kbone + vue 问题集合
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了kbone + vue 问题集合相关的知识,希望对你有一定的参考价值。
参考技术A 使用kbone开发的微信小程序,只需要做稍微的修改就可以用到 web 端和 qq 小程序,很方便。因为我之前的项目工程化程度很高,所以在刚开始用的时候因为惯性思维遇到了一些问题。
在 kbone + vue 的项目中可以使用 vue-router,但是web用一个router文件,小程序的 router 要另写。
我们在官方给出的 vue 项目模版的基础上做了一些目录调整:
现在我们要新增一个页面,文章详情页面, /article/:id ,首先我们需要在 src/article/mp/main.mp.js 中添加路由:
这里要注意:
tabbar 的配置主要写在 miniprogram.config.js 中的 generate 属性里:
这里要注意:
所有 tabbar 的页面在注册路由时,需要有一个 / 路径,比如,我们把 article 页面作为一个 tab 页,那么我们需要改写一下注册的路由写法:
因为在微信小程序中不能直接使用 axios ,需要用 wx.request ,而 web 端不能用 wx.request ,所以我们需要找一个在 web 端和小程序上都能进行正常网络请求的方案。这里我们采用了 axios + adapter ,即 axios-miniprogram-adapter 。
使用的时候注意做一下环境判断:
微信小程序和qq小程序都可以用官方推荐的 rpx 做适配,我们要做的是对 web 端做一下兼容。
我们可以在 webpack 中的 sass-loader 里写一个全局变量 $isMini 做环境的区分,然后我们就可以写一个转换设计稿尺寸的方法,在这个方法里借助前面注册的变量进行尺寸转换(假设设计稿是 750px 宽的):
这里要注意的是 rpx 和 px 的转换关系,以 iphone6 为例: 750rpx = 375px。
微信小程序也支持 rem,设置的时候需要在 miniprogram.config.js 的 global 字段中配置:
因为我们用的是 sass,而官方模版用的是 less,这里就顺便提一下,如果要用 sass,记得要在 build 目录下的各个 webpack 文件中进行对应的 loader 配置哦。
这个库可以在小程序和 web 端都能正常使用。
要注意的是使用的时候,不要忘记引入样式文件哦:
刚接触小程序的朋友还可以看一下微信原生组件的使用,因为 kbone-ui 的文档写的不是很详细,有些还是结合原生组件的文档好理解一点。
包括内置组件的使用,也可以结合原生组件的文档使用。
微信小程序现在支持单页面自定义导航,但是 kbone 如果要自定义导航,所有页面的导航都需要自己写。
导航条分为两部分,statusbar(显示时间的部分)和 titlebar (标题栏)。
statusbar 的高度:
titlebar 的高度:
导航条的高度:
如果是用在微信小程序上,那么现在这两个 api 的使用时机不需要特别注意,但如果是同时要用在qq小程序上,就需要注意使用的时机啦,如果直接在计算属性或者 created 中使用会出现报错,取不到内容的情况。
我是在created 中用了 settimeout 延迟使用这两个 api来解决这个问题的。
getMenuBarRect 这个方法是参考了网上找到的一个作者的方法,做了点修改,修改后可以正常使用,但是有个问题,因为 systeminfo 一开始取不到值,会用默认值,后来取到正确值时自定义头部的高度会有个突变,就是会跳一下。这个还没有优化。
比如,自定义分享内容的path要写全;
appid在微信小程序里叫appid,在qq小程序配置里叫qqappid;
微信小程序图片可以只设置宽度不设置高度,这样不会变形;
qq小程序图片只设置宽度不设置高度,图片会显示不出来,需要加属性 mode="widthFix" ;
页面的下拉刷新、加载中提示、上拉加载更多等配置需要在miniprogram.config.js 里配置;
全局滚动事件也需要先配置,才能用 window.addEventListener('scroll', () => ...)
而且要取到 scrolltop 要用 document.body.$$getBoundingClientRect ;
总而言之呢就是多看文档、仔细看文档啦。
window.open相当于 navigateTo,页面打开方式为 open;
window.location.href相当于redirectTo,页面打开方式为 jump;
不可否认它确实有很多方便的地方,但是在样式方面和组件支持方面简直令人抓狂。另外,编译速度和开发者工具都很慢。真的是一言难尽。今天又是修bug的一天,修到吐。
小程序Kbone开发教程基础篇1-开发环境搭建
前言微信官方推出了统一Web前端和小程序的框架—— Kbone,使用Kbone可以将web代码几乎不用修改就可以运行在小程序上,完美解决小程序和web不同框架,需要维护两套代码的问题,本文我们开始一窥Kbone庐山真面目。
一、 基础知识
1.Kbone简介
微信小程序的底层模型和 Web 端不同,我们想直接把 Web 端的代码挪到小程序环境内执行是不可能的。kbone 的诞生就是为了解决这个问题,它实现了一个适配器,在适配层里模拟出了浏览器环境,让 Web 端的代码可以不做什么改动便可运行在小程序里。
2.Kbone 特点
(1) 大部分流行的前端框架都能够在 kbone 上运行,比如 Vue、React、Preact 等。
(2) 支持更为完整的前端框架特性,因为 kbone 不会对框架底层进行删改(比如 Vue 中的 v-html 指令、Vue-router 插件)。
(3) 提供了常用的 dom/bom 接口,让用户代码无需做太大改动便可从 Web 端迁移到小程序端。
(4) 在小程序端运行时,仍然可以使用小程序本身的特性(比如像 live-player 内置组件、分包功能)。
(5) 提供了一些 Dom 扩展接口,让一些无法完美兼容到小程序端的接口也有替代使用方案(比如 getComputedStyle 接口)。
二、开发环境搭建
1.微信开发社区资料
kbone,十分钟让 Vue 项目同时支持小程序:
https://developers.weixin.qq.com/community/develop/article/doc/000e48820100100f2269be0975b813
2.安装Nodejs
进入官网下安装windows下对应系统即可,nodejis中文网地址:http://nodejs.cn/download/
安装完成后,打开控制台,输入npm --version查看版本信息

