如何在当前页面用php 获取js 变量的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在当前页面用php 获取js 变量的值相关的知识,希望对你有一定的参考价值。
1、首先我们创建一个test的php文件。

2、在里面添加html需要的代码。

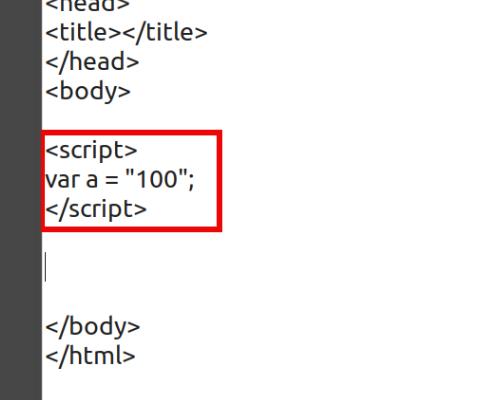
3、我们在里面添加js脚本,定义一个a变量100。

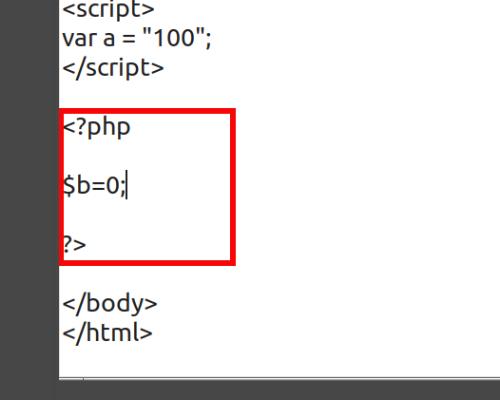
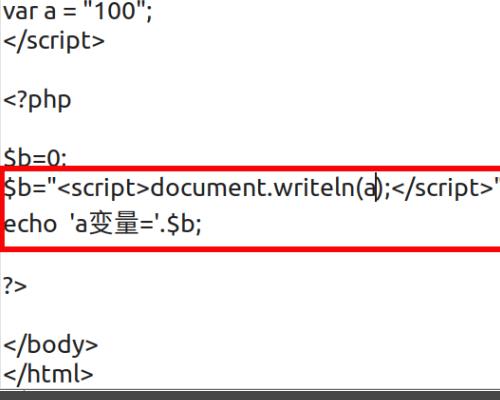
4、现在我们在底部添加php中代码,其中定义一个b变量默认为0,准备用它来接收js中的a的值。

5、接着我们在script里面使用writeln输出a,并赋值给php中的变量b,在最后echo输出查看b中的值。

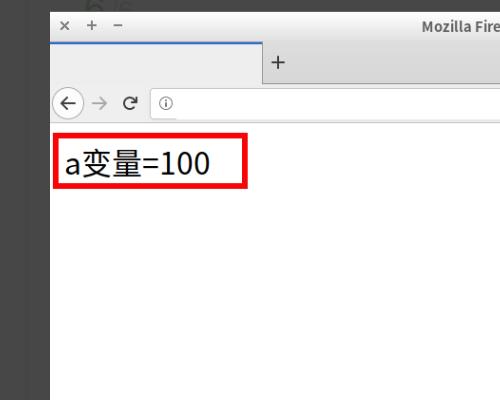
6、在浏览器中打开这个php文件会直接echo出js中变量a的数值为100,到此php获得js中的变量完成。

