ckeditor4 使用总结
Posted 猎人在吃肉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ckeditor4 使用总结相关的知识,希望对你有一定的参考价值。
文章目录
1、ckeditor4 定制工具栏
想定制工具栏,ckeditor 官方的源码包中内置了定制工具栏的功能。
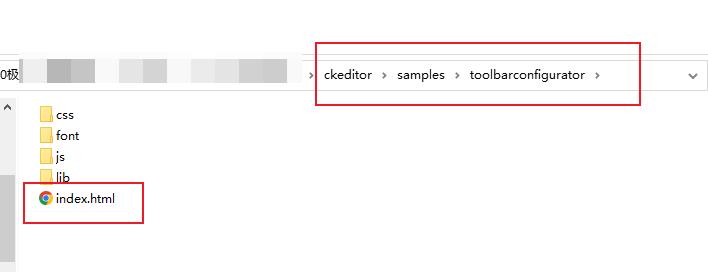
如下所示,在目录 ckeditor -> samples -> toolbarconfigurator

打开 index.html 页面,这就是定制工具栏 页面

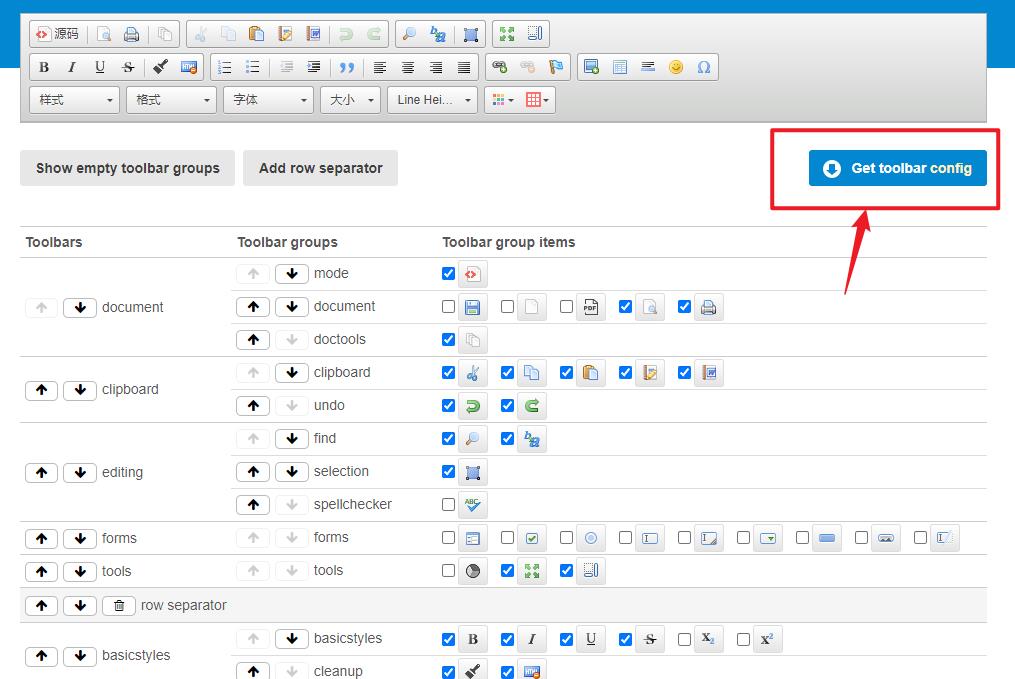
对工具栏进行定制后,点击Get toobar config 按钮,即可得到 该版本的工具栏 配置代码。

工具栏的定义英汉对照说明:
Source = 源码模式
-
Save = 保存(提交表单)
NewPage = 新建
Preview = 预览
- ( 这条横线表示 分割线)
Templates = 模板
Cut = 剪切
Copy = 复制
Paste = 粘贴
PasteText = 粘贴为无格式文本
PasteFromWord = 从 MS WORD 粘贴
-
Print = 打印
SpellChecker = 拼写检查
Scayt = 即时拼写检查
Undo = 撤销
Redo = 重做
-
Find = 查找
Replace = 替换
-
SelectAll = 全选
RemoveFormat = 清除格式
Form = 表单
Checkbox = 复选框
Radio = 单选框
TextField = 单行文本
Textarea = 多行文本
Select = 列表/菜单
Button = 按钮
ImageButton = 图片按钮
HiddenField = 隐藏域
/
Bold = 加粗
Italic = 倾斜
Underline = 下划线
Strike = 删除线
-
Subscript = 下标
Superscript = 上标
NumberedList = 编号列表
BulletedList = 项目列表
-
Outdent = 减少缩进量
Indent = 增加缩进量
Blockquote = 块引用
CreateDiv = 创建DIV容器
JustifyLeft = 左对齐
JustifyCenter = 居中
JustifyRight = 右对齐
JustifyBlock = 两端对齐
BidiLtr = 文字方向从左到右
BidiRtl = 文字方向从右到左
Link = 插入/编辑超链接(上传文件)
Unlink = 取消超链接
Anchor = 插入/编辑锚点链接
Image = 图像(上传)
Flash = 动画(上传)
Table = 表格
HorizontalRule = 插入水平线
Smiley = 插入表情
SpecialChar = 插入特殊符号
PageBreak = 插入分页符
/
Styles = 样式快捷方式
Format = 文本格式
Font = 字体
FontSize = 文字大小
TextColor = 文字颜色
BGColor = 背景颜色
Maximize = 全屏编辑模式
ShowBlocks = 显示区块
-
About = 显示关于
2、增加字体
config.font_names="宋体/宋体;黑体/黑体;仿宋/仿宋_GB2312;楷体/楷体_GB2312;隶书/隶书;幼圆/幼圆;微软雅黑/微软雅黑;"+ config.font_names;
3、配置主题皮肤
1)先到官网上下载对应版本的 主题 ,解压后放到 skins 目录下,
2)然后通过下面的方式进行配置
// 配置主题皮肤
config.skin = 'moonocolor';
4、配置默认字体大小和样式、图片的宽度和高度,以及各类样式的自定义
比如,自定义,设置默认字体大小和样式:
.cke_editablecursor:text; font-size: 24px; font-family: Tahoma ,Arial, sans-serif;
比如,自定义,设置图片的宽度和高度:
p>imgmax-width:900px;max-height:700px;
要让上面的样式生效,使用 CKEDITOR.addCss() 方法,将上面的样式添加进去,具体如下:
CKEDITOR.addCss(".cke_editablecursor:text; font-size: 24px; font-family: Tahoma ,Arial, sans-serif; p>imgmax-width:900px;max-height:700px;");
5、ckeditor4 中,config.js 配置文件不生效的解决方法
本文的
1 ~ 4章节的配置,一般都配置到 config.js 配置文件。
本文的5 ~ 8章节的配置,一般都放在 业务相关的 js 中。
1 ~ 4 章节的配置完毕后,发现不生效。 解决方法如下。
// 解决 config.js 配置文件不生效的方法
CKEDITOR.config.customConfig='config.js?v='+(Math.random());
CKEDITOR.replace('content',
toolbar: 'Full',
);
6、ckeditor4 窗口根据内容高度,动态变化
CKEDITOR.replace('content',
toolbar: 'Full',
);
// 动态调整窗口内容高度
if(window.CKEDITOR)
function setCKEditorFitHeight(editor)
var height = editor.window.$.document.body.clientHeight + 60 ;
var content = $('#' + editor.container.$.id).find('.cke_contents');
// 此处设置最小高度是250px
content.css(height:height = height < 250 ? 250 :height);
for(key in window.CKEDITOR.instances)
var ckeditor = window.CKEDITOR.instances[key];
// 当初始化时
ckeditor.on('instanceReady',function(event)
setCKEditorFitHeight(event.editor);
);
// 当修改时
ckeditor.on('change', function(event)
setCKEditorFitHeight(event.editor);
);
7、ckeditor4 内容没有同步到 textarea 中
<textarea></textarea> 是通过 ckeditor4 渲染成 富文本编辑器,但是在保存数据时,发现 ckeditor 编辑好的内容没有同步到 <textarea ></textarea> 。
解决方法是,在提交保存数据时,刷新同步富文编辑器中的数据。代码如下。
// 编译器数据同步
for (instance in CKEDITOR.instances)
CKEDITOR.instances[instance].updateElement();
8、ckeditor4 图片上传相关的配置
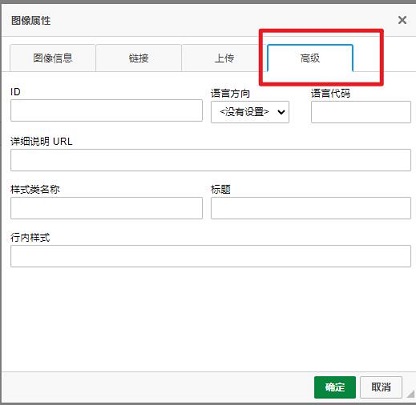
8.1、删除 图片上传时的高级配置 tab 项

在 config.js 配置 文件中,删除图片上传时的 高级tab项 。
config.removeDialogTabs = 'image:advanced';
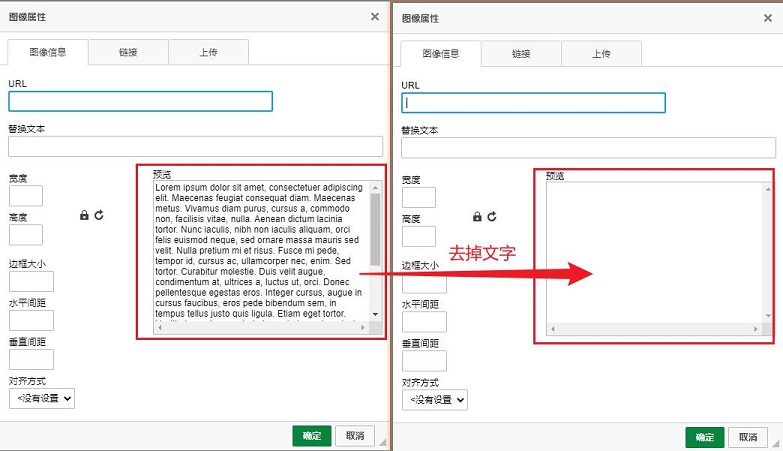
8.2、指定图片上传地址 、清除预览区的文字
在 页面 渲染 <textarea ></textarea> 时,指定图片上传地址 和 清除预览区显示的文字。
CKEDITOR.replace('content',
toolbar: 'Full',
filebrowserImageUploadUrl: prefix+'/uploadImage?type=Images',
image_previewText: ' ', // 默认预览区显示文字。去掉后,显示图片预览。
);

8.3、springboot2.x 实现后台保存图片