3.下载Kbone
git clone https://github.com/Tencent/kbone.git

4.运行kbone示例程序
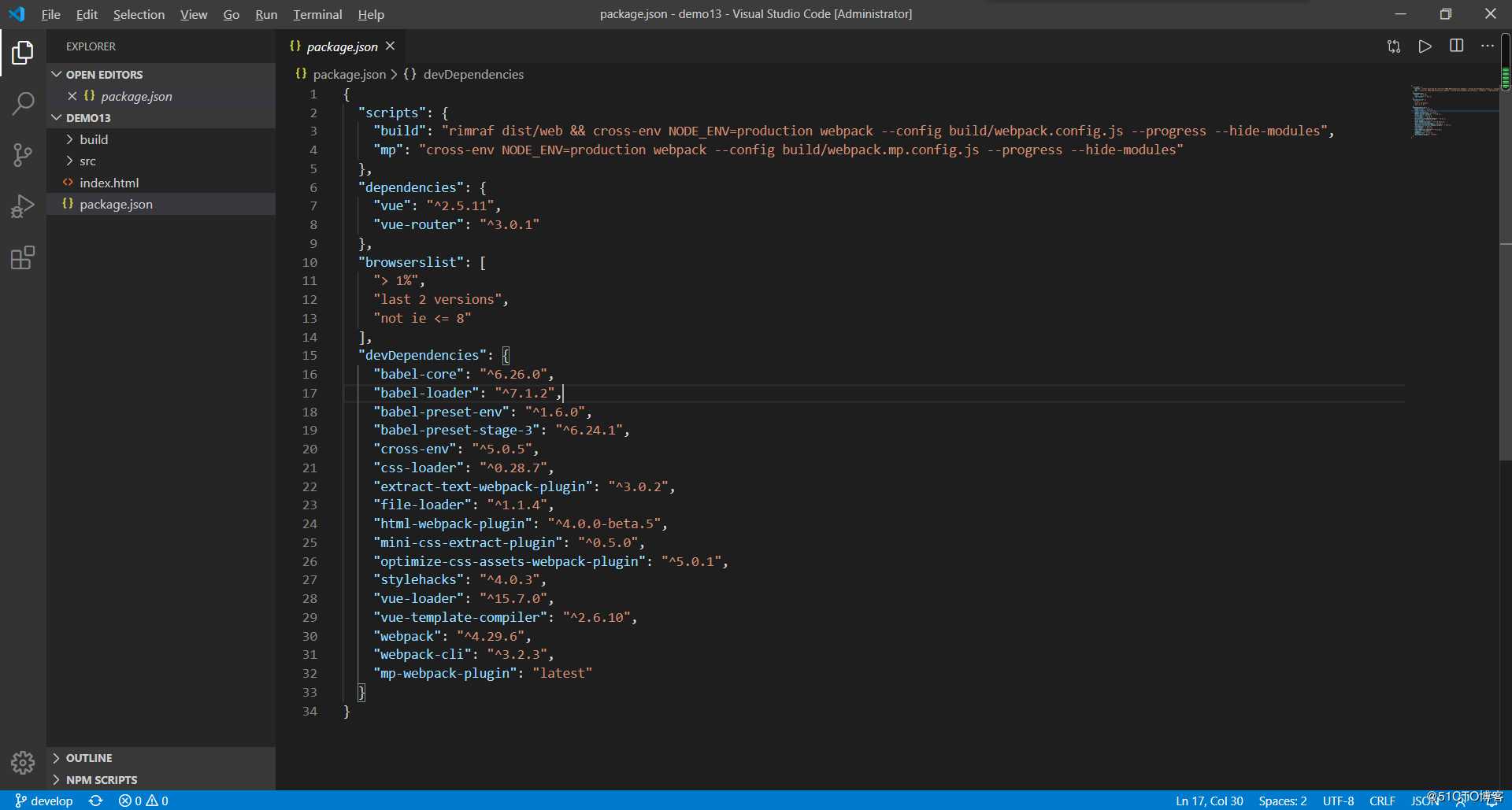
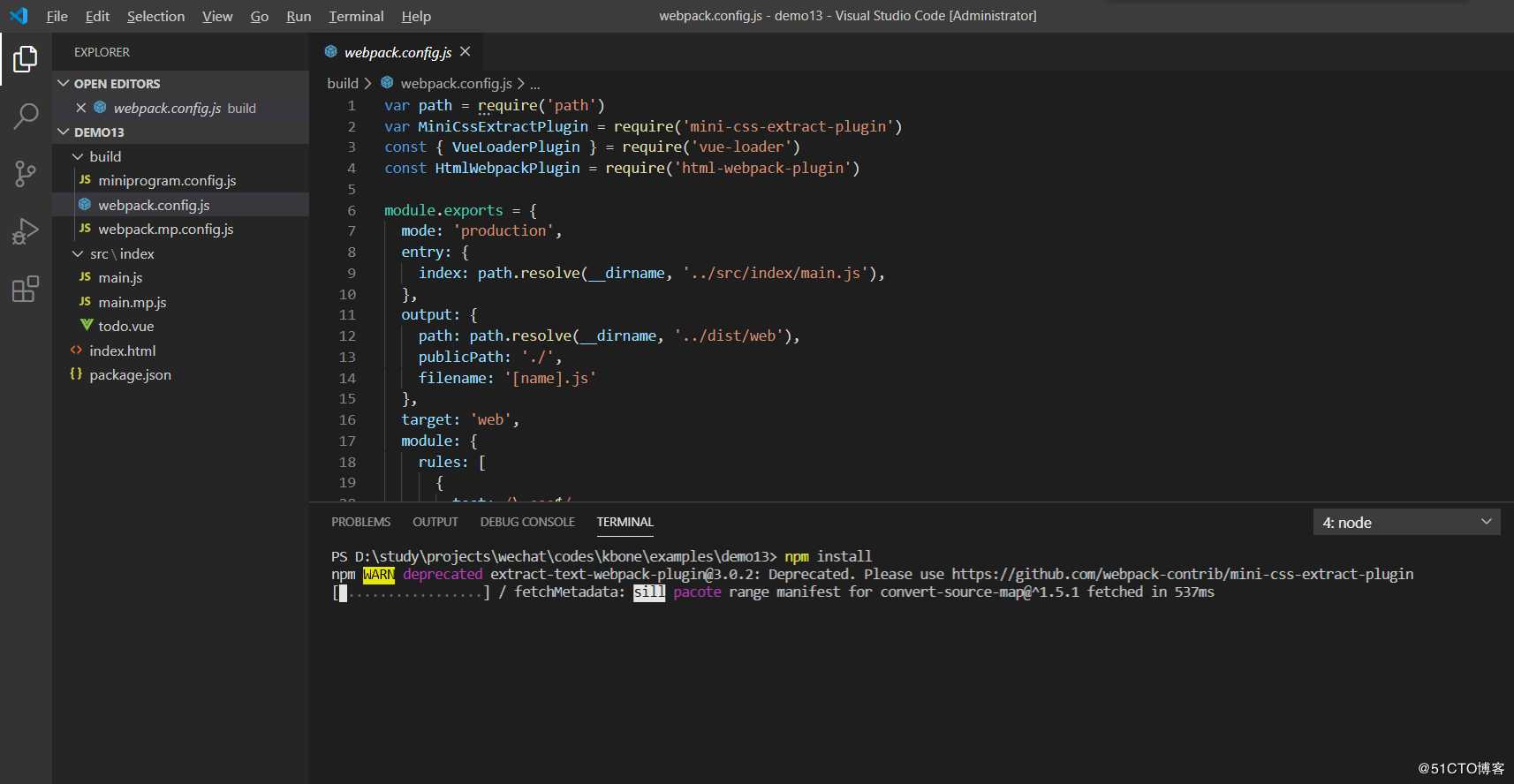
将kbone/examples/demo13文件夹拖到VS Code中

