聊一聊前端的性能指标
Posted 程序员万万
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了聊一聊前端的性能指标相关的知识,希望对你有一定的参考价值。
一、前端性能指标有哪些?
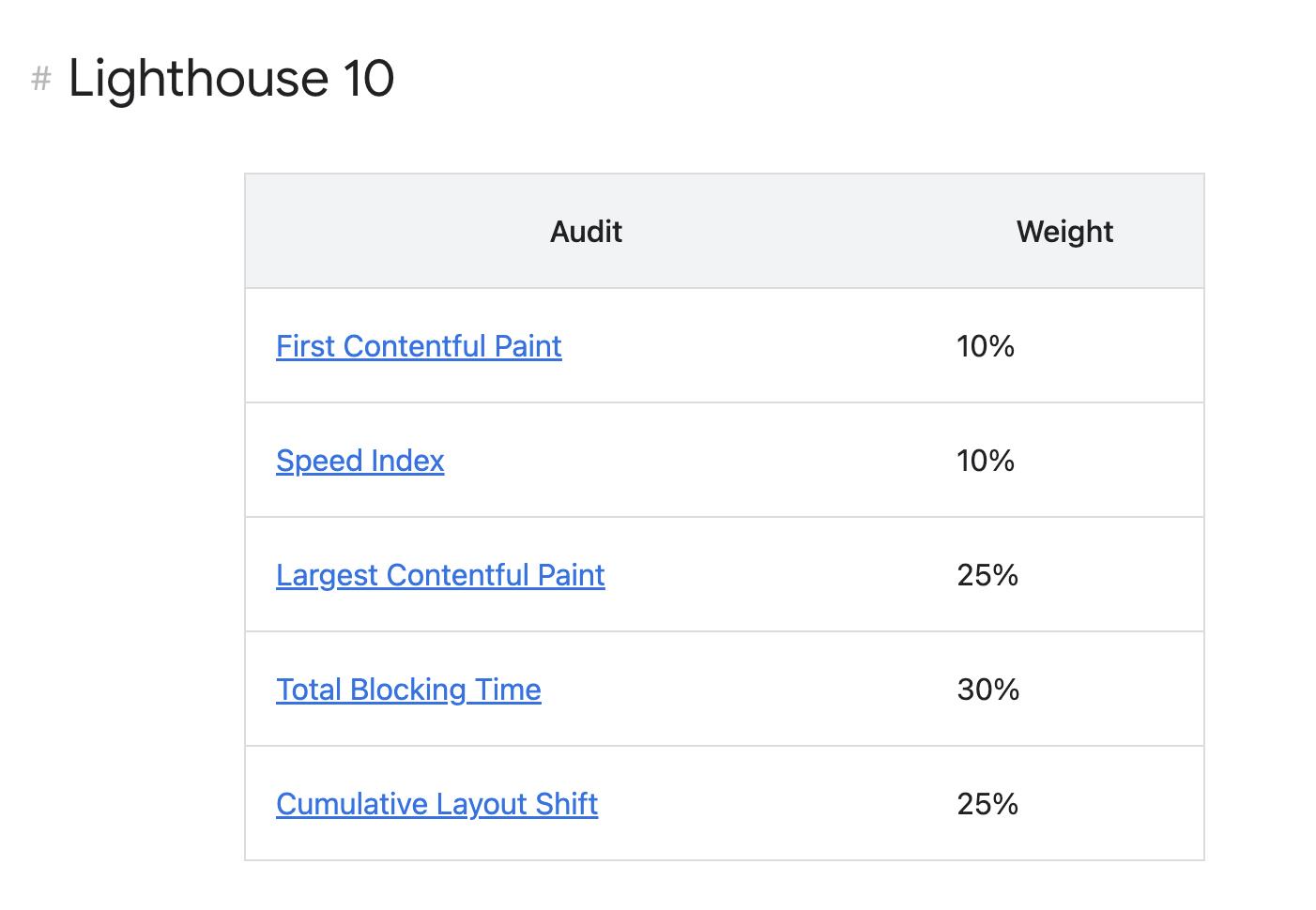
根据 chrome Lighthouse 最新规则,前端性能指标考量主要有 FCP(First Contenful Paint)、SI(Speed Index)、LCP(Largest Contentful Paint)、TBT(Total Blocking Time)、CLS(Cumulative Layout Shift) ,占比分别如下。

二、什么是 FCP ?
FCP: First Contentful Paint 首次内容绘制是指测量页面从开始加载到页面内容(文本、图片、背景图、svg 元素或非白色 canvas 元素)的任何部分在屏幕上完成渲染的时间,是测量加载速度感知的重要指标之一。
示例:

从上图可以观察到,页面加载开始到页面渲染完成的时间轴中,FCP 发生在第二帧,首批文本和图片在屏幕上已经渲染完成。
虽然页面一部分内容已完成渲染,但这并非页面所有内容全部完成渲染;这就是首次内容绘制(FCP)与最大内容绘制(LCP)最重要的区别。
FCP 性能值:首次内容绘制完成渲染时间应控制在 1.8s 以内。
我们可以从以下方向点优化 FCP :
• 消除阻塞渲染的资源:
◦ <script> 标签:在 <head> 标签内的,并且没有 defer/async 属性
◦ <link rel="stylesheet"> 标签:没有 disabled 属性,有 media="all" 属性被认为是渲染阻塞
• 缩小 CSS 体积:写法,压缩 CSS
• 移除未使用的 CSS
• 预连接到所需的来源: <link rel="preconnect">
• 减少服务器响应时间(TTFB)
• 避免多个页面重定向:浏览器请求已定向的资源时,服务器会返回一个 HTTP 响应,然后浏览器必须在新位置发出另一个 HTTP 请求来检索资源。这种额外的网络传输会使资源加载延迟数百毫秒。
• 预加载关键请求:<link rel="preload" href="styles,css" as="style" />
• 避免巨大的网络负载:网络负载的中位数在 1700 到 1900 KiB 之间。 Lighthouse 会标记总网络请求超过 5000 KiB 的页面。将总字节大小保持在 1600 KiB 以下。
◦ 缩小和压缩网络有效负载:缩小(代码),数据压缩(Gzip,Brotli)
◦ 图片使用 Webp
◦ JPEG 图片压缩级别设置为 85
• 对静态资源使用高效的缓存策略:可缓存资源
◦ 字体、图像、媒体文件、脚本或样式表
◦ 资源具有 200 、 203 、 206 HTTP 状态码
◦ 资源没有明确的无缓存策略
• 避免 DOM 过大:
◦ 会造成网络效率和负载性能差
◦ 页面交互时,会导致重新计算节点的位置和样式,降低渲染速度
◦ 可能会不知不觉存储大量节点的引用,造成内存过大
• 最小化关键请求深度:链的长度越长,下载量越大,对页面加载性能的影响就越大
◦ 减少关键资源数量(删除,推迟下载,标记 async 等)
◦ 优化关键字节数减少下载时间
◦ 优化剩余关键资源的加载顺序,尽早下载所有关键资源,缩短关键路径长度
• 确保文本在网页字体加载期间保持可见:预加载网络字体
• 保持较低的请求数和较小的传输大小: CSS 和 javascript ,图片,字体,文件,媒体
三、什么是 Speed Index ?
SI:Speed Index 衡量页面加载期间内容以视觉方式显示的速度。 Lighthouse 首先捕获浏览器中页面加载的视频,并计算帧之间的视觉速度。通俗的讲,就是网页从有东西到完全显示内容的可见填充速度。
Speed Index 指标值:

