SpringBoot实现动态配置及项目打包部署上线
Posted 微枫Micromaple
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot实现动态配置及项目打包部署上线相关的知识,希望对你有一定的参考价值。
写在前面
🍁个人主页:微枫Micromaple
✨本期专栏:《0到1项目搭建》欢迎订阅学习~
本文讲解的是如何使用Spring动态配置文件,实现不同环境不同配置,灵活切换配置文件;以及讲述了如何使用 Maven 打包,然后上传至Linux服务器进行部署。(PS:如果你是新手,可以跟着系列专栏的框架搭建先动手把项目搭建起来,然后在结合本期内容继续深入学习,这样会有更好的效果。)
目录
一、动态配置文件

我们需要了解Spring动态指定配置文件的方式,来提高我们的部署效率。
1.1、概述
在实际企业开发中,开发环境、测试环境、生产环境通常采用不同的数据库等中间件的连接方式。如果此时我们按照目前的方式,只有一个application.yml配置文件,那么我们在不同环境下启动项目,都需要更改配置文件中的各种连接信息,虽然目前我们需要更改的连接地址少,但是每次去手动的更改这些信息,人工改的话是非常容易改错的。
Spring 提供了可以指定配置文件启动的方式,这样使得我们可以灵活的切换配置文件。
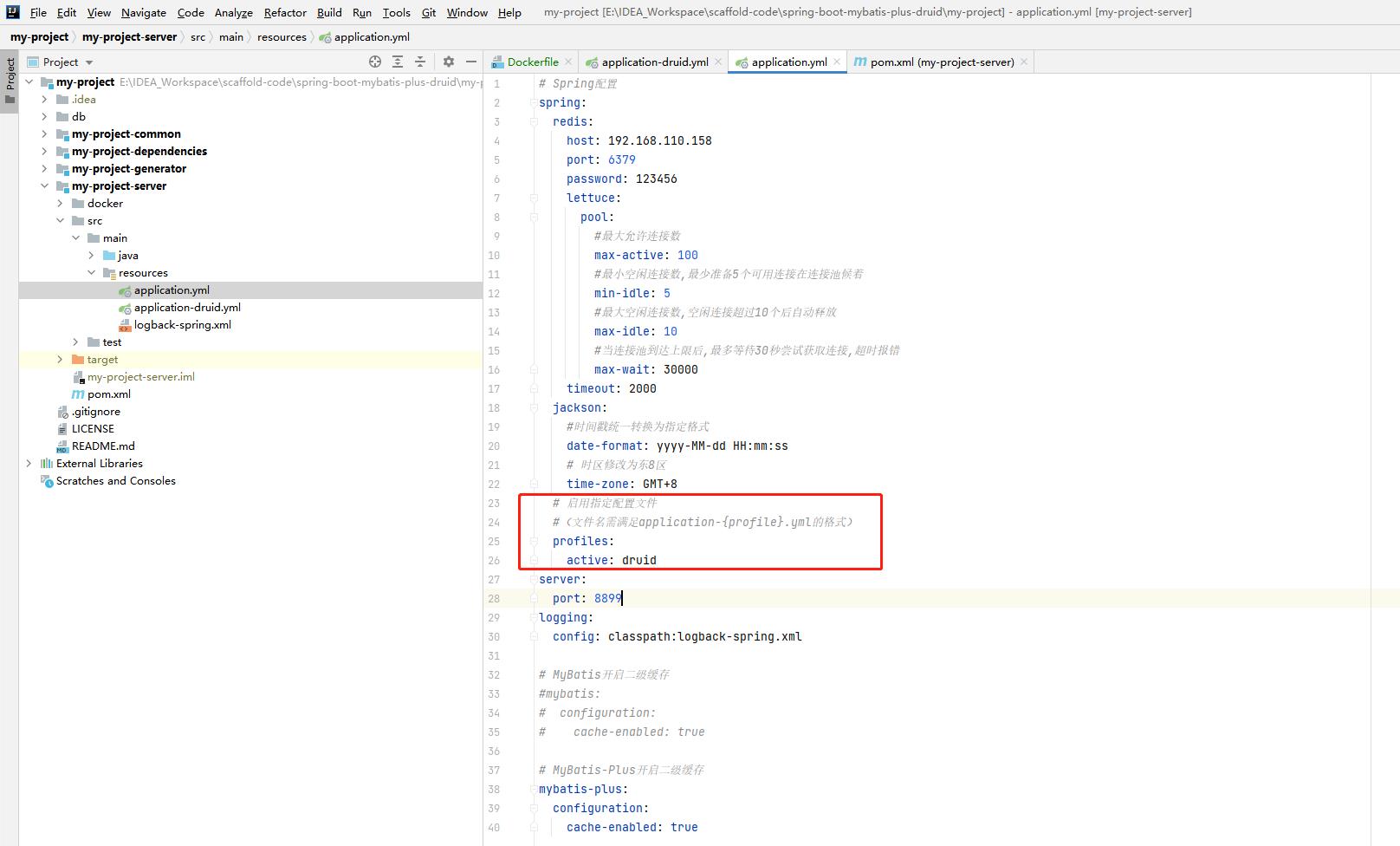
目前项目中也使用了这个指定配置文件的方式,只不过是在配置文件中指定的。代码如下图:

我们要做的是,在启动的时候指定。我们需要复制配置文件application.yml和application-druid.yml,命名为application-prod.yml和application-druid-prod.yml,用来区分开发环境和生产环境,多个环境同理。
不指定配置文件,默认读取application.yml,我们开发的时候,可以直接启动项目。我们也可以分出一个dev的配置,这个看个人开发习惯。
1.2、启动方式
1.2.1、jar包启动
在区分出了生产环境的配置后,我们通过jar包方式启动项目的时候,增加参数指定,可以在启动项目的时候,指定配置文件。代码如下:
java -jar xxx.jar --spring.profiles.active=prod,druid-prod
注意:
指定多个配置文件,使用
,号分割。启动项目的时候指定了配置文件,在
yml中配置的 spring.profiles.active 会失效
1.2.2、IDEA启动配置
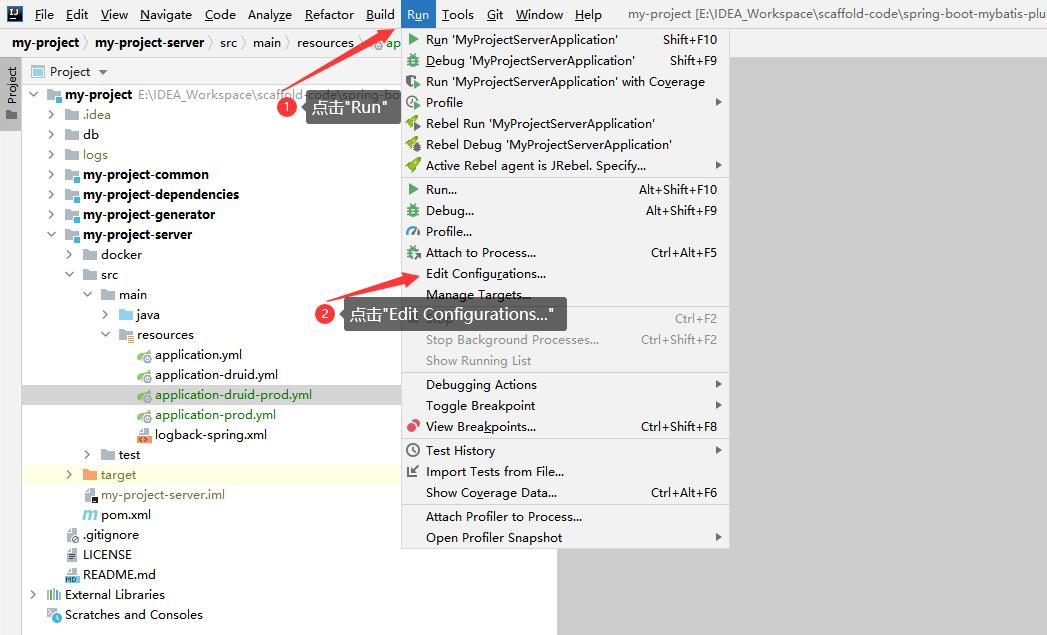
- 在 IDEA 中配置profiles是非常简单的。
- 点击 IDEA 上方菜单
Run - 选择
Edit Configurations... - 选择
Spring Boot下的MyProjectServerApplication - 找到
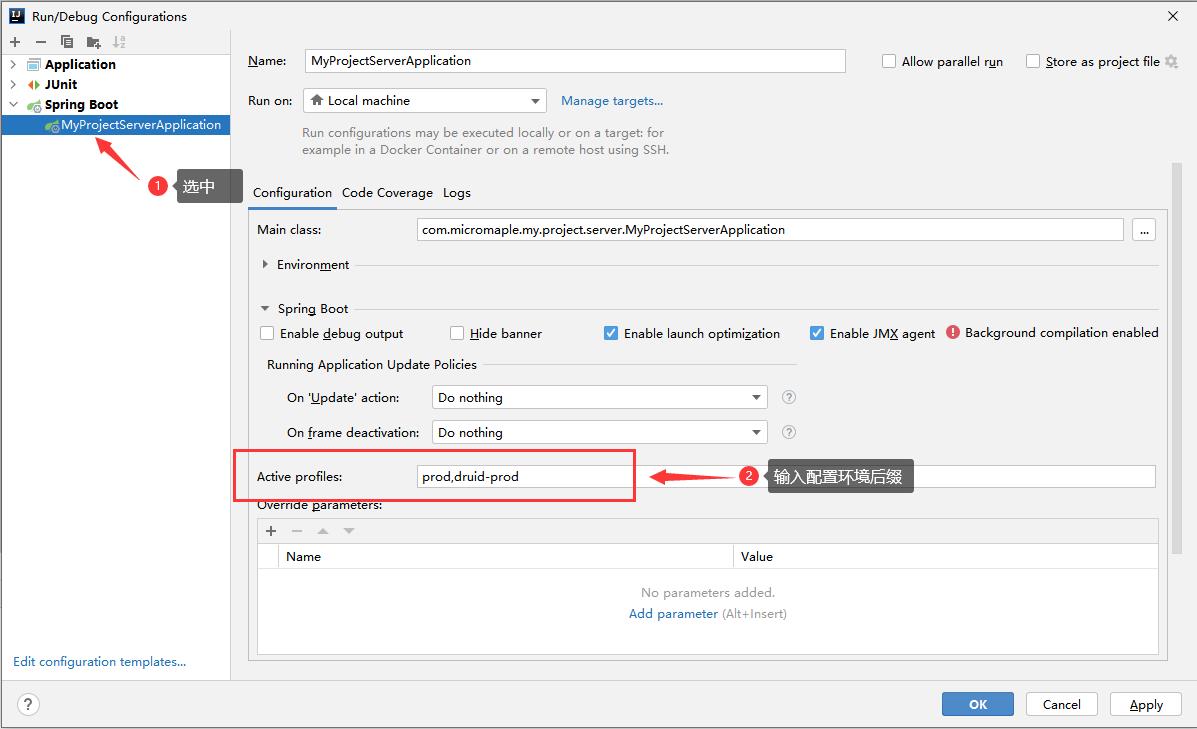
Active profiles输入框,输入需要指定的配置文件后缀。例如:prod,druid-prod - 点击
OK即可。
如下图:


配置好后,使用IDEA启动项目,就会自动指定配置文件了。不需要的时候,直接删掉保存就可以了。
二、项目打包
