后端 学习 前端 Vue 框架基础知识
Posted RAIN 7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后端 学习 前端 Vue 框架基础知识相关的知识,希望对你有一定的参考价值。
文章目录
一、Vue 基础语法学习
直接<script> 引入使用
<script type="text/javascript" src="../js/vue.js"></script>
初体验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识Vue</title>
<!-- 全局引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 一个容器 -->
<div id="root">
<h1>Hello,message</h1>
<h1>我的年龄是:age</h1>
</div>
<script>
// 创建vue实例
var a = new Vue(
el:'#root', // el通常指定当前vue实例为那个容器服务,指定让vue实例与容器建立联系
data: // data中用于存储数据,数据供el属性所指定的容器去使用,值我们暂时先写成一个对象
message:'RAIN7',
age:28
)
</script>
</body>
</html>
- 1、想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象el:data:
- 2、root容器中的代码依然是html,只不过混入了一些特殊的模板语法
- 3、root容器中的代码称为 Vue 模板(template)
1、Vue 语法指令
-
v-text
相当于 innertext,填充text内容,内容通常放在 Vue实例的data中
-
v-html
相当于 innerHTML,填充html语句,内容通常放在 Vue实例的data中
-
v-on
绑定事件,就是绑定一个函数,这个函数写在 Vue实例的 methods 中
事件的简化绑定
v-on:click=“a()”,这种形式的代码可以写成 @click
v-on:mouseover=“b()”,@mouseover
-
v-if v-elif v- else
如果后面的为真,那么才进行执行显示这里的标签
-
v-show
绑定 style的display属性,只要为真,那么显示,只要为假,那么隐藏
-
v-bind
绑定该标签的除value外的所有属性 v-bind:标签属性=“vue里的内容”
<h1 v-bind:style="color">标题</h1>
<--!v-bind的另外一种写法 :标签属性="vue实例内容" ,: 就代表v-bind>
<h1 :style="color">标题</h1>
new Vue(
data: color:"color:blue"
)
-
v-for
执行遍历操作,所属的标签的下级标签可以直接引用对象进行遍历
value,key,index in user// 遍历对象 item in items // 遍历数组
<table>
<tr v-for="content,index in list"> // 写成 item in items
<th>content</th>
</tr>
</table>
new Vue(
data:
list:["1","2","3","4"]
)
-
v-model
绑定该标签的value属性,一般用于表格 input
<input type="text" v-model="aa">
new Vue(
data:
aa:"我是谁"
)
2、Vue 实例属性
(1)el
相当于元素选择器,绑定容器
(2)data
里面放入定义好的数据,data:name:“”,list:[id:“”,name:“”],全部都写成json格式的
(3)methods
里面放的都是方法
(4)computed
computed是实例中的属性,将一些需要多次重复计算的函数放到这里,多次取的时候实际只算一次,其余每次相当于都缓存
<h1 style="text-align: center">sub()--sub()--sub()</h1>
// 这试过了,如果接收方法返回的值必须要写括号,才能接收到
new Vue(
data:
count:10
,
methods:
sub()
return this.count+10;
)
打印了三次log语句,计算的时候没有缓存

<h1 style="text-align: center">sub--sub--sub</h1>
// 这里computed 表示缓存的属性,不需要写()
new Vue(
data:
count:10
,
methods:
,
computed:
sub()
return this.count+10;
)
只打印了一次log语句,第一次计算的时候就开始缓存了

3、事件修饰符
- v-on:click.stop:=" " @click.stop
阻止绑定的标签发生事件冒泡
- v-on:click.prevent=“” @click.prevent
用来阻止标签的默认行为,就是写了个href,不跳转,只执行事件
- v-on:click.self=“” @click.self
只监听自身标签触发的事件
- v-on:click.once=“” @click.once
自身标签触发的事件只发生一次
4、按键修饰符
用来对键盘按键进行修饰,修饰符
@keyUp: 键盘任意键抬起发生事件
@keyDown: 键盘任意键按下发生事件
- @keyUp:“enter”
对键盘回车键进行修饰
- @KeyUp:“tab”
对键盘切换tab键修饰
5、Vue实例的生命周期
什么是Vue的生命周期?
Vue实例对象从创建到运行,再到销毁的过程
什么是生命周期钩子?
就是生命周期函数。特点:伴随着Vue实例的生命周期过程自动触发的,不需要认为手动触发的函数

