VSCode 使用教程-7.Code Runner运行 javascript 代码
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode 使用教程-7.Code Runner运行 javascript 代码相关的知识,希望对你有一定的参考价值。
前言
写完 javascript 代码,在VSCode 里面需要单独运行 javascript 文件,可以用到Code Runner插件.
javascript 代码运行需要用到node.js环境。
遇到问题
当写完js代码,希望能直接运行

右上角没有运行按钮
安装node.js
官网下载地址:https://nodejs.org/en/download/

下载后一路傻瓜式安装,安装完成后,运行cmd,输入node –v查看版本号,然后输入npm -v
C:\\Users\\dell>node -v
v10.2.0
C:\\Users\\dell>npm -v
6.14.5
安装Code Runner插件
搜索插件:Code Runner插件,安装

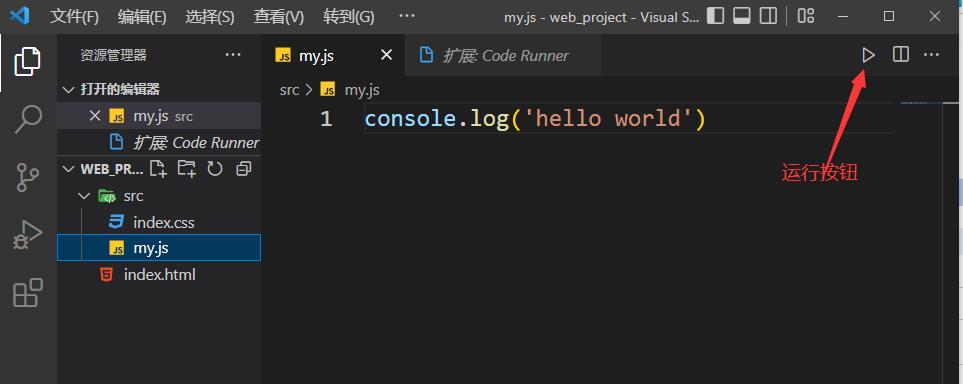
安装完成后回到js代码页面

点右上角运行按钮

也可以右键-Run Code运行

以上是关于VSCode 使用教程-7.Code Runner运行 javascript 代码的主要内容,如果未能解决你的问题,请参考以下文章