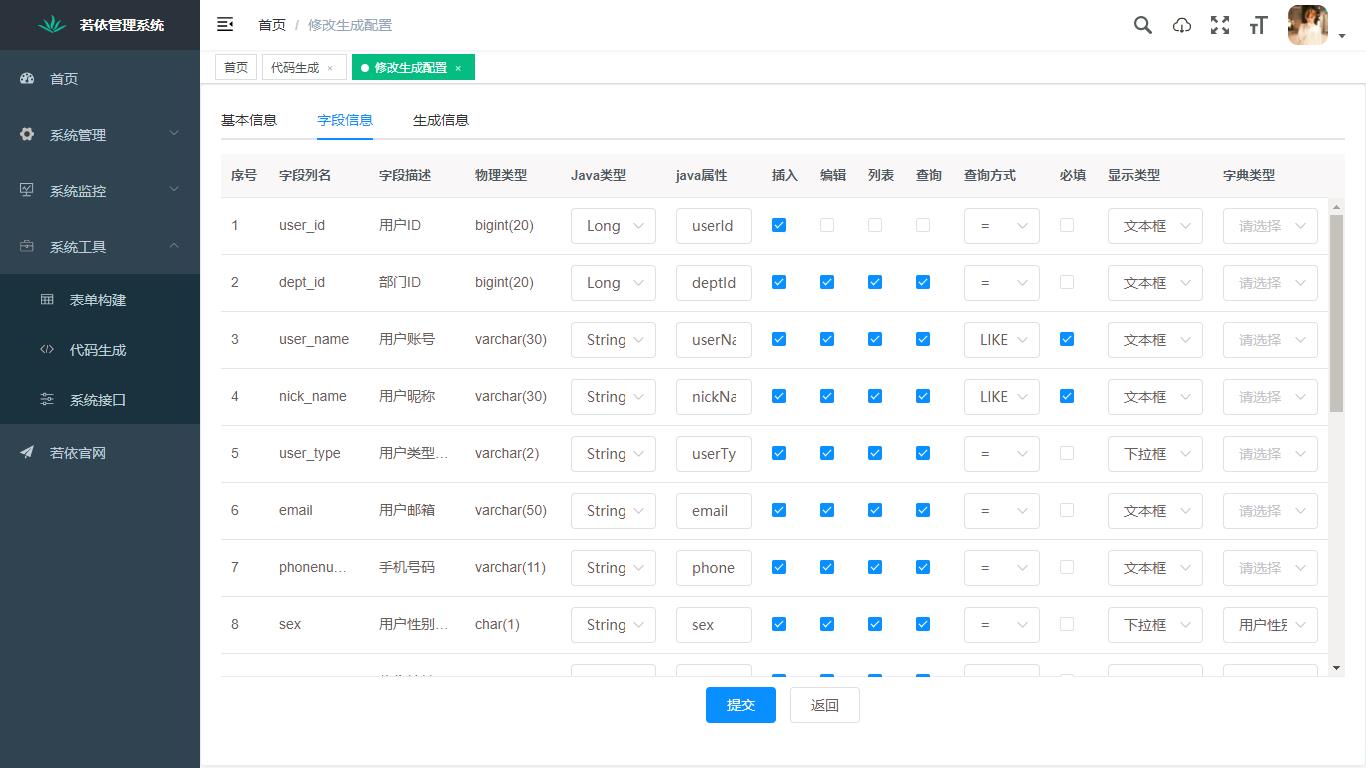
- 代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
