react——状态管理(redux)——手写redux的模拟状态管理——订阅和取消
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react——状态管理(redux)——手写redux的模拟状态管理——订阅和取消相关的知识,希望对你有一定的参考价值。
简介
Redux 是 javascript 应用的状态容器(对象),提供可预测的状态管理。可以让你开发出行为稳定可预测的应用,运行于不同的环境(客户端、服务器、原生应用),并且易于测试。Redux 除了和 React 一起用外,还支持其它界面库。

解决的问题:多层级组件间通信问题。
安装Redux
redux不是内嵌在react框架中,使用时需要手动去安装
npm i -S redux
核心概念
💥单一数据源(state)
整个redux中的数据都是集中管理,存储于同一个数据源中,数据源中的数据为单向数据流,不可直接修改
💥纯函数(reducer)统一对state数据修改
redux定义了一个reducer函数来完成state数据的修改,reducer会接收先前的 state 和 action,并返回新的
state
什么是纯函数。
1.函数执行结果是可预期且多次调用结果相同 fn(n1,n2)return n1+n2
2.函数执行不会触发副作用
3.函数中的变量,没有使用外部的
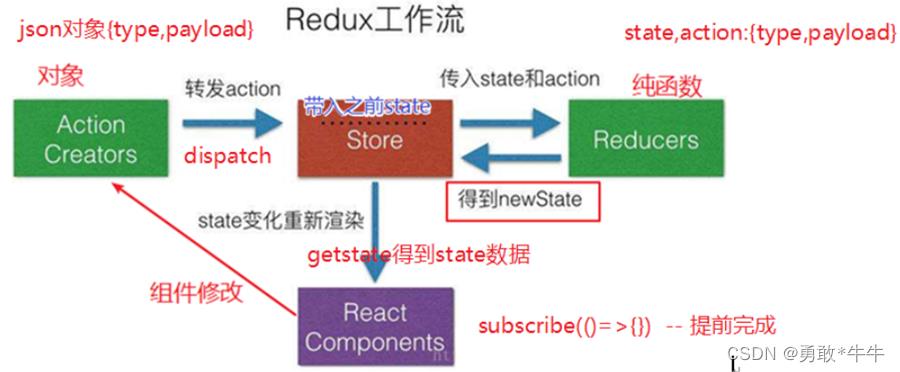
①、store通过reducer创建了初始状态
②、component通过store.getState()获取到了store中保存的state挂载在了自己的状态上
③、用户产生了操作,调用了actions 的方法
④、actions的方法被调用,创建了带有标示性信息的action(描述对象)
⑤、actions将action通过调用store.dispatch方法发送到了reducer中
⑥、reducer接收到action并根据标识信息判断之后返回了新的state
⑦、store的state被reducer更改为新state的时候,store.subscribe方法里的回调函数会执行,此时就可以通知component去重新获取state
手写一个简单的redux的模拟状态管理

首先根据图示
这个思想分为本状态和状态管理
- 我们知道这个redux本身就有三个操作数据状态管理的方法,一个是dispath告知reducer修改state状态,返回一个新的状态
- 那么我们可以知道redux管理函数,需要通过 reducer来修改,那就给他传入这个reducer函数作为参数。
- 根据redux的状态管理的原理,在数据状态发生改变(dispatch)之后需要被订阅者接收这个修改后的状态刷新页面,完成新的页面状态数据的接收。
- 然后redux管理是通过getState函数来获取这个state的状态,所以,在每次请求之前就要通知dispath来首先获取最新的状态。
redux的状态管理
// redux的状态管理
export const createStore = reducer =>
// let state = num:1000
let state = undefined
let tasks = []
const dispath = (action)=>
state = reducer(state,action)
tasks.forEach(item=>item())
const subscribe = (callback)=>
tasks.push(callback)//填加订阅
return ()=>tasks.splice(tasks.indexOf(callback),1)//取消订阅
const getState = ()=>
return state
dispath(type:"初始执行,更新数据")
return
dispath,
subscribe,
getState
那么导出的方法中传入(reducr)完成根据不同的状态和参数,完成对state的状态修改返回新的状态给状态管理去使用。
store状态
import createStore from "./redux";
// 状态
const initState =
num:100
const reducer = (state=initState,action)=>
console.log(action);
if(action.type === "add")
return ...state,num:state.num+action.payload
return state
const store = createStore(reducer
export default store
使用:
//导入
import store from './store';
//订阅
componentDidMount()
this.unsubscribe = store.subscribe(()=>this.forceUpdate())
componentWillUnmount()
this.unsubscribe();//取消订阅
//使用
<button onClick=()=>
store.dispath(type:'add',payload:2)
>rdeux操作++</button>
//显示
<h1>App组件store.getState().num</h1>
这样就完成了一个单一数据源的状态管理。
以上是关于react——状态管理(redux)——手写redux的模拟状态管理——订阅和取消的主要内容,如果未能解决你的问题,请参考以下文章