我们在生产环境运行的时候,是使用jar的方式启动的。这里就需要我们将我们的项目打成jar,然后把项目运行起来。
项目结构如下:
| 模块 | 用途 |
|---|---|
my-project-dependencies | 统一的依赖管理 |
my-project-common | 通用模块 |
my-project-generator | 代码生成器 |
my-project-server | 项目服务模块 |
本次构建的项目服务模块my-project-server依赖my-project-dependencies和my-project-common。所以需要先把这两个模块install安装到本地,以便my-project-server打包的时候,可以依赖到这两个模块。
项目打包的方式有多种,这里就简单介绍常用的两种方式。
2.1、IDEA打包
IDEA 打包方法:
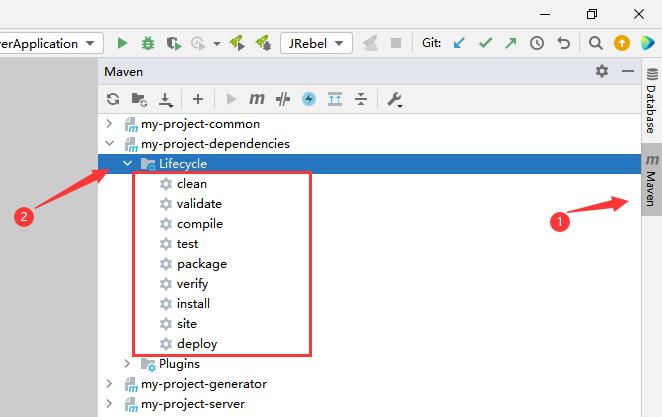
- 点击右侧
Maven菜单 - 双击打开要操作的模块
- 点击
Lifecyle - 双击需要进行的操作。例如:clean、install、package
如下图:

步骤:
- install安装my-project-dependencies
- install安装my-project-common
- package打包my-project-server
2.2、Maven命令打包
步骤还是跟上个方式的步骤一致,不一样的是使用Maven命令,这里借助bat的方式,一次完成。
在模块同济目录下创建一个bin目录后,创建批处理文件package.bat。代码如下:
cd ..