使用ajax是最佳选择。下面来个示例。
html表单:
<html lang="zh_CN">
<head>
<meta charset="utf-8" />
<title>Untitled Document</title>
<script src="
<script>
;jQuery(function($)
$('input#ajax-submit').click(function()
$va = $.trim($('input[name=a]').val());
if(''==$va)
$('#msg').html('<span style="color:red">您没有输入变量A???</span>');
else
$data =
va:$('input[name=a]').val()
;
$.ajax(
type: 'POST',
url: "baidu.php",
data: $data ,
cache:false,
dataType:'json',
context: document.body,
success: function(res)
if('success'==res.r)
$('#msg').html('<span style="color:green">'+res.d+'</span>');
return false;
else
$('#msg').html('<span style="color:red">'+res.d+'</span>');
,
error : function()
$('#msg').html('<span style="color:red">出事儿了!</span>');
return false;
);
);
);
</script>
</head>
<body>
<form id="ajaxform" name="ajaxform" method="post" action="action.php">
<p>
<label for="a">请输入变量A</label><input type="text" name="a" id="a"/>
</p>
<p id="msg"></p>
<p>
<input id ="ajax-submit" type="button" value="提交"/>
</p>
</form>
</body>
</html>
2. 其对应的PHP文件可对js传递过来的参数进行处理(插入数据库、查询数据库、更新数据库等操作),示例:
<?php/**
* @author: suifengtec coolwp.com
* @date: 2015-07-21 10:34:35
* @last Modified by: suifengtec coolwp.com
* @last Modified time: 2015-07-21 10:46:52
*/
function hi_ajax()
if(
isset($_POST['va'])
&&!empty($_POST['va'])
)
$a = maybe_need_to_kill_mysql_injection( $_POST['va'] );
$r = array('r'=>'success','d'=>'我是AJAX返回的数据,您传递的a的变量是:'.$a);
else
$r = array('r'=>'error','d'=>'js没有传递给我参数');
echo json_encode($r);
die();
function maybe_need_to_kill_mysql_injection( $a )
$a = stripslashes($a);
$a = htmlspecialchars($a);
$a = mysql_real_escape_string($a);
return $a;
hi_ajax();
3.关键点儿
3.1 是否有输入,没有输入,就不ajax,而友好的进行提示;
3.2 有输入,ajax,但是在使用ajax进PHP的参数前,要对参数进行安全过滤;
3.3 在PHP中处理ajax传递过来的参数后,要进行返回,最好将操作结果友好的呈现给浏览器用户。
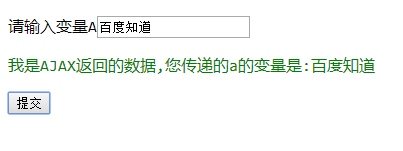
4. 示例的截图
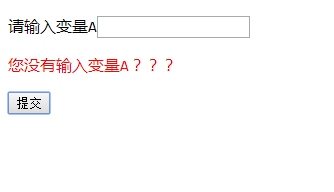
4.1 js判断没有输入变量(变量值为空)

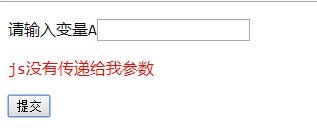
4.2 因为js的前端修改可能会被修改,所以,要在PHP中再加判断:

4.3 传递参数正确,并操作成功的返回

<form action="" method="post">
<input type="text" name="test" value="" />
</form>
通过JS把表单的值赋值,提交表单就可以了啊。
如果不想页面跳转,那肯定就用ajax了,这个三言两语实在说不清,可以找些例子。jquery等JS框架可以轻松实现ajax操作,看手册就可以了。本回答被提问者采纳 参考技术C cookie.唯一php 和js 之间能赋值的... 参考技术D 哎呀 这个有点难啊 上学时会点 上班不做这个了 也不会啦
如何在js中获取session中的对象的属性值
思路有问题啊,还没在客户端用过Session呢。换个思路呢,将需要的属性用个隐藏控件将属性值保留在页面,供以后使用。追问
用hidden吗
追答是啊,或者Display的属性为none的
追问value的值怎么写呢
追答
$("#id1").val(" 值");
session内容是服务器端的,所以要借助动态脚本来读写,比如asp/php/jsp,读取之后再输出到浏览器端成为js变量。
ASP例子:
<script>var a="<%=a%>"; //服务器端的session变量a在这一步变成js变量了。</script>追问
我这边在js中的 能给个例子吗 还有就是登陆的事件在脚本中写的 把你的QQ留下吧 详细的问一下
本回答被提问者和网友采纳以上是关于如何在当前页面用php 获取js 变量的值的主要内容,如果未能解决你的问题,请参考以下文章