vue3+ts之忽略ts类型警告
Posted 雪狼之夜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3+ts之忽略ts类型警告相关的知识,希望对你有一定的参考价值。
。。。。博主忍了1年多,还是决定把他忽略掉,
语言不是为了节省开发者的开发时间,而是为了规范开发者开发规范的话,对于全公司自有一个前端的我!!!!!!!忍不了,我自虐啥!!!!(当然你们前端开发人员多,进程要协作开发的话另当别论),博主只是当初图vue3和ts结合比较丝滑。可以节省开发效率
好了言归正传要解决掉的是如下这种提示
比如你
let a="";
console.log(a)他是不是提示你没定义a为string类型!!!!!!!!
当然如果大公司我也就忍了,就我一个前端,我定义给谁看,也没带其他前端,当然是效率第一,大不了中文备注清楚点。前面我还是let a:string="" 写的很规范
直到博主写了如下代码也给我报错
var arr,map= await conf.fun(1)终于怒了!!!!!
废话够多了,来说下解决方案吧
要他不提示也简单
<script lang="ts">
// @ts-nocheck
import
Vue,
Watch,
Options
from "vue-property-decorator";看清楚了吗// @ts-nocheck加这个位置是当前script内代码不需要ts校验
取消忽略全文 // @ts-check 看你要到文中哪个地方还要校验你在加上这个。
如果是单行忽略 // @ts-ignore
加哪里? 加要取消校验的哪行代码上面。!!!!
async mounted()
let m:any=this;
//@ts-ignore
var arr,map= await conf.fun();
VSCode 中 js 文件类型注释报错的问题解决
在阅读 Vue.js 源码的时候遇见的一个问题,本来可以忽略的玩意,但是报错的波浪线,如鲠在喉实在受不了,解决之。
报错说明
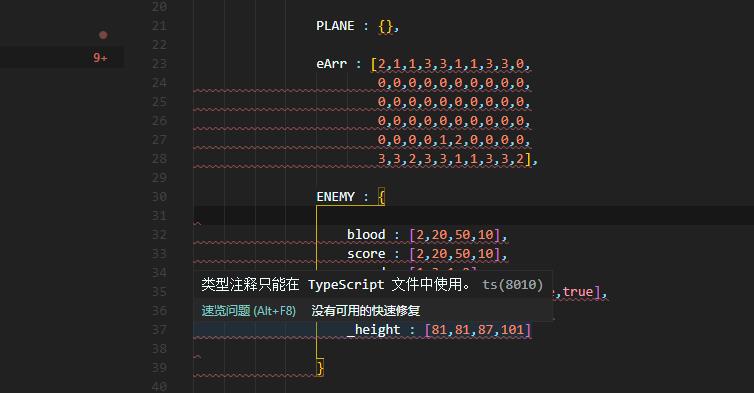
Type annotations can only be used in TypeScript files.ts(8010)
类型注释只能用于TypeScript文件。ts(8010)
出现的位置就是 vue 打包入口文件中的类型注释,如图

问题原因
VSCode 是会默认解析 ts 的,但是不会默认识别 flow 的语法,所以这种的代码会解析成 ts 语法,所以就会报出了上述错误。
解决方式
打开 VSCode 的 settings.json 文件,添加如下代码:
1 "javascript.validate.enable": false
以上是关于vue3+ts之忽略ts类型警告的主要内容,如果未能解决你的问题,请参考以下文章