cd my-project-dependencies
call mvn install
cd ..
cd my-project-common
call mvn clean install -Dmaven.test.skip=true
cd ..
cd my-project-server
call mvn clean package -Dmaven.test.skip=true
cd ..
打包时,只需要执行bin目录下的package.bat文件即可完成打包。
-Dmaven.test.skip=true 意思为跳过测试。项目打包过程中,会执行我们编写的测试类。我们在日常项目开发过程中,或多或少会写测试类,这个参数就可以在打包的时候,跳过测试类的执行。
三、项目部署
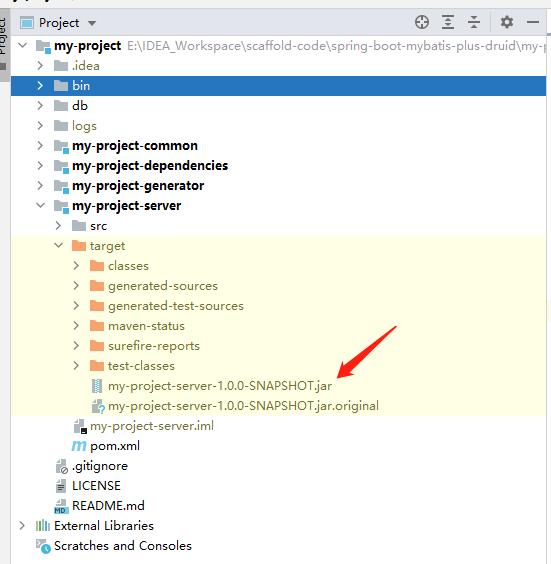
打包完成后,会在项目的target目录下生成一个项目的jar包,这个就是我们最终运行的程序了。如图所示:

3.1、安装环境
打包完成后,我们会将程序上传至服务器进行运行,服务器需要安装Java运行环境。
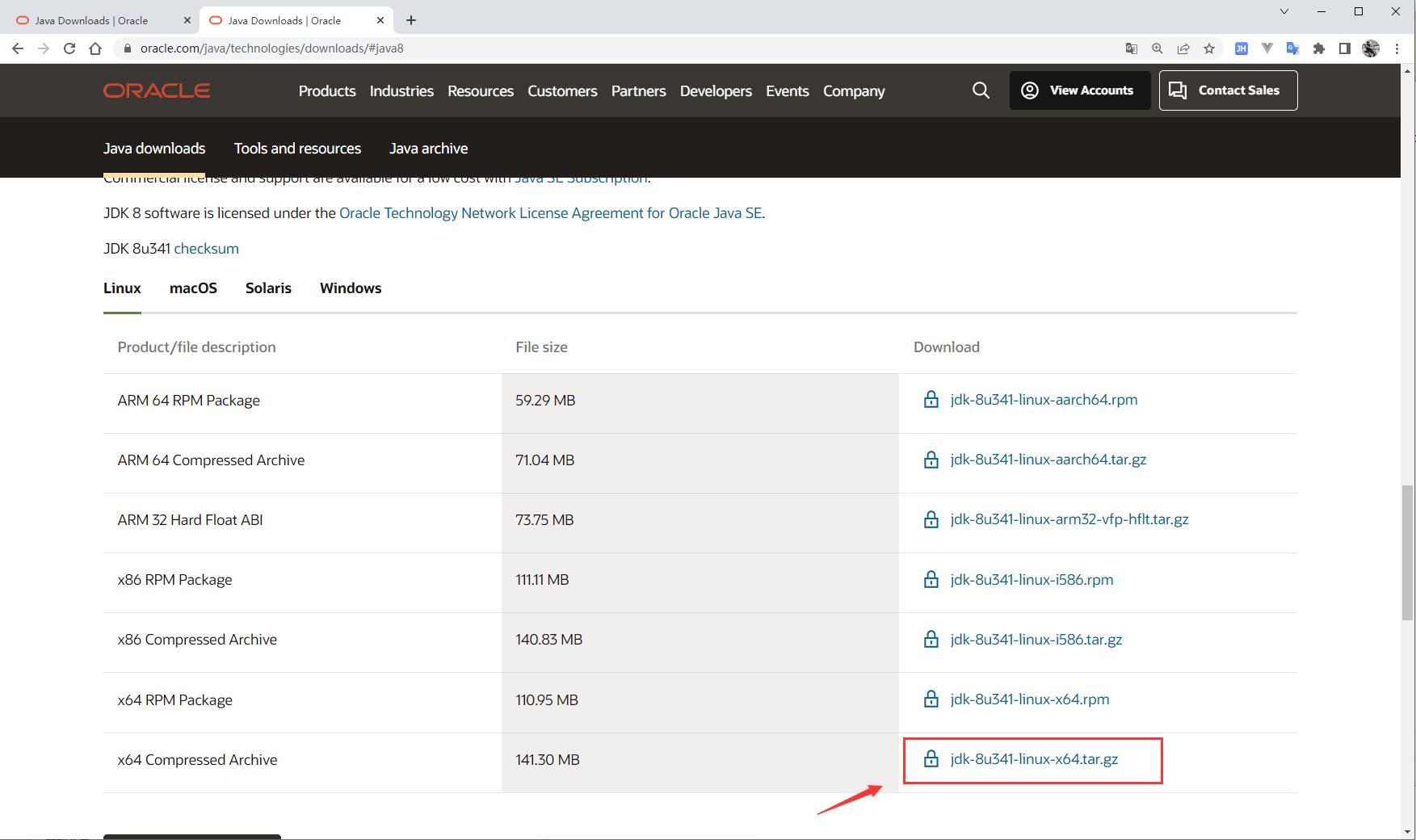
1)、下载
下载地址:
https://www.oracle.com/java/technologies/downloads/#java8
找到Linux版本进行下载,可能需要登录,登录下载即可。

2)、创建目录
mkdir -p /usr/local/java
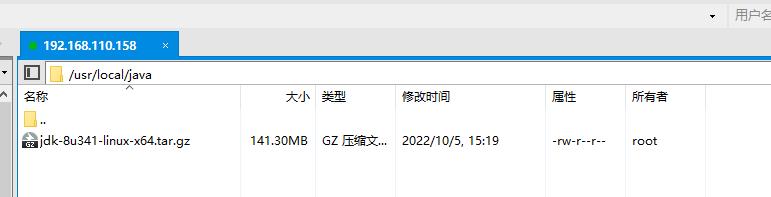
3)、上传文件至该目录

$ ls -al
total 144704
drwxr-xr-x 2 root root 4096 Oct 5 15:19 ./
drwxr-xr-x 14 root root 4096 Oct 5 15:18 ../
-rw-r--r-- 1 root root 148162542 Oct 5 15:19 jdk-8u341-linux-x64.tar.gz
4)、解压缩
tar -zxvf jdk-8u341-linux-x64.tar.gz
5)、配置系统变量
vim /etc/environment
添加如下语句
export JAVA_HOME=/usr/local/java/jdk1.8.0_341
export JRE_HOME=/usr/local/java/jdk1.8.0_341/jre
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib:$JAVA_HOME/jre/lib
6)、配置用户环境变量
vim /etc/profile
添加如下语句
export JAVA_HOME=/usr/local/java/jdk1.8.0_341
export JRE_HOME=/usr/local/java/jdk1.8.0_341/jre