- 系统接口:根据业务代码自动生成相关的api接口文档。
- 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
- 在线构建器:拖动表单元素生成相应的HTML代码。
- 连接池监视:监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
在线体验
- admin/admin123
- 陆陆续续收到一些打赏,为了更好的体验已用于演示服务器升级。谢谢各位小伙伴。
演示地址:http://ruoyi.vip
文档地址:http://doc.ruoyi.vip
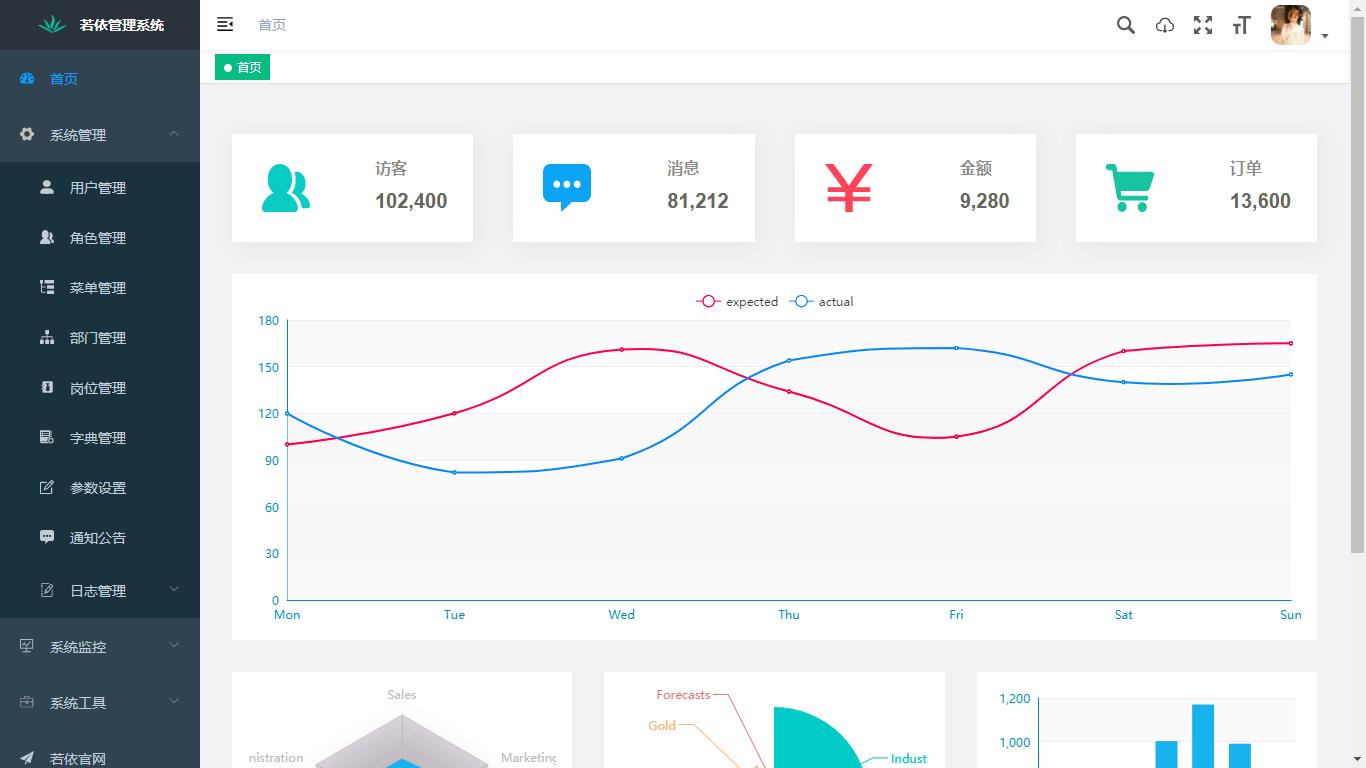
