TypeScript教程# 5:TS编译选项
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript教程# 5:TS编译选项相关的知识,希望对你有一定的参考价值。
说明
尚硅谷TypeScript教程(李立超老师TS新课)学习笔记。
自动编译文件
编译文件时,使用 -w 指令后,TS编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译。
tsc xxx.ts -w
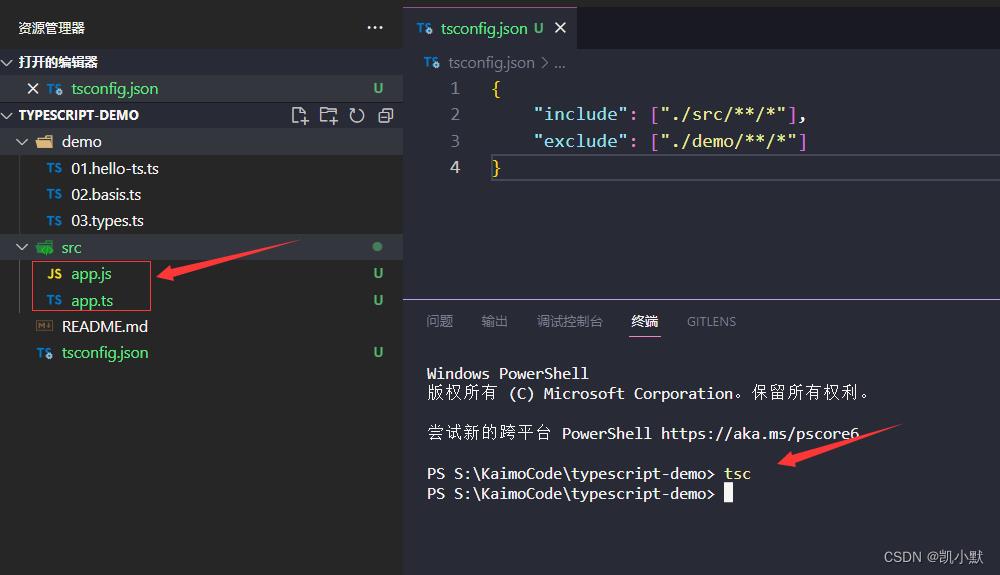
自动编译整个项目
- 如果直接使用 tsc 指令,则可以自动将当前项目下的所有ts文件编译为js文件。
- 但是能直接使用 tsc 命令的前提时,要先在项目根目录下创建一个 ts 的配置文件
tsconfig.json tsconfig.json是一个SON文件, 添加配置文件后,只需只需 tsc 命令即可完成对整个项目的编译
tsconfig.json 配置说明
include
定义希望被编译文件所在的目录
默认值
**:表示任意目录*:表示任意文件
"include": ["**/*"]
exclude
定义需要排除在外的目录
默认值:
["node_modules", "bower_components", "jspm_packages"]

extends
定义被继承的配置文件
比如下面示例中,当前配置文件中会自动包含 config 目录下 base.json 中的所有配置信息
"extends": "./config/base.json"
files
指定被编译文件的列表,只有需要编译的文件少时才会用到
列表中的文件都会被TS编译器所编译
"files": [
"hello.ts",
"kaimo.ts"
]
compilerOptions
编译选项是配置文件中非常重要也比较复杂的配置选项
在compilerOptions中包含多个子选项,用来完成对编译的配置
target
target 用来指定ts被编译为的ES的版本
'es3', 'es5', 'es6', 'es2015', 'es2016', 'es2017', 'es2018', 'es2019', 'es2020', 'es2021', 'es2022', 'esnext'.
module
module 指定要使用的模块化的规范
'none', 'commonjs', 'amd', 'system', 'umd', 'es6', 'es2015', 'es2020', 'es2022', 'esnext', 'node16', 'nodenext'.