后台实现接收图片功能(部分代码)
注意,必须指定名称为 @RequestParam("upload")
@ResponseBody
@PostMapping( "/uploadImage")
public JSONObject importInfosExcelAdd(@RequestParam("upload") MultipartFile file, String CKEditorFuncNum,HttpServletRequest request)
String newFileName = FileUtil.renameToUUID(file.getOriginalFilename());
String dateStr= DateUtil.formatDate(new Date());
// 保存地址
String pathDir= imagePath+ dateStr + File.separatorChar;
// 访问地址
String imageVisit0= imageVisit+dateStr+File.separatorChar+newFileName;
JSONObject object=new JSONObject();
try
FileUtil.saveFile(file,pathDir,newFileName);
object.set("uploaded",1);
object.set("fileName",newFileName);
object.set("url",myHost+imageVisit0);
return object;
catch (Exception e)
object.set("uploaded",0);
object.set("error",new JSONObject().set("message","图片上传失败!"));
return object;
8.4、图片上传成功和失败时的返回格式
图片上传成功后的返回格式:
"uploaded":1,
"fileName":'1255488.png',
"url":"http://www.xxx.com/static/image/1255488.png",
图片上传失败的返回格式:
"uploaded":0,
"error":
"message":"上传失败后的提示信息"
9、ckeditor4 只显示内容,工具栏不显示,隐藏
CKEDITOR.replace('content',
toolbarCanCollapse: false,
toolbarStartupExpanded: false,
toolbar: [],
allowedContent: true,
);
效果如下:

10、附录:config.js 的配置代码
CKEDITOR.editorConfig = function( config )
config.toolbarGroups = [
name: 'document', groups: [ 'mode', 'document', 'doctools' ] ,
name: 'clipboard', groups: [ 'clipboard', 'undo' ] ,
name: 'editing', groups: [ 'find', 'selection', 'spellchecker', 'editing' ] ,
name: 'forms', groups: [ 'forms' ] ,
name: 'tools', groups: [ 'tools' ] ,
'/',
name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] ,
name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi', 'paragraph' ] ,
name: 'links', groups: [ 'links' ] ,
name: 'insert', groups: [ 'insert' ] ,
'/',
name: 'styles', groups: [ 'styles' ] ,
name: 'colors', groups: [ 'colors' ] ,