我们可以从以下方向点优化 Speed Index 的方法:
• 减少主线程工作
• 减少 JavaScript 执行时间
• 确保文本在 webfont 加载期间保持可见
四、什么是 LCP ?(重点)
LCP: Largest Contentful Paint 最大(最有意义)内容绘制,是指根据页面首次开始加载的时间点来报告可视区域内可见的最大图像或者文本块完成渲染的相对时间。

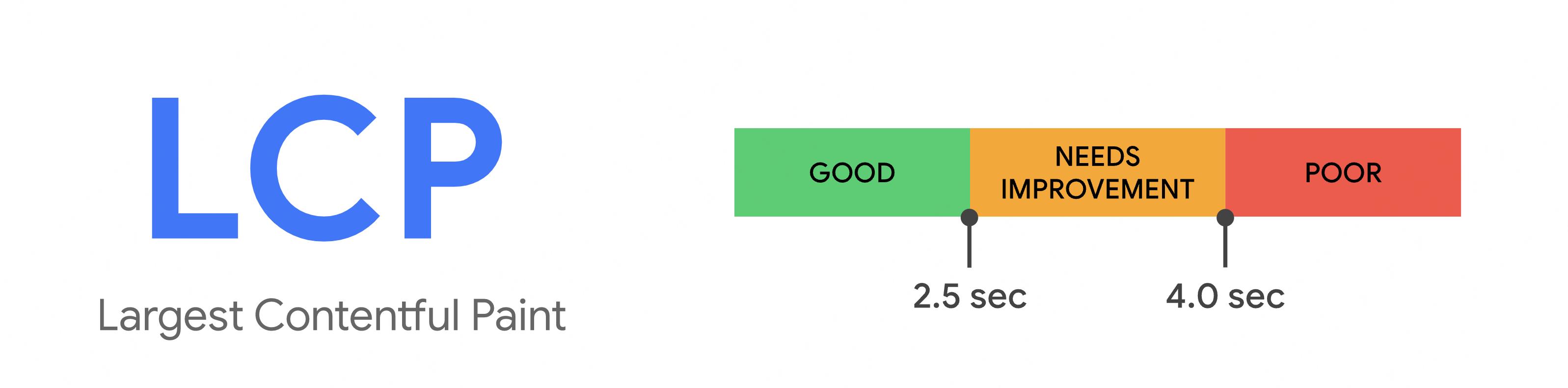
LCP 指标值:
• LCP <= 2.5s 合格
• 2.5s < LCP <= 4s 需要优化
• LCP > 4s 劣质
1. LCP 考量的元素有哪些?
主要考量以下几种相关元素:
• <img> 元素
• 内嵌在 <svg> 元素内的 <image> 元素
• video 元素(使用封面图片)
• 通过 url()函数加载的带有背景图像的元素
• 带有文本或其他行内元素文本的块级元素
2. LCP 元素大小是如何定义的?
最大内容绘制(LCP)的元素大小是指用户在可视区域内可见的大小,所以考量都是基于可视区域为准,如果元素有延伸到可视区域外,或者元素被裁剪或包含不可见的溢出,这些部分不计入元素大小;
对于图像元素的大小,指标会对比可见尺寸与原始尺寸,取尺寸小者为准;例如双倍图以可见尺寸为准,拉伸放大图则以原始尺寸为准;
对于文本元素,元素的大小为文本节点的大小(包含所有文本节点的最小矩形);
WARNING: 所有元素通过 CSS 设置的任何边距、填充或边框都不在考量范围内。另外如果设置了满屏背景图,但屏幕可视区域内有占比较大的元素(浮在背景图上的元素),导致背景图暴漏可视范围较小,那么最大内容会选择可视区域内最大元素。
并且,一个元素只有在渲染完成后对用户可见后才能视为最大内容元素。
3. LCP 绘制时间上报
因为网络或技术原因,网页的加载通常是分段进行的, 所以最大元素也在发生变化。
为了应对这种变化,浏览器在绘制第一帧后立即分发一个 largest-contentful-paint 类型的 PerformanceEntry (代表了 performance 时间列表中单个 metric 数据;performance.getEntries () 获取时间列表数据),用于识别最大内容元素。渲染后续帧之后,浏览器会在最大内容元素发生变化时分发另一个 PerformanceEntry 。
页面的元素(某一个元素)只有在渲染完成后并且对用户可见后才能视为最大内容元素。未加载的图像不会视为渲染完成,也就不能视为最大内容元素。字体阻塞期使用字体的文本也是如此。这些情况下,较小的元素会被报告为最大的元素,但一旦更大的元素渲染完成,则会上报另一个 PerformanceEntry 对象。
除了延迟加载的图像与字体外,页面可能会在新内容(接口请求等)可用时向 DOM 添加新元素内容。如果有一个新元素大于先前的最大内容元素,则浏览器还会上报一个新的 PerformanceEntry 对象。
如果当前的最大内容元素从可视区域被移除(甚至从 DOM 中被移除),那么除非有一个更大的元素完成渲染,否则该元素将持续作为最大内容元素,不会更改 performanceEntry 对象。
当用户与页面进行交互(通过轻触、滚动或按键)时,浏览器将立即停止上报 PerformanceEntry 对象,因为用户交互通常会改变页面原有内容。
浏览器出于安全考虑,对于缺少 Timing-Allow-Origin 标头的跨域对象来说,是无法得到图像渲染时间戳的,只有图像加载时间戳。正确的设置 Timing-Allow-Origin 标头,可以获取更准确的指标值。
4. 当元素布局和元素大小更改时,哪些情况会影响 LCP
情况 1:对元素大小或位置修改不会生成新的 LCP 候选对象,只有元素在可视区域内的初始大小和位置会被纳入考量范围;
情况 2:最初在可视范围内渲染,然后被移除可视区域外的元素仍将报告他在可视区域内的初始大小;
情况 3:而在屏幕可视范围外渲染完成,过度到屏幕上的元素则不做报告。
示例:最大元素随着内容加载完成而发生改变

