小程序app.js和page中js加载顺序
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序app.js和page中js加载顺序相关的知识,希望对你有一定的参考价值。
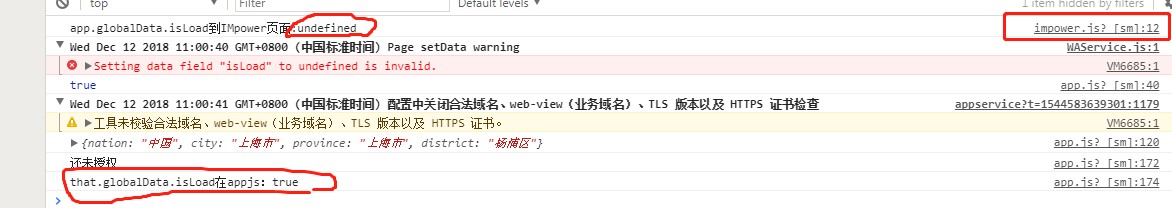
怎么才能让我的app.js加载完之后在加载我的Impower.js 要不然我的isLoad会是undefined

不行的没有用 我这还写了一个回调函数 第一没有拿到值还是先回返回一个undefined 然后在回调拿到正确的值 但是我是通过这个isLoad=true或者false来切换页面的 等于还是会闪一下isLoad = false的页面
参考技术A app.js一般里面都写的wx.login函数。app.js不先执行,onload里面的数据就会因为没有获取到app.js里的东西而报错。
解决方案:写一个回调函数,onload里获取不到东西就一直获取,不执行下一步操作。直到获取到app.js的数据才继续执行。追问
我看网上说这个回调函数要在APP的config中第一 是那个project.config.json中定义吗 具体怎么定义 大神
微信小程序基本语法介绍
微信小程序基本语法介绍-app.json
上一篇中我们用了一定的篇幅介绍了一下app.json文件的结构,本篇我们介绍一下app.js和app.wxss具体的内容。
app.js介绍
如果说app.json文件用来配置小程序的页面表现的话,那么app.js就是控制小程序的全局默认行为,一般小程序首次打开的时候就是加载app.js里具体的方法。
在小程序中有个概念叫生命周期函数,是啥意思呢?生命周期意味着小程序从创建开始,到各种状态改变,直到小程序销毁。在期间不同的状态会触发不同的函数,那有哪些函数呢?
-
onLaunch
这个是初次加载时候执行的方法 -
onShow
小程序再次显示的时候执行的方法 -
onHide
小程序影藏的时候执行的方法
当然还有其他方法,可以在用到的时候查找API,为了方便说明,我贴一下我的电商小程序里的代码
//app.js
App({
onLaunch: function () {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
// env: 'my-env-id',
traceUser: true,
})
}
const userInfo = wx.getStorageSync('userInfo')
if (userInfo) {
this.globalData.userInfo = userInfo
}
console.log(userInfo)
}, globalData:{ userInfo: null, }
})
代码的逻辑是从缓存中看是否有用户的信息,如果有就把它存入到全局变量中。除了这种用法外,一般如果需要判断用户角色的,比如普通用户登录是一个界面,管理员是另外一个界面。也可以在这个地方做角色的判断,将用户的角色信息写入全局变量,后续页面跳转的时候就可以直接从全局变量中获取数据。
那在其他页面中是如何获取全局变量的数据呢,见如下代码:
const app = getApp();
const userInfo = app.globalData.userInfo