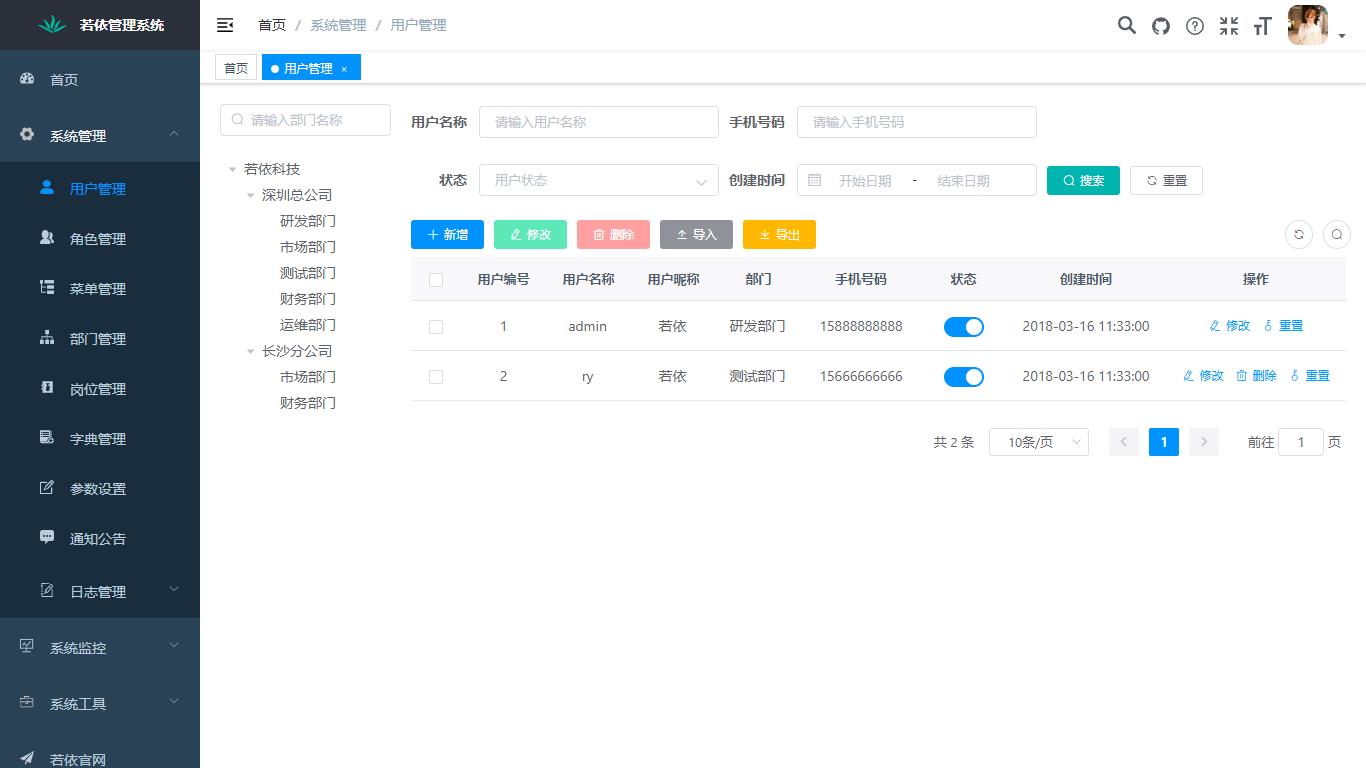
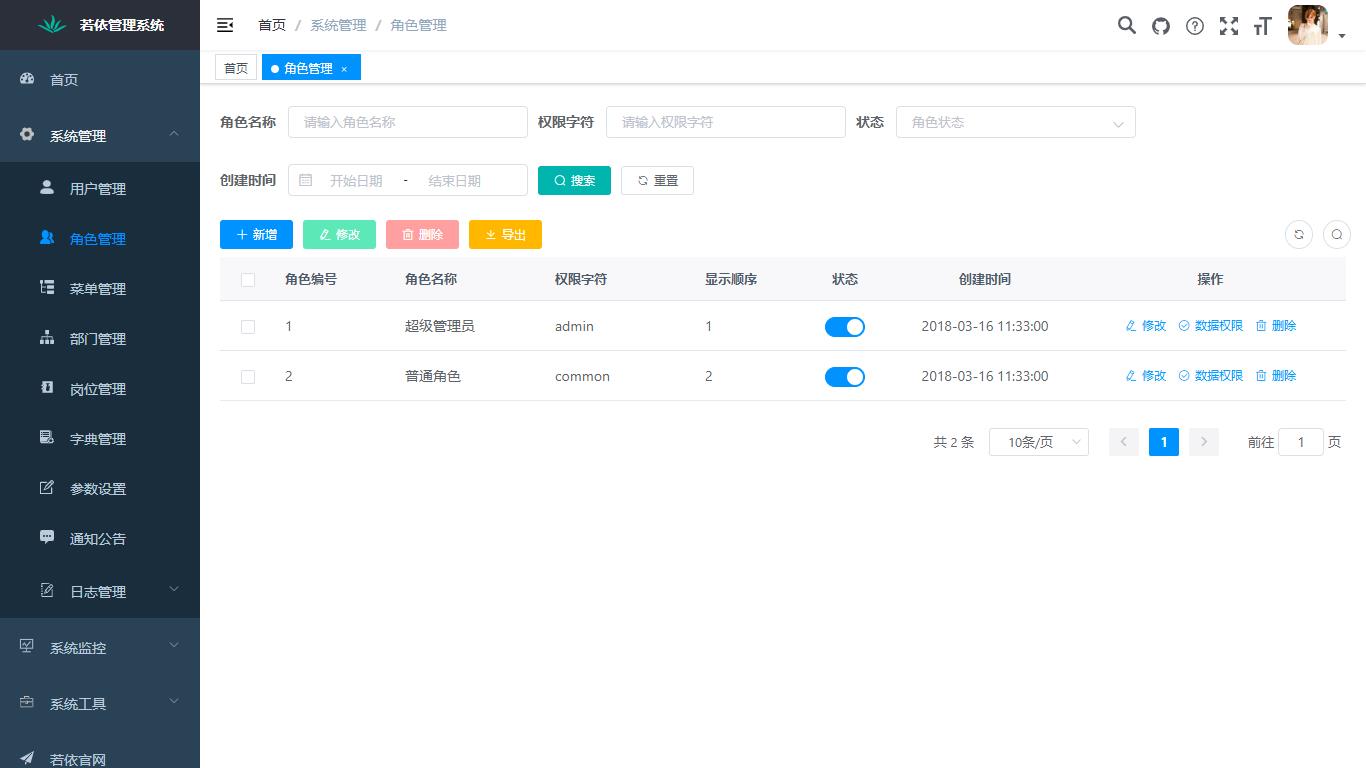
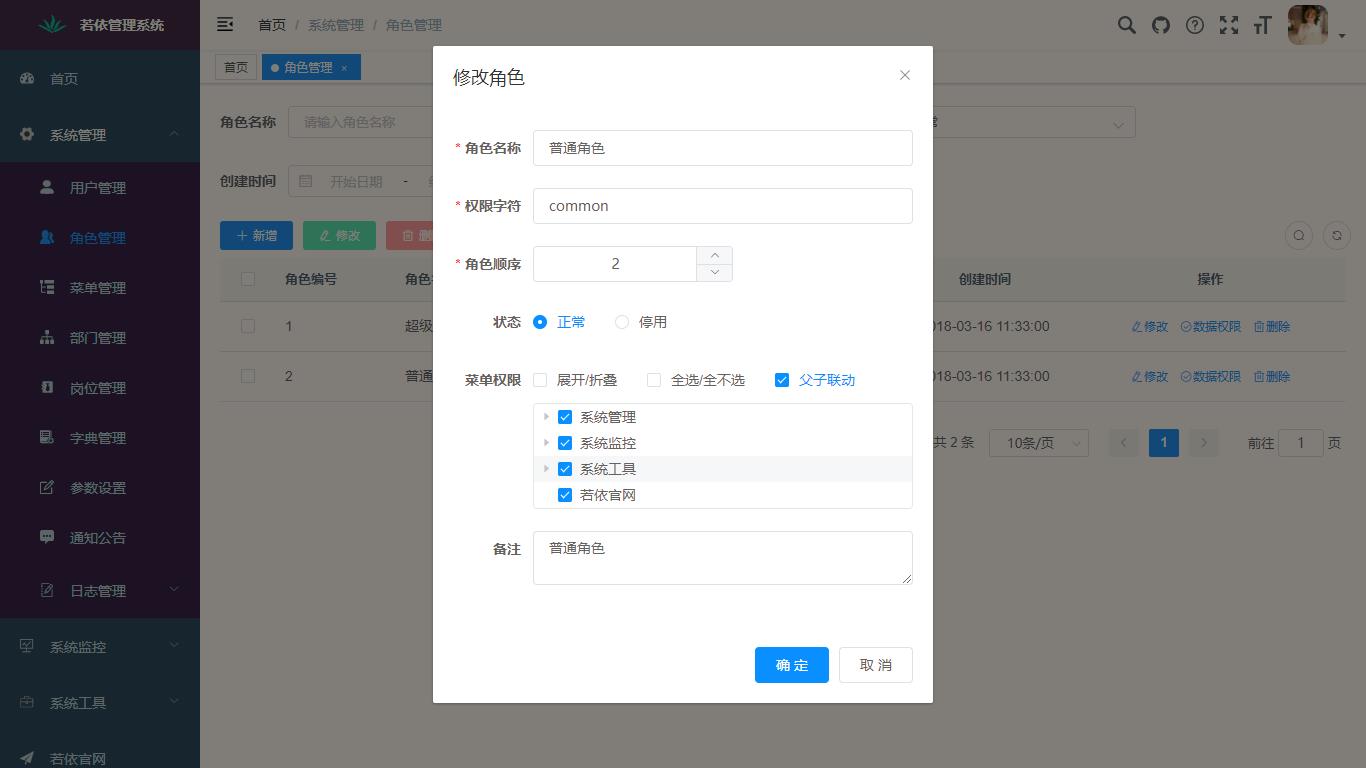