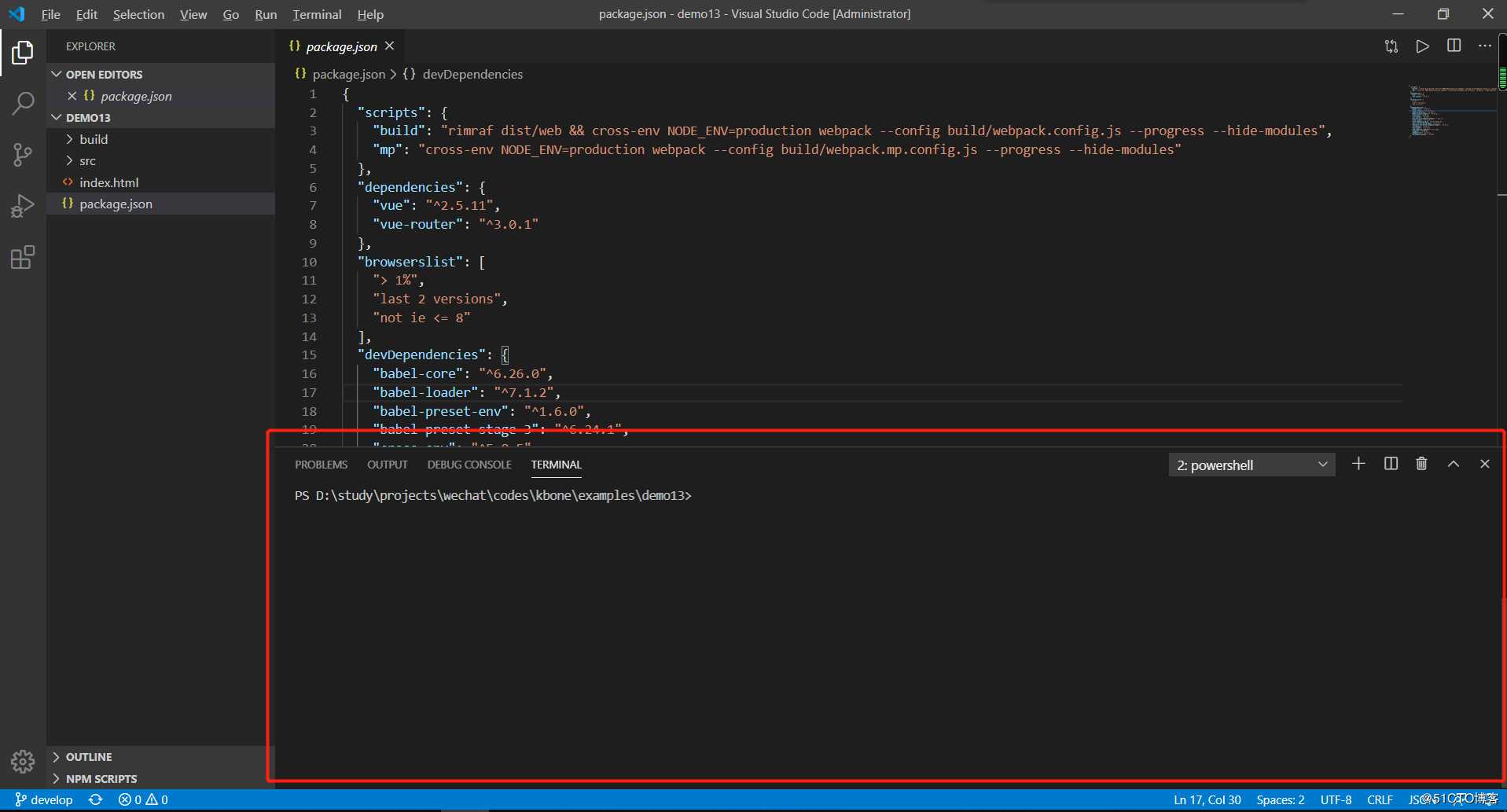
按下CTRL + SHIT + ~ 打开终端

安装缺少的包,输入命令:npm install

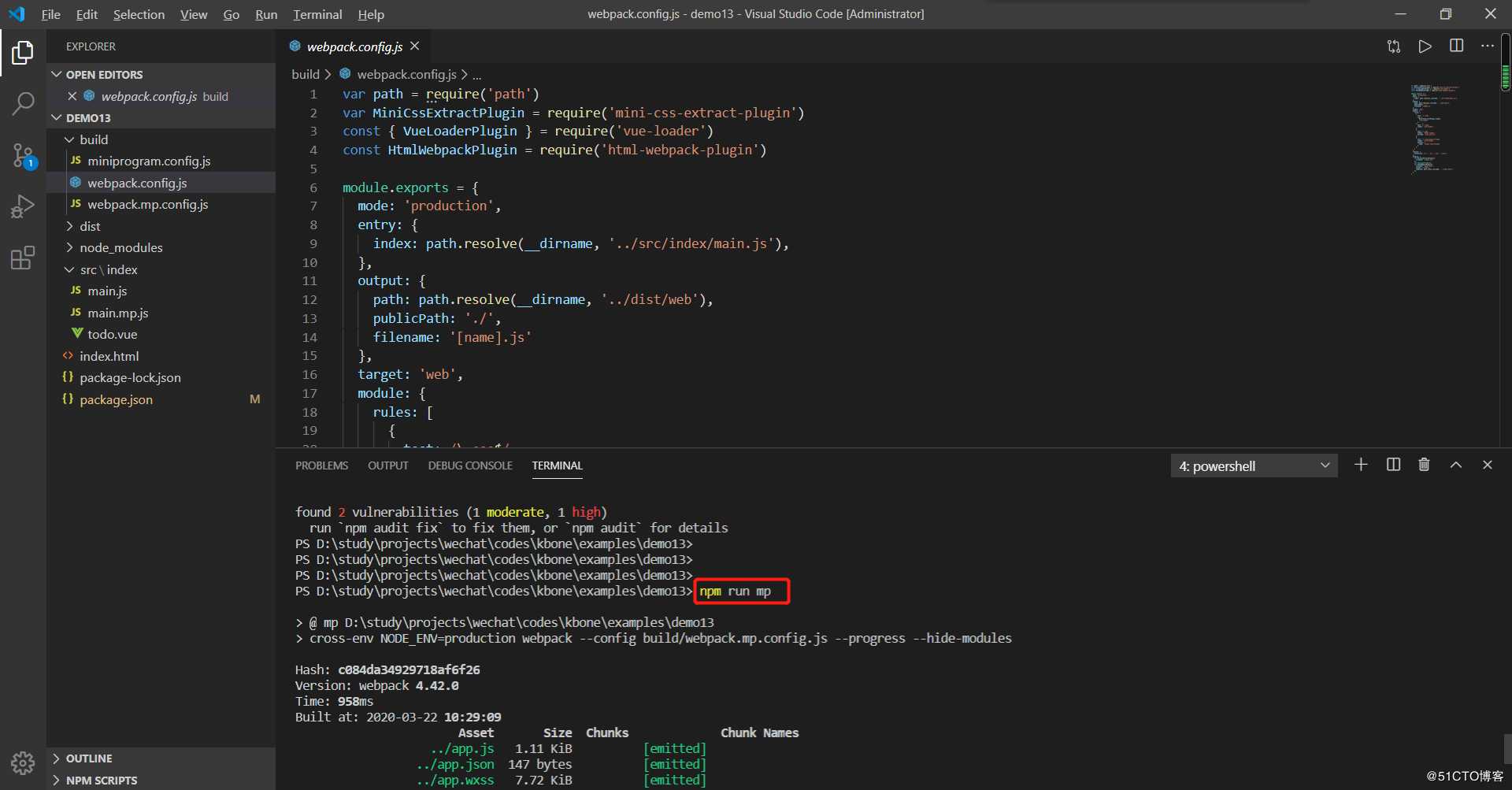
然后构建小程序,输入命令:npm run mp