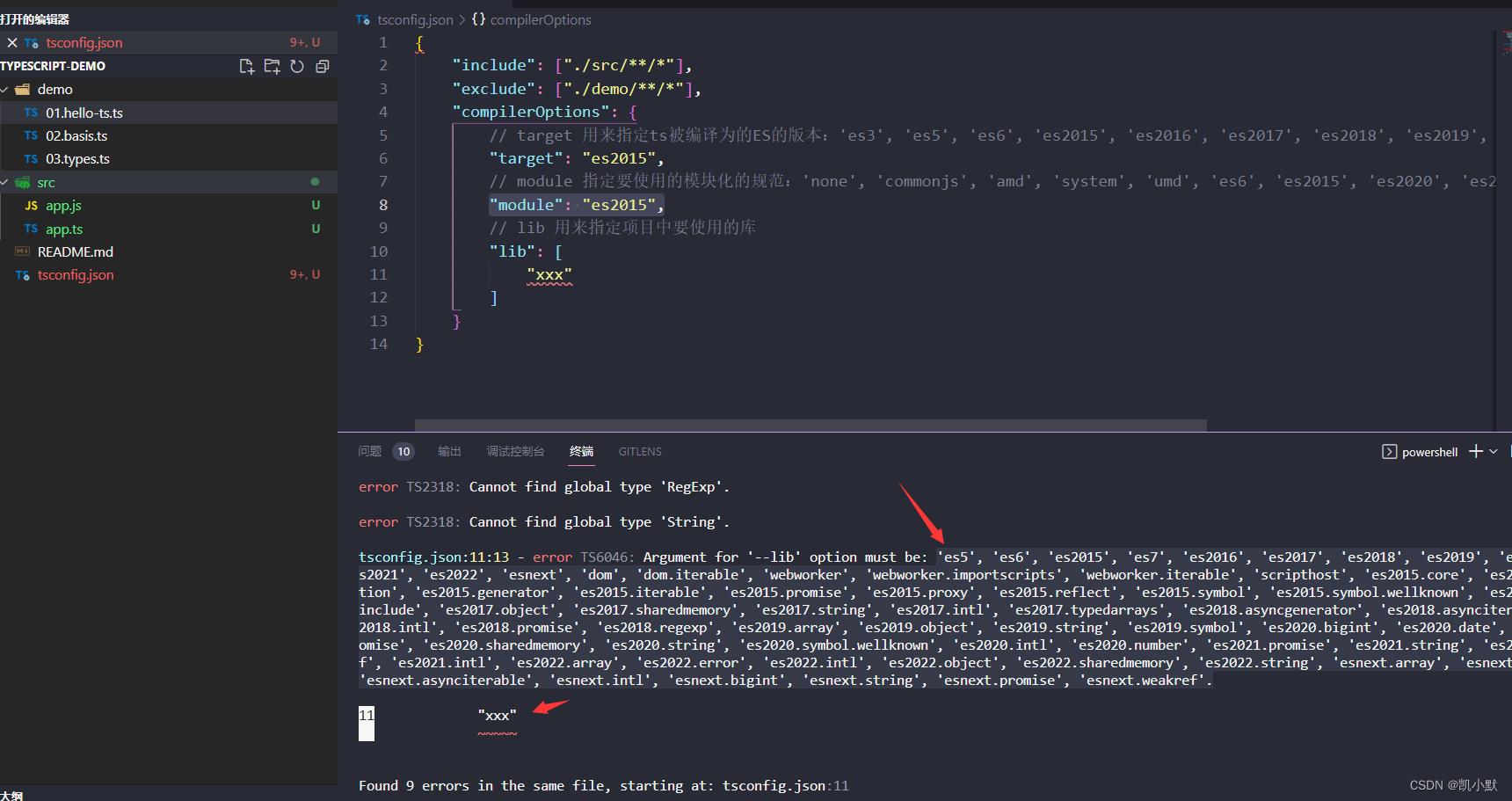
lib
lib 用来指定项目中要使用的库(宿主环境)
'es5', 'es6', 'es2015', 'es7', 'es2016', 'es2017', 'es2018', 'es2019', 'es2020', 'es2021', 'es2022', 'esnext', 'dom', 'dom.iterable', 'webworker', 'webworker.importscripts', 'webworker.iterable', 'scripthost', 'es2015.core', 'es2015.collection', 'es2015.generator', 'es2015.iterable', 'es2015.promise', 'es2015.proxy', 'es2015.reflect', 'es2015.symbol', 'es2015.symbol.wellknown', 'es2016.array.include', 'es2017.object', 'es2017.sharedmemory', 'es2017.string', 'es2017.intl', 'es2017.typedarrays', 'es2018.asyncgenerator', 'es2018.asynciterable', 'es2018.intl', 'es2018.promise', 'es2018.regexp', 'es2019.array', 'es2019.object', 'es2019.string', 'es2019.symbol', 'es2020.bigint', 'es2020.date', 'es2020.promise', 'es2020.sharedmemory', 'es2020.string', 'es2020.symbol.wellknown', 'es2020.intl', 'es2020.number', 'es2021.promise', 'es2021.string', 'es2021.weakref', 'es2021.intl', 'es2022.array', 'es2022.error', 'es2022.intl', 'es2022.object', 'es2022.sharedmemory', 'es2022.string', 'esnext.array', 'esnext.symbol',
'esnext.asynciterable', 'esnext.intl', 'esnext.bigint', 'esnext.string', 'esnext.promise', 'esnext.weakref'.
