elementui的隐藏组件el-scrollBar的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementui的隐藏组件el-scrollBar的使用相关的知识,希望对你有一定的参考价值。
参考技术A 根据需要设置滚动条,添加样式即可,vue文件中不生效则去全局的element-ui.scss中设置常用属性:
参考链接1 参考源码链接2
具体使用可参考 链接
vue + elementui 中的弹窗组件封装成公共组件
如果一个弹窗比较简单,可以直接放在页面中,通过visible属性的true,false控制显示隐藏就可以了,我们今天要说的是将个比较复杂的弹窗组件封装成全局组件,然后可以在项目中的任何一个页面引用
1.首先要注册个全局组件,用下面的全局API Vue.component('my-component', { /* ... */ })

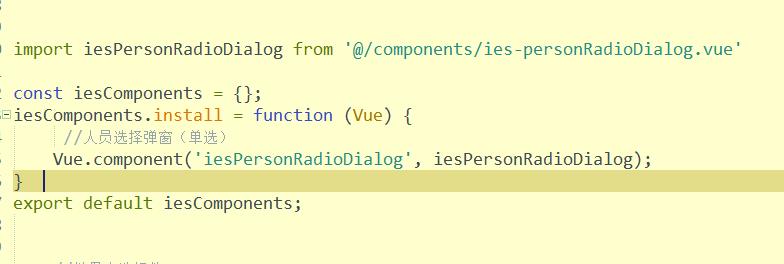
在js文件中首先引入这个弹窗组件,组件名称是iesPersonRadioDialog,项目中会引入一个js文件,这个js文件中在分别引入其他的js,模块化开发嘛,哈哈哈~~
我们都知道,vue中如果想引入插件,可以用Vue.use(XXX),当然这个XXX要有个install方法才可以。。可以去查文档~~
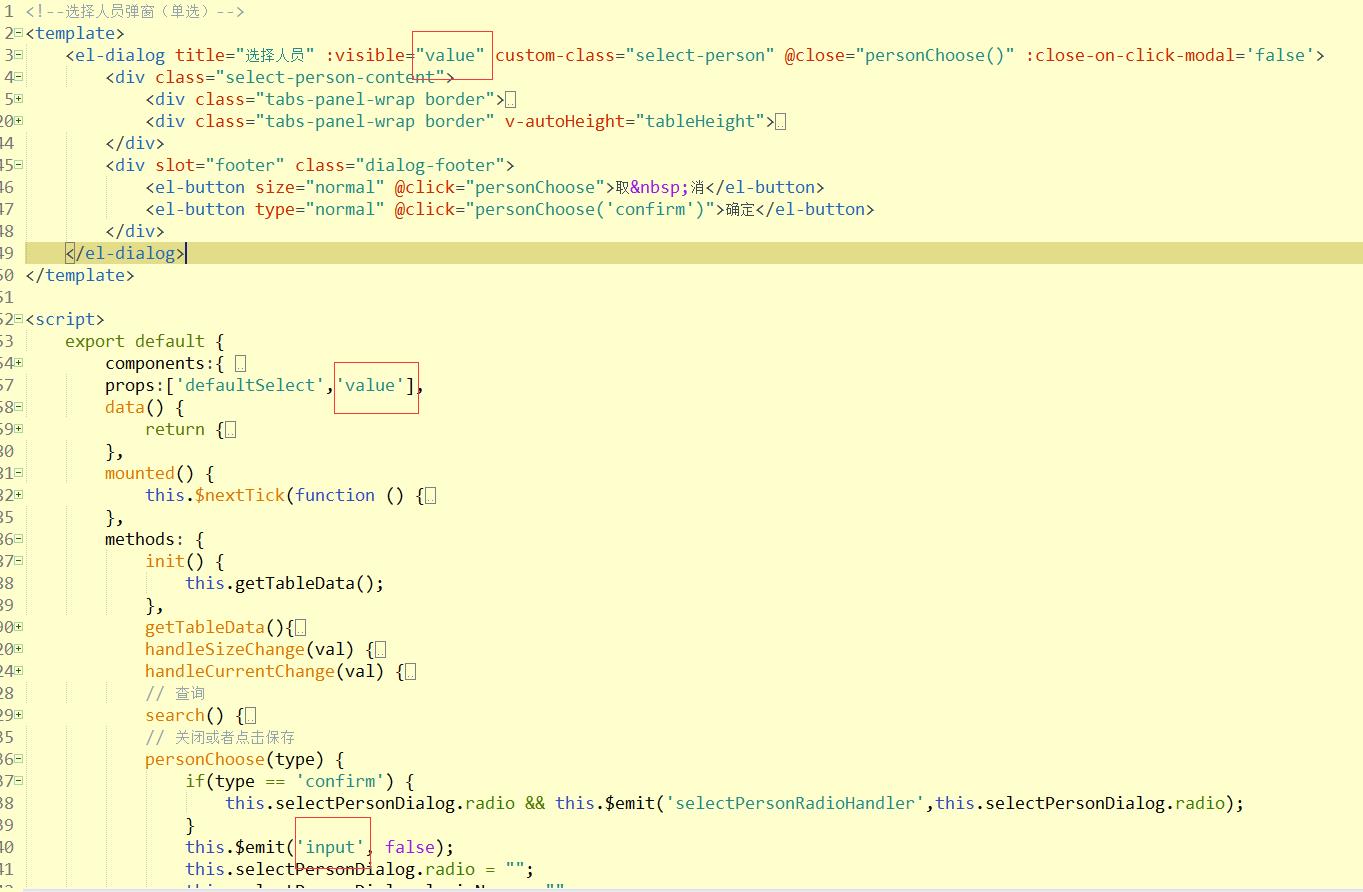
2.写这个公共组件的页面(很多内容被我折叠收起了。。。)

