实际记录vue3中使用rrweb以及rrweb-player组件实现网页录屏和回放功能,还有遇到的问题和解决思考
Posted 渔夫李
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实际记录vue3中使用rrweb以及rrweb-player组件实现网页录屏和回放功能,还有遇到的问题和解决思考相关的知识,希望对你有一定的参考价值。
文章目录
前言
今天项目中需要增加以及录屏bug和提交相关信息的需求,于是找了很多插件,最终选择了rrweb插件,这里实际记录vue3中使用该组件实现功能,还有遇到的几个问题和解决办法与思考
一、rrweb与rrweb-player引入项目中
npm install rrweb
npm install rrweb-player
二、使用步骤
1.引入代码
import * as rrweb from 'rrweb';
import rrwebPlayer from 'rrweb-player';
2.html部分代码
<template>
<div
v-show="recordVisible"
id="addContent"
>
<div class="el-overlay-dialog">
<div class="el-dialog">
<header class="el-dialog__header"><span role="heading" class="el-dialog__title">提Bug</span>
<button aria-label="Close this dialog" class="el-dialog__headerbtn" type="button" @click="onCloseBug">X</button></header>
<div class="el-dialog__body" style="padding: revert;">
//这里是表格元素,
<el-form :model="form" :inline="true" class="demo-form-inline" label-width="120px" size="small">
<el-form-item label="所属产品">
<el-select v-model="form.region" placeholder="please select your zone">
<el-option label="Zone one" value="shanghai" />
<el-option label="Zone two" value="beijing" />
</el-select>
</el-form-item>
<el-form-item label="所属模块">
<el-select v-model="form.region" placeholder="please select your zone">
<el-option label="Zone one" value="shanghai" />
<el-option label="Zone two" value="beijing" />
</el-select>
</el-form-item>
</el-form>
//这里是包含录屏的div
<div id="playback" style="width: 1050px;height: 350px;overflow: hidden">
//这里是包含录屏的div
</div>
</div>
</div>
</template>
3.script部分代码
let events=[]//这里存放录屏的信息,rrweb-player解析的是这个
//找两个按钮绑定这两个方法就行了
//省略部分代码
methods:
//开始录制调用的方法
onStartRecord()
events=[];
new rrweb.record(
emit(event)
// 用任意方式存储 event
events.push(event)
,
)
,
//结束录制调用的方法
onStartPlayer()
this.recordVisible = true;
new rrwebPlayer(
target: document.getElementById("playback")
, // 可以自定义 DOM 元素
props:
events,
width:'1050',
height:'200',
,
);
三、 遇到的3个问题总结,全部都是找了很久解决办法没找到,自己解决的,希望对你们有所帮助
1.这个录屏本来是放在el-dialog弹窗组件里的,原始代码如下,但是一直到录屏结束调用上面的方法onStartPlayer()就是会报错,一开始我以为是我导入的包有问题,基本弄了一天,首先发现放在最外面是可以正常显示录屏的,类似如下
<template>
<div id="playback" style="width: 1050px;height: 350px;overflow: hidden">
</template>
然后需求是在el-dialog弹窗里显示录屏视频,但是放在el-dialog就不显示了,一直报错,最后发现是el-dialog这个元素一开始是没有的,只有 v-model=true时才会加载,而这行代码target: document.getElementById("playback")在一开始是获取不到的,所以最终放弃了el-dialog的使用,用div模仿了el-dialog的样式就正常了
<el-dialog
v-model="listVisible"
