报错:Cannot find module ‘autoprefixer‘
Posted 皓月当空hy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了报错:Cannot find module ‘autoprefixer‘相关的知识,希望对你有一定的参考价值。
vue3 -vite报错:Error: Loading PostCSS Plugin failed: Cannot find module 'autoprefixer'
第一步、解决:根目录上新建postcss.config.js
module.exports =
plugins:
'autoprefixer': browsers: 'last 5 version'
第二步:package.json(仅用第二种先试下)
"browserslist": [
"last 5 version",
">1%",
"ie>=8"
],
"postcss":
"plugins":
"autoprefixer":
vue项目报错Cannot find module ‘worker_threads‘解决
目录
项目报错原因
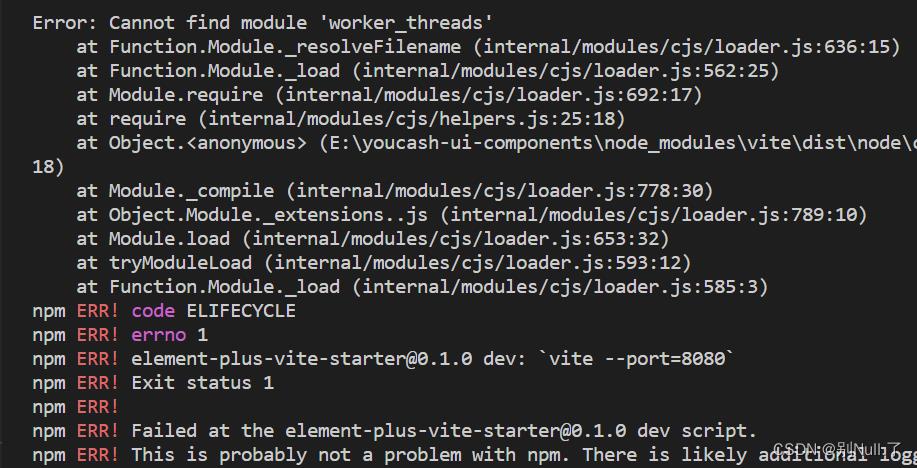
在使用npm run dev运行一个vue项目时,报错:
Error: Cannot find module 'worker_threads'

查找了很多发现是node版本的问题。在终端输入node -v输出我的node版本是10.24.1
解决办法:下载nvm升级node版本
(nvm只是升级管理node,需下载好node后才能进行升级和使用)
下载地址:https://github.com/coreybutler/nvm-windows/releases

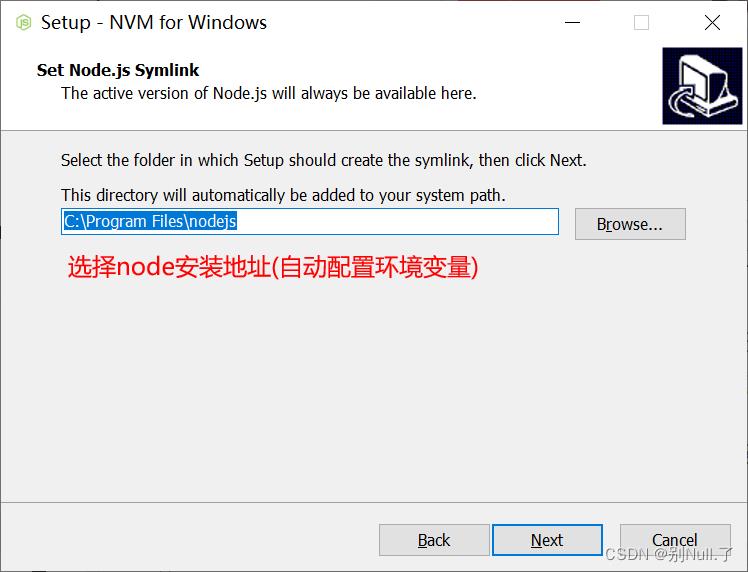
下载好之后点击应用程序开始安装



点击Install即可完成安装
nvm使用
使用win+R打开命令控制符,输入nvm -v,正常输出则显示安装成功

nvm list available //显示可下载版本的node列表
nvm install 18.4.0 // 安装指定的版本的nodejs
nvm use 18.4.0 // 使用指定版本的nodejs
nvm list //显示已下载的node版本号
nvm uninstall 10.5.0 //删除已安装的指定版本
`nvm reinstall-packages <version>` //在当前版本node环境下,重新全局安装指定版本号的npm包
安装完成后输入node -v查看node版本,发现它的版本已经是18.4.0
重新运行项目,成功
解决Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (108)报错
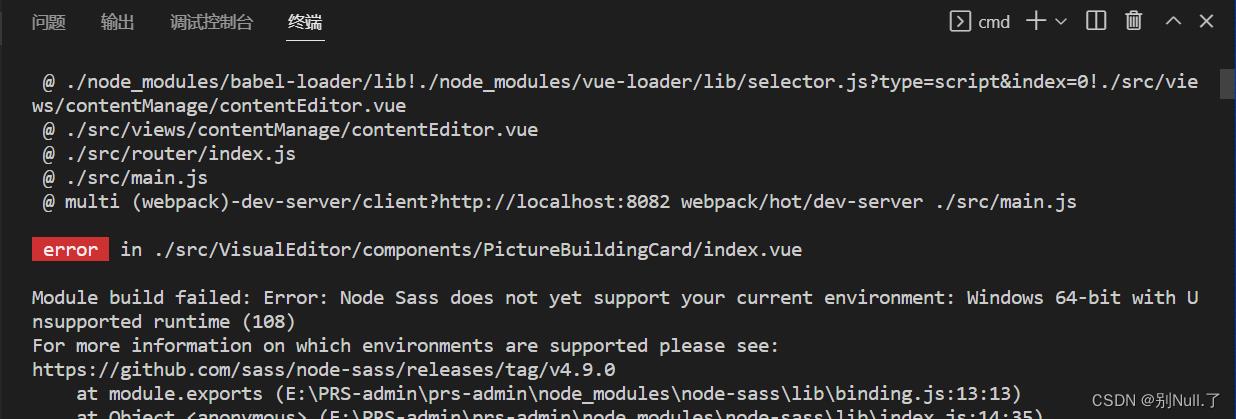
在另一个项目中发现运行vue报错下面内容
Module build failed: Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (108)

这是因为node版本过高,使用nvm安装node版本为10.24.1后,项目成功运行
以上是关于报错:Cannot find module ‘autoprefixer‘的主要内容,如果未能解决你的问题,请参考以下文章