怎么知道是这些值的,我们可以输入错误的信息,然后 tsc 报错
"target": "xxx",
"module": "xxx",
"lib": [
"xxx"
]

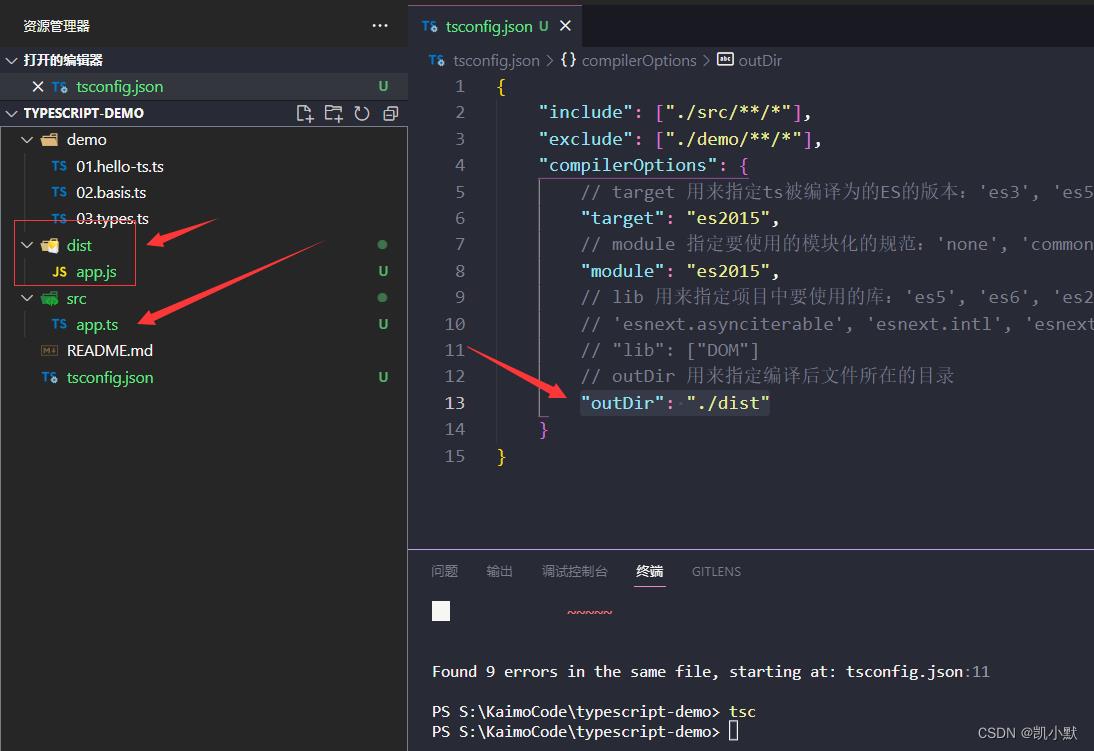
outDir
outDir 用来指定编译后文件所在的目录
"outDir": "./dist"

outFile
将代码合并为一个文件,设置 outFile 后,所有的全局作用域中的代码会合并到同一个文件中,仅支持 “amd” 和 “system” 模块。
"outFile": "./dist/app.js"
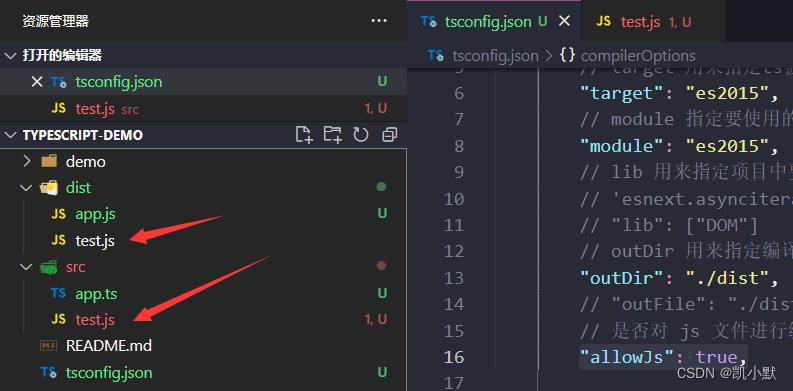
allowJs
是否对 js 文件进行编译,默认是false
