『Android基础控件』Lottie实现复杂动画效果
Posted starry陆离
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了『Android基础控件』Lottie实现复杂动画效果相关的知识,希望对你有一定的参考价值。
活动地址:CSDN21天学习挑战赛
👨🎓作者简介:一位喜欢写作,计科专业大二菜鸟
🏡个人主页:starry陆离
📚订阅专栏:Android基础入门
🍁每日推荐:牛客网-面试神器
如果文章有帮到你的话记得点赞👍+收藏💗支持一下哦
『android基础控件』Lottie实现复杂动画效果
1.笔者前言
好久没有更新Android系列的文章了,其实是好久没学了。从今天起重操旧业,好好把这个系列学下去。
之前在做课设的时候一直有一个执念就是怎么做动画,但是苦于懒惰和时间有限,急急忙忙做了个半成品就交差了,根本顾不上去研究怎么做动画,今天它就来了。
Lottie是一个适用于Android和ios的移动库,它解析使用Bodymovin导出为json的Adobe After Effects动画,并在移动设备上以本机方式渲染它们!将设计好的动画导出成 JSON 格式,就可以直接运用在 iOS、Android、Web 和 React Native之上,无需其他额外操作
这里我们暂且不去研究什么是Bodymovin和Adobe After Effects
我只研究它是怎么将这些好看的动画渲染到应用中的。


2.Lottie依赖
Lottie是GitHub的一个开源框架,这是网站地址:
在项目中通过添加依赖方式使用Lottie
dependencies
implementation 'com.airbnb.android:lottie:$lottieVersion'
最新版本是:

而我们使用的各种动画素材都来源于https://lottiefiles.com/)这个网站。
3.核心类
LottieAnimationView扩展了 ImageView,是加载 Lottie 动画的默认且最简单的方法。LottieDrawable具有与LottieAnimationView相同的大多数API,可以在所需的任何视图上使用它。LottieComposition是动画的无状态模型表示形式。此文件可以安全地缓存,并且可以在可绘制对象/视图中自由重复使用。
4.加载动画
Lottie可以从以下位置加载动画:
src/main/res/raw中的 json 动画。src/main/assets中的 json 文件。src/main/assets中的 zip 文件。有关详细信息,请参阅图片文档。- 指向 json 或 zip 文件的 url。
- json 字符串。源可以来自任何内容,包括网络堆栈。
- json 文件或 zip 文件的
InputStream。
4.Json动画的添加
这里我用到的素材:Hyemin Kim - Lottiefiles
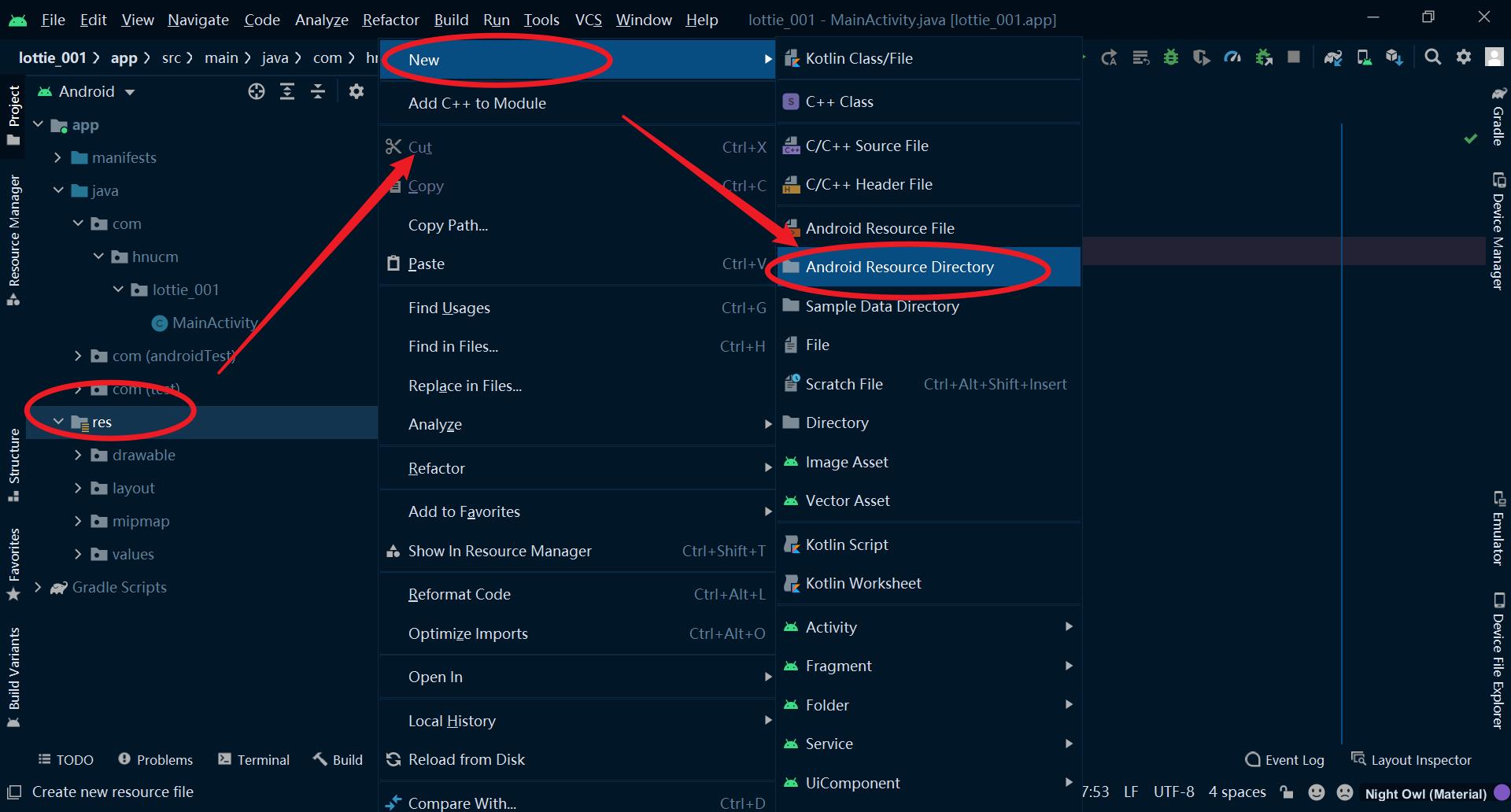
在src/main/res/目录下创建一个raw格式的资源文件来存放json动画

