vue2和vue3的区别(由浅入深)
Posted KinHKin(五年前端)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2和vue3的区别(由浅入深)相关的知识,希望对你有一定的参考价值。
前言
vue2和vu3之前的区别,一直以来是面试必考题目,如何回答,回答的层次决定了面试者的对于vue2,3的理解,以及对于vue3目前稳定版本发展的方向的了解,即考察使用程度,又考察了学习能力,可以说是回答即可以很简单,也可以很不简单,这里需要注意的是面试官的面试程度,需要我们层层递进,由浅入深来回答,这样可以体现出面试者的考虑全面,又能体现知识广度。简而言之,vue2升级vue3之后变得更快,更轻,协作更方便。无论对于我们开发者的体验或者用户使用方面都是升级优化,但是本质区别是什么,下面分为几个部分进行讲解。
vue2 vs vue3
| 对比 | vue2 | vue3 |
| 脚手架 | 命令式 | 可视化创建脚⼿架 |
| 组件通信 | 见下文 | 见下文 |
| 数据监听 | watch,computed | watch,watchEffect,computed |
| 双向绑定 | Object.defineProperty | ProxyAPI |
| ⽣命周期 | 见下文 | 见下文 |
| api | 选项式 | 组合式 |
双向绑定更新
vue2 的双向数据绑定是利⽤ES5 的⼀个 API ,Object.defineProperty()对数据进⾏劫持 结合 发布订阅模式的⽅式来实现的。
vue3 中使⽤了 ES6 的 ProxyAPI 对数据代理,通过 reactive() 函数给每⼀个对象都包⼀层 Proxy,通过 Proxy 监听属性的变化,从⽽ 实现对数据的监控。
这⾥是相⽐于vue2版本,使⽤proxy的优势如下
1.defineProperty只能监听某个属性,不能对全对象监听 可以省去for in、闭包等内容来提升效率(直接绑定整个对象即可)
2.可以监听数组,不⽤再去单独的对数组做特异性操作,通过Proxy可以直接拦截所有对象类型数据的操作,完美⽀持对数组的监听。
实例化
Vue2.x中new出的实例对象,所有的东西都在这个vue对象上,这样其实⽆论你⽤到还是没⽤到,都会跑⼀遍,这样不仅提⾼了性能消耗,也⽆疑增加了⽤户加载时间。
⽽vue3.0中可以⽤ES module imports按需引⼊,如:keep-alive内置组件、v-model指令,等等,不仅我们开发起来更加的便捷,减少 了内存消耗,也同时减少了⽤户加载时间,优化⽤户体验。
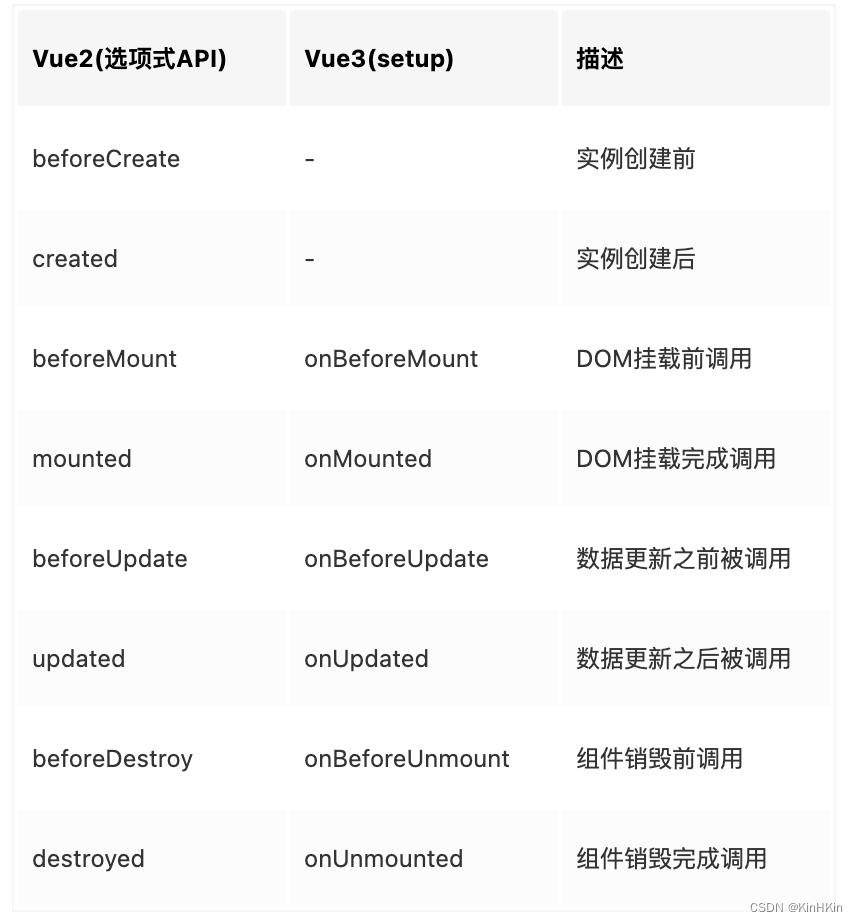
生命周期
引用掘金图片如下:

获取props
vue2在script代码块可以直接获取props,vue3通过setup指令传递
vue2:console.log(‘props’,this.xxx)
vue3:setup(props,context) console.log(‘props’,props) 数据和方法的定义
Vue2使⽤的是选项类型API(Options API),Vue3使⽤的是合成型API(Composition API)
Vue2:
data() return ; , methods: Vue3:
数据和⽅法都定义在setup中,并统⼀进⾏return
给父组件传值emit
vue2:this.$emit()
vue3:setup(props,context)context.emit()watchEffect
Vue3中除了watch,还引入了副作用监听函数watchEffect,用过之后我发现它和React中的useEffect很像,只不过watchEffect不需要传入依赖项。
那么什么是watchEffect呢?
watchEffect它会立即执行传入的一个函数,同时响应式追踪其依赖,并在其依赖变更时重新运行该函数。
computed和watch所依赖的数据必须是响应式的。Vue3引入了watchEffect,watchEffect 相当于将 watch 的依赖源和回调函数合并,当任何你有用到的响应式依赖更新时,该回调函数便会重新执行。不同于 watch的是watchEffect的回调函数会被立即执行,即( immediate: true )。
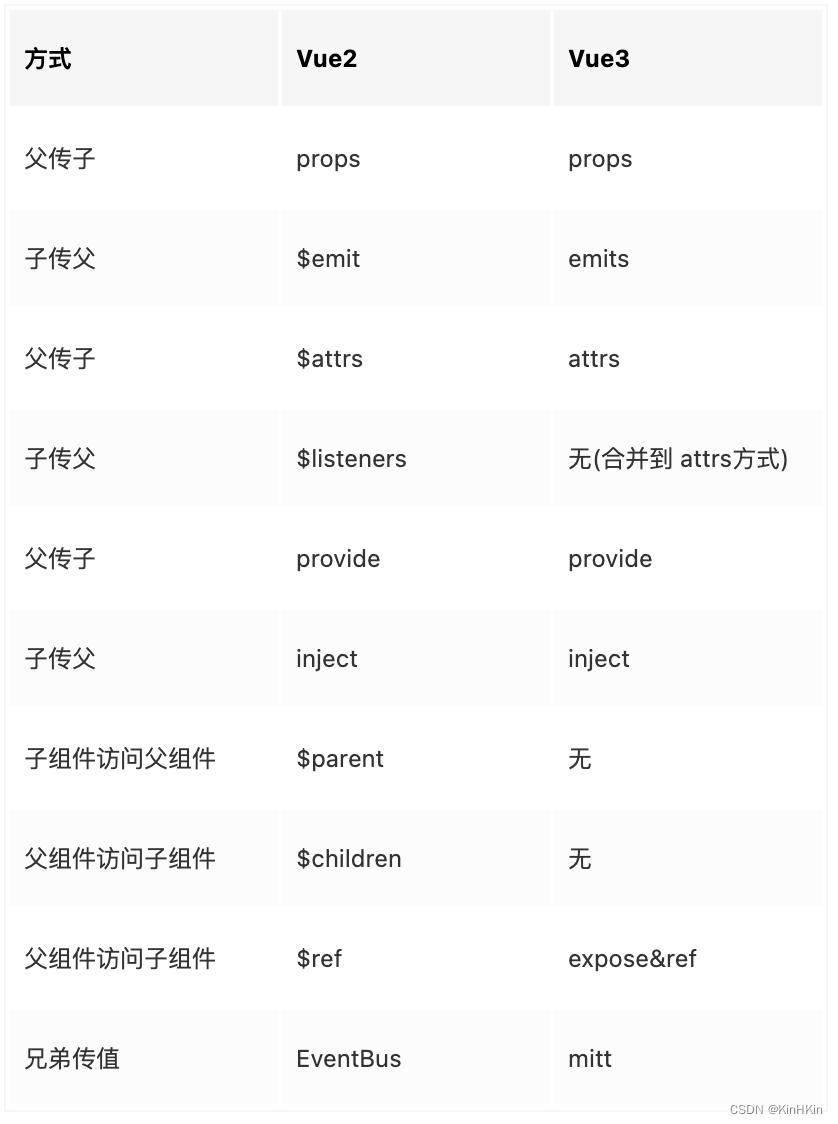
组件通信

注意
props中数据流是单项的,即子组件不可改变父组件传来的值
在组合式API中,如果想在子组件中用其它变量接收props的值时需要使用toRef将props中的属性转为响应式。
attrs和listeners
子组件使用$attrs可以获得父组件除了props传递的属性和特性绑定属性 (class和 style)之外的所有属性。
子组件使用$listeners可以获得父组件(不含.native修饰器的)所有v-on事件监听器,在Vue3中已经不再使用;但是Vue3中的attrs不仅可以获得父组件传来的属性也可以获得父组件v-on事件监听器
路由
vue3和vue2路由常用功能只是写法上有些区别:
vue3的beforeRouteEnter作为路由守卫的示例是因为它在setup语法糖中是无法使用的;大家都知道setup中组件实例已经创建,是能够获取到组件实例的。而beforeRouteEnter是再进入路由前触发的,此时组件还未创建,所以是无法用在setup中的;如果想在setup语法糖中使用则需要再写一个script 如下:
<script>
export default
beforeRouteEnter(to, from, next)
// 在渲染该组件的对应路由被 confirm 前调用
next()
,
;
</script>vue3路由写法:
<script>
import defineComponent from 'vue'
import useRoute, useRouter from 'vue-router'
export default defineComponent(
beforeRouteEnter (to, from, next)
// 在渲染该组件的对应路由被 confirm 前调用
next()
,
beforeRouteLeave ((to, from, next)=>//离开当前的组件,触发
next()
),
beforeRouteLeave((to, from, next)=>//离开当前的组件,触发
next()
),
setup()
const router = useRouter()
const route = useRoute()
const toPage = () =>