name: 'others', groups: [ 'others' ] ,
name: 'about', groups: [ 'about' ]
];
config.removeButtons = 'Subscript,Superscript,About,Form,Radio,TextField,Textarea,Select,Button,ImageButton,HiddenField,Language,UIColor,Spellchecker,Save,NewPage,ExportPdf,Checkbox,Scayt,Iframe,PageBreak,CreateDiv,BidiRtl,BidiLtr';
config.font_names="宋体/宋体;黑体/黑体;仿宋/仿宋_GB2312;楷体/楷体_GB2312;隶书/隶书;幼圆/幼圆;微软雅黑/微软雅黑;"+ config.font_names;
config.removeDialogTabs = 'image:advanced;link:advanced';
config.scayt_autoStartup = false; //增加这一项即可
// 移除对话框中的tab
config.skin = 'moonocolor';
;
CKEDITOR.addCss(".cke_editablecursor:text; font-size: 24px; font-family: Tahoma ,Arial, sans-serif; p>imgmax-width:900px;max-height:700px;");
11、业务中,ckeditor4 相关的部分代码
<html>
<meta charset="utf-8">
<title> 文章 </title>
<body>
<textarea id="content" name="content" ></textarea>
</body>
</html
<script>
$(function()
$(".toSave").click(function()
// 编译器数据同步
for (instance in CKEDITOR.instances)
CKEDITOR.instances[instance].updateElement();
if($("#form1").valid())
save();
);
// 解决配置文件不生效的问题
CKEDITOR.config.customConfig='config.js?v='+(Math.random());
CKEDITOR.replace('content',
toolbar: 'Full',
filebrowserImageUploadUrl: prefix+'/uploadImage?type=Images',
image_previewText: ' ', ///去掉图片上传预览区域的文字
);
if(window.CKEDITOR)
function setCKEditorFitHeight(editor)
var height = editor.window.$.document.body.clientHeight + 60 ;
var content = $('#' + editor.container.$.id).find('.cke_contents');
// 此处设置最小高度是 250px
content.css(height:height = height < 250 ? 250 :height);
for(key in window.CKEDITOR.instances)
var ckeditor = window.CKEDITOR.instances[key];
// 当初始化时
ckeditor.on('instanceReady',function(event)
setCKEditorFitHeight(event.editor);
);
// 当修改时
ckeditor.on('change', function(event)
setCKEditorFitHeight(event.editor);
);
);
</script>
以上是关于ckeditor4 使用总结的主要内容,如果未能解决你的问题,请参考以下文章