第一个示例中,新内容渲染完成,因此使最大元素发生了改变。
第二个示例中,由于布局的改变,先前的最大内容从可视区域中被移除了。
如果延迟内容没有初始最大元素大,则 LCP 取初始值。
5. 最大元素并非重要元素
页面上最重要元素并非最大元素,这个时候开发者考核指标是最重要元素。
6. 更快的渲染主要内容,降低 LCP 值
影响页面渲染性能主要原因有以下几点,通过优化它们可以降低 LCP 指标值
(1) 服务器响应速度:
是指浏览器从服务器接收内容所需的时间越长,用户在屏幕上所渲染内容的时间就越长。更快的服务器将直接影响包括 LCP 各项指标的加载值。
可优化方向:
• 优化服务器性能
• 将用户路由到附近的 CDN
• 缓存资源
• 优先使用缓存提供 html 页面
• 尽早建立第三方链接
• 使用签名交换
(2) 阻塞渲染的 JS 和 CSS :
浏览器渲染内容之前需要先解析 DOM 树,解析过程中,如果遇到任何外部样式表(<link rel="stylesheet">)或同步 JavaScript 标签(<script src="main.js">),则会暂停解析。
所以脚本跟样式都是阻塞渲染的资源,这些资源都会导致 FCP 延迟,从而导致 LCP 延迟。所以延迟加载非必要的 JS 和 CSS ,从而提高网页主要内容加载速度。
减少 CSS 阻塞时间的方法:
• 消减 CSS : 删除 CSS 中的空格、换行、缩进、注释等字符
• 延迟加载非关键 CSS : 将初始渲染时不需要的 CSS 提取到一个文件,进行异步加载
• 内联关键 CSS : 把首屏内容的关键 CSS 直接包在 <head> 中,将 CSS 内联; Critters 是一个 webpack 插件,能够内联关键 CSS 并对其余部分进行懒加载
减少阻塞渲染的 JavaScript 数量能够让渲染速度更快,降低 LCP 值
减少 JS 阻塞时间的方法:
• 消减压缩 JavaScript 文件
• 延迟加载未使用的 JavaScript 文件
• 最大限度的减少未使用的 polyfill
(3) 缓慢的资源加载速度 :
虽然 CSS 或 JavaScript 阻塞时间的增加会直接导致性能下降,但加载许多其他类型资源所需的时间也会影响绘制时间。
影响 LCP 的元素有以下几种:
• <img> 标签
• 内嵌 <svg> 的 <image> 标签
• <video> 元素的封面图
• 通过 url () 函数加载的带有背景图的元素
• 包含文本节点或其他行内级文本元素的块级元素
优化方法:
• 优化图片: 压缩图片,使用 webp 格式,图片资源上传 CDN ;当然能用代码实现尽量不使用图片;、
• 预加载重要资源: 使用 <link rel="preload"> 提高优先级进行下载和缓存;
• 压缩文本文件: Gzip、Brotli (google 出版)
• 基于网络连接交付不同资产(自适应服务): navigator.connection.effectiveType (有效连接类型 4G), navigator.connection.saveData (启用 / 禁用数据保护程序), navigator.hardwareConcurrency (cpu 核心数), navigator.deviceMemory (设备内存)
• 缓存资源: service woker 在 worker 上下文中运行: 因此它没有 DOM 访问权限,并且是运行在不同线程上,因此它是非阻塞的。
(4) 客户端渲染:
如 React 、 Vue 、 Angular 这类框架所搭建的单页面应用,是完全在客户端中处理逻辑的。
优化方法:
• 最小化关键 JavaScript : 精简 JavaScript , 延迟加载未使用的 JavaScript , 最大限度减少未使用的 polyfill
• 使用服务端渲染: 用服务器将主要内容首先在服务器渲染为 HTML , 客户端将所有 JavaScript 及所需数据 "水合" 到相同的 DOM 内容中
• 使用预渲染: 使用无头浏览器,提前搭建每个路由的静态 HTML 文件,然后将这些文件与应用程序所需的 JavaScript 包一起运送
五、什么是 TBT ?
TBT: Total Blocking Time 总阻塞时间,是页面被阻塞响应用户交互的总时间。 TBT = LCP (首次最大内容绘制)和可交互时间之间所有长时间任务的阻塞部分之和。是测量页面加载响应的重要指标。
超过 50 毫秒的任务即为长任务。 超出 50 毫秒的时间量为阻塞部分。
例如:检测到一个 90 毫秒的任务,则阻塞部分为 40 毫秒(90 - 50 = 40)
TBT 指标:

优化方法:
• 减少不必要的 JavaScript 加载、解析或执行。减少 JavaScript 负载、删除未使用的代码或有效加载第三方 JavaScript 可以提高 TBT 分数。
• 减少低效的 JavaScript 语句。例如: document.querySelectorAll ('a') 会返回所有符合的节点
六、什么是 CLS ?
CLS: 累计布局偏移(CLS)是测量视觉稳定性的重要指标。是整个页面声明周期内发生的所有意外布局偏移中最大一连串的布局偏移分数。
页面内容的意外偏移大多是由于异步资源加载,或者动态添加 DOM 元素到页面现有内容上方导致的。罪魁祸首可能是未知尺寸的图像或视频、实际渲染后比后备字体更大或更小的字体等。
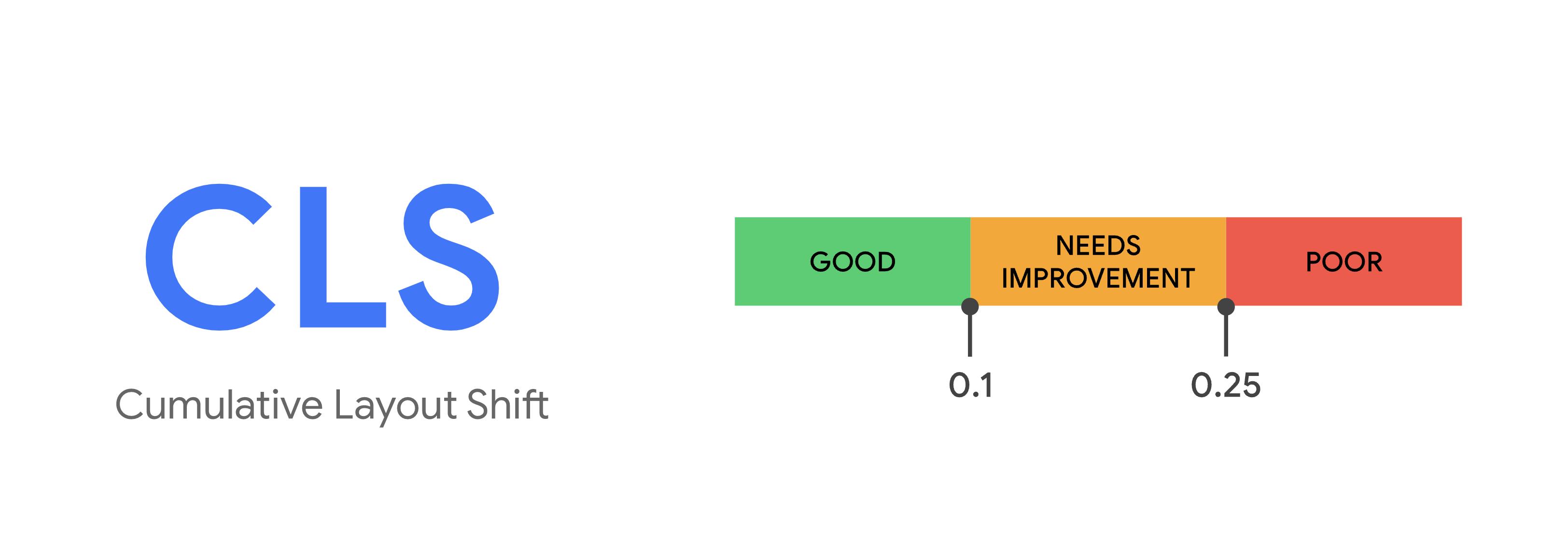
CLS 指标:

注意: 只有当现有元素的起始位置发生变更时才算做布局偏移。如果将新元素添加到 DOM 或是现有元素更改大小,则不算做布局偏移。只有当元素的变更会导致其他可见元素的起始位置发生变化,才叫偏移。
计算公式: 布局偏移分数 = 影响分数 x 距离分数
影响分数: 前一帧和当前帧的所有不稳定元素的课件区域集合(占总可视区域的部分)就是当前帧的影响分数。
距离分数: 指的是任何不稳定元素在一帧中位移的最大距离(水平或垂直)除以可视区域的最大尺寸维度(宽度或高度,以较大者为准)。
产生 CLS 的常见原因:
• 无尺寸的图片
• 无尺寸的广告,嵌入和 iframe
• 动态注入的内容
• 导致不可见文本闪烁(FOIT)、无样式文本闪烁(FOUT)的网络字体
• 在更新 DOM 之前等待网络响应的操作
优化方法:
• 在图片和视频元素上包含尺寸属性
• 非用户交互响应的情况下,都不要在现有的内容上方插入其他内容
• 首选转换动画,而不是触发布局偏移的属性动画
以上五个指标就是目前前端性能指标考量点,以及产生问题原因,优化方法等。每个优化点都可以扩展出很多知识以及学习点,所以前端优化这个工作链路依然很长;单一点的优化效果可能并不明显,但五个点全部优化,定然会有质的飞跃。
在实际项目中,优先从前端自身出发,优化完自身后,再去优化协同项。
另外前端优化是一件可持续,并长久的事情,工具技术升级的迭代也会提升项目性能,针对优化这样的工作一定要持续下去,而不是做一次就 OK 了。
前端性能优化这条路,道阻且长,行则将至,专研就会有进步,最终定然会成功达到目标。
从快手的指标规范出发聊一聊如何管理杂乱的数据指标
摘要:今天分享的主要内容是数据指标的管理工作,以及快手是如何进行指标规范化的,还有快手的OneService平台化实战。内容干货满满,欢迎各位同学关注、留言交流。主要内容包括:
1、指标混乱现状
2、如何规范化定义指标
3、快手指标管理/服务问题及方案设计
4、指标规范化建设
5、OneService平台化建设
6、落地成果及未来规划


一、指标混乱现状
指标是一种特定类型的元数据,公司的运营会围绕它们进行工作,可以说,指标是业务和数据的交汇点。指标数据能不能用,会影响他们日常的工作。
从2018年年末开始,某电商数据中台团队对电商业务的核心指标进行了全面的盘点和梳理,为的是解决指标口径不一致的问题。原先800多个指标,最终梳理完成427个指标。在梳理的过程中,总结了7个常见的指标问题,希望各位同学对照着看一下,自己是否也存在类似的情况:
1.1、相同指标名称,口径定义不同
以电商业务为例,不同的部门相同的“新用户销售额”存在不同的解释和计算逻辑。因为口径定义的差别,导致指标数值的不一致。而这种情况是指标管理中最容易出现的情况。口径不一致,数据也没办法横向对比,失去了数据辅助商业决策的意义。
1.2、相同口径,指标名称不一样
这种情况与上面相反,比如发放优惠券是电商常见的促销手段,现在有两个数据产品:
一个是经营大脑,主要展示的是企业日常经营活动健康度的核心指标,有一个指标叫做“优惠券抵扣额”
一个是市场360,主要展示的是市场活动效果衡量的指标,有一个指标叫做“优惠券耗金额”
其实,两者的口径定义并没有区别,计算逻辑也是一样的,但是,指标名称不同,这会让使用指标的人产生疑惑:这是不是同一个指标?计算逻辑是否一致?数据是否可横向对比?
1.3、不同限定词,描述相同事实过程的两个指标,相同事实部门口径不一致
这个问题该如何理解呢?来看一个例子:
黑卡会员购买用户和非会员购买用户数,它们描述的都是用户下单购买商品的相同业务过程,记录的都是购买商品的事实,只是一个限定词是黑卡会员,一个限定词是非会员。
按照一致性原则,虽然是两个指标,但是对于购买用户数这个相同的事实部分,业务口径、计算逻辑应该是一致的,但是现实情况却可能不是这样:
“黑卡会员购买用户数”的口径定义是计算周期内去重的(重复购买的用户只算一个),下单并且支付成功的用户数量;
“ 非会员的购买用户数”的口径定义是计算周期内去重的,下单并且支付成功,排除关单(“关单”是指在用户在下单购买成功后,取消订单)的用户数量。
对于购买用户数,这两个指标的口径是不一致的,一个包含关单,一个不包含关单。
1.4、指标口径描述不清晰
在梳理过程中,我们还发现,有些报表上的指标口径描述的比较笼统。比如“关单金额”,口径描述“关闭订单的金额”。不同人的理解可能不一样,有的人会认为是支付成功后关闭订单;也有可能是支付完成前,取消订单。描述不清晰,就会让人们对数据的理解产生歧义。
1.5、指标库口径描述错误
在流量分析数据产品中,有“7 日 uv”这个指标,口径的定义是 7 日内日均 uv。根据口径描述的计算逻辑,应该是最近 7 日,每日 uv 相加除以 7 取平均值。显然,这个定义在业务场景中是有问题的,正确的 7 日 uv 的口径定义应该是 7 日内有登录过,去重的用户数。1.6、指标命名难于理解
我们在梳理促销业务过程的指标时,有一个数据产品的指标名称是“ROI”,口径定义优惠券销售额 / 优惠券成本。ROI 其实是投资回报率的简称,在电商业务场景中,除了优惠劵,商品降价促销都可以计算 ROI,所以比较好的命名应该是(商品|类目|通用)优惠劵ROI。所以,指标命名不规范的话,从指标名称中很难看出指标描述的业务过程。
1.7、指标数据来源和逻辑不清晰
如果指标数据来源不清楚,一旦这个指标数据异常,就很难去做溯源。另外,有些指标的计算逻辑比较复杂,仅仅凭借业务口径一段描述,使用指标的人还是无法理解这个指标的计算逻辑,这个时候就需要有一些伪码或者 SQL 描述。