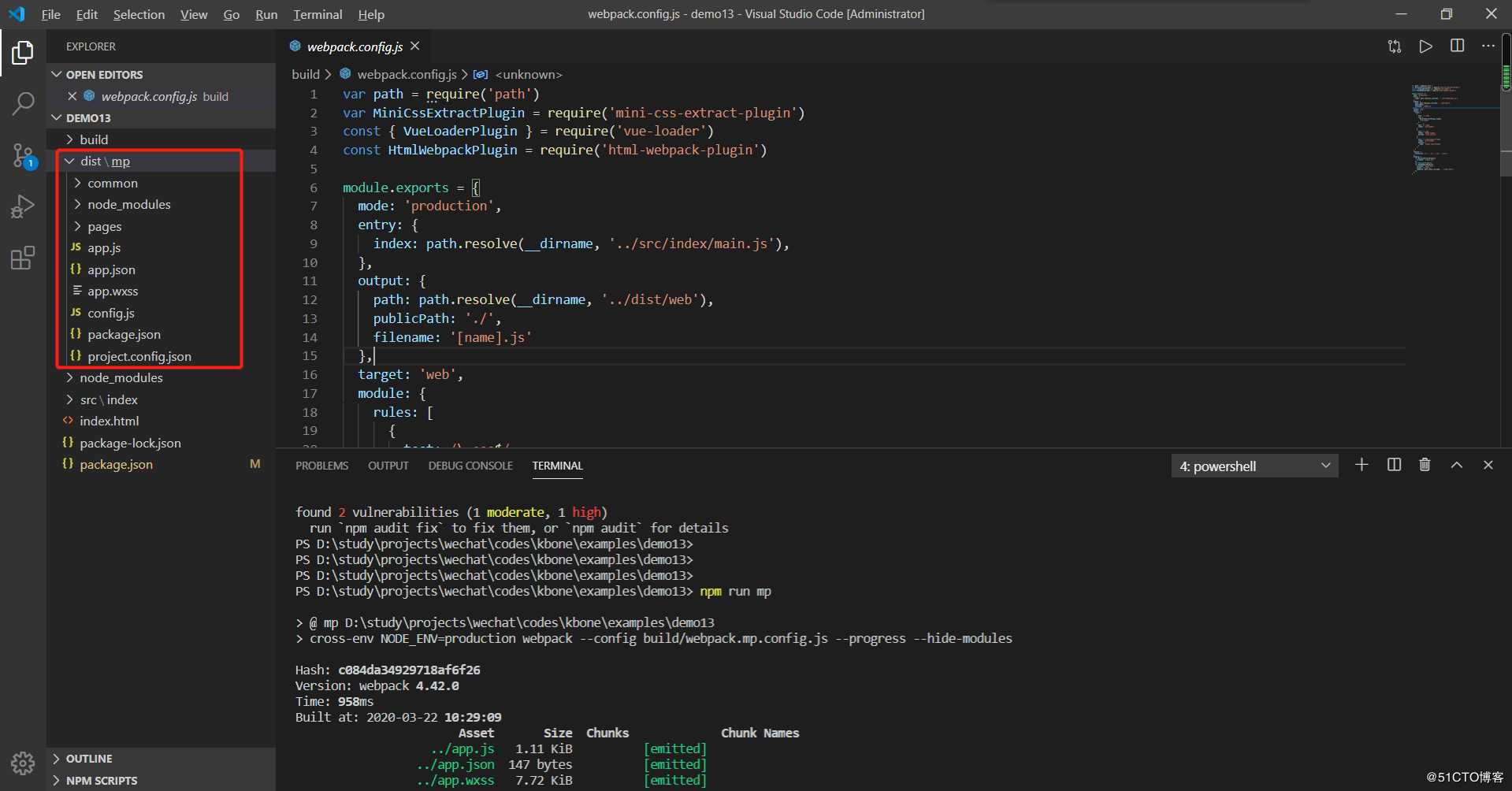
可以看到在demos13文件夹下面生成了dist

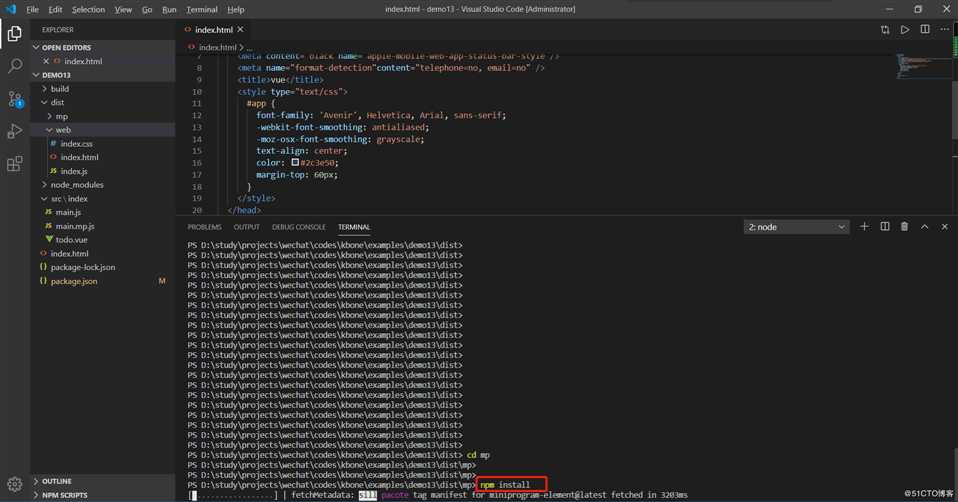
进入dist/mp,输入nmp install

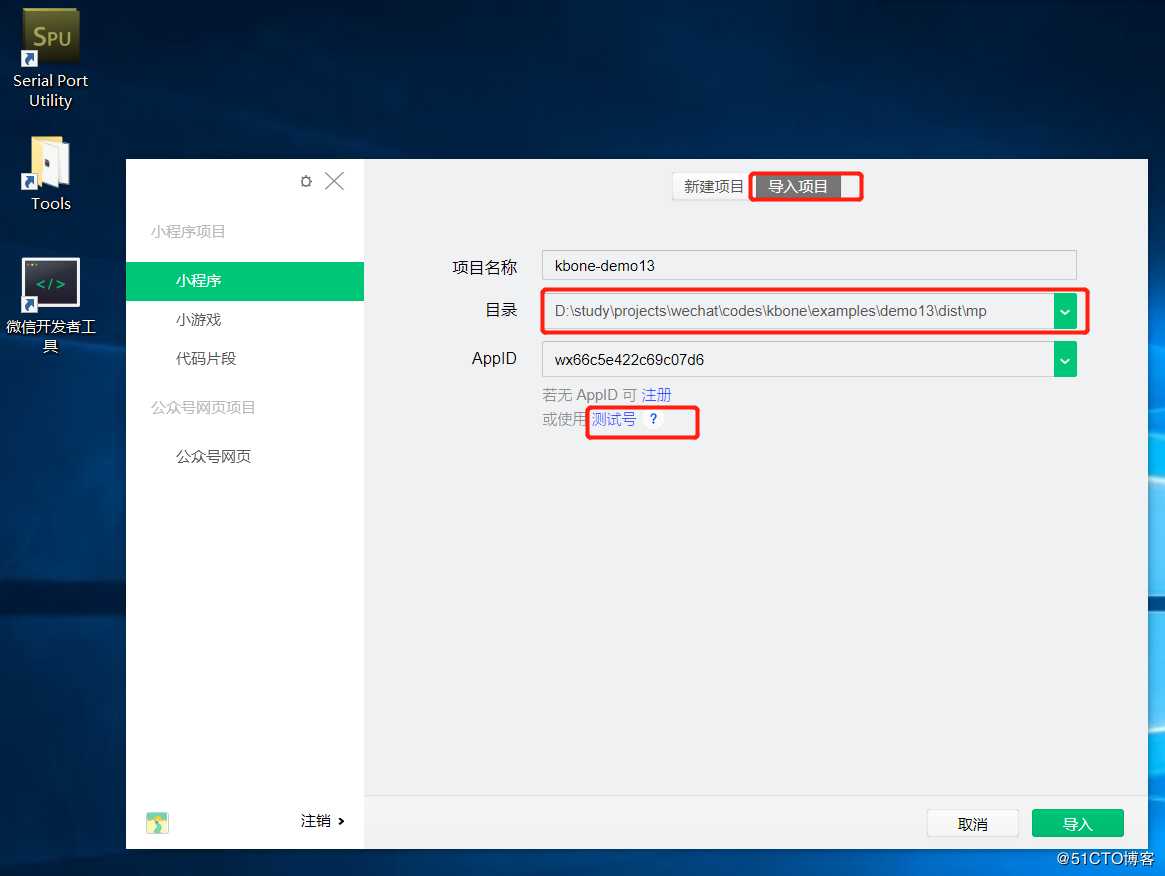
5.导入dist/mp工程
下载微信开发者工具,选择稳定版 Stable Build (1.02.1911180),地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
导入上述生成的dist中程序,AppID使用测试号即可

