C#函数调用baidu或google地图API
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C#函数调用baidu或google地图API相关的知识,希望对你有一定的参考价值。
要一个具体的简单例子,谢谢
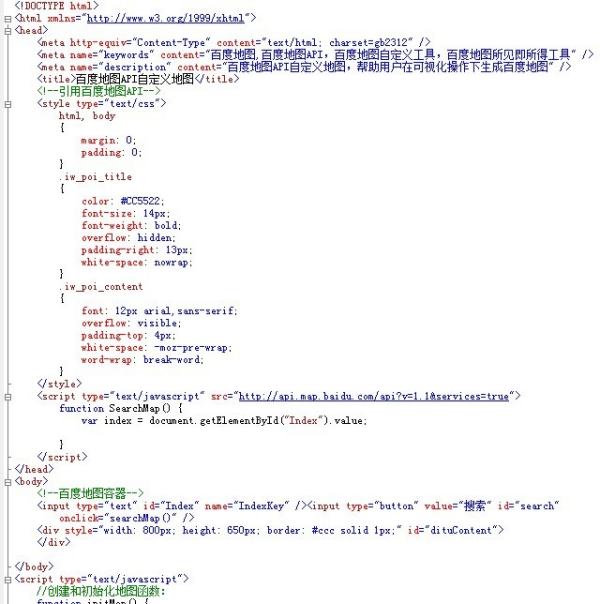
刚好之前有做过一简单的,但是貌似html代码都不能显示,粘主要js然后给你截图吧

function initMap()
createMap(); //创建地图
setMapEvent(); //设置地图事件
addMapControl(); //向地图添加控件
//创建地图函数:
function createMap()
var map = new BMap.Map("dituContent"); //在百度地图容器中创建一个地图
var point = new BMap.Point(105,30); //定义一个中心点坐标
map.centerAndZoom(point,5); //设定地图的中心点和坐标并将地图显示在地图容器中
window.map = map; //将map变量存储在全局
//搜索地图函数
function searchMap()
var local = new BMap.LocalSearch(map,
renderOptions: map: map
);
map.removeOverlay();
var key = document.getElementById("Index").value;
local.search(key);
//地图事件设置函数:
function setMapEvent()
map.enableDragging(); //启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom(); //启用地图滚轮放大缩小
map.enableDoubleClickZoom(); //启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard(); //启用键盘上下左右键移动地图
//地图控件添加函数:
function addMapControl()
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl( anchor: BMAP_ANCHOR_TOP_LEFT, type: BMAP_NAVIGATION_CONTROL_LARGE );
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl( anchor: BMAP_ANCHOR_BOTTOM_RIGHT, isOpen: 1 );
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl( anchor: BMAP_ANCHOR_BOTTOM_LEFT );
map.addControl(ctrl_sca);
initMap(); //创建和初始化地图

参考技术A 这个按照API文档就可以,还耍懒不是好孩子 参考技术B 用百度百度
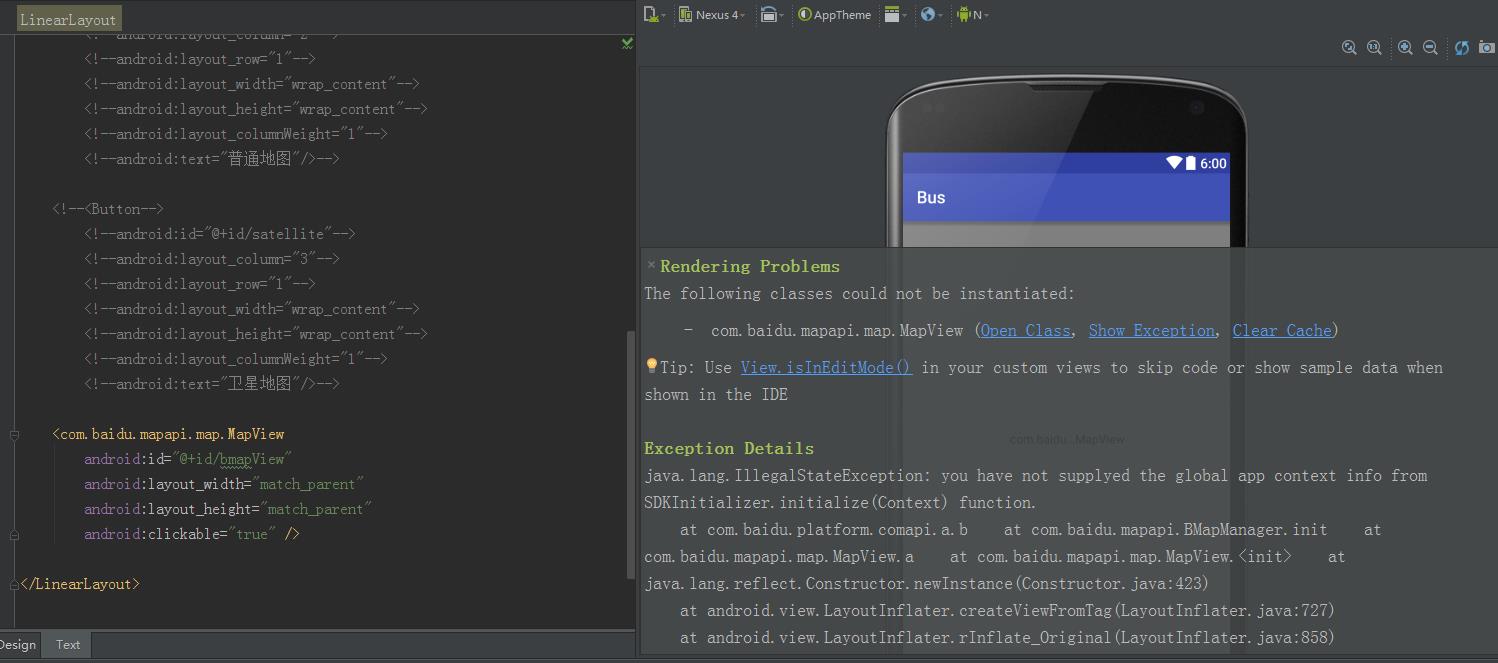
调用百度地图API出现 error inflating class com.baidu.mapapi.map.mapview
问题如下

本来以为解决了,但后来重新运行了一下,又坏了,然后改成原来的样子,又好了。
结果就是:对不住了各位看官,没找到解决办法,不过经测试有个地方,可能在程序运行时,出现error inflating class com.baidu.mapapi.map.mapview:
1、xml布局文件的布局必须用LinearLayout,因为我改成Gridlayout之后,就会出现上述的错误。
====================================================================
2017.4.25日更新:

将此处改为23或其他版本,并将自动选择勾选掉,可解决类似问题。 希望有帮助。
====================================================================
先留着问题,我现在能用了。有问题的时候再来解决吧。各位要是有人解决掉了,可以留下解决方法
以上是关于C#函数调用baidu或google地图API的主要内容,如果未能解决你的问题,请参考以下文章