Vue框架背后的故事
Posted 几何心凉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue框架背后的故事相关的知识,希望对你有一定的参考价值。
文章目录
- 前言
- Vue萌芽
- Vue名字的由来
- 因着Vue免试进入Meteor
- Vue逐步完善
- Taylor推荐Vue
- Vue因受质疑发布1.0
- LinusBorg加入
- 萌生全职做Vue想法
- Vue在恰到好处的时机出现
- 探索经济来源
- Serah Drasner加入
- 全职投入Vue建设
- Vue引入国内
- Vue受拥国内
- Vue在决策背景方面的独有优势
- 总结
- 本期推荐
前言
Vue框架作为当前主流的前端框架之一,作者尤雨溪更是国内开发者心中男神,作为开发工程师你是否知道Vue框架名字的由来?你是否知道Vue框架作者尤大大创作Vue过程中的几个节点?今天就来带领大家深入Vue背后的故事

Vue萌芽
其实尤大大最初专业为室内艺术,并非计算机,但是尤大大在后面到帕森斯设计学院进修艺术研究硕士学位,学习的是科技与设计项目,它涵盖了编程、设计和新媒体艺术,也正是在这个时候尤大大自学了javascript,开始用JavaScript进行创作,毕业后就进入了谷歌,尤大大为谷歌浏览器开发了一些实验性的互动场景,把它们放到了作品集中,尤大大在采访中提到曾在学校期间开发了一个克隆版的Clear应用,它是一个有着很新颖的手势操作的待办事项应用程序,它应该算是“滑动来完成”手势操作的开拓者了,所以就在网页上重置了他的大部分功能,它在黑客新闻(Hacker News)上火了起来,被很多网站报道了,这件事让谷歌的招聘官注意到了尤大大,那时候谷歌有很多为谷歌浏览器开发的实验性场景,包括一些3D动效、2D的物理效果和可视化的处理等,都是尤大大他们在用的浏览器上实现的,这在当时是前所未有的,它真的体现了JavaScript的强大,不知什么缘故尤大大就接到了谷歌招聘官的电话她说,你有兴趣加入我们的创新实验室吗,作为我们招收的五人之一,尤大大当时真的不敢相信,都没给他们发我的简历就直接有人给打电话让加入谷歌,那肯定是要去的,尤大大非常高兴,自己不用也搬家,工作场地就在纽约;

尤大大聊出这段经历:“工作两年多,做一些有意思和实验性的项目,稀奇古怪的点子,比如说,十年后的搜索界面是什么样子的,或者如果整面墙都是可以互动屏幕的会怎样?如果谷歌能够听懂你说的每一句话?讽刺的是这件事现在几乎已经成为现实了,我们要做出一些关于这方面的概念视频和这种交互操作的原型,在2012年。在很长的一段时间内,我都在用原生的JavaScript来手写这些原型,因为这些原型不会使用传统的UI界面,他们需要很多特殊的处理,这些处理手段在如今普通的应用中很难见到,我尝试着去用一些现有的框架进行开发,但是很多时候我发现他们不能解决我的问题,我使用的第一个框架是Backbone,Backbone更像是一个为应用搭建的结构,他不会帮助你控制视图,尽管Angular提供了数据绑定,能将视图和数据状态同步起来,但它太约束你写代码的方式,所以它也不能很好的处理我正在进行的工作项目,因为这些项目很注重交互而不是如何成为一个完整的应用程序,我开始思考如何才能让我的工作变得更高效,就在那时我开始想或许我可以自己开发一个我自己的框架,最初我的目标就是开发一个非常简单专一的工具,仅仅就是同步DOM和一些JavaScript对象,这是最初的想法,在这个初始项目有了一点人气之后,我们开始扩大开发范围,一点点加入一些新功能到这个生态环境中去,最终使他变成了一个框架。”
Vue名字的由来
尤大大对Vue.js进行的首次提交是在2013年的6月份,它刚开始的名字是Seed.js,据尤大大说当时想不到一个更好的名字,但是当尤大大要在NPM上发布的时候,发现Seed.js在NPM上已经被占用了,所以只能再想一个,尤大大表述:“我觉得,这是一个视图(View)的框架,但是就叫他View的话有点太直接了,所以我就把“View”放到谷歌翻译里面,然后我找到了它法语的翻译——vue,只有三个字母,看起来很好,也没有在NPM上被占用,所以我就用了这个名字。”