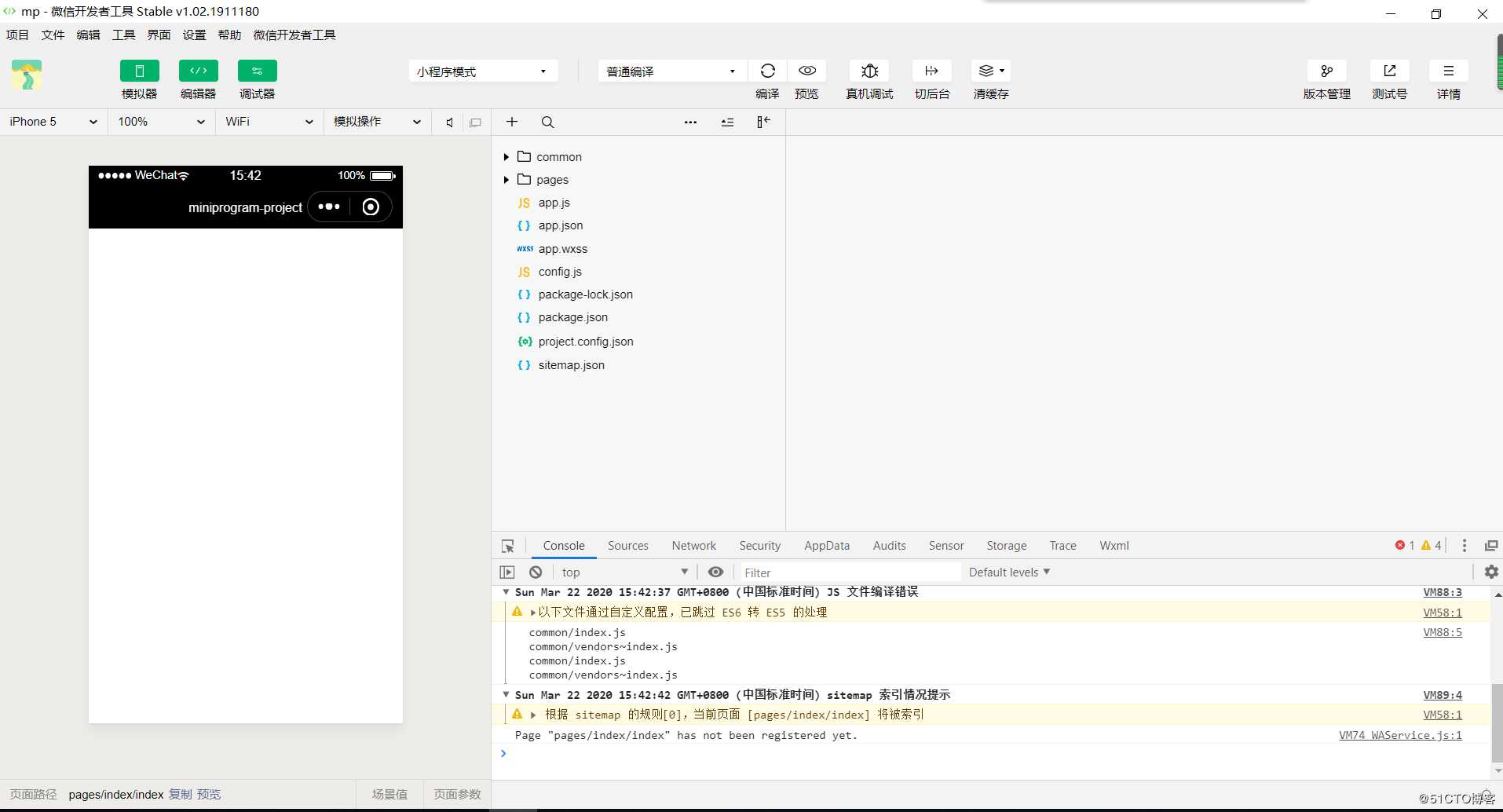
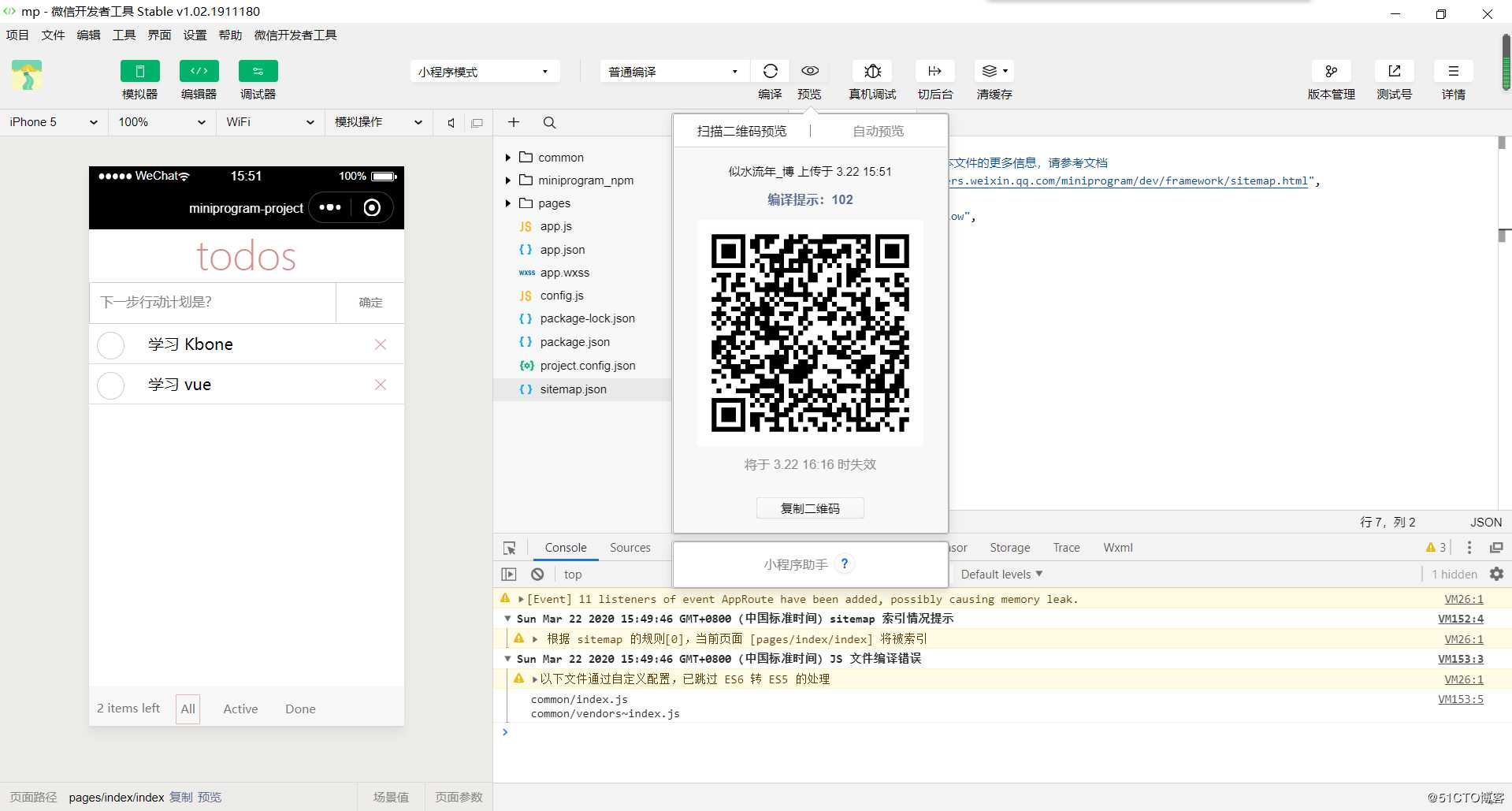
导入成功后,界面如下所示