二、如何规范化定义指标
如果是咱遇到了这些问题,该如何规范化定义指标呢?下面给大家分享些经验,希望大家能从中学习到如何高效、规范化的管理指标。
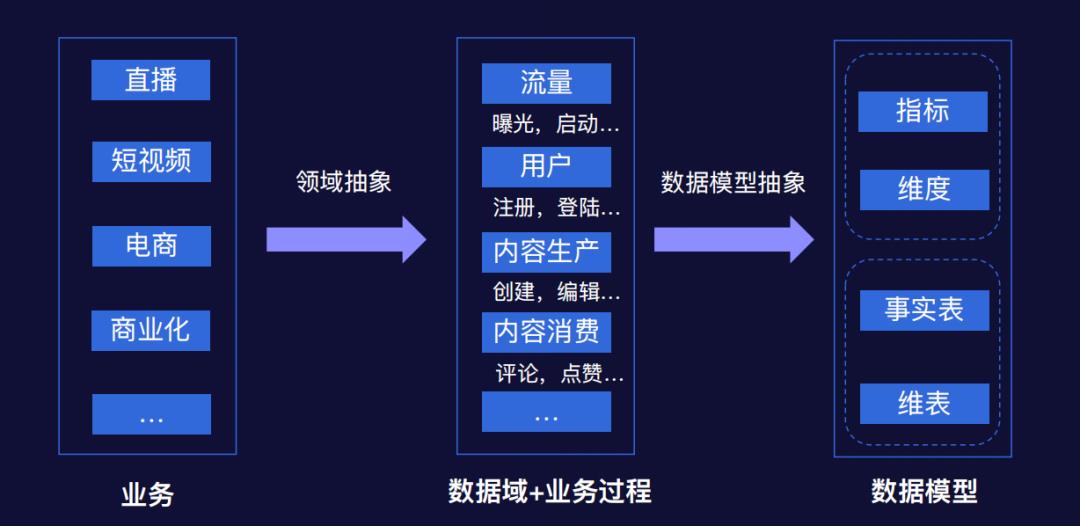
2.1、首先,面向主题域管理
为了提高指标管理的效率,需要按照业务线、主题域和业务过程三级目录方式管理指标(业务线是顶级目录)
例如,在网易,电商、游戏、音乐、传媒、教育都是不同的业务线。在业务线之下,是主题域,指标中的主题域与数仓中的概念是一致的,划分标准最好的是跟数仓保持一致。在主题域下面还有细分的业务过程,比如对于交易域,细分的业务过程有加入购物车、下单、支付。
2.2、其次,拆分原子指标和派生指标
为了解决前面提到的“黑卡购买用户数”和“非会员购买用户数”,这两个指标对购买用户数口径的不一致问题,需要引入原子指标和派生指标的管理方式。那么问题来了:什么是原子指标,什么又是派生指标呢?
统计周期、统计粒度、业务限定,原子指标,组成派生指标。所以原子指标可以定义为不能够按照上述规则进一步拆分的指标。

可以这样理解:
购买用户数是原子指标,原子指标的口径定义是“计算周期内去重的,下单并且支付成功的用户数,包括关单”;
黑卡会员和非会员都可以认定为业务限定词;
统计粒度是商品的粒度;
统计周期是30天。
这样30天内,商品维度的黑卡会员购买数和30天内商品维度的非会员购买用户数就作为两个派生指标存在,但是他们继承自同一个原子指标。
2.3、指标命名规范
指标命名规范要遵循两个基本原则:
易懂,就是看到指标的名称,就可以基本判断这个指标归属于那个业务过程;
统一,就是要确保派生指标和它继承的原子指标命名是一致的;
除此之外,指标应该有指标和指标标识(或者叫英文名)
对于原子指标,指标名称适合用“动作 + 度量”的命名方式(比如注册用户数、购买用户数),标识的命名用英文简写或者汉语拼音缩写比较好。
对于派生指标,指标名称应该严格遵循“时间周期 + 统计粒度 + 修饰词 + 原子指标”的命名方式,标识命名要用“修饰词_原子指标_时间周期”的方式。

2.4、关联的应用和可分析维度
对于使用指标的人(运营、分析师)了解了这个指标的口径定义后,下一步就是要看指标的数值。所以,在全局的指标字典中,还应该有指标被哪些应用使用,这样方便去对应的数据产品或者报表上查看指标的数值。除此之外,还应该有指标的可分析维度,方便分析师从不同的维度分析指标的变化趋势。
2.5、分等级管理
那这么多指标,数据中台管的过来么?是的,确实管不过来,因为不仅仅是数据中台会产出一些公共核心指标,业务部门也会创建一些专属业务部门内的指标。那面对这么多指标,如何管理呢?按照经验,可以按照以下原则区分等级来管理指标。
一级指标:数据中台直接产出,核心指标(提供给公司干层看),原子指标以及跨部门的派生指标
二级指标:基于中台提供的原子指标,业务部门创建的派生指标
不同等级的指标意味着管理方式不同:
一级指标,要确保指标按时、保证质量产出,指标创建由中台负责
二级指标,允许业务自己创建,中台不承诺指标的产出时间和质量

