iOS 16 中 SwiftUI 4.0 轻松实现导航栏标题可编辑
Posted 大熊猫侯佩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS 16 中 SwiftUI 4.0 轻松实现导航栏标题可编辑相关的知识,希望对你有一定的参考价值。

概览
在 MacOS 和 iPadOS 中,我们可以直接点击编辑导航栏标题的内容,给用户以超直观的使用体验。
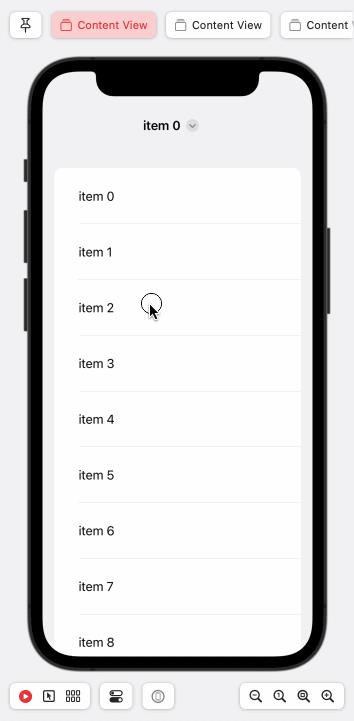
从 ios 16 开始,我们也可以在 iOS 中实现同样的功能啦:

如上图所示,我们在 iOS 16 中仅用3行代码就实现了 SwiftUI 导航栏标题文本可编辑!因为标题直接与 List 项绑定,所以修改标题会立即引起列表内容的刷新。
废话少叙,让我们马上开始吧!
Let‘s go!😉
三行代码
在 iOS 16 中,要想实现导航栏标题文本可编辑非常简单。
只需满足3个条件:
- 将 SwiftUI 状态绑定到导航栏标题
- 使用 inline 样式
- 设置 editor 角色
下面,直接上代码:
struct Item: Identifiable
var name: String
var id = UUID()
struct MainView: View
@State var items = [Item]()
// 当前选中的列表项索引
@State var selectItemIdx = 0
var body: some View
NavigationStack
if !items.isEmpty
List
ForEach(items.enumerated().map $0, id: \\.1.id) idx,item in
Text(item.name)
.padding()
.onTapGesture
selectItemIdx = idx
// 导航栏标题绑定到列表项的name属性
.navigationTitle($items[selectItemIdx].name)
// 导航栏样式为 inline
.navigationBarTitleDisplayMode(.inline)
// toolbar 角色为 editor
.toolbarRole(.editor)
.onAppear
for i in 0..<10
items.append(Item(name: "item \\(i)"))
如上代码所示,我们首先将列表项对应 Item 的 name 属性绑定到导航栏标题,接着设置导航栏样式为 inline,最后应用 editor 角色到 toolbar 上。
值得注意的是,在当前 iOS 16 中测试发现即使不应用 toolbar 角色,也可以达到导航栏标题可编辑的目的,但不知未来版本会不会有所变化。
至此,我们仅用 3 行代码就实现了博文开头所讨论的功能,给自己点个赞吧!🚀
总结
在本篇博文中,我们利用 iOS 16 中 SwiftUI 4.0 的新方法,实现了导航栏标题文本可编辑。
是不是很简单呢?
感谢观赏,再会!😎
以上是关于iOS 16 中 SwiftUI 4.0 轻松实现导航栏标题可编辑的主要内容,如果未能解决你的问题,请参考以下文章