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib:$JAVA_HOME/jre/lib
export PATH=$JAVA_HOME/bin:$JAVA_HOME/jre/bin:$PATH:$HOME/bin
环境变量生效
source /etc/profile
7)、测试
$ java -version
java version "1.8.0_341"
Java(TM) SE Runtime Environment (build 1.8.0_341-b10)
Java HotSpot(TM) 64-Bit Server VM (build 25.341-b10, mixed mode)
出现正常的版本号,说明安装成功啦~
3.2、项目启动
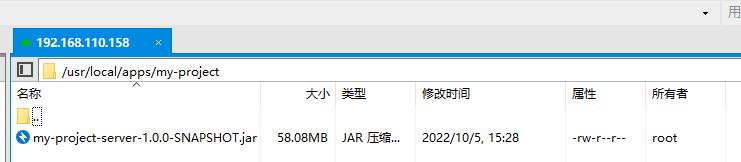
创建目录
mkdir -p /usr/local/apps/my-project
将之前项目打包的jar包上传至该目录

启动项目有多种方式
前台启动一,这种方式启动,会在窗口上输出启动日志,如果关闭窗口或者Ctrl+C,会终止程序。
java -jar my-project-server-1.0.0-SNAPSHOT.jar
前台启动二,这种方式启动,也会在窗口上输出启动日志,如果Ctrl+C,程序依然正常运行。
java -jar my-project-server-1.0.0-SNAPSHOT.jar &
后台启动,这种方式,不会再窗口上输出启动日志,如果关闭窗口程序依然正常运行。推荐
nohup java -jar my-project-server-1.0.0-SNAPSHOT.jar &
3.3、最终效果
启动后,访问http://IP:8899/sys-user/get/all,即可访问查询所有用户接口

Vue项目的打包上线运行(Tomcat)和SpringBoot打包
1、Vue项目打包
当vue项目开发测试完成需要上线的时候,先修改几处配置,然后执行npm run build命令打包。此处以打包后发布到tomcat容器中运行为例。
1、修改/config/index.js文件,在module.exports中找到build子模块,找到描述Paths的属性assetsPublicPath: ‘/’,将其值改为‘./’如下:
build:
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'), //dist是build后生成的目录名称,此处不知道有什么影响,笔者没有改,但是依然能运行
// Paths
assetsRoot: path.resolve(__dirname, '../dist'), //此处的dist同上,有待研究
assetsSubDirectory: 'static',
assetsPublicPath: './', //修改此处,将"/"改为"./"
......