三、快手指标管理
3.1、指标服务面临的问题:
指标管理不统一
多处管理,成本较高
重复管理,指标泛滥
指标口径不统一
同名不同义
同义不同命
指标流程不统一
系统之间相互独立
无法统一流程控制

3.2、指标管理面临的问题:
数据字典,约等于Wiki,能管能看
无体系化流程保障机制,数据准确性无法保障
指标血缘关系缺失,没有和数据生产、消费体系建立血缘关系
定义管理与应用使用分离,无法一处不变,全局生效
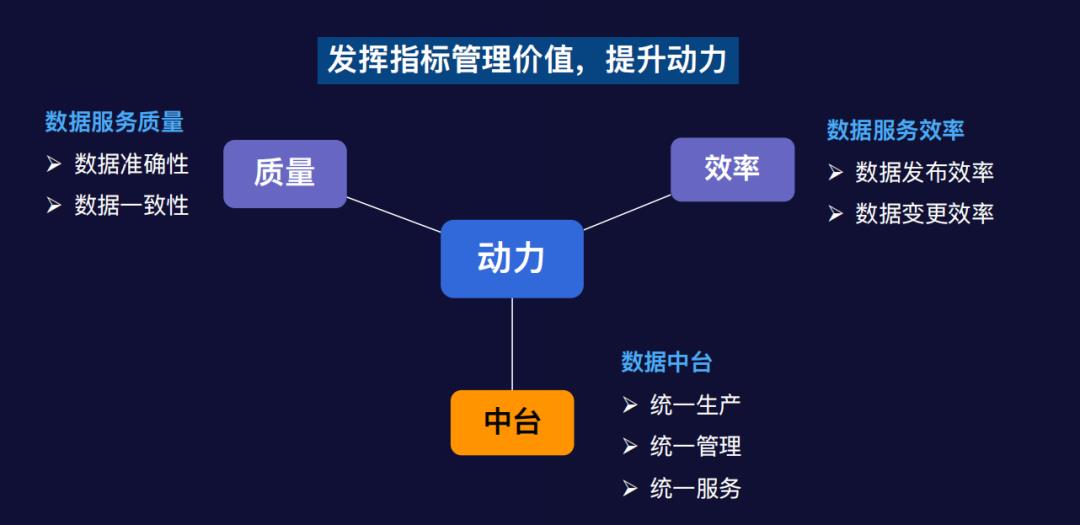
问题总结为:没有发挥最大价值,指标管理动力不足!!

3.3、指标管理设计思路:

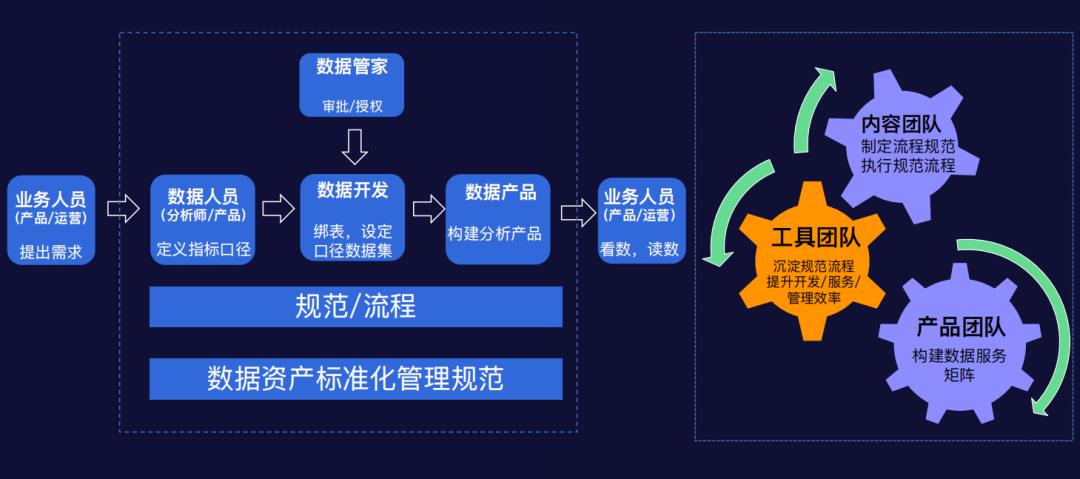
3.4、解决方案设计:

3.5、解决方案落地:


四、快手指标规范化建设
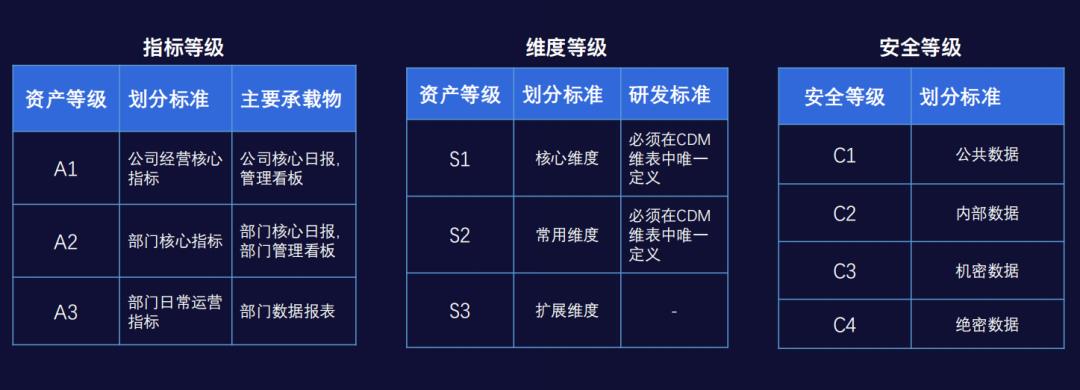
4.1、指标规范:

PS:快手指标规范也离不开上面介绍的那几种方案,万变不离其宗,大家好好体会、理解。
4.2、模型设计流程规范:

4.3、OneMetric-设计思路:

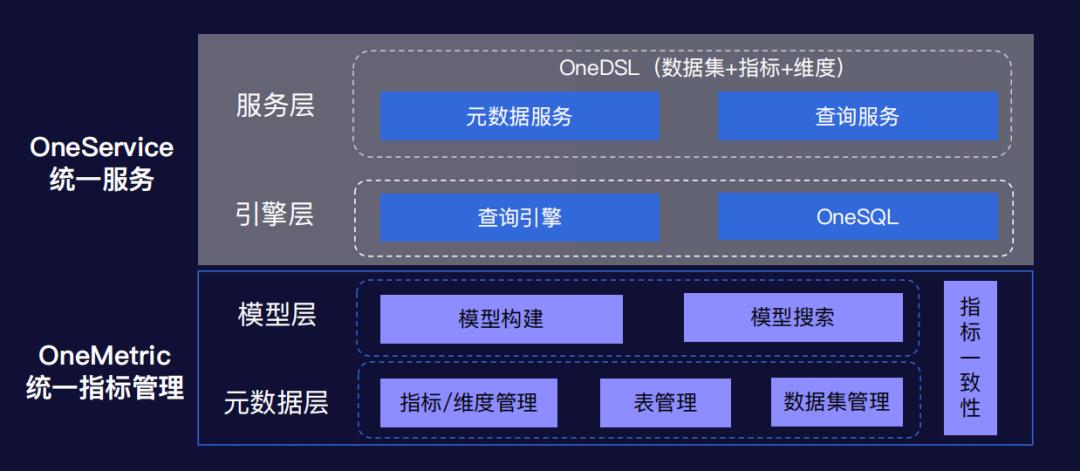
4.4、OneMetric-架构设计:

4.5、OneMetric-元数据管理模块:

4.6、OneMetric-指标⼀致性模块:

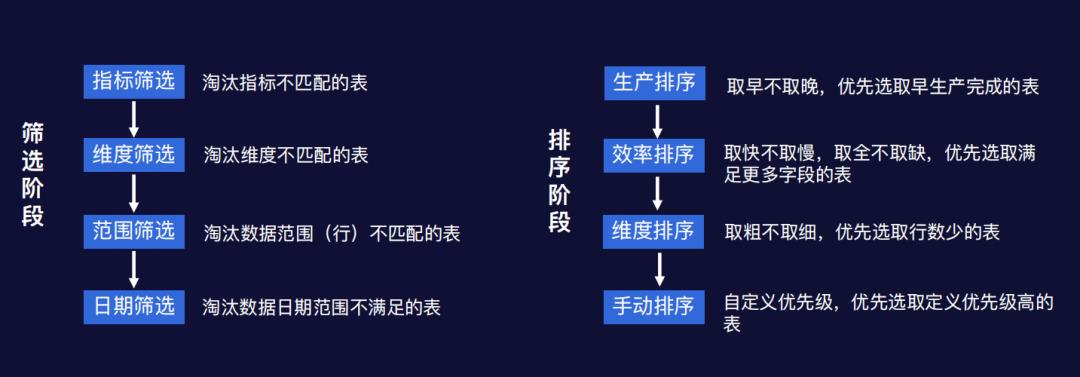
4.7、OneMetric-模型构建模块:

4.8、OneMetric-模型搜索模块:

总结:快手的指标规范化建设基本也是遵循了数仓的一致性维度和一致性指标的原则,并且参照数仓的维度建模和分层理论基础实现指标的规范化管理。指标管理的好坏也意味着数仓建设的完整度,作为数据人,我们应不断地充实自己、完善系统。

五、OneService平台化建设
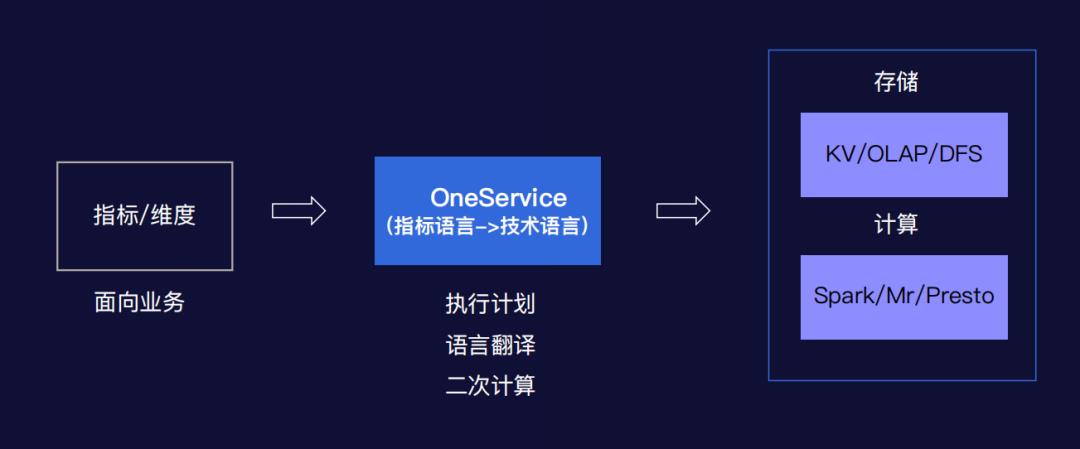
5.1、设计思路:

5.2、架构设计:

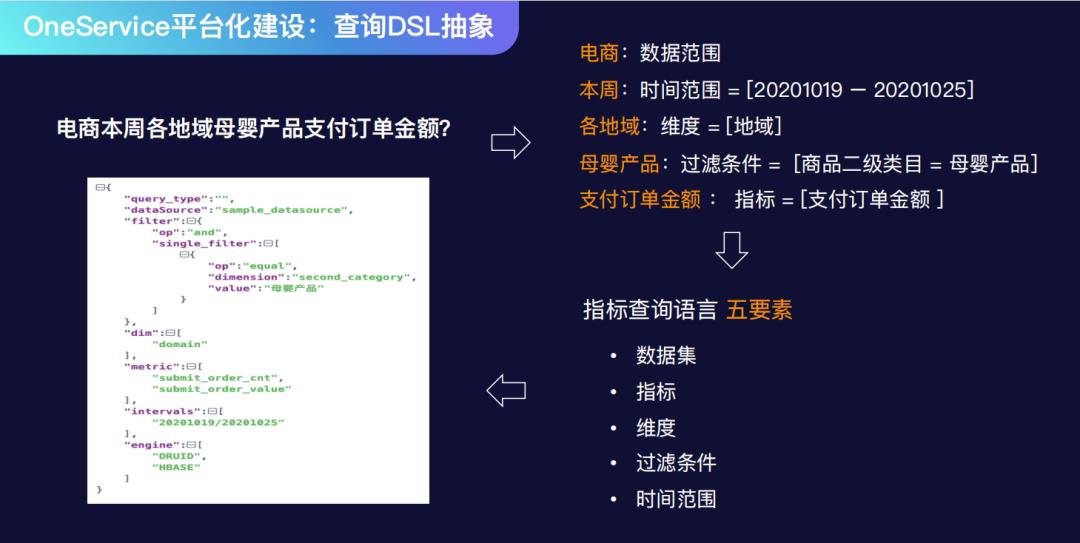
5.3、查询DSL抽象:

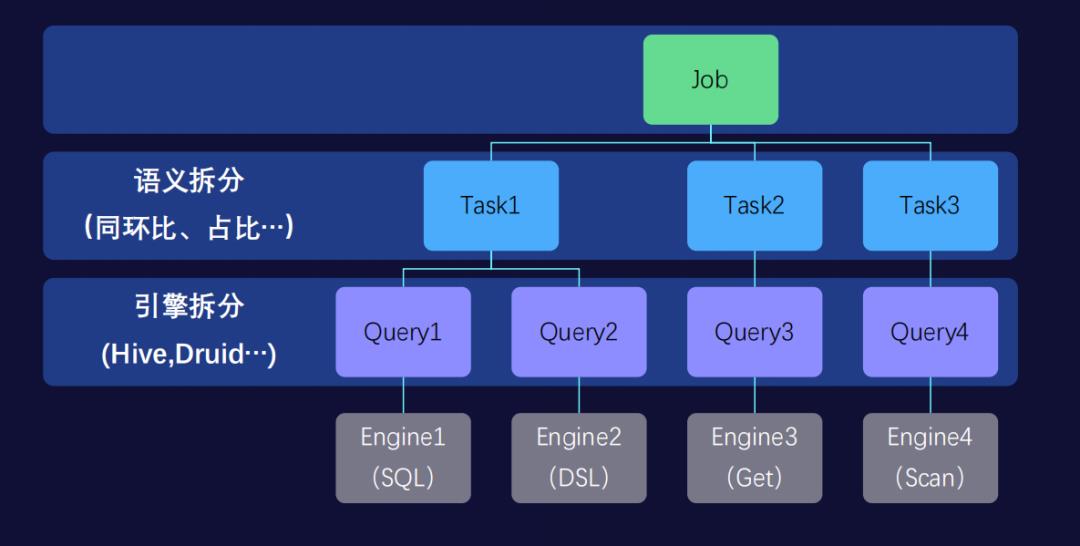
5.4、执行计划:

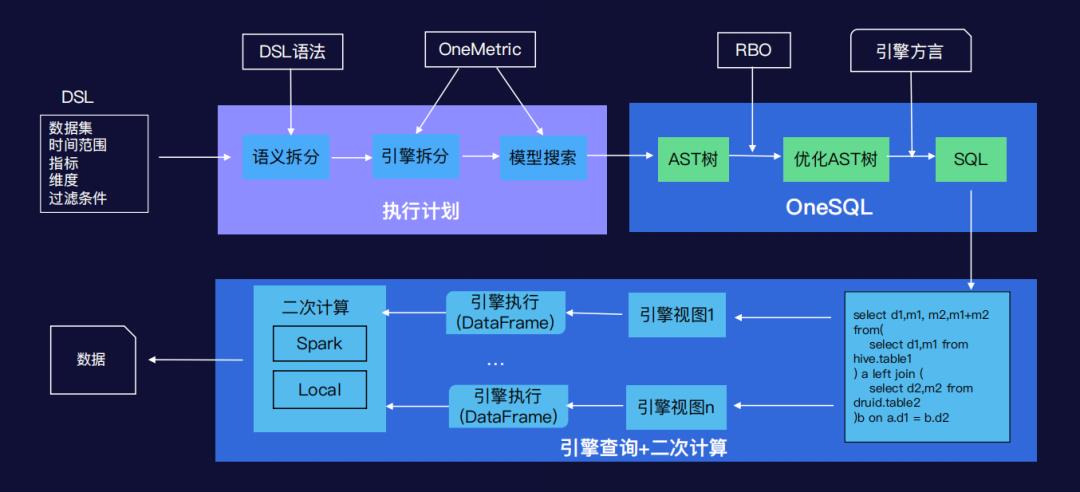
5.5、执行流程:

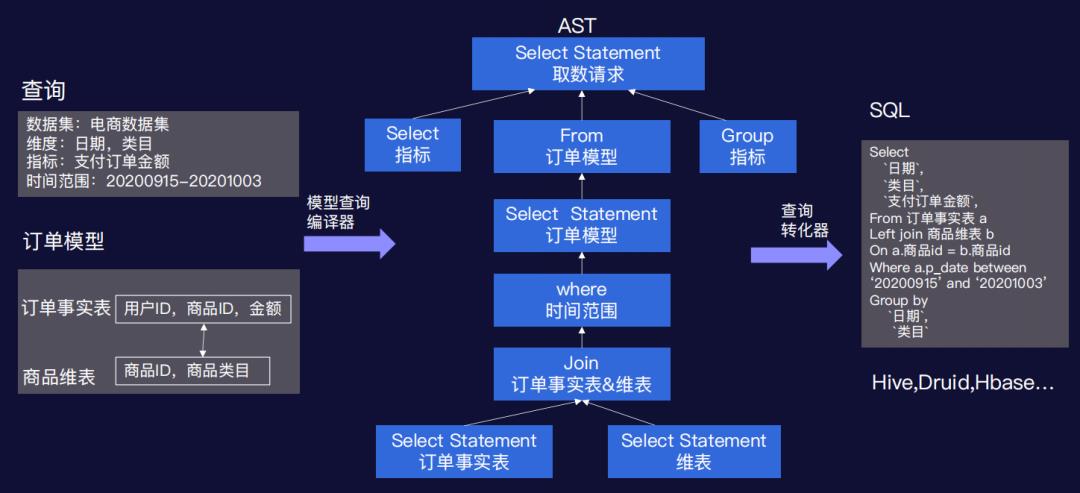
5.6、OneSQL翻译过程:


六、落地成果和未来规划
6.1、落地成果:


6.2、未来规划:


七、写在最后
本文通过理论基础和快手实际落地项目和大家分享了指标相关的一些知识,现在回忆下:如何构建全局一致的指标?原子指标和派生指标的特点是什么呢?常见指标的问题和规范化手段又是什么呢?
最后,给大家提一个思考的点:在企业的指标体系中,大家觉得应该原子指标多,还是派生指标多?为什么呢?欢迎大家留言讨论~
最后的最后,感谢各位阅读,如果这篇文章让你收获一二,也欢迎各位分享给更多的朋友奥~
往期推荐
听说一键三联的朋友都暴富了
女朋友都贼拉漂亮
以上是关于聊一聊前端的性能指标的主要内容,如果未能解决你的问题,请参考以下文章