生命周期方法在vue实例中,created()在渲染之前,一般方法内部发送axios请求返回后端数据给Vue中的data数据进行赋值,以实现前后端数据的交互。
<script>
// 创建vue实例
var a=new Vue(
el:"",
data:,
methods:,
computed:,
// 初始化阶段
beforeCreate()// 第一个生命周期函数,这个函数执行时,仅仅完成自身内部事件以及生命周期函数的注入工作
console.log("beforeCreate:==========")
,
created()// 第二个生命周期函数,这个函数执行时,完成自身内部事件、生命周期函数、自定义数据data\\methods\\computed注入以及语法校验工作
console.log("created:==========")
,
beforeMount()// 第三个生命周期函数,这个函数执行的时候,el执行HTML还是一个原始模板,并没有完成数据渲染工作(模板指定代码与 vue数据不绑定)
console.log("beforeMount:==========")
,
mounted()// 第四个生命周期函数,vue已经完成了 对 template 和 el的渲染工作
console.log("mount:==========")
,
// 运行阶段
beforeupdate()// 第五个生命周期函数,这个函数执行时,data数据发生改变,此时页面数据还是原始数据
console.log("beforeUpdate:==========")
,
updated()//第六个生命周期函数,这个函数执行时,data数据 已经和 页面数据 保持一致了
console.log("updated:==========")
,
// 销毁阶段 , vue并不会自动销毁,只有手动调用 a.$destory()才会销毁
beforeDestroy()// 销毁的第一个生命周期函数。这个函数指定的时候,vue实例才刚刚开始销毁
console.log("beforeDestroy:==========")
,
destroyed()// 销毁阶段的第二个生命周期函数,这个函数执行,vue实例已经销毁全部
console.log("destroyed:==========")
)
</script>
6、ES6语法的基本使用
(1)声明变量使用let、const
以前都用 var 来声明一个变量,但是 var 的作用域有大问题
for(var i=0;i<10;i++)
console.log(i);
console.log(i);
按道理应该打印到9 就结束了,但是出了for循环发现 i还行进行使用,这就不太好了

es6 所有的变量使用 let 声明, 常量 使用 const 进行声明,常量就像 static final 一样
const 通常来表示 对象、数组,那之前说了他表示常量,这里是 数组和对象都是地址不变,但是属性可以变,所以const 可以表示。
let声明的变量作用域在于 代码块内部,除了代码块就结束了。
(2)箭头函数的使用
这个东西怎么说呢,就是和java的lamda表达式很像,使用在匿名函数上。而匿名函数通常是作为一个参数进行使用的。
以前的匿名函数
function()
现在的箭头函数
(参数)=>函数体
有一个注意的语法规则
1、当没有参数或者参数大于一个的时候,必须得加(),当参数只有一个是,可以不写括号
2、当函数体中只有一行代码时,可以不写
最重要的特性
3、箭头函数没有this,外部谁是实例谁就是this,而之前的匿名函数的this指向window。
上面这个特性就极大的方便了我们使用axios
之前我们要在 axios内部使用 匿名函数参数,必须在外部写_this
var _this = this;
然后在函数内部使用 _this 来指向vue实例
new Vue(
el:"#app"
data:
count:1
created()
var _this = this;
axios.get("url").then(
function(response)
_this.count=2; // 必须使用 _this 才能代表 Vue实例
);
)
es6箭头函数的使用
写 axios的时候,内部可以使用箭头函数,this可以直接用
new Vue(
el:"#app"
data:
count:1
created()
axios.get("url").then(()=>this.count=2);// 0个参数,一个语句
// 没有参数时前面必须加(),后面函数体一个语句可以不写
axios.get("url").then(resp=>this.count=2);// 1个参数,一条语句
// 一个参数前面() 可以省略,后面 省略
axios.get("url2").then(resp=>this.count=2; this.count=3);
//前面() 省略,后面多条语句不能省略
)
(3)模板字符串
以前我们使用语法
let html = "<button οnclick=''>点我</button> <div class='' style='text-align: center;color: red'>"
如果我们在内部还要用 “” ,就需要转义 ,有时候需要用到外部属性做参数,还得拆分拼接,即为不方便。
es6 定义了 `` ,在这个符号内部进行前端代码 有提示能和在外部使用一样的效果
let html=`<div><h1>这是模板字符串的代码</h1></div>`
在内部使用,内容还可以格式化
<div id="app"></div>
<script>
let html = `<div>
<h1>这的语句!</h1>
<table>
<th>年龄</th>
<tr>性别</tr>
<tr>薪水</tr>
<tr>姓名</tr>
<tr>编辑</tr>
</table>
</div>`
document.querySelector("#app").innerHTML=html;
</script>
(4)变量名与参数名一致只写一个
举个我们以前语法的例子
let name = '小陈';
let age = 19;
let salary = 2300.50;
let body =
name:name,// 参数名name 对应 name变量
age:age, // 同上
salary:salaey
而现在要求我们如果变量名和参数名一致的话,把参数名赋给变量名的时候,就写一个名字即可
let name = '小陈';
let age = 19;
let salary = 2300.50;
let body = name,age,salary;
// 这与上面那个例子时一样的效果,重点参数名与变量名保持一致
二、Vue 组件学习
前期主要学基础语法。
1、Vue 标准开发方式
组件就是用来减少Vue实例对象中的代码量而存在的,日后在使用Vue开发的过程中,可以根据不同业务功能将页面划分不同的组件,然后由多个组件去完成页面的布局,便于使用Vue进行开发页面管理,方便后期维护
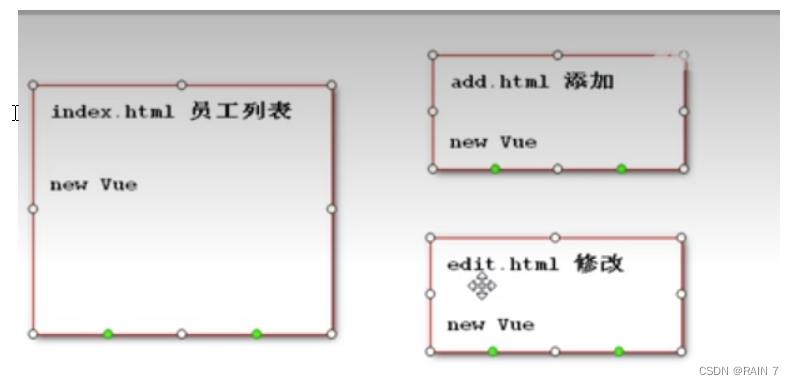
其实Vue推荐的开发方式是 SPA, Simple Page (Web)Application, 单页面网页应用,建议Vue开发是单页面的web应用。
什么是单页面,日后项目中只有一个 页面Index.html,那么一个页面能搞定这些吗?
首先解释为什么推荐SPA的开发方式?
之前的开发
1、引入 vue.js 文件
2、在页面中创建vue实例对象,一个页面最多只能绑定一个Vue实例
现在的开发
一个应用中只能存在一个Vue实例,

