[Laui]通过子页面给主页面(框架)添加Tab
Posted 厦门德仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Laui]通过子页面给主页面(框架)添加Tab相关的知识,希望对你有一定的参考价值。
通过子页面给主页面(框架)添加Tab
前言
最近在做一个基于LAYUI的后台管理系统,通常在树状菜单动态加载tabpage到iframe中,另外一种场景表格或者子页面打开新页面时如果内容较多弹出窗体体验不够友好,希望动态添加到iframe中。
一、首先是在父页面添加方法
function addTabNew(mytitle, htmlurl)
var $ = layui.jquery
,element = layui.element;
//先判断是否已经有了tab
var arrayObj = new Array(); //创建一个数组
$(".layui-tab-title").find('li').each(function()
var y = $(this).attr("lay-id");
arrayObj.push(y);
);
//alert("遍历取到的数组:"+arrayObj);
var have=$.inArray(mytitle, arrayObj); //返回 3,
if (have>=0)
//tab已有标签
//alert("遍历的已有标签:"+mytitle);
element.tabChange('demo', mytitle); //切换到当前点击的页面
else
//没有相同tab
// alert("遍历的没有相同tab:"+mytitle);
var h = $(window).height()-150;
element.tabAdd('demo',
title:mytitle //用于演
,content: '<iframe style="width: 100%;height:'+h+'px;border:none;" scrolling="auto" src='+htmlurl+' ></iframe>'
,id: mytitle //实际使用一般是规定好的id,这里以时间戳模拟下
)
element.tabChange('demo', mytitle); //切换到当前点击的页面
二、然后是在子页面里执行(可以放在表格的edit事件里)
top.addTabNew(data['title']+'编辑',"notices/edit.php?id="+data['id']);
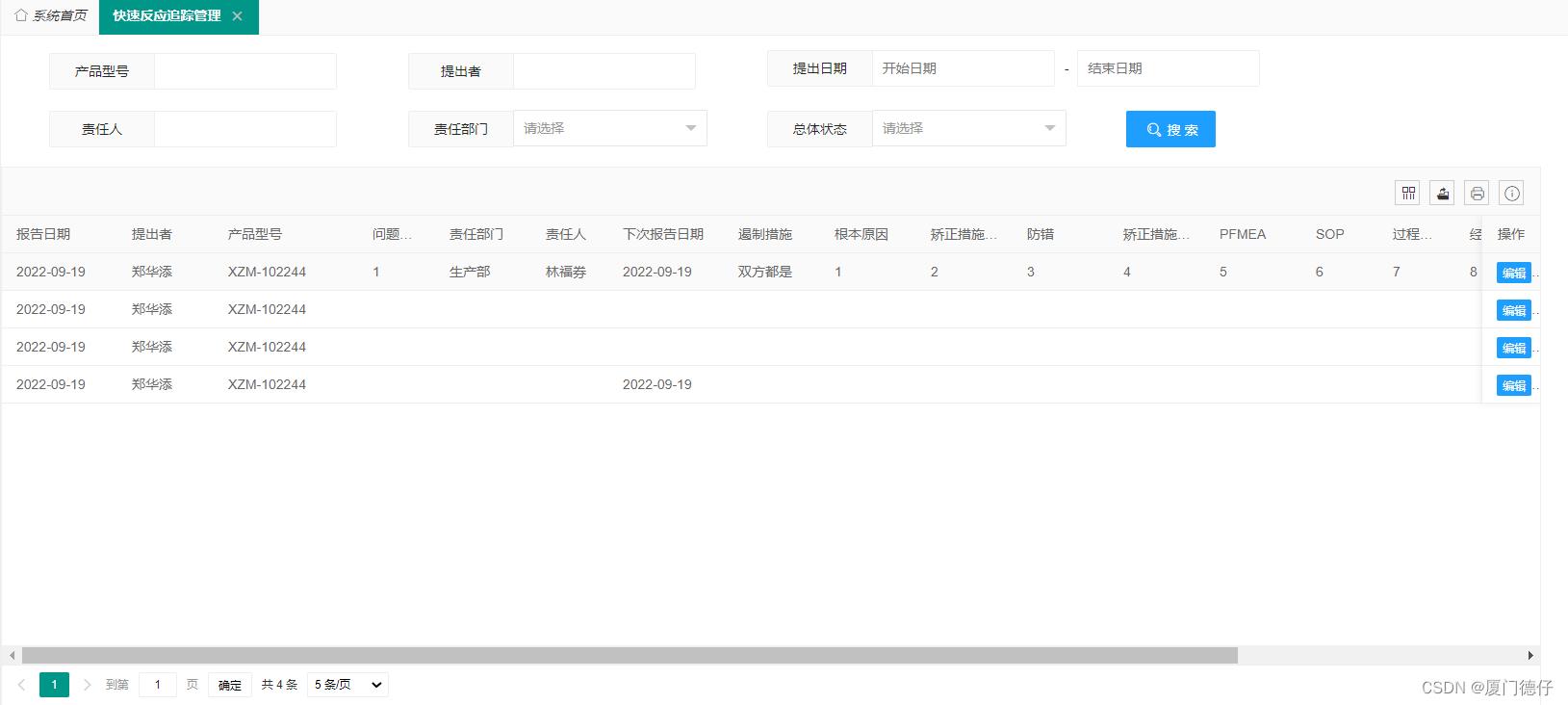
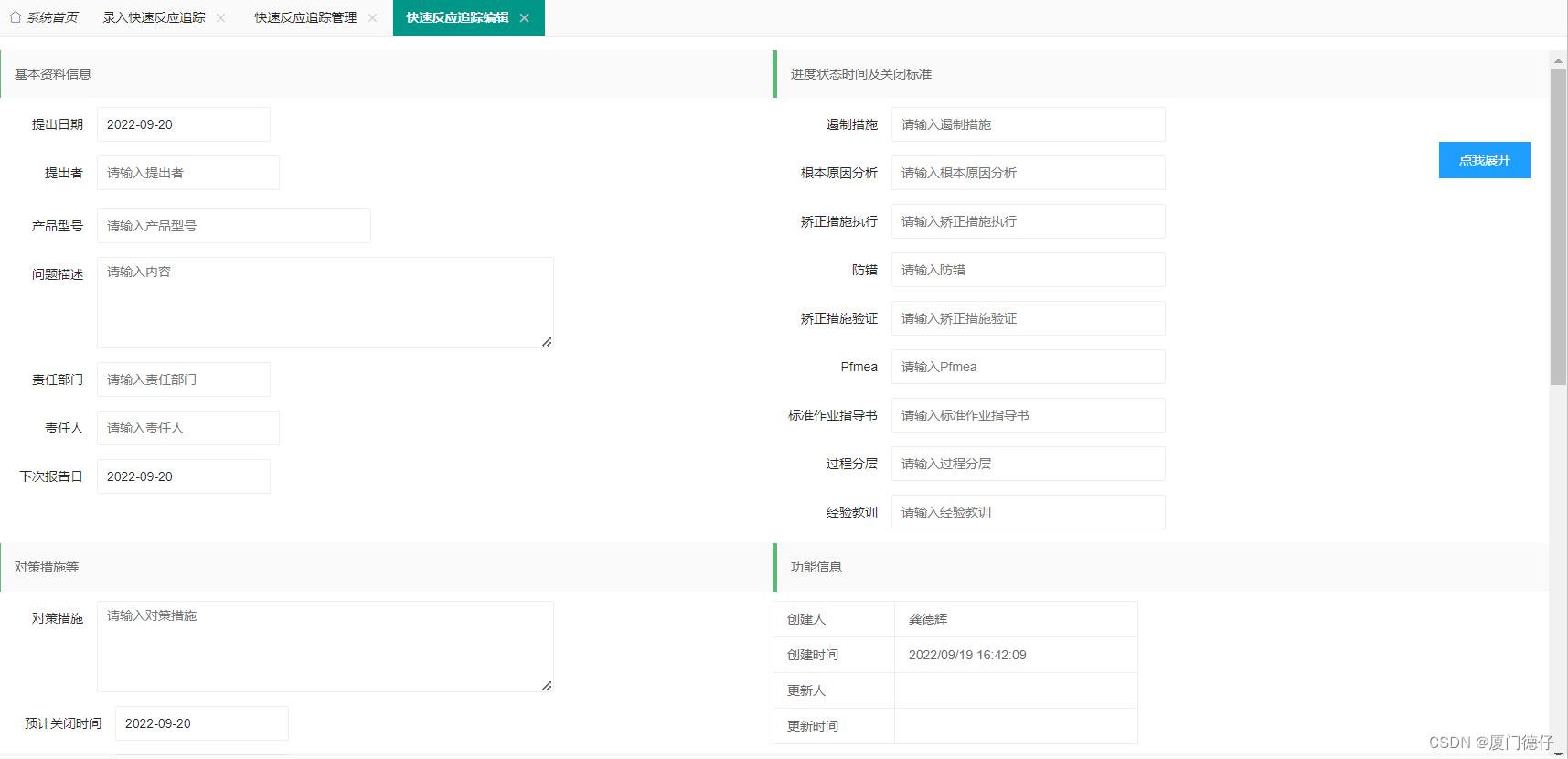
这样,当点击文章列表页的“编辑”按钮时,主页面(框架)就会新建并切换到以该篇文章命名的新的一页子页面了,同时还进行了传值。
效果预览


以上是关于[Laui]通过子页面给主页面(框架)添加Tab的主要内容,如果未能解决你的问题,请参考以下文章