左右等高布局
Posted 前端码农小王
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了左右等高布局相关的知识,希望对你有一定的参考价值。
开篇概述
作为这个专栏的开篇,简单介绍一下开这个专栏的初衷。之前在团队中做代码 review 时,经常会发现一些不太“健壮”的 css 代码。这些不太“健壮”的 css 代码,当遇到一些特殊情况时,界面显示就有可能出现问题。其中,最常见的问题就是文字太长时会“撑爆”容器。当然,还有很多其它异常情况。
这个专栏打算将日常开发中比较常遇到的 css 布局场景一个个梳理出来。一方面,可以沉淀之前团队中做代码 review 的成果;另一方面,沉淀实现过程中的思考,后续再遇到类似的布局场景就可以直接复用,不用再把边界情况重新考虑一遍。
布局场景

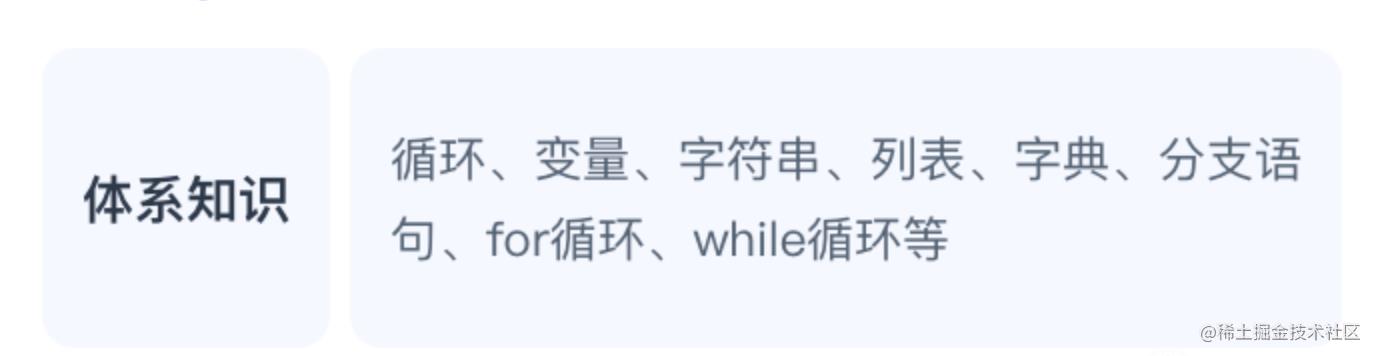
如上图,这是一个比较常见的左右布局,但 UI 有两点要求:
1.右侧文本框的高度根据文本字数的多与少进行自适应
2.左侧文本框的高度要跟右侧的高度保持一致
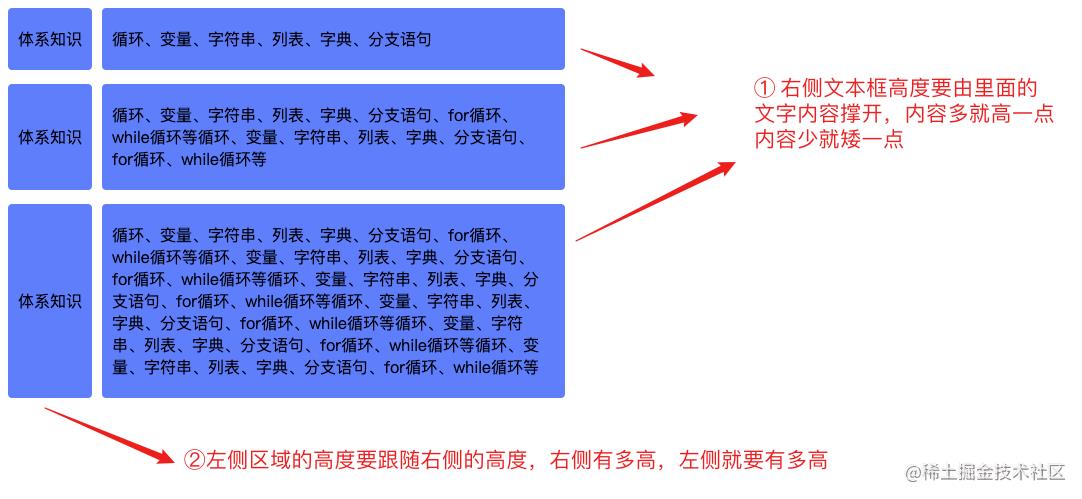
翻译一下这两点需求,即如下图:

