vue.js vue使用debounce 并传参
Posted wangjun5159
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js vue使用debounce 并传参相关的知识,希望对你有一定的参考价值。
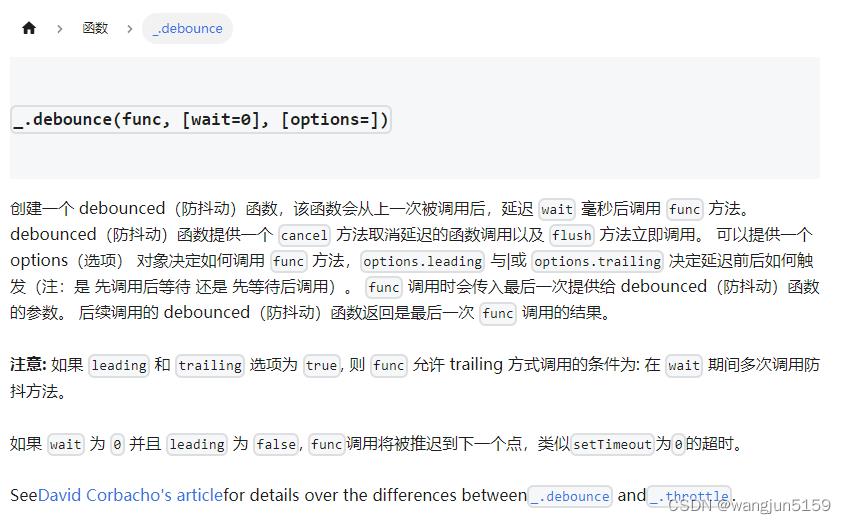
debounce是防抖动,就是延迟一段时间再执行,指定时间内如果有多次动作,则取消先前动作,以最后一个动作为基点往后延迟。最经典的应用场景就是根据关键词搜索,我们通常会监听change事件,在onchange函数中执行远程搜索,如果输入3个字符,则onchange执行3次,其实输入完3个字符后,执行1次就可以了,但我们无法得知什么时候输入结束,所以才用延迟执行,比如输入了第1个字符,则延迟300毫秒后执行,如果300毫秒内,输入了第2个字符,则取消第一个字符的查询,第2个字符延迟300毫秒执行,如果300毫秒内,输入了第3个字符,则取消第2个字符的执行,并延迟300毫秒后执行。
庆幸的是lodash提供了debounce函数,不需要再造轮子了。
比如Element-UI的select标签提供了远程搜索功能,想对远程搜索方法做debounce,并且传参给debounce后的函数
<template>
<el-select v-model="searchFrom.model"
filterable clearable
remote
:remote-method="remoteMethod">
<el-option v-for="(item,idx) in dataList"
:key="idx"
:value="item.id"
:label="item.name"></el-option>
</el-select>
</template>
<script>
import _ from "lodash"
export default
methods:
remoteMethod:_.debounce(function (query)
this.dataList=后台返回的数据
,200)
</script>
注意,debounce中的第一个参数是function,不能使用箭头函数,否则this就成了window,使用普通函数,则this是当前vue示例,这是因为箭头函数的this是词法作用域中的this,箭头函数所处的位置不是函数,所以只能是最外层的window,而用普通函数,谁调用this就是谁,vue实例调用函数,所以this就是vue实例。
以上是关于vue.js vue使用debounce 并传参的主要内容,如果未能解决你的问题,请参考以下文章