ThinkPhp框架:有条件的数据库查询tp框架的其他知识
Posted 悦~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ThinkPhp框架:有条件的数据库查询tp框架的其他知识相关的知识,希望对你有一定的参考价值。
上一篇的随笔写的是基本操作,现在可以做一些高级操作,例如有条件的查询数据,有分页的条件查询数据
一、一个条件的查询数据
查询数据自然是先要显示出数据,然后根据条件进行查询数据
(1)显示出表的数据
这个方法我还是写在了HomeController.class控制器文件中
(1.1)写了一个方法shouye()
public function shouye()
{
$n = M("nation"); //数据库中的表
$arr = $n->select(); //查询表中的所有数据
$this->assign("shuju",$arr); //将二维数组注入变量
$this->show(); //显示数据
}
(1.2)方法写完了之后,下面就是写显示页面了,这个名字和方法名一致
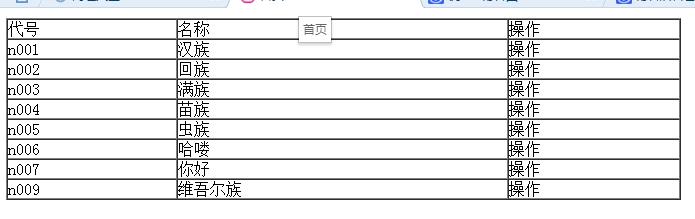
这里我们用表格来显示一下数据
<table width="50%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
<!--注意:这里的循环没有{}这是和smarty模板的区别-->
<foreach name="shuju" item="v" > <!--参数name是php页面中的注入的名字,item是赋值的量-->
<tr>
<td>{$v.code}</td> <!--这就是显示的code列-->
<td>{$v.name}</td> <!--这是显示的name列-->
<td>操作</td>
</tr>
</foreach>
</table>
下面运行看下效果:注意地址栏的书写:http://localhost/tp/index.php/Home/Home/shouye

(2)添加查询条件
(2.1)这样的话就要添加查询的文本框和查询按钮了,我们添加在表的前面
这里用表单来写,因为提交嘛,所以用表单进行写
<form action="__ACTION__" method="post">
<div>
根据名称查询:<input type="text" name="name" />
<input type="submit" value="查询"/>
</div>
</form>
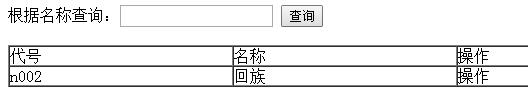
看下显示效果

(2.2)显示出来之后,就是后面的处理页面了
这个查询和添加、修改的逻辑处理方式还不一样,这里就不用if判断了
public function shouye()
{
$tj = " 1=1 "; //条件恒成立
if(!empty($_POST["name"])) //判断传过来的name值是不是空的
{
$name = $_POST["name"];
$tj = " Name like \'%{$name}%\' "; //修改$tj的值
}
$n = M("nation");
$arr = $n->where($tj)->select(); //因为是tp框架,所以直接可以调用这个条件,用where()方法
$this->assign("shuju",$arr);
$this->show();
}
这样运行一下,然后查看一下结果
查询一下“回”的信息,可以实现这个查询

(2.3)可以在这个查询中添加分页,也就是分页的显示
1.这里我们引用一下以前写过的page分页的类,先把这个page的类放到自己的模块下面,我放在了这里

打开这个类文件,修改一下命名空间如下所示:

然后关闭就可以了。
2.在shouye()方法中调用Page类
2.1首先要调用这个page类
2.2这个类要有两个参数:分页的总条数,显示的条数
$page = new \\Home\\shuju\\page($zts,2); //第一个参数:数据总条数;第二个参数是显示几条
2.3总条数:查询也是要显示总条数
$zts = $n->where($tj)->count(); //总条数也要包括查询
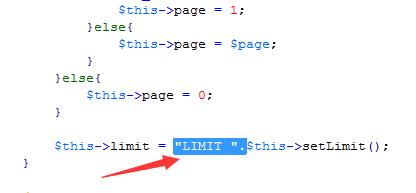
2.4在limit这里要对源文件,进行修改
$page->limit; //LIMIT 10,3
这样的话会多着个limit,那么在page.class.php源文件中删除就可以