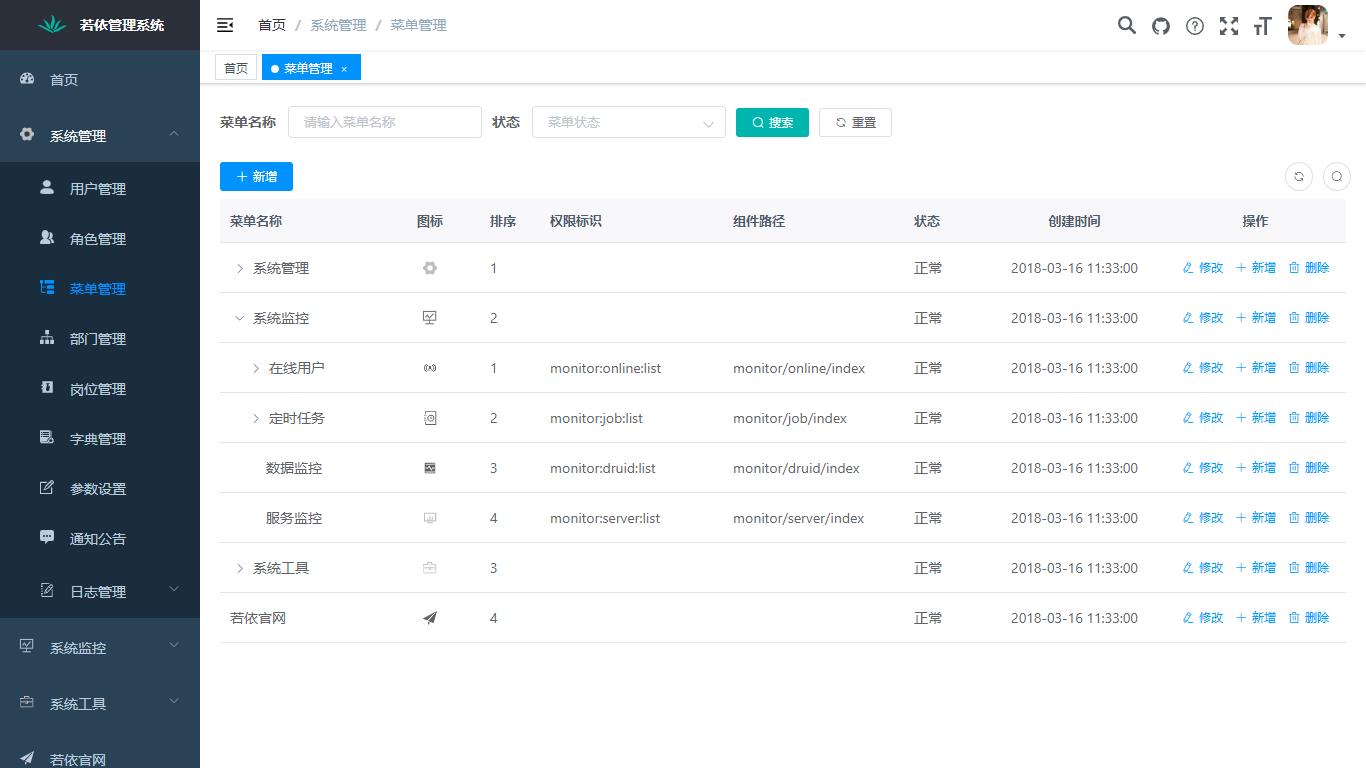
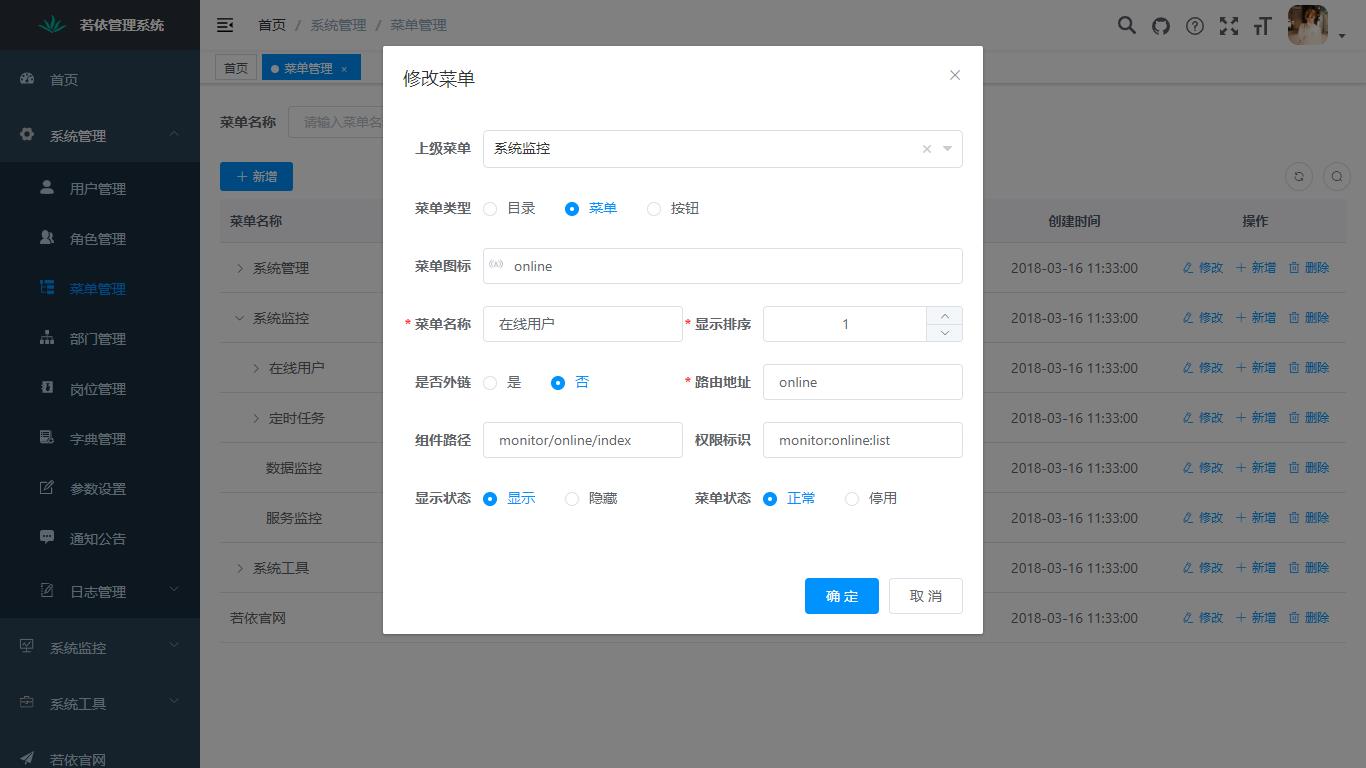
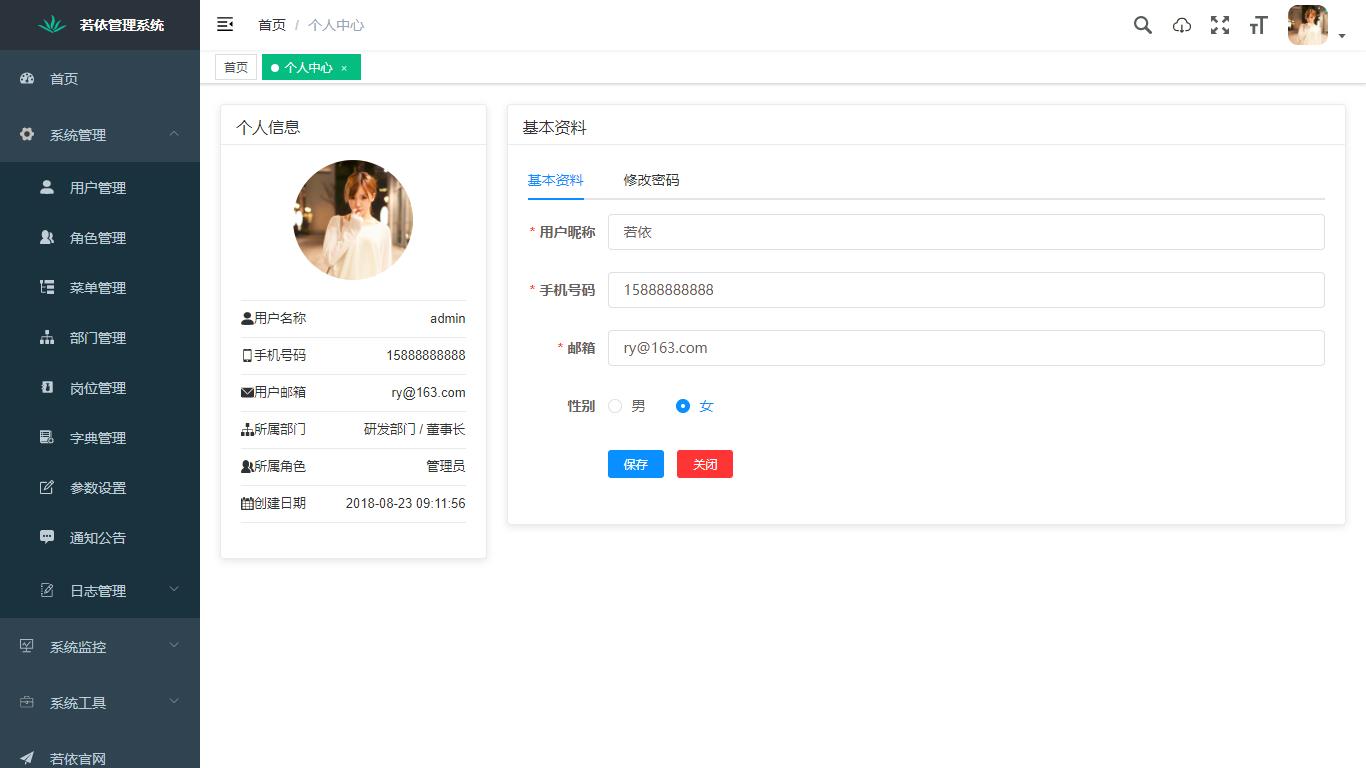