"allowJs": true,

checkJs
是否检查js代码是否符合语法规范,默认false
"checkJs": true

removeComments
是否移除注释
"removeComments": true
noEmit
不生成编译后的文件
"noEmit": false
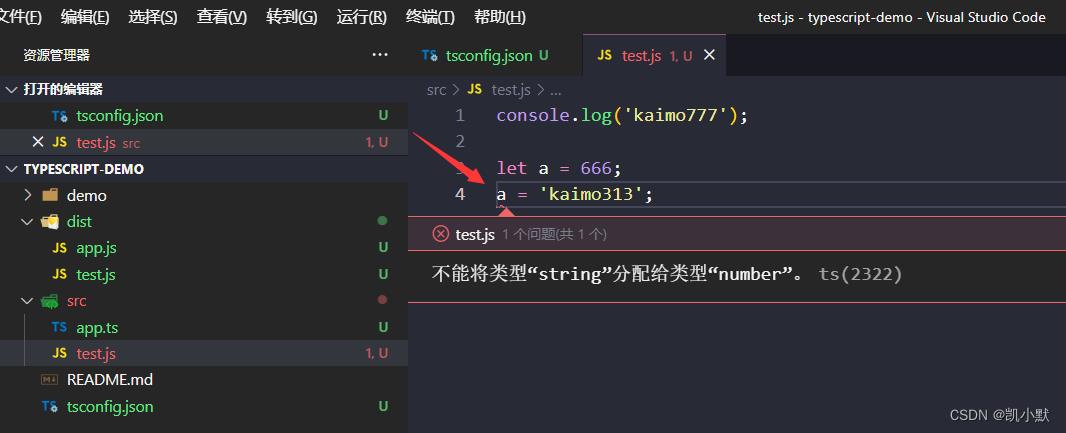
noEmitOnError
当有错误时不生成编译后的文件
"noEmitOnError": true
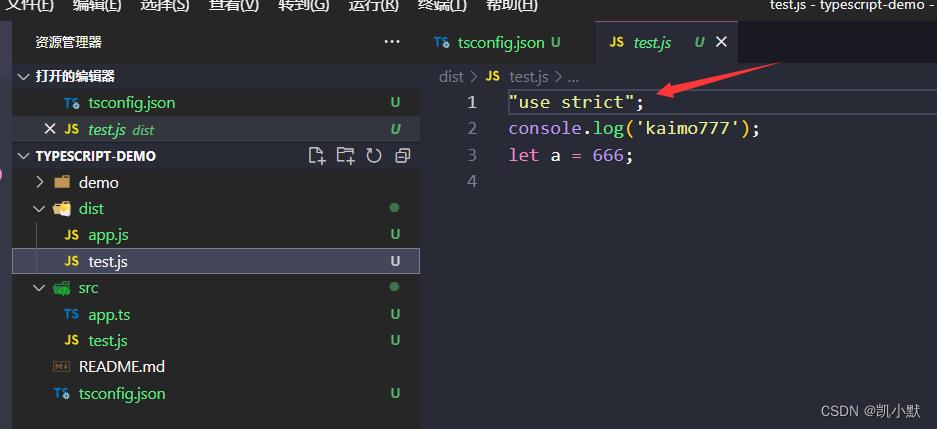
alwaysStrict
用来设置编译后的文件是否使用严格模式,默认false
"alwaysStrict": true