因着Vue免试进入Meteor
尤大大自述:“我基本上就是为我自己创建的这个框架,所以我的期望是,我希望,开发出一个我自己喜欢的框架,这也是我为什么要做这个框架的原因,我当然还在谷歌创意实验室工作,所以我把它发布成了我的私人项目,应该有几百名用户,我觉的有几百个GitHub的星星,给了我很多初始用户。”

你有没有想过你会通过这个赚到钱?尤大大:“完全没想到,当我出版的时候,并不是真的在说我想将其发布为一个可持续的项目,就像一个音乐爱好者为了乐趣而做一个专辑,你知道那种感觉不是为了赚钱,你发布这个音乐,只是因为你享受创作它的过程,并且你希望其他人能听到它,所以开发Vue.js的过程就像是一个途径像是我在做一个人们在真实世界中真的会用到的东西,相比我在谷歌创意实验室的工作来说,我们把做的东西给经理们看,但谁知道这个东西什么时候会变成现实呢(这里主要的意思是在谷歌中想法的出现到真正的落地的周期都是不确定的,甚至都不知道能否落地)所以我有一种冲动,要开发一个人们真正会用到的东西,我当时并没有想那么多,但有一个热门的开源项目会帮助找到下一个工作,这就是我加入Meteor的方式,他们基本上很倾佩我在Vue上做出的工作,所以他们直接跳过了面试的过程,当场就给了我工作,所以我很高兴,这才是你进行开源项目工作获得的真正的好处之一;
Vue逐步完善

尤大大在Meteor工作的时候,仍然在持续的开发Vue.js,因为尤大大觉得它在那时就像自己的孩子一样,我们可以看到上面尤大大的提交记录,在Github上看到一个非常绿的图表,因为尤大大在每个周末都会完成很多提交,当时进行更多的工作也越来越有必要了,因为Vue的用户越来越多了,据尤大大表述Vue一直在成长所以会出现更多的问题,更多的Bug要被修复。
Taylor推荐Vue
就在那段时间,Taylor发了一条推特提到了Vue.js,那是2014年,Taylor Otwell 是Laravel的作者,Laravel是一个非常流行的php框架,大家都知道在2014年那段时间PHP火的一塌糊涂。

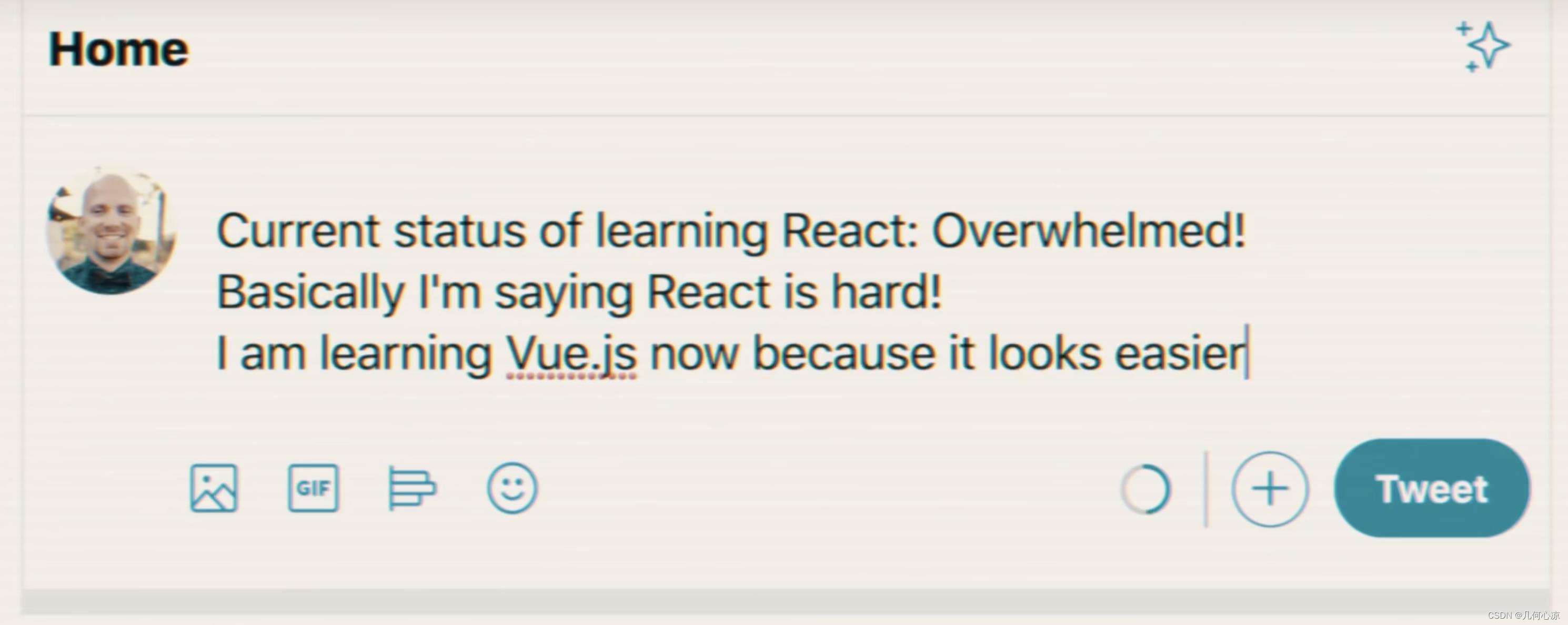
Taylor那天在推特上说:“目前自己在学习React,但是状态很迷惑,React很难,我正在学习Vue.js,因为它看起来很简单”,虽然看起来这不像是一个正式的对Vue的认可,他只是在说我正在学习Vue.js",然后很多人开始问他:你觉得Vue怎么样,它好用吗?基本上在每一条回复中,他都说,没错,它很棒,这开始看起来像是一个对Vue公开的认可,然后所有的Laravel用户就会想,哇,如果Taylor喜欢Vue,那它肯定很好呀,所以我们也应该试一试,所以Vue就获得了很多来之Laravel社区的用户"