title="Tips"
width="60%"
>
//这里是包含录屏的div
<div id="playback" style="width: 1050px;height: 350px;overflow: hidden">
//这里是包含录屏的div
></el-dialog>
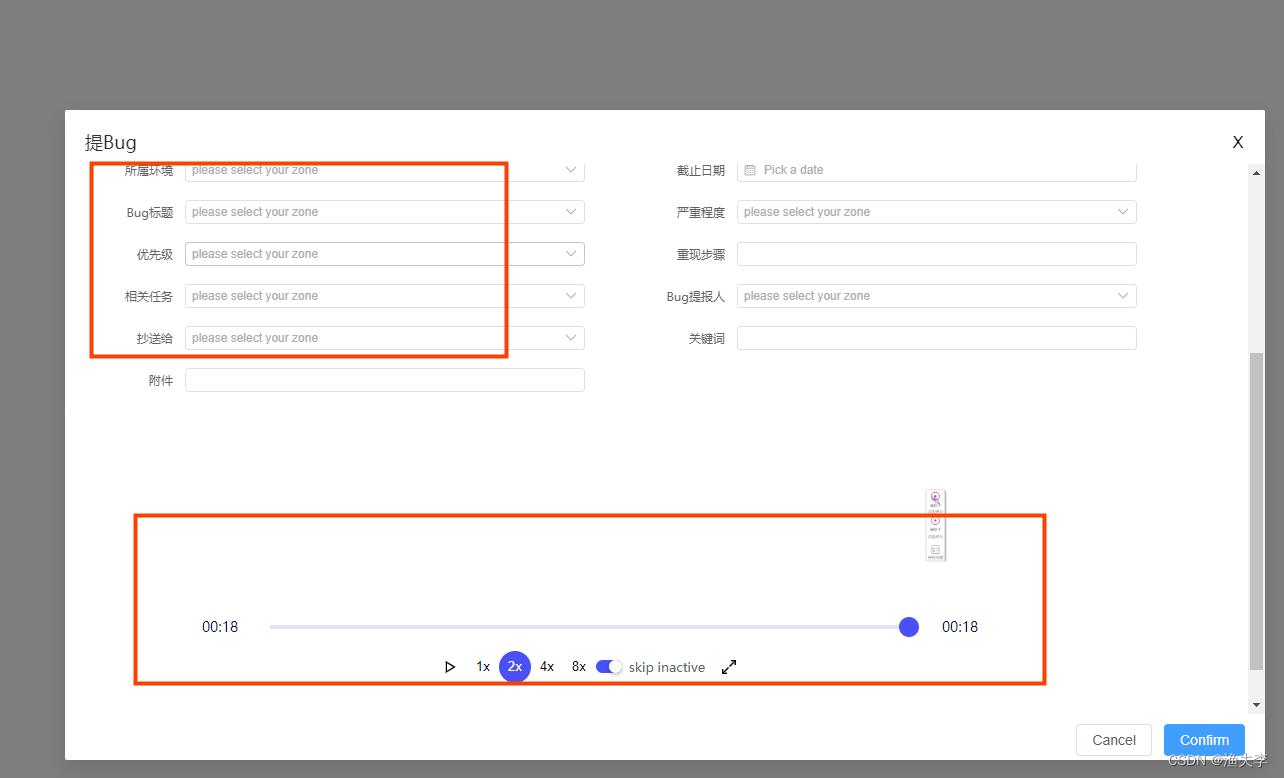
2.解决了第1个问题之后接着遇到了第2个棘手的问题,ui设计是在弹窗里跟表单一起,所以我理所当然的将<div id="playback" style="width: 1050px;height: 350px;overflow: hidden">放在了el-form 里面,视频可以正常显示,但是按下面的功能按键之类的会跳转页面,基本也耗费了大半天的时间,最后是在不断摸索中找到了方法,把这个<div id="playback" style="width: 1050px;height: 350px;overflow: hidden">放在了el-form外面,不在该元素里,就正常了,但是原理暂时还不知道。

4.最后一个问题就是已经录屏了一个但是关闭弹窗需要清空,直接贴解决办法,在关闭弹窗的方法里加上这个就可以重置了。
const replayEl = document.getElementsByClassName('rr-player')[0]
if (replayEl) replayEl.remove();
四、有问题可以互相讨论哦
Vue.js中,如何自己维护路由跳转记录?
在Vue的项目中,如果我们想要做返回、回退操作时,一般会调用router.go(n)这个api,但是实际操作中,使用这个api有风险,就是会让用户跳出当前应用,因为它记录的是浏览器的访问记录,而不是你当前应用的访问记录,这是非常可怕的事情。
解决方案就是,我们自己来维护一份history跳转记录。
案例与使用场景
代码地址:https://github.com/dora-zc/mini-vue-mall
这是一个基于Vue.js的小型商城案例,应用场景:
- 自己实现一个Vue插件
src/utils/history.js,通过堆栈的方式维护页面跳转的历史记录,控制返回跳转 - 点击返回按钮是出栈操作
- 在全局路由router.js 中,实例化路由前,通过原型扩展router的back()方法
- 在全局afterEach中存放历史记录
代码实现
实现history插件,维护历史记录
// src/utils/history.js
const History = {
_history: [], // 历史记录堆栈
install(Vue) {
// 提供Vue插件所需安装方法
Object.defineProperty(Vue.prototype, '$routerHistory', {
get() {
return History;
}
})
},
push(path) { // 入栈
this._history.push(path);
},
pop() {
this._history.pop();
},
canBack(){
return this._history.length > 1;
}
}
export default History;在路由实例化之前,扩展back()方法
// src/router.js
import Vue from 'vue'
import Router from 'vue-router'
import History from './utils/history';
Vue.use(Router);
Vue.use(History);
// 实例化之前,扩展Router
Router.prototype.goBack = function () {
this.isBack = true;
this.back();
}在路由全局afterEach中记录跳转历史
// src/router.js
// afterEach记录历史记录
router.afterEach((to, from) => {
if (router.isBack) {
// 后退
History.pop();
router.isBack = false;
router.transitionName = 'route-back';
} else {
History.push(to.path);
router.transitionName = 'route-forward';
}
})在公用Header组件中使用
// Hearder.vue
<template>
<div class="header">
<h1>{{title}}</h1>
<i v-if="$routerHistory.canBack()" @click="back"></i>
<div class="extend">
<slot></slot>
</div>
</div>
</template>
<script>
export default {
props: {
title: {
type: String,
default: ""
}
},
methods: {
back() {
this.$router.goBack();
}
}
};
</script>完整代码请查看:https://github.com/dora-zc/mini-vue-mall
以上是关于实际记录vue3中使用rrweb以及rrweb-player组件实现网页录屏和回放功能,还有遇到的问题和解决思考的主要内容,如果未能解决你的问题,请参考以下文章