关于怎样用PHP及JS来动态加载html元素及加载的html代码绑定事件失效的解决方法!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于怎样用PHP及JS来动态加载html元素及加载的html代码绑定事件失效的解决方法!相关的知识,希望对你有一定的参考价值。

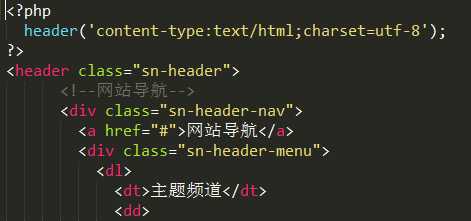
首先编写好的html代码放入php文件里面设置请求头格式为text/html
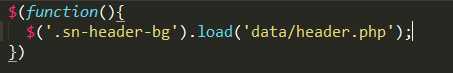
然后呢我将用jquery来操作 先定义一个用了盛放代码的容器

$(function(){}) => window.onload
.sn-header-bg 是我用来盛放代码的容器
我的php文件名是header.php放在data目录下!
执行以上代码完成后一个页头就出来了!

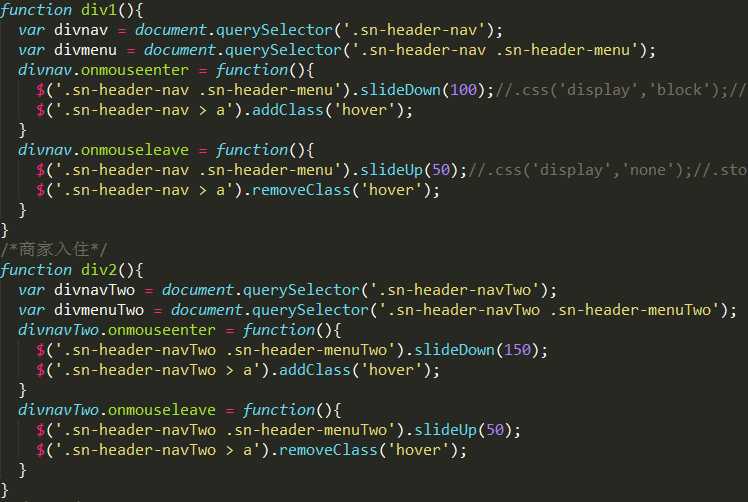
加载完成后我在header里面绑定了两个函数,但是全部失效了,原因是没找到对应的dom元素,
根本原因是我没加载完成之前这两个函数就已经执行去寻找对应dom元素了,所有报错了。
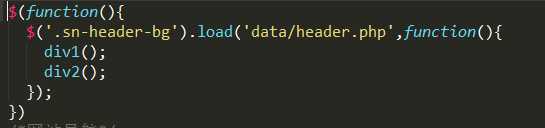
那么怎样解决呢,我在网上找了相关的资料,找到一种解决方法!

解决方法就是当页面加载完成之后我才执行对应的函数,去绑定事件,这样一来就不会出现错误了,
也不会出现事件失效的bug了!
======================
今天是我第一天开通博客园的博客,这也是我第一次发博客,如果有什么错误或者有更好的解决方法,请多多指教!
以上是关于关于怎样用PHP及JS来动态加载html元素及加载的html代码绑定事件失效的解决方法!的主要内容,如果未能解决你的问题,请参考以下文章