router.push(xxx)
//获取params 注意是route
route.params
//获取query
route.query
return
toPage
,
);
</script>
vue2写法:
<script>
export default
beforeRouteEnter (to, from, next)
// 在渲染该组件的对应路由被 confirm 前调用
next()
,
beforeRouteEnter (to, from, next)
// 在渲染该组件的对应路由被 confirm 前调用
next()
,
beforeRouteLeave ((to, from, next)=>//离开当前的组件,触发
next()
),
beforeRouteLeave((to, from, next)=>//离开当前的组件,触发
next()
),
methods:
toPage()
//路由跳转
this.$router.push(xxx)
,
created()
//获取params
this.$route.params
//获取query
this.$route.query
</script>
总结
vue2和vue3比较还是有很多不一样的地方,比如setup语法糖的形式最为便捷而且更符合开发者习惯,未来vue3将会大面积使用这种规则,这样更加符合开发习惯和降低后续维护的成本,还有目前Vue3已经成为了Vue的默认版本,后续维护应该也会以Vue3为主。希望各位同学赶紧学起来吧~
Vue.js 2.0 由浅入深,第四天 day04
## 一、模块化开发
### 1. vue-router模块化
cnpm install vue-router -S
#### 1.1 编辑main.js
#### 1.2 编辑App.vue
#### 1.3 编辑router.config.js
### 2. axios模块化
cnpm install axios -S
使用axios的两种方式:
方式1:在每个组件中引入axios
方式2:在main.js中全局引入axios并添加到Vue原型中
### 3. 为自定义组件添加事件
## 二、 Elment UI
### 1. 简介
Element UI是饿了么团队提供的一套基于Vue2.0的组件库,可以快速搭建网站,提高开发效率
ElementUI PC端
MintUI 移动端
[官网](http://element.eleme.io/)
### 2. 快速上手
#### 2.1 安装elment ui
cnpm install element-ui -S
#### 2.2 在main.js中引入并使用组件
import ElementUI from ‘element-ui‘
import ‘element-ui/lib/theme-default/index.css‘ //该样式文件需要单独引入
Vue.use(ElementUI);
这种方式引入了ElementUI中所有的组件
#### 2.3 在webpack.config.js中添加loader
CSS样式和字体图标都需要由相应的loader来加载,所以需要style-loader、css-loader
默认并没有style-loader模块,所以需要单独安装
cnpm install style-loader --save-dev