Taylor表述:“我当时在网上查找一个JavaScript框架来开发这个叫Laravel Spark的产品,它是一个快速开发脚手架,帮助你开发你自己的软件和服务体系,帮助人们启动他们自己的生意,就像我一样,我感觉到不知所措,我看了其他的框架,他们有复杂的编译流程,需要很多工具才能起步,我尝试了Vue.js发现你可以用Windows笔记本就能写出一个简单的网页应用你不需要其他的编译工具,仅仅需要添加一个CDN链接,写几句JavaScript,你的网页就跑起来了,对于我这个不是很熟悉JavaScript的人,至少可以说这么简单就可以实现那么多功能,真的让人耳目一新而且还不需要学习很多其他的工具,我记得我发布了一条推特说《我发现了这个很棒的新玩意叫Vue.js,像我一样的新手,都可以写出JavaScript应用程序,真的很令人惊叹》因此我们为Laravel Spark采用了Vue.js,最后产生了,你知道的,为Laravel带来了超过一百万美金收入,成千上万个用户搭建了他们自己的生意,所以这真是一件对Vue.js和Laravel都很棒的事情,帮助简化了不知道多少,使用Spark搭建的业务,都同时运用了Laravel和Vue.js”
Vue因受质疑发布1.0
上面说到的这些都发生在尤大大决定全职开发Vue.js之前,在那之前Vue.js还处于只是在前端社区中比较有名的阶段,尤大大还没想过要将它作为自己的全职工作,甚至是从中赚钱,直到尤大大学习到Taylor的做法之后,才知道Laravel是那么庞大,意识到或许自己真的能干点东西出来,但开始有人发起帖子和讨论说:“我到底该用哪个?我应该用Vue.js吗?”,你能看到的很多的回复都是:“不要用,因为它还是起步阶段”、“它不稳定,它仅仅由一个人维护着,天知道它什么时候就消失了”,尤大大想证明这些人是错误的,要让Vue.js变成一个V1.0版本的可生产的框架,所以尤大大花费了整个2015年的假期,用3个星期的时间把所有东西都开发好,更新文档,然后在2015年10月,尤大大发布了1.0版本;

LinusBorg加入
当时Vue.js刚刚发布了1.0版本,还不存在像今天这样的核心团队,只有大概三个人,他们都忙着弄好文档和修复Bug,在1.0发布之后,当时的论坛就像是一个荒地;LinusBorg 就到论坛里去回答很多的问题,在论坛里非常的活跃,LinusBorg 了解到很多。