网上有文章,说将dev模块中的assetsPubilcPath的“/”也改为"./",但是本人测试并不需要,个人认为dev代表开发环境,build为生产环境,执行npm run build后,dev中的配置不再起作用了。
2、修改/src/router/index.js文件,在Router中添加base路径,用来指定将来浏览器中访问的地址(一般为工程名开头)。如下:
//......
export default new Router(
mode: 'history',
base:'/testvue/', //添加此处,projectName自定义,这里起为工程名
routes: [
/*
* ......
*/
]
)
3、(这一步不做,在本人的项目中也是可以的)修改/build/utils.js文件,找到generateLoaders()方法,修改加载CSS的路径,如下:
//......
// generate loader string to be used with extract text plugin
function generateLoaders (loader, loaderOptions)
const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader]
if (loader)
loaders.push(
loader: loader + '-loader',
options: Object.assign(, loaderOptions,
sourceMap: options.sourceMap
)
)
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract)
return ExtractTextPlugin.extract(
publicPath: '../../', //将本属性添加到此处
use: loaders,
fallback: 'vue-style-loader'
)
else
return ['vue-style-loader'].concat(loaders)
//......
以上操作,用来解决打包后运行项目出现空白页的问题。修改配置完成后,在项目根目录下执行命令,进行打包。
npm run build
执行成功后,会在根目录下多出dist目录,将dist目录copy到tomcat的webpapps目录下,并把目录名dist改为路由中配置的base属性的值(本例中修改的第二个文件/src/router/index.js中的base属性,必须匹配,否则也是空白页),启动tomcat测试成功。
2、SpringBoot项目打包
cd到工程的target同级目录,命令行运行
mvn clean package
如果执行成功,会在target目录下生成jar包,然后执行如下命令,启动项目
java -jar projectname.jar
以上是关于SpringBoot实现动态配置及项目打包部署上线的主要内容,如果未能解决你的问题,请参考以下文章