用php+mysql+ajax+jquery做省市区三级联动
Posted 终极用户
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用php+mysql+ajax+jquery做省市区三级联动相关的知识,希望对你有一定的参考价值。
要求:写一个省市区(或者年月日)的三级联动,实现地区或时间的下拉选择。
实现技术:php ajax
实现:省级下拉变化时市下拉区下拉跟着变化,市级下拉变化时区下拉跟着变化。
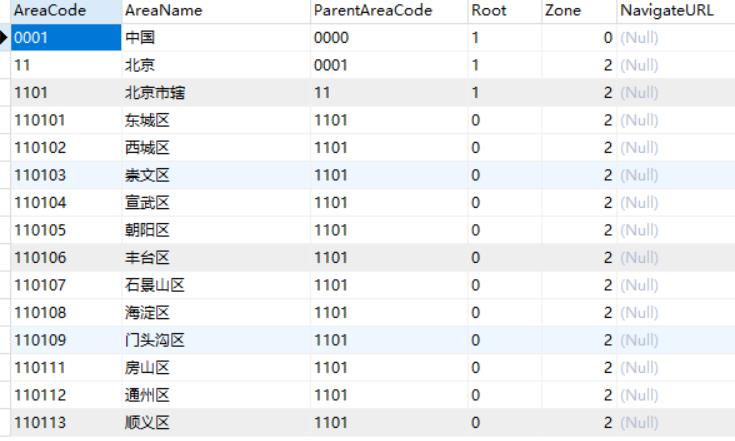
使用chinastates表查询
Ajax加载数据
1.这是chinastates表

2.做一个简单html:ssq.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="dist/js/jquery-1.11.2.min.js" ></script> <script src="ssq.js"></script> </head> <body> <div id="ssq"></div> </body> </html>
3.根据html做jquery:ssq.js
// javascript Document //当页面内容都加载完才执行 $(document).ready(function(e) { //加载三个下拉列表 $("#ssq").html("<select id=\'sheng\'></select><select id=\'shi\'></select><select id=\'qu\'></select>"); //加载显示数据 //1.加载省份 FillSheng(); //2.加载市 FillShi(); //3.加载区 FillQu(); //当省份选中变化,重新加载市和区 $("#sheng").change(function(){ //当元素的值发生改变时,会发生 change 事件,该事件仅适用于文本域(text field),以及 textarea 和 select 元素。 //加载市 FillShi(); //加载区 FillQu(); }) //当市选中变化,重新加载区 $("#shi").change(function(){ //加载区 FillQu(); }) }); //加载省份信息 function FillSheng() { //取父级代号 var pcode ="0001"; //根据父级代号查数据 $.ajax({ //取消异步,也就是必须完成上面才能走下面 async:false, url:"load.php", data:{pcode:pcode}, type:"POST", dataType:"JSON", success: function(data){ var str=""; //遍历数组,把它放入sj for(var sj in data){ //<option value="11">北京</option> str=str+"<option value=\'"+data[sj].AreaCode+"\'>"+data[sj].AreaName +"</option>"; } $("#sheng").html(str); } }); } //加载市信息 function FillShi() { //取父级代号 var pcode =$("#sheng").val(); //根据父级代号查数据 $.ajax({ //取消异步,也就是必须完成上面才能走下面 async:false, url:"load.php", data:{pcode:pcode}, type:"POST", dataType:"JSON", success: function(data){ var str=""; //遍历数组,把它放入sj for(var sj in data){ //<option value="11">北京</option> str=str+"<option value=\'"+data[sj].AreaCode+"\'>"+data[sj].AreaName +"</option>"; } $("#shi").html(str); } }); } //加载区信息 function FillQu() { //取父级代号 var pcode =$("#shi").val(); //根据父级代号查数据 $.ajax({ //不需要取消异步 url:"load.php", data:{pcode:pcode}, type:"POST", dataType:"JSON", success: function(data){ var str=""; //遍历数组,把它放入sj for(var sj in data){ //<option value="11">北京</option> str=str+"<option value=\'"+data[sj].AreaCode+"\'>"+data[sj].AreaName +"</option>"; } $("#qu").html(str); } }); }
4.再把数据库连接起来 :load.php,把DBDA重新加载一个方法:JsonQuery
<?php $pcode=$_POST["pcode"]; include("../fengzhuang/DBDA.class.php"); $db=new DBDA(); $sql="select * from chinastates where ParentAreaCode=\'{$pcode}\'"; echo $str=$db->JsonQuery($sql);
<?php class DBDA { //设定登录默认值 public $host = "localhost"; public $uid = "root"; public $pwd = "root"; public $dbname = "mydb"; //设定$type = 1为查询语句,$type =0为增删改语句 public function Query($sql,$type=1) { $db = new mysqli($this->host,$this->uid,$this->pwd,$this->dbname); $result = $db->query($sql); if($type=="1") { //返回查询结果 return $result->fetch_all(); }else { //返回ture或false return $result; } } //返回字符串 public function StrQuery($sql,$type=1) { $db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname); $result = $db->query($sql); if($type=="1") { $arr = $result->fetch_all(); $str =""; foreach($arr as $v) { $str = $str.implode("^",$v)."|"; } return substr($str,0,strlen($str)-1); }else { //返回ture或false return $result; } } //返回JSON public function JsonQuery($sql,$type=1) { $db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname); $result = $db->query($sql); if($type=="1") { $arr = $result->fetch_all(MYSQLI_ASSOC); return json_encode($arr); }else { //返回ture或false return $result; } } }
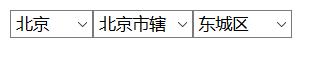
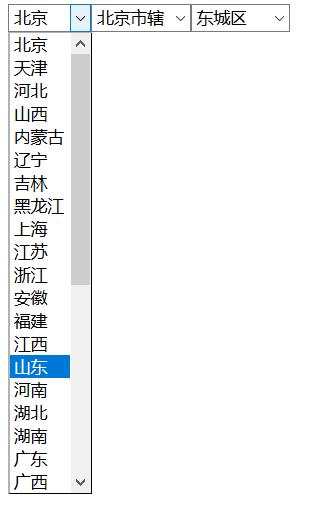
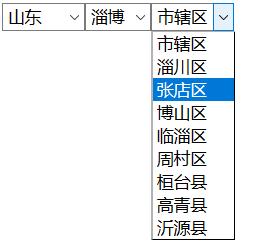
做出来的效果如图所示:

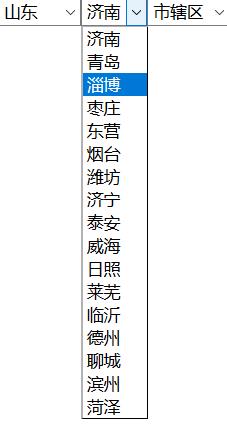
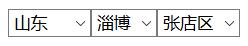
然后我们找山东省淄博市张店区:




以上是关于用php+mysql+ajax+jquery做省市区三级联动的主要内容,如果未能解决你的问题,请参考以下文章