LinusBorg自述:“ 人们在他们项目中遇到的问题,我都在我空闲时间里干这件事,持续了三到四个月之后,Evan了解到了这个情况,他就给我发了一个Slack邀请,之前我们从未交流过,我也没开启任何问题讨论,没提出合并请求,我没在代码上做出任何贡献,但我从一开始就注意到Vue.js框架不仅是正确的编码,不仅是一个库,还需要一个描述它工作原理的文档,帮助你解决问题,它应该是我们需要的能想到的最好的文档,我们必须要扎身到社区中去,我们需要额外的工具和支持,这就是我被邀请到Vue团队的原因,因为我慢慢成长为社区领袖,我也确实加入到了Vue的核心团队,即便在没有对代码和内容作出贡献的情况下,不过之后我为了我所谓的自尊心,我学习了源码,研究了一些代码库,看了一些问题,然后开始四处作出一些贡献”。
萌生全职做Vue想法
尤大大自述:“我认为在1.0版本之后,我开始尝试着进行全职工作,或者这个东西还真能给我一些收入,让我能够把它当作一个全职工作,这时我开始觉得我在Meteor和我在Vue.js上的工作存在一些差异,在Meteor我只是一个普通的开发者,我没有做决策的权利,虽然我可以提出建议但我还远没到那种,说我们应该怎么做的那种地位,这让我对Meteor的发展有一些悲观,相比之下,Vue.js一直在快速成长。我注意到用Meteor的人比较少,而用Vue.js的人越来越多,所以那时我就觉得或许把Vue.js作为我的全职工作是值得的”

Vue在恰到好处的时机出现
LevelUp教程的Scott Tolinski在Vue火了后,人们一直要求他做一个Vue.js的教程,在这个系列的教程中,会为大家讲到所有关于Vue.js的知识。

Scott Tolinski表示:“Vue.js出现的正是时候,因为很多人从Angular一代出现或更早之前就开始用Angular,人们都觉得Angular一代很简单,但当Angular二代推出的时候它几乎是一个完全不同的版本了,那个时候React也正在被推出,所以很多开发者开始用React,他们觉得React是个能够登上前端宝座的新东西,但这些开发者就会失去使用Angular一代的那种简单,轻松的感觉,就会感觉到有一种差距,这个由Angular一代的缺失而导致的大洞,Vue.js正好在这个时候出现了,它填补了一个空白,因为人们想要更低的入门门槛,还想要React的这种强大和灵活性,而这就是Vue.js的强项了,它吸取了多个框架和平台最强的部分”。
探索经济来源
尤大大自从有了全职开发Vue.js的想法,就在探索能让自己经济上独立的办法,尤大大做的第一件事就是设立一个Patreon(众筹平台)账号,结果发现还真的不错,在建立那个账号不久之后,就能拿到2000美元一个月,尤大大的一位朋友郭达峰,他是“上线了(Strikingly)”的CTO,一个YC投资的公司,他的公司有个小基金用来支持开源项目,纯粹是出于做好事的想法,如果能拿到这个支持的话,尤大大就完全可以辞掉工作,并开始全职开发Vue.js了,这就足以让尤大大迈出这一步,至少可以去尝试一下。
Serah Drasner加入

Serah Drasner在CSS-tricks工作,是一个写手,Serah Drasner问Chris Coyier:“我觉的我要写一篇关于Vue.js的文章”,他说听起来不错,所以Serah Drasner开始写关于Vue.js的一篇文章,感觉要写挺长的,Serah Drasner问Chris Coyier:“什么情况下一篇文章需要分为一个系列来写”他说,什么时候你觉的你需要写一个目录的时候,那个时候Serah Drasner就该分开写了,Serah Drasner自述:这个时候我写的谷歌文档就已经有25页长了,然后我写完了最好一章,动画,最后就有了一个共有五篇文章的一个系列,我接着不断的写关于Vue.js的东西,下个月我写了更多的文章,然后做了一些Demo和一些开源项目,我觉得从那个时候开始,我就对这个框架感到非常激动,我想要投资更多的时间到其中去,所以Evan和Chris Fritz就邀请我和他们一起制作文档,同时进行一个新的项目叫cookbook,然后我就开始领导cookbook项目并且加入了Vue.js核心团队,现在我帮助运营Vue文档的见面会,Vue团队的见面会我真的很喜欢和这个团队一起工作。
全职投入Vue建设
“在家里工作绝对是非常自由的,你可以自己定制时间表,除去不需要通勤的第二大好处可能就是你不需要穿的像Tom Dale一样。”