2.5查询所有条件时加上这个limit($page->limit)方法
$arr = $n->where($tj)->limit($page->limit)->select();
2.6注入变量(将分页的信息显示信息注入)
$this->assign("fenye",$page->fpage()); //page的fpage分页的显示信息
看下总的这个shouye()的方法,上面的综合
public function shouye()
{
$tj = " 1=1 ";
if(!empty($_POST["name"]))
{
$name = $_POST["name"];
$tj = " Name like \'%{$name}%\' ";
}
$n = M("nation");
$zts = $n->where($tj)->count(); //总条数也要包括查询
$page = new \\Home\\shuju\\page($zts,2); //第一个参数:数据总条数;第二个参数是显示几条
//$page->limit; //LIMIT 10,3
$arr = $n->where($tj)->limit($page->limit)->select(); //这是显示的分页
$this->assign("shuju",$arr); //注入变量(总的数据的)
$this->assign("fenye",$page->fpage()); //注入变量(分页的显示信息)
$this->show();
}
2.7在显示页面,显示这个变量
<div>{$fenye}</div>
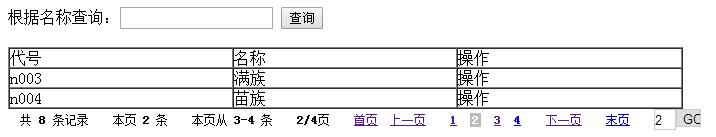
看先运行结果,是有了分页信息

但是这样有个缺陷,就是在查询一个条件时,第一条是显示的总条数是正确的额,但是后面的是错误的,那么就是要修改代码
注意:将数据的传输方式修改(post修改为get)
3.查询的文本框显示默认值
这里在条件恒成立下,定义一个name值为空,然后在注入变量
在显示页面的文本框的中,添加value值是前面注入的变量
注意:
1.看下完整的php页面的代码
public function shouye()
{
$tj = " 1=1 ";
$name = "";
if(!empty($_POST["name"]))
{
$name = $_POST["name"];
$tj = " Name like \'%{$name}%\' ";
}
$n = M("nation");
$zts = $n->where($tj)->count(); //总条数也要包括查询
$page = new \\Home\\shuju\\page($zts,2); //第一个参数:数据总条数;第二个参数是显示几条
//$page->limit; //LIMIT 10,3
$arr = $n->where($tj)->limit($page->limit)->select(); //这是显示的分页
$this->assign("shuju",$arr); //注入变量(总的数据的)
$this->assign("fenye",$page->fpage()); //注入变量(分页的显示信息)
$this->assign("name",$name); //将name的值注入变量
$this->show();
}
2.显示页面的整体内容
<form action="__ACTION__" method="get">
<div>
根据名称查询:<input type="text" name="name" value="{$name}"/>
<input type="submit" value="查询"/>
</div>
</form>
<br />
<table width="50%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
<foreach name="shuju" item="v" >
<tr>
<td>{$v.code}</td>
<td>{$v.name}</td>
<td>操作</td>
</tr>
</foreach>
</table>
<div>{$fenye}</div>
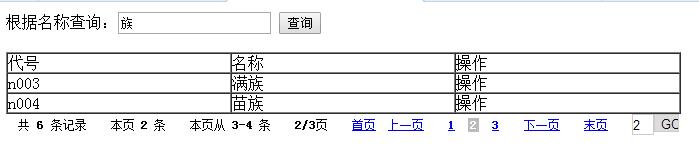
这样总的效果就已经结束了
进行查询后,文本框显示查询的名字,显示的条数也是会变换的

二、数据取值方式
1.写一个方法,来进行数据的传值差别:正常的GET方式取值
public function testget()
{
echo $_GET["name"];
}
在浏览器的地址栏地址中输入:
(1)后面是:?名称="值"
1.没有传值的话是空
http://localhost/tp/index.php/Home/Home/testget
输出就是空的:

2.有值的传值
http://localhost/tp/index.php/Home/Home/testget?name=%22%E4%BD%A0%E5%A5%BD%22
这样就会输出:你好