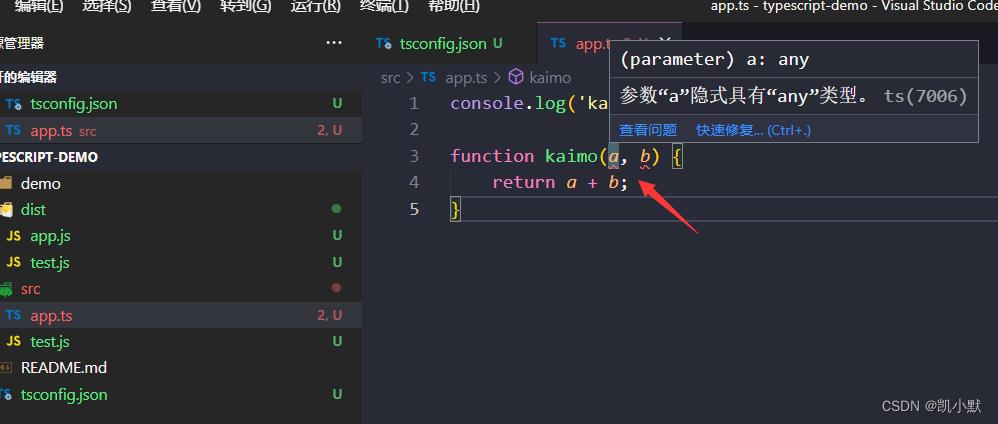
noImplicitAny
不允许隐式的any类型
"noImplicitAny": true

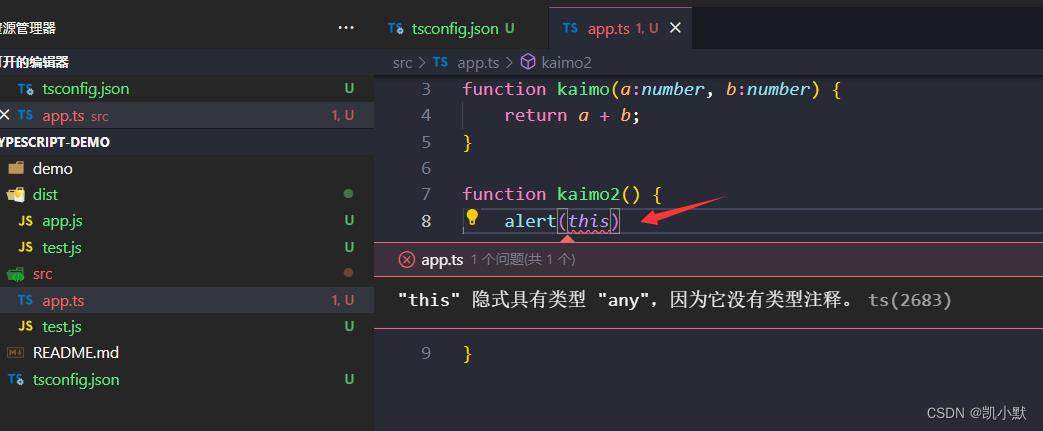
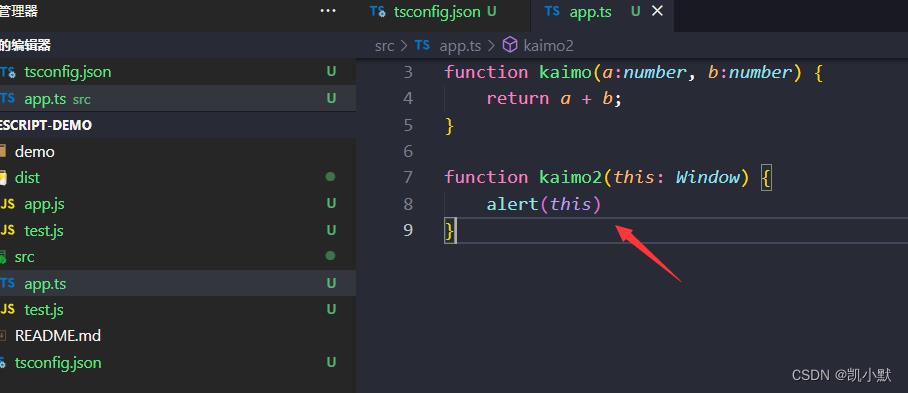
noImplicitThis
不允许不明确类型的this
"noImplicitThis": true

可以改成
function kaimo2(this: Window)
alert(this)

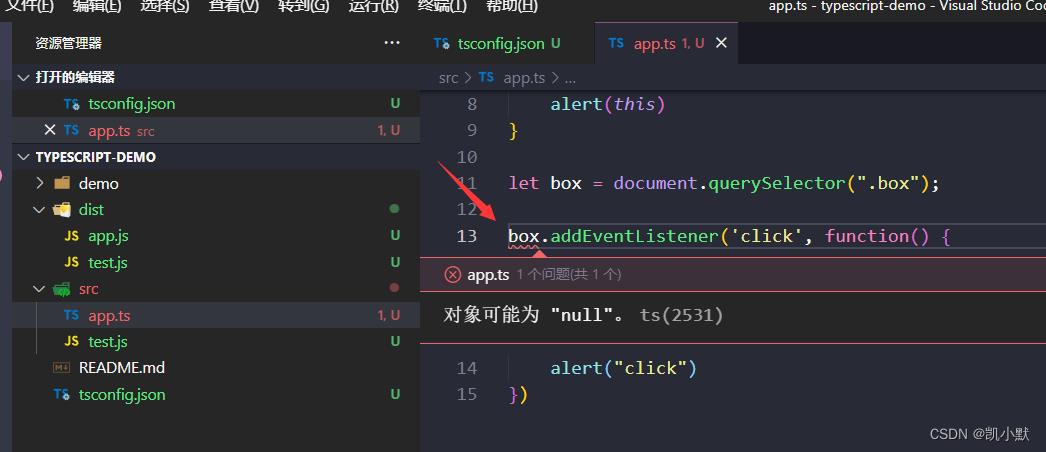
strictNullChecks
严格的检查空值
"strictNullChecks": true

可以使用 ?.