尤大大:“想象一个在中国的人想要学习一个新的框架,他们去官网发现只有英文的文档,如果这个框架本身就非常难懂的话就更糟了,他们就会很难学会这个框架,但当他们到Vue.js官网的时候发现这里有中文版的文档,他们读了一下发现文档是由母语是汉语的人写的,一些技术性的内容直接用汉语表达的话会有些奇怪,因为你必须对技术名词想出一些很好的译名,比如说绑定(binding),引用(reference)或视图模型(view model),有些东西你甚至都翻译不了,因为汉语是我的母语然后英语版本的文档也是我自己写的,所以我能够改写一些术语,让它的汉语翻译更自然,这种语言上的熟悉让他们能够读懂你的框架,比他们用自己不熟悉的第二语言来学习要快的多,制作这样的中文文档,绝对帮助提高了Vue.js在中国的使用度”;
Vue引入国内

Jinjiang Zhao:“在中国,很少有人在科技界很知名,所以在中国,人们把Evan看作是一个英雄,一个中国开发者开发的人人都喜欢的框架”;
Gu Yiliang:“这在中国真的很不寻常,我们看不到有人能在开源项目上对世界作出这么大的影响,不仅仅是在中国内部,Evan,他是世界顶尖的,而且他还是中国人,所以我觉得这就是他有这么多中国粉丝的原因”;
Taylor:“他是一个中国人,当中国人看到这一点的时候,他们觉得自己是这其中的一部分,觉得自己是Vue社区的一部分,这是一种很真实的感觉因为他们与Vue的创始人是联系在一起的,Evan为中国社区的作为创造了一种强大的现象,它在中国的开发者之间建立了一种强大的联系,每个人都希望成为这个群体的一员,它让你感觉很棒,当你是这个群体中的一员时,Evan能融入这个群体,这种力量是非常强大的,这是他能在中国成功的巨大原因,它能够融入到这个群体中真的很惊人”;
Jinjiang Zhao:“那个时候移动网络非常的复杂并且不稳定,尤其是在中国,很多人还在用GPRS数据,所以我们尝试搭建一些新的,小体积高性能框架,帮助我们开发成千上万个网页,来支持千万级别的流量,这个量是非常非常大的,我在Github发现了Vue,所以我们的故事就开始了”;
Vue受拥国内
尤大大被到阿里巴巴园区,做一个小的科技讲座,介绍Vue背后的基本想法、是怎么开始做它的、用Vue的好处到底是什么、相比一些手写的jQuery。

他们花费了很长时间,一年或一年半,一些开发者终于接受了Vue,并开始使用它,现在越来越多的人都在用Vue,在那之后,阿里巴巴也越来越多的用Vue了,人们也开始对Vue.js有更多的了解,因为尤大大在知乎上的存在,同时也因为Vue.js在中国以外也获得了更多的关注,这些消息也反向流回中国,人们才发现有一个新的框架叫Vue.js,事实上很多人都是以一个开源项目的身份认识到Vue.js,然后他们才意识到原来这是一个中国人写出来的,Gu Yiliang采访中提到:“我们主要是在我们的企业管理应用上使用Vue.js,像是谷歌的AdWords,我想为什么不参与到Vue.js其中呢?它在发展,它是潮流,中国开发者不仅仅把他当作一个开源项目开发者,而是一个开源项目领导者。”
Leo Deng:“我很熟悉Ember.js,而Vue.js看起来和它很像,所以我开始用Vue.js写一些东西,确实起作用了,我感觉它像是我已经学过的东西,Vue.js有非常高质量的中文文档,帮助了很多入门级的工程师进行开发,我们用它来开发生态系统,社区,我觉得这就是它这么流行的原因,在中国我们有很多的软件工程师,但是我们没有一个像他那样的巨星。”
Vue在决策背景方面的独有优势
Serah Drasner:“在软件工程领域,不光是Vue.js,在所有软件开发领域,我们都有一个概念叫做“终身仁慈独裁者,描述有些人是项目行动策划的关键大脑,来推动项目的前进,它并不意味着,有些人把它搞混了,认为这意味着没有其他人为这个项目而工作,这完全是错误的,你可以看到有非常多的人在为Vue.js和Vue核心而共同工作,它确实意味着它背后有一种推进力量,我觉得当存在一个像Vue.js这样不是产自大公司的项目,是有好处的因为它的内容是非常真实的,我们得到的好处就是,我们不是被某一个公司推动的",这意味着不是大公司在指定规则,是人们。”