(2)后面是路径的方式:/名称/值
地址栏中输入:
http://localhost/tp/index.php/Home/Home/testget/name/qqqqqq
输出结果

注意:传多值就是/名字/值/名字/值
2.给方法赋值的方式取值
public function testget($code)
{
echo $code;
}
三、session方法和cookie方法
(1)session方法
1.默认情况下,初始化之后系统会自动启动session,如果不希望系统自动启动session的话,可以设置SESSION_AUTO_START为false,例如:
\'SESSION_AUTO_START\' =>false
关闭自动启动后可以项目的公共文件或者在控制器中通过手动调用session_start或者session(\'[start]\')启动session。
2.session赋值
session(\'name\',\'value\'); //设置session
3.session判断
// 判断名称为name的session值是否已经设置 session(\'?name\');
4.session管理
session(\'[pause]\'); // 暂停session写入 session(\'[start]\'); // 启动session session(\'[destroy]\'); // 销毁session session(\'[regenerate]\'); // 重新生成session id
(2)cookie方法
Cookie设置
cookie(\'name\',\'value\'); //设置cookie cookie(\'name\',\'value\',3600); // 指定cookie保存时间
四、模板(三元运算)
模板可以支持三元运算符
{$status?\'正常\':\'错误\'}
{$info[\'status\']?$info[\'msg\']:$info[\'error\']}
注意:三元运算符中暂时不支持点语法。
五、AJAX返回
要使用ajax就要引用jQuery了,我们把jQuery拿进来
(1)我放到了Public文件夹下,新建一个js文件夹下

(2)然后就是在显示的页面调出这个js文件
<script src="__PUBLIC__/js/jquery-1.11.2.min.js"></script>
(3)看下这个文件是不是引入了
在浏览器的地址栏中输入:http://localhost/tp/index.php/Home/Home/shouye
查看源代码查看是不是引入了

点开之后要是能够出现就是引入成功了
(4)在控制器中写一个方法chuli,让ajax返回这个方法
public function chuli()
{
}
(5)就要写ajax了
<script type="text/javascript"> $.ajax({ url:"__CONTROLLER__/chuli", //处理方法的 dataType:"TEXT", success: function(data){ //成功之后的输出的信息 } }) </script>
(6)在chuli方法页面就要写返回值了
public function chuli()
{
$this->ajaxReturn("hello","eval"); //返回的值,返回值的方式eval就是text方式
}
注意:如果是JSON/JSONP格式,会自动编码成JSON字符串,如果是XML方式,会自动编码成XML字符串,如果是EVAL方式的话,只会输出字符串data数据。
完整的显示页面的代码:
<script type="text/javascript">
$.ajax({
url:"__CONTROLLER__/chuli",
dataType:"TEXT",
success: function(data){
alert(data); //返回的信息
}
})
</script>
看下效果:

也可以是关联数组的数据,就不写了
六、跳转和重定向
(1)页面跳转
使用方法很简单
$User = M(\'User\'); //实例化User对象
$result = $User->add($data);
if($result){
//设置成功后跳转页面的地址,默认的返回页面是$_SERVER[\'HTTP_REFERER\']
$this->success(\'新增成功\', \'User/list\');
}
else
{ //错误页面的默认跳转页面是返回前一页,通常不需要设置
$this->error(\'新增失败\');
}
注意:success和error方法的第一个参数表示提示信息,第二个参数表示跳转地址,第三个参数是跳转时间(单位为秒)
// 操作完成3秒后跳转到 /Article/index $this->success(\'操作完成\',\'/Article/index\',3); // 操作失败5秒后跳转到 /Article/error $this->error(\'操作失败\',\'/Article/error\',5);
注意:跳转地址是可选的,success方法的默认跳转地址是$_SERVER["HTTP_REFERER"],error方法的默认跳转地址是javascript:history.back(-1);。
这就是tp框架的另外的一些知识和操作
以上是关于ThinkPhp框架:有条件的数据库查询tp框架的其他知识的主要内容,如果未能解决你的问题,请参考以下文章