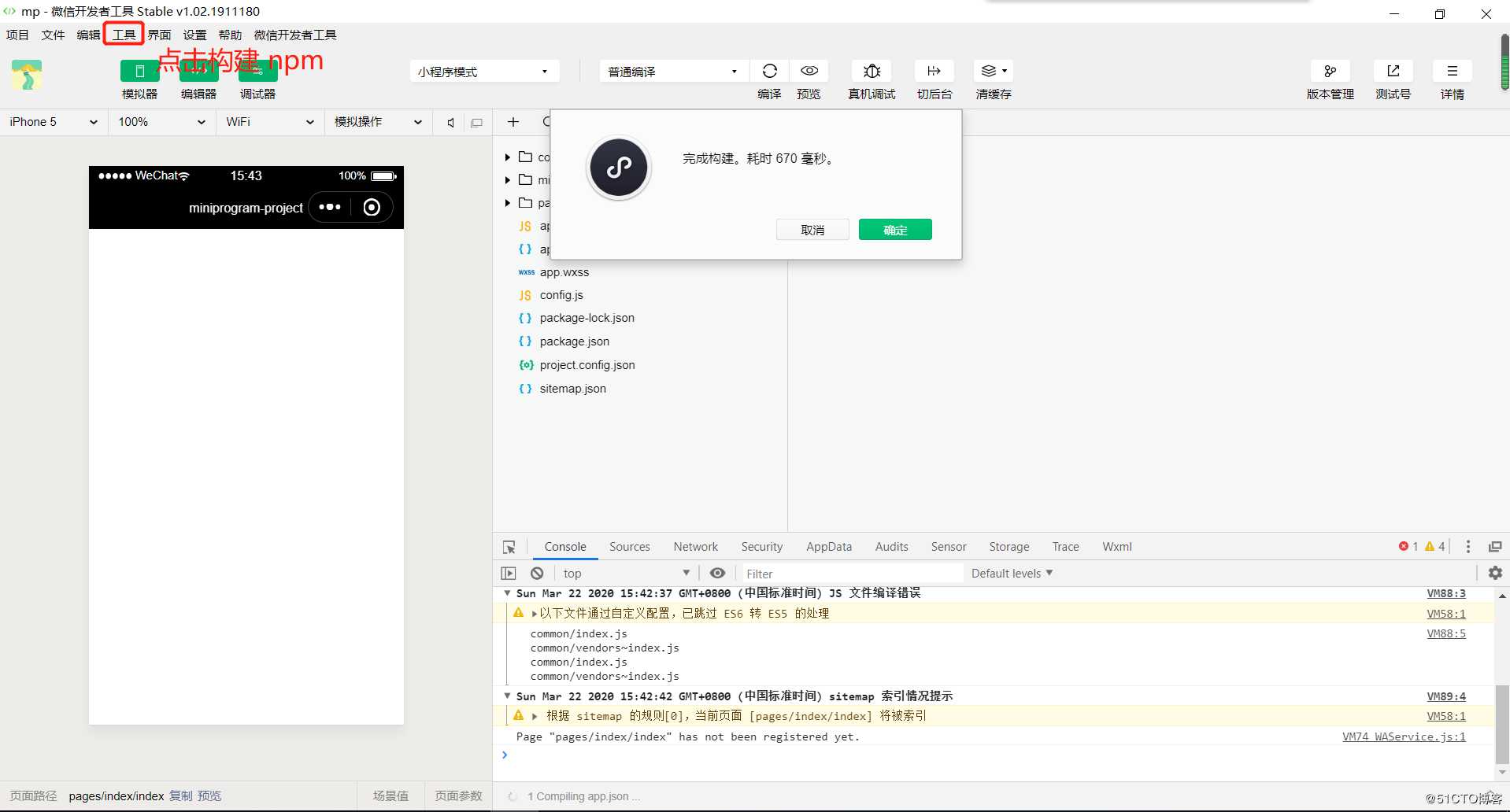
工具栏选择构建npm

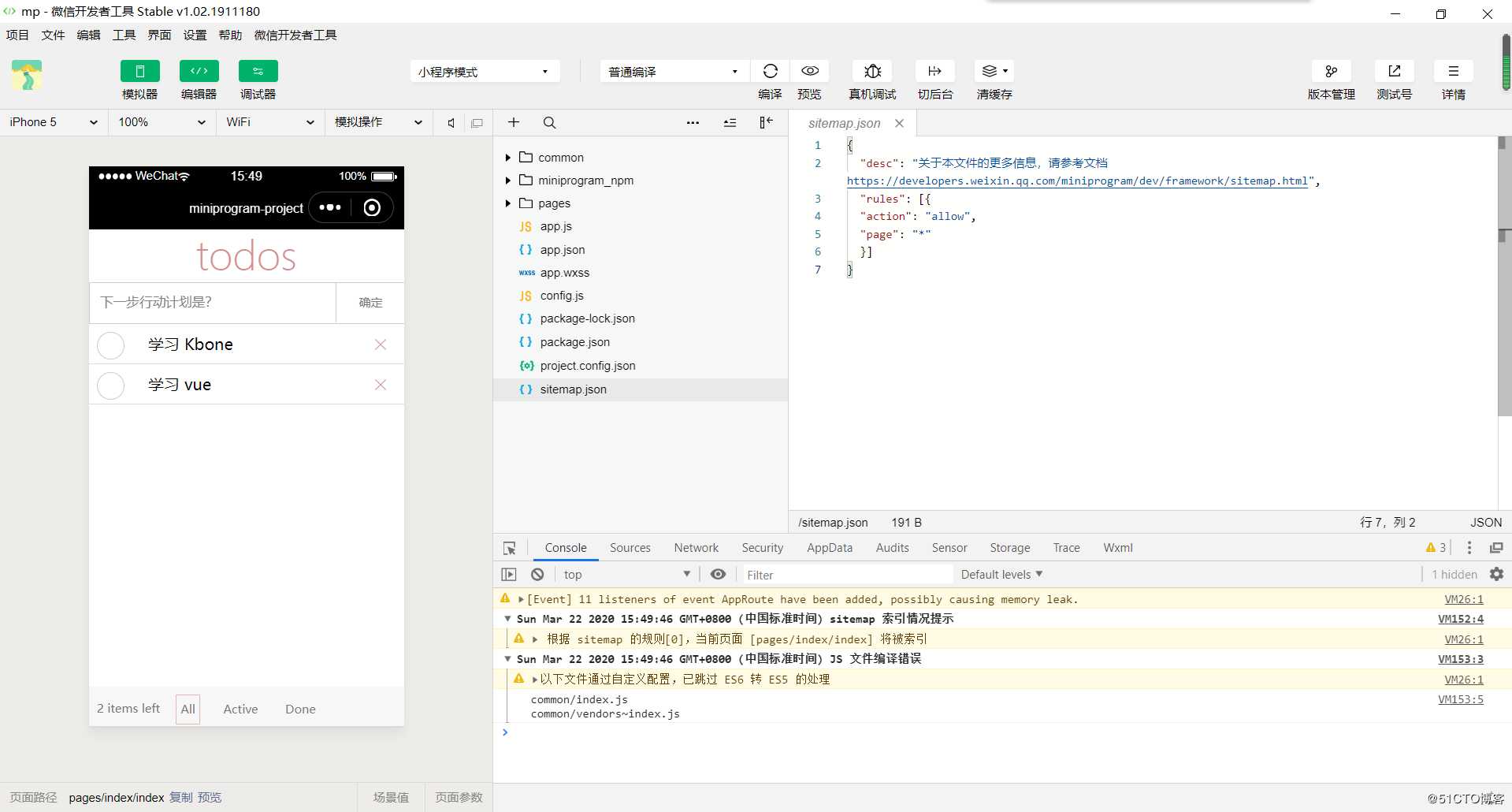
可以看到在微信开发者工具中构建npm似乎并没有立刻显示在工具预览界面中,此时关闭微信开发者工具,重新打开即可