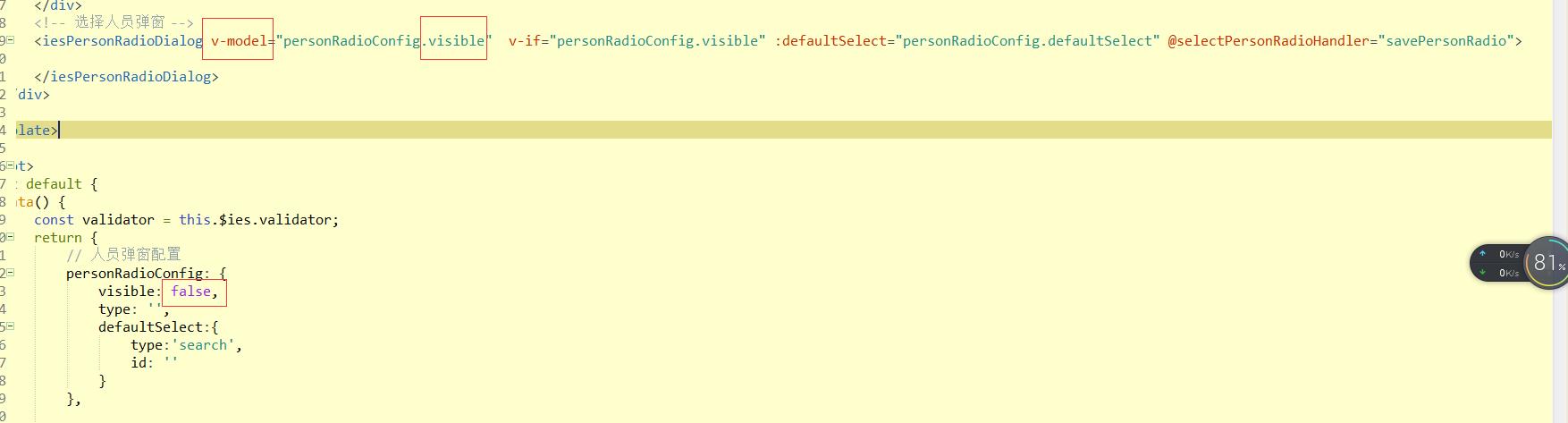
3.在其他页面调用这个弹窗

以上是关于elementui的隐藏组件el-scrollBar的使用的主要内容,如果未能解决你的问题,请参考以下文章