我们可以通过getApp()方法来获取小程序的对象,然后通过 .属性 的语法就可以获取具体的内容
app.wxss
app.wxss是小程序的全局样式文件,这里边定义的样式每个页面都可以使用,还是参考一下我的电商小程序的样式代码
@import 'miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
@import "colorui/main.wxss";
@import "colorui/icon.wxss";
page{
background-color: #EDEDED;
font-size: 16px;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
}
.page__hd {
padding: 40px;
}
.page__bd {
padding-bottom: 40px;
}
.page__bd_spacing {
padding-left: 15px;
padding-right: 15px;
}
.page__ft{
text-align: center;
padding:0 0 10px;
padding:0 0 calc(10px + constant(safe-area-inset-bottom));
padding:0 0 calc(10px + env(safe-area-inset-bottom));
}
.page__title {
text-align: left;
font-size: 20px;
font-weight: 400;
}
.page__desc {
margin-top: 5px;
color: #888888;
text-align: left;
font-size: 14px;
}
.weui-cell_example:before{
left:52px;
}
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
软件行业里有个专业名词叫复用,意思就是借鉴前人写好的库,引入之后就节省了我们很大一部分时间。我这里引入了两个库,一个是colorui,一个是weui。
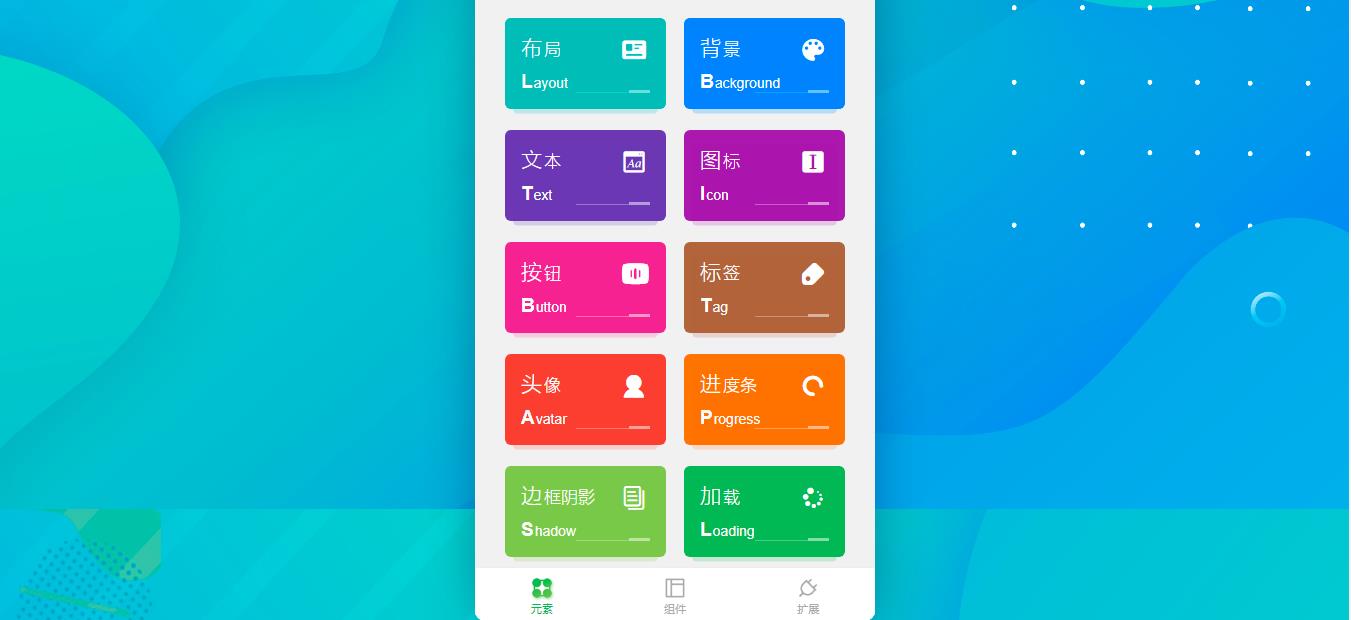
colorui引入方法
colorui的话有一些样式还是比较好看的,我当初比较满意他的地方是他的配色

对于一个毫无艺术修养的程序员来说,配色真是难为人的事情。
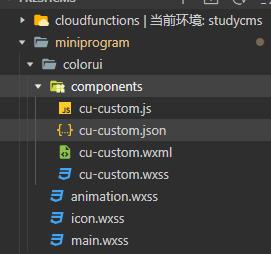
那如何引入呢?需要在小程序的目录里建一个colorui的文件夹,将作者提供的资源都导入到小程序里,colorui地址

然后在app.wxss里使用import语法加载就可以
@import "colorui/main.wxss";
@import "colorui/icon.wxss";
weui引入方法
相较于colorui,weui是微信官方提供的,他的样式和微信保持一致,也是一个不错的选择,具体的引入可以参考我这一篇weui引入
当然了第三方的组件库还是蛮多的,使用哪一个就看个人的具体喜好了。
课后作业
从网上找一套自己喜欢的组件库,按照本文介绍的方法引入
以上是关于小程序app.js和page中js加载顺序的主要内容,如果未能解决你的问题,请参考以下文章