#### 2.4 使用组件
#### 2.5 使用less
安装loader,需要两个:less、less-loader
cnpm install less less-loader -D
在webpack.config.js中添加loader
### 3. 按需引入组
#### 3.1 安装babel-plugin-component
cnpm install babel-plugin-component -D
#### 3.2 配置.babelrc文件
"plugins": [["component", [
{
"libraryName": "element-ui",
"styleLibraryName": "theme-default"
}
]]]
#### 3.3 只引入需要的插件
## 三、 自定义全局组件(插件)
全局组件(插件):就是指可以在main.js中使用Vue.use()进行全局引入,然后在其他组件中就都可以使用了,如vue-router
import VueRouter from ‘vue-router‘
Vue.use(VueRouter);
普通组件(插件):每次使用时都要引入,如axios
import axios from ‘axios‘
## 四、 Vuex
### 1. 简介
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
简单来说,用来集中管理数据,类似于React中的Redux,都是基于Flux的前端状态管理框架
### 2. 基本用法
#### 2.1 安装vuex
cnpm install vuex -S
#### 2.2 创建store.js文件,在main.js中导入并配置store.选项
#### 2.3 编辑store.js文件
Vuex的核心是Store(仓库),相当于是一个容器,一个store实例中包含以下属性的方法:
state 定义属性(状态、数据)
getters 用来获取属性
actions 定义方法(动作)
commit 提交变化,修改数据的唯一方式就是显式的提交mutations
mutations 定义变化
注:不能直接修改数据,必须显式提交变化,目的是为了追踪到状态的变化
#### 2.4 编辑App.vue
在子组件中访问store对象的两种方式:
方式1:通过this.$store访问
方式2:通过mapState、mapGetters、mapActions访问,vuex提供了两个方法:
mapState 获取state
mapGetters 获取getters
mapActions 获取actions
### 3. 分模块组织Vuex
|-src
|-store
|-index.js
|-getters.js
|-actions.js
|-mutations.js
|-modules //分为多个模块,每个模块都可以拥有自己的state、getters、actions、mutations
|-user.js
|-cart.js
|-goods.js
|....
本文出自 “12392007” 博客,请务必保留此出处http://12402007.blog.51cto.com/12392007/1951081
以上是关于vue2和vue3的区别(由浅入深)的主要内容,如果未能解决你的问题,请参考以下文章