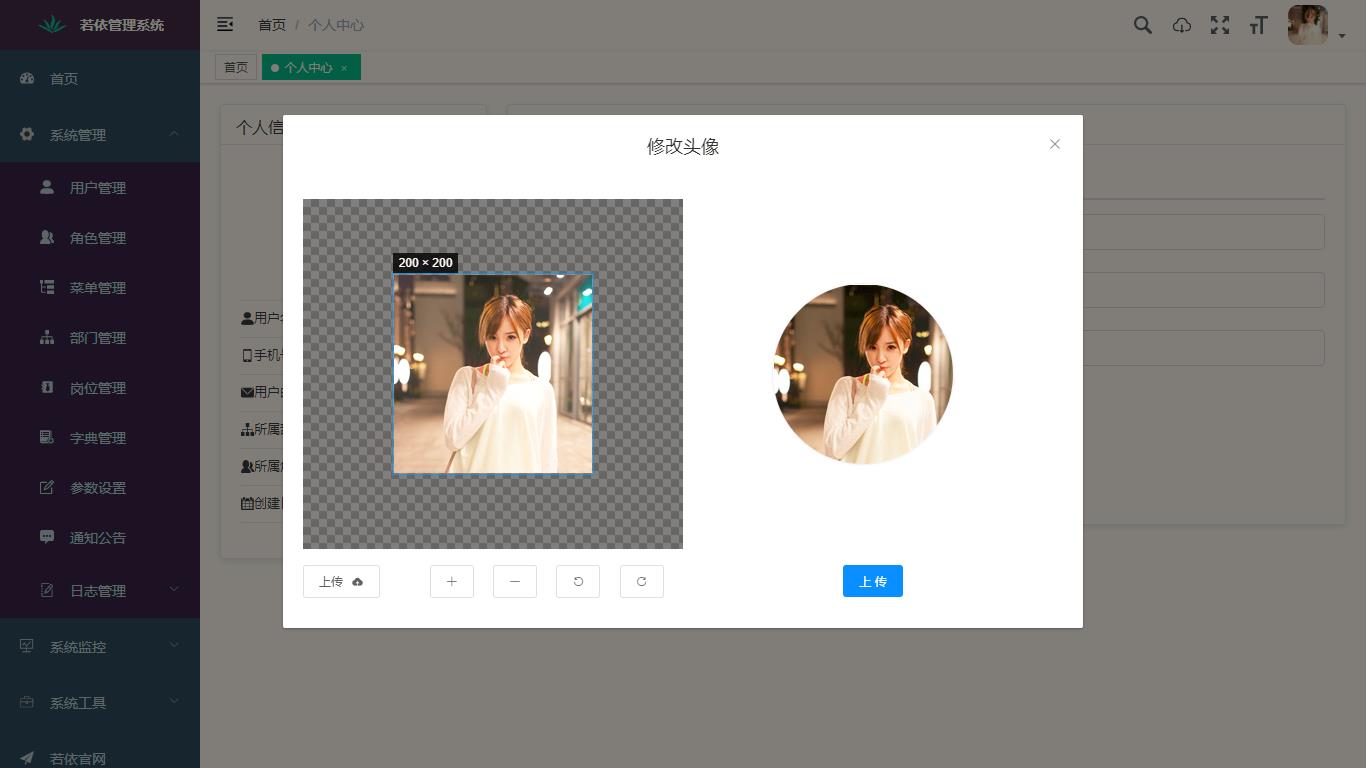
演示图
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
以上是关于RuoYi-框架(分离版)个人学习记录的主要内容,如果未能解决你的问题,请参考以下文章
ruoyi-vue(若依前后端分离版本)环境搭建 用eclipse 安装redis 后端配置 配置node环境 前端配置