如果多个页面对应多个Vue实例的话,那么一个页面就有一个实例,复杂的项目有成百上千个Vue实例怎么交换数据?同时项目之间的vue管理非常复杂,同时项目启动的时候每次vue实例都会消耗时间,拖低系统运行时间。
那么一个页面怎么完成那么多功能模块呢?这就靠Vue的其他生态:组件以及路由了。
2、组件的好处
-
组件减少了 Vue根实例的代码量
-
一个组件负责完成项目中的一个功能或者一组功能实现业务功能的隔离,完成解耦
-
组件还可以在Vue里实现复用
3、组件的使用
在用的时候,我们需要转换一个思想,就是一个组件就相当于一个小的vue实例对象,他和一个vue实例对象那个中的使用、配置很多都是相同的。
(1)全局组件
比如说一个导航栏,我们想要在所有的模块中作为一个公共的部分进行加载。
全局组件可以在所有组件上使用。
定义一个全局组件
Vue.component()// 使用Vue直接注册根实例组件,属于所有组件共有的
使用全局组件
(1)component 这个方法,第一个参数表示组件名,有什么用呢?就是说我们组件写好了,放在vue的其他组件的那个位置展示呢? 在对应的位置 直接使用 <组件名> </组件名> 这个标签即可,就相当于在这个位置使用组件了。
(2)template ,这个属性放的是 组件的所有html代码,必须只有一个根元素,所有代码只能在一个标签(根元素)下包裹着,否则不能解析。
(3)data 组件的data和 vue的data要做以区别,就是说在vue中data对应的是很多对象,组件中必须一个函数,返回可以携带要传递的数据。
(4)methods、computed、生命周期函数 都和一般的vue实例是一样的。
<script>
// 参数1:组件名字 参数2:组件的配置对象
Vue.component("login",
template:`<div><h1>登陆组件|aa</h1></div>`,
props:,
data()
return
aa:"这是全局组件的data数据!"
,
methods:,
computed:,
created()
)
// 参数1:组件名字 参数2:组件的配置对象
Vue.component("register",
template:`<div><h1>注册组件</h1></div>`,
props:,
data()
return
msg:"这是全局组件的data数据!"
,
methods:,
computed:,
created()
)
const a = new Vue(
el: "#app",
data: msg: html,
methosd: ,
computed: ,
created()
)
</script>
(2)局部组件
用的最多的就是局部组件,只能在注册组件中使用组件,定义的组件得在在注册组件中 components属性中下声明。components 中可以创建多个局部组件。
该局部组件只能在注册组件中使用
<div id="app">
<!-- 局部组件只能在注册的组件中进行使用-->
<add></add>
</div>
const add =
template:``,
props:[],
methods:,
data()
return
,
created()
const app = new Vue(
el:"#app",
data:msg:"Vue组件使用",
methods:,
computed:,
components:
add // 这是使用了es6的语法相当于 add:add
// 如果直接定义的话,是这样写的
// add: template:``,data(),...
)
(3)组件间传参
首先先强调一下,Vue官方说组件之间是单流向传递,只支持父组件传递参数给子组件,但是我们呢也可以通过事件或者插槽的方式在子组件中改变父组件的相关值
传递参数
使用组件的 props 属性传递数据
(1)静态参数
直接在组件的使用处(标签属性),声明静态数据,key=alue,参数值写死表示静态数据,同时在组件定义内部使用props进行接收。
第一步,父类的组件中 在子类组件标签中进行声明传递的静态参数
第二部,子类组件在 props 属性中进行接收参数,接收参数相当于在data中定义了
第三步,在子类template中进行渲染
<div id="app">
<h1>msg</h1>
<!-- 1、在父类中 传递静态参数-->
<add title="这是父类传递给子类的静态title参数"></以上是关于后端 学习 前端 Vue 框架基础知识的主要内容,如果未能解决你的问题,请参考以下文章