核心代码
<div class="layout"><div class="layout__left">体系知识</div><div class="layout__right">循环、变量、字符串、列表、字典、分支语句</div>
</div>
PS:以下是 less 的写法
.layout display: flex;justify-content: center;align-items: stretch;&__left padding: 0 10px;/* 只是为了好看 */&__right flex: 1;padding: 20px 10px;/* 只是为了好看 */
说明:
1.flex 布局* 这个就不多说了,还没收入的朋友可以参考:* Flex 布局教程:语法篇* flex 布局的基本概念
2.align-items: stretch;* 这个属性的详情介绍可以参考:CSS align-items 属性* 这个属性 + 左侧不设置固定 height 后,左侧就可以实现跟随右侧高度的效果
3.右侧的 flex: 1;* 这个是关键,避免右侧内容太短时不够填满父容器、太长时挤占左侧空间* 
边界情况
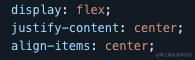
1.左侧内容要居中* 在上述布局中如果想要左侧内容水平垂直居中显示,直接给左侧加一套 flex 布局即可,如下图* 
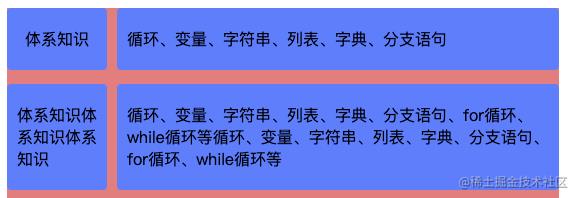
2.关于左侧的宽度,有两种情况:1.左侧的内容长度是固定的,比如,左侧内容统一都是 4 个字* 这时,不需要指定左侧的 width 值,直接用上述布局就 ok* 如果不想内容贴边的话,最多多加一个 padding 属性即可2.左侧内容长度不固定,比如,内容是动态的,有的长,有的短* 这时,一定要指定左侧的 width 值,让左侧宽度统一,内容自动换行,如下图:* 
3.右侧内容不能贴边* 给右侧加一个 padding 即可* 目前想到的右侧边界情况不多,有补充的朋友麻烦评论区告知一下 o( ̄▽ ̄)d
Demo
最后
为大家准备了一个前端资料包。包含54本,2.57G的前端相关电子书,《前端面试宝典(附答案和解析)》,难点、重点知识视频教程(全套)。



有需要的小伙伴,可以点击下方卡片领取,无偿分享
等高布局
记录一种等高布局手法,padding和margin对冲。
将padding-bottom设置很大,来增加子容器高度,margin-bottom设为padding-bottom相等的负值来恢复子容器高度,父容器设置overflow:hidden来隐藏子元素。最后,使用内部div相对父容器绝对定位来模拟子容器的底边框。
<div class="container"> <div class="column left"> <div class="btLine leftLine"></div> </div> <div class="column main" style="height: 800px;"> <div class="btLine mainLine"></div> </div> <div class="column right"> <div class="btLine rightLine"></div> </div> </div>
.container{width:970px;margin:0 auto;overflow:hidden;position:relative;} .left{float:left;width:300px;background:#7bd;border:1px solid green;} .main{float:left;width:500px;background:#e5e5e5;border:1px solid red;} .right{float:right;width:160px;background:#f63;border:1px solid blue;} .column{height:500px;padding-bottom:32767px;margin-bottom:-32767px;} .btLine{position:absolute;bottom:0;height:1px;} .leftLine{background:green;left:0;width:300px;} .mainLine{background:red;left:300px;width:500px;} .rightLine{background:blue;right:0;width:160px;}
参考:http://www.w3cplus.com/css/creaet-equal-height-columns
以上是关于左右等高布局的主要内容,如果未能解决你的问题,请参考以下文章