Taylor:“Evan有一个总体的巨大的图景,Angular和React是由大公司搭建起来的,从一开始就有很多人参与其中,它们像是被一个委员会设计的,但对与Vue.js和Evan来说,在他大脑中有一个单一的图景,他希望创造这个整体的框架,我觉得这对于创造一个非常好的产品是非常重要的,这也是Vue.js如此成功的原因。”
LinusBorg:“前端市场被脸书的React统治,Angular是谷歌的,然后就是我们,像是一堆书呆子做他们自己的框架,完全是因为他们想做。”
Scott Tolinski:“它给人的感觉不像是一个公司,这样的话会让人更激动,更多像是民间的,光是这种想法就足以让人们感到兴奋,让人们想去使用它。”
LinusBorg:“Vue.js仍然在成长,它不是在推翻前端领域成为统治者,这不是它的目标,我们只是很高兴能为这个项目而工作,我们很高兴看到它的成长,也对它未来的发展感到很激动,我也不是很确定。”
尤大大:“我很自豪当初迈出了那一步,离开了早9晚5的工作,并开始投身于我真正热爱的事业上去,有时候我会看着那些星星,我们有了那么多用户,那么多的下载,但是什么给了我最大的成就感和满足感呢,是每次我看到这些人们",尤其是在结束一场集会之后,人们会走过通常握着我的手说谢谢你,Evan,谢谢你让我的生活变得更轻松,就是这些场景让我觉得,这就是我开发Vue.js的原因,我创造了这个东西,我把他分享给人们,希望它能让人们的生活变得更轻松,人们向我走过来,感谢我做出了这个东西,这也算完成这个循环了"
总结
如今Vue框架火爆IT行业,已成为前端工程师的必备技能,其实也是博主我现在饭碗依靠的技术,Vue现在的Star数近20w,使用者更是数不胜数,正如尤大大表示自己很自豪的迈出那一步,其实作为受益者的我们更是感恩尤大大当时所做的决定;在CSDN的《新程序员004》中也曾攥入“与Vue.js作者尤雨溪畅谈他的程序人生”的篇幅,有兴趣的朋友可以阅读一下尤雨溪Vue登榜GitHub之路看似不难,加油每一位前端人。博主作为尤大大的忠实粉丝且作为Vue技术的热爱者并在CSDN构建了Vue技能树,欢迎大家打卡学习哦 https://edu.csdn.net/skill/vue
本期推荐
uni-app 是一个使用 Vue.js (opens new window)开发所有前端应用的框架,开发者编写一套代码,可发布到ios、android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。DCloud公司拥有900万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app(详见 (opens new window)),腾讯课堂官方为uni-app录制培训课程(详见 (opens new window)),开发者可以放心选择。uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架(详见 (opens new window))、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。

《uni-app跨平台开发与应用从入门到实践》以“零基础”为起点,系统地介绍了uni-app的跨平台开发与应用。全书内容分为3篇,共12章,具体安排如下。第一篇:基础篇,包括第1-4章,主要介绍了uni-app的特点和优势、环境搭建、HBuilderX开发工具的安装和使用,以及uni-app的一些基础知识。第二篇:进阶篇,包括第5-9章,主要介绍了uni-app的基础配置、相关组件、导航栏、高效开发技巧,以及uniCloud云开发平台。第三篇:实战篇,包括第10-12章,通过第一个实战,介绍了如何使用uni-app开发小程序;通过第二个实战,介绍了如何使用uni-app进行跨平台开发;通过第三个实战,介绍了如何使用uniCloud云开发。
以上是关于Vue框架背后的故事的主要内容,如果未能解决你的问题,请参考以下文章