HarmonyOS鸿蒙学习笔记(11)Flex组件alignItems属性说明
Posted 郭梧悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HarmonyOS鸿蒙学习笔记(11)Flex组件alignItems属性说明相关的知识,希望对你有一定的参考价值。
Flex组件alignItems属性
1、代码示例
Flex弹性布局组件。本文通过一个例子代码来验证Flex的alignItems属性。
@Entry
@Component
struct Index
build()
Column()
Flex( alignItems:ItemAlign.Stretch,direction:FlexDirection.Row)
Text('1').textAlign(TextAlign.Center).width('20%').height(50).backgroundColor(0xF5DEB3)
Text('2').textAlign(TextAlign.Center).width('20%').height(100).backgroundColor(0xD2B48C)
Text('3').textAlign(TextAlign.Center).width('20%').height(150).backgroundColor(0xF5DEB3)
Text('4').textAlign(TextAlign.Center).width('20%').height(200).backgroundColor(0xD2B48C)
Text('5').textAlign(TextAlign.Center).width('20%').height(250).backgroundColor(0xF5DEB3)
.height(300)
.width('100%')
.backgroundColor(0xAFEEEE)
.justifyContent(FlexAlign.Center)
.alignItems(HorizontalAlign.Center)
.height('100%')
.width('100%')
如上面不如所示,Flex里面有五个宽度一样高度不同的的Text文本控件.ItemAlign属性控制着子组件在Flex容器交叉轴上的对齐格式,ItemAlign的值类型如下

2、FlexDirection.Row情况下各个ItemAlign的运行情况。
默认情况下Flex的direction属性值为FlexDirection.Row
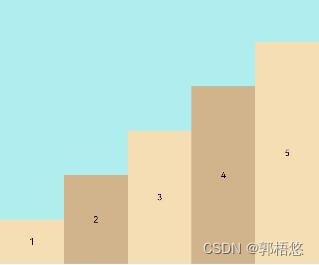
2.1、alignItems:ItemAlign.Auto的运行效果

2.2、alignItems:ItemAlign.Baseline的运行效果:
这个暂时没有看明白布局原理,后面再验证之。

2.3、alignItems:ItemAlign.Center的运行效果:

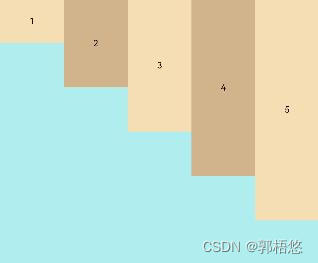
2.4、alignItems:ItemAlign.End的运行效果:

2.5、alignItems:ItemAlign.Start的运行效果:
这个跟Auto运行效果一样。

2.6、alignItems:ItemAlign.Stretch的运行效果:
这个属性有点迷惑,其描述是在未设置尺寸时拉伸到容器尺寸,但是我代码中我明明设置了尺寸。疑惑之

3、FlexDirection.Column情况下各个ItemAlign的运行情况。
在这里为了方便说明,我们将代码改动下,将Text的高度设置一样,宽度设置不同,代码改动如下:
Column()
Flex( alignItems:ItemAlign.Stretch,direction:FlexDirection.Column)
Text('1').textAlign(TextAlign.Center).width(50).height('20%').backgroundColor(0xF5DEB3)
Text('2').textAlign(TextAlign.Center).width(100).height('20%').backgroundColor(0xD2B48C)
Text('3').textAlign(TextAlign.Center).width(150).height('20%').backgroundColor(0xF5DEB3)
Text('4').textAlign(TextAlign.Center).width(200).height('20%').backgroundColor(0xD2B48C)
Text('5').textAlign(TextAlign.Center).width(250).height('20%').backgroundColor(0xF5DEB3)
.height(300)
.width('100%')
.backgroundColor(0xAFEEEE)
.justifyContent(FlexAlign.Center)
.alignItems(HorizontalAlign.Center)
.height('100%')
.width('100%')
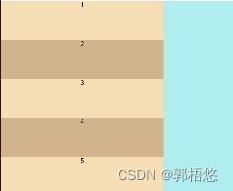
3.1、alignItems:ItemAlign.Stretch的运行效果:

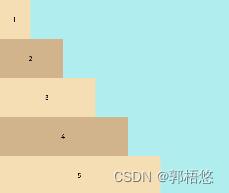
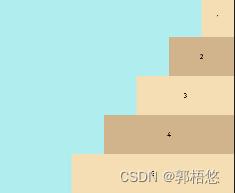
3.2、alignItems:ItemAlign.Start的运行效果:

3.3、alignItems:ItemAlign.End的运行效果:

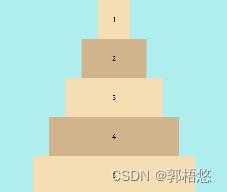
3.4、alignItems:ItemAlign.Center的运行效果:

3.5、alignItems:ItemAlign.Auto的运行效果:

另外FlexDirection还有两种类型RowReverse和ColumnReverse:其中RowReverse跟Row方向相反;ColumnReverse与Column方向相反,在这里就不在赘述,读者可以执行验证之。

关于Flex的更多情况说明,可以参考鸿蒙官方文档。
参考资料:
Flex官方文档
FlexDirdection官方文档
ItemAlign属性说明
以上是关于HarmonyOS鸿蒙学习笔记(11)Flex组件alignItems属性说明的主要内容,如果未能解决你的问题,请参考以下文章