let box = document.querySelector(".box");
box?.addEventListener('click', function()
alert("click")
)
strict
所有严格检查的总开关
"strict": true,
tsconfig.json 配置
"include": ["./src/**/*"],
"exclude": ["./demo/**/*"],
"compilerOptions":
// target 用来指定ts被编译为的ES的版本:'es3', 'es5', 'es6', 'es2015', 'es2016', 'es2017', 'es2018', 'es2019', 'es2020', 'es2021', 'es2022', 'esnext'.
"target": "es2015",
// module 指定要使用的模块化的规范:'none', 'commonjs', 'amd', 'system', 'umd', 'es6', 'es2015', 'es2020', 'es2022', 'esnext', 'node16', 'nodenext'.
"module": "es2015",
// lib 用来指定项目中要使用的库:'es5', 'es6', 'es2015', 'es7', 'es2016', 'es2017', 'es2018', 'es2019', 'es2020', 'es2021', 'es2022', 'esnext', 'dom', 'dom.iterable', 'webworker', 'webworker.importscripts', 'webworker.iterable', 'scripthost', 'es2015.core', 'es2015.collection', 'es2015.generator', 'es2015.iterable', 'es2015.promise', 'es2015.proxy', 'es2015.reflect', 'es2015.symbol', 'es2015.symbol.wellknown', 'es2016.array.include', 'es2017.object', 'es2017.sharedmemory', 'es2017.string', 'es2017.intl', 'es2017.typedarrays', 'es2018.asyncgenerator', 'es2018.asynciterable', 'es2018.intl', 'es2018.promise', 'es2018.regexp', 'es2019.array', 'es2019.object', 'es2019.string', 'es2019.symbol', 'es2020.bigint', 'es2020.date', 'es2020.promise', 'es2020.sharedmemory', 'es2020.string', 'es2020.symbol.wellknown', 'es2020.intl', 'es2020.number', 'es2021.promise', 'es2021.string', 'es2021.weakref', 'es2021.intl', 'es2022.array', 'es2022.error', 'es2022.intl', 'es2022.object', 'es2022.sharedmemory', 'es2022.string', 'esnext.array', 'esnext.symbol',
// 'esnext.asynciterable', 'esnext.intl', 'esnext.bigint', 'esnext.string', 'esnext.promise', 'esnext.weakref'.
// "lib": ["DOM"]
// outDir 用来指定编译后文件所在的目录
"outDir": "./dist",
// "outFile": "./dist/app.js" // 仅支持 "amd" 和 "system" 模块。
// 是否对 js 文件进行编译,默认是false
"allowJs": true,
// 是否检查js代码是否符合语法规范,默认false
"checkJs": true,
// 是否移除注释
"removeComments": true,
// 不生成编译后的文件
"noEmit": false,
// 当有错误时不生成编译后的文件
"noEmitOnError": true,
// 所有严格检查的总开关
"strict": true,
// 用来设置编译后的文件是否使用严格模式,默认false
"alwaysStrict": true,
// 不允许隐式的any类型
"noImplicitAny": true,
// 不允许不明确类型的this
"noImplicitThis": true,
// 严格的检查空值
"strictNullChecks": true
以上是关于TypeScript教程# 5:TS编译选项的主要内容,如果未能解决你的问题,请参考以下文章