点击预览

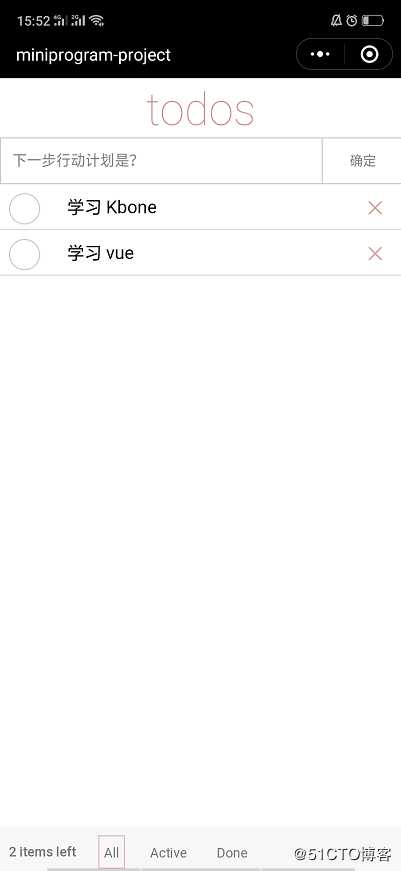
手机微信扫描二维码

至此,我们完成了小程序Kbone开发环境搭建。
三、结语
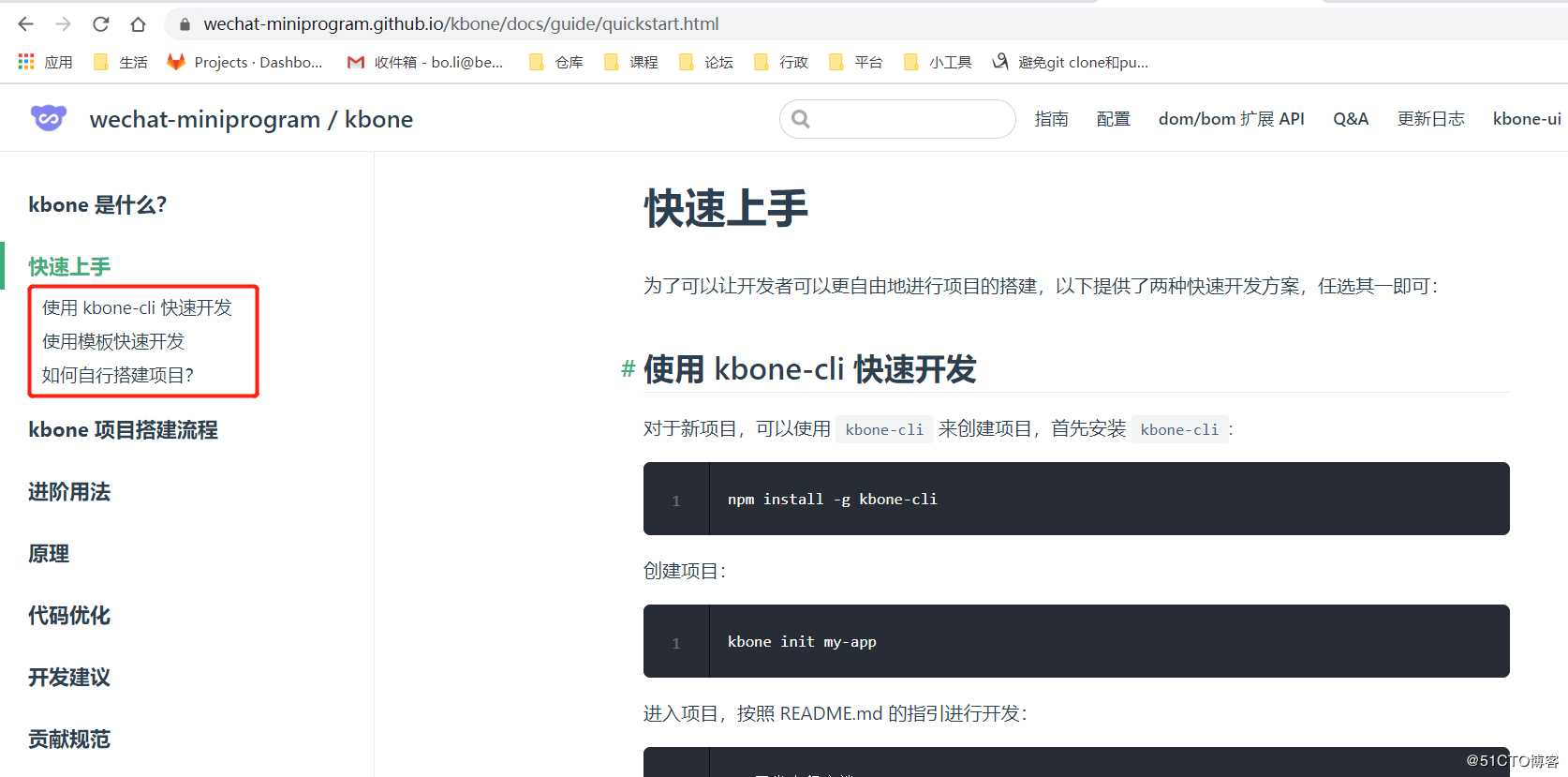
(1) 构建Kbone小程序项目
微信官方提供三种方式构建Kbone项目,分别是:使用 kbone-cli 快速开发、使用模板快速开发、手动配置开发;本文使用的算是使用模板快速开发。

(2) 获取资料
如您在使用过程中有任何问题,请加QQ群进一步交流,也可以github提Issue。
QQ交流群:906015840 (备注:物联网项目交流)
资料获取:扫描关注下方公众号,回复wecaht即可
一叶孤沙出品:一沙一世界,一叶一菩提

以上是关于kbone + vue 问题集合的主要内容,如果未能解决你的问题,请参考以下文章