将我们下载的json格式的动画保存在raw文件目录下

5.xml布局设计
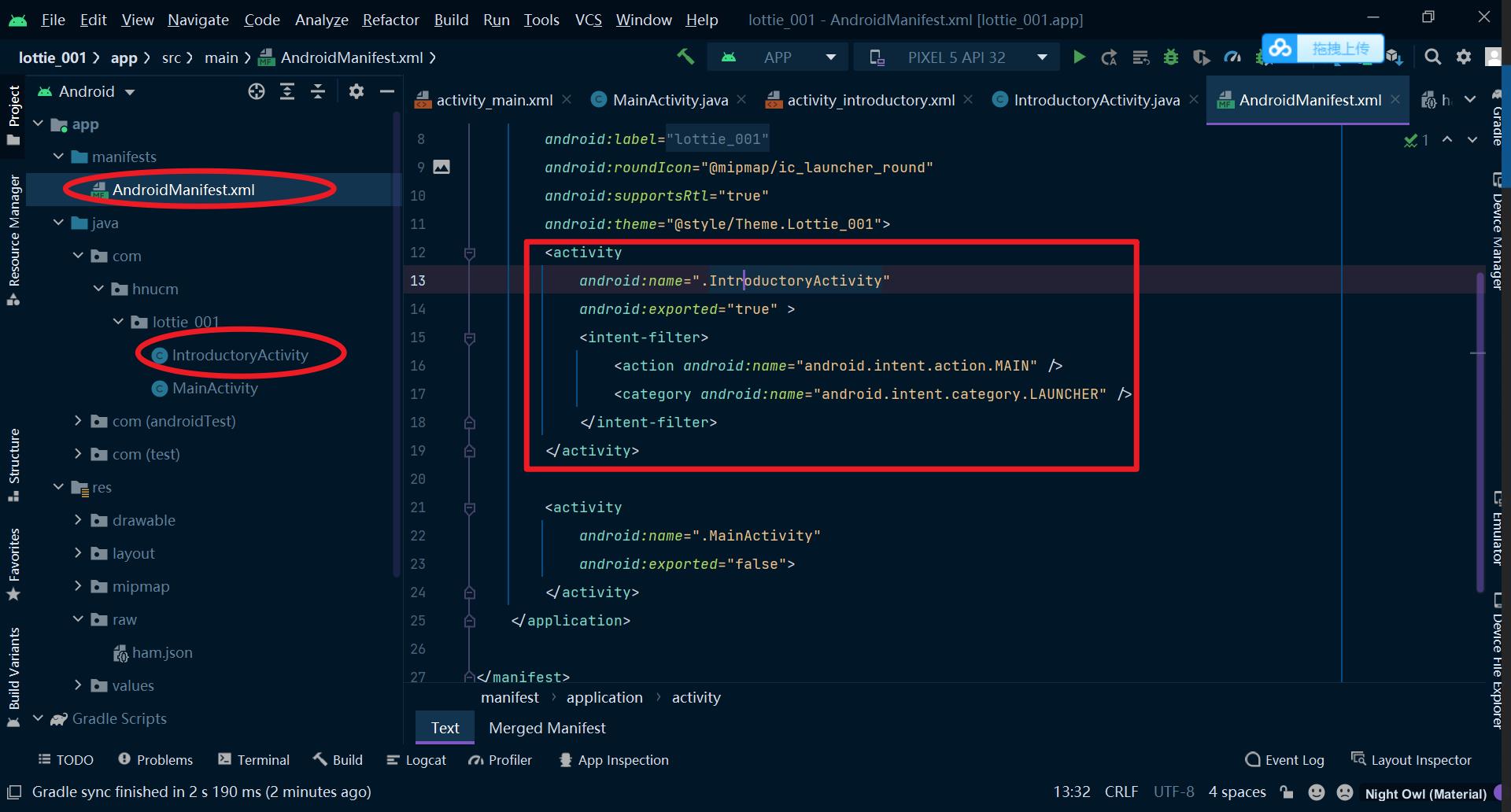
创建一个新的Activity并且将其设置为运行时第一个加载的界面

主要介绍LottieAnimationView的使用,demo中用的背景和logo的素材是常规的.png图片

LottieAnimationView常见的功能与属性
| 属性 | 功能 |
|---|---|
| lottie_fileName | 设置播放动画的 json 文件名称 |
| lottie_rawRes | 设置播放动画的 json 文件资源 |
| lottie_autoPlay | 设置动画是否自动播放(默认为false) |
| lottie_loop | 设置动画是否循环(默认为false) |
| lottie_repeatMode | 设置动画的重复模式(默认为restart) |
| lottie_repeatCount | 设置动画的重复次数(默认为-1) |
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".IntroductoryActivity">
<ImageView
android:id="@+id/bgImg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@drawable/bg"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0">
</ImageView>
<ImageView
android:id="@+id/logImg"
android:src="@drawable/log"
app:layout_constraintVertical_bias=".1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_width="100dp"
android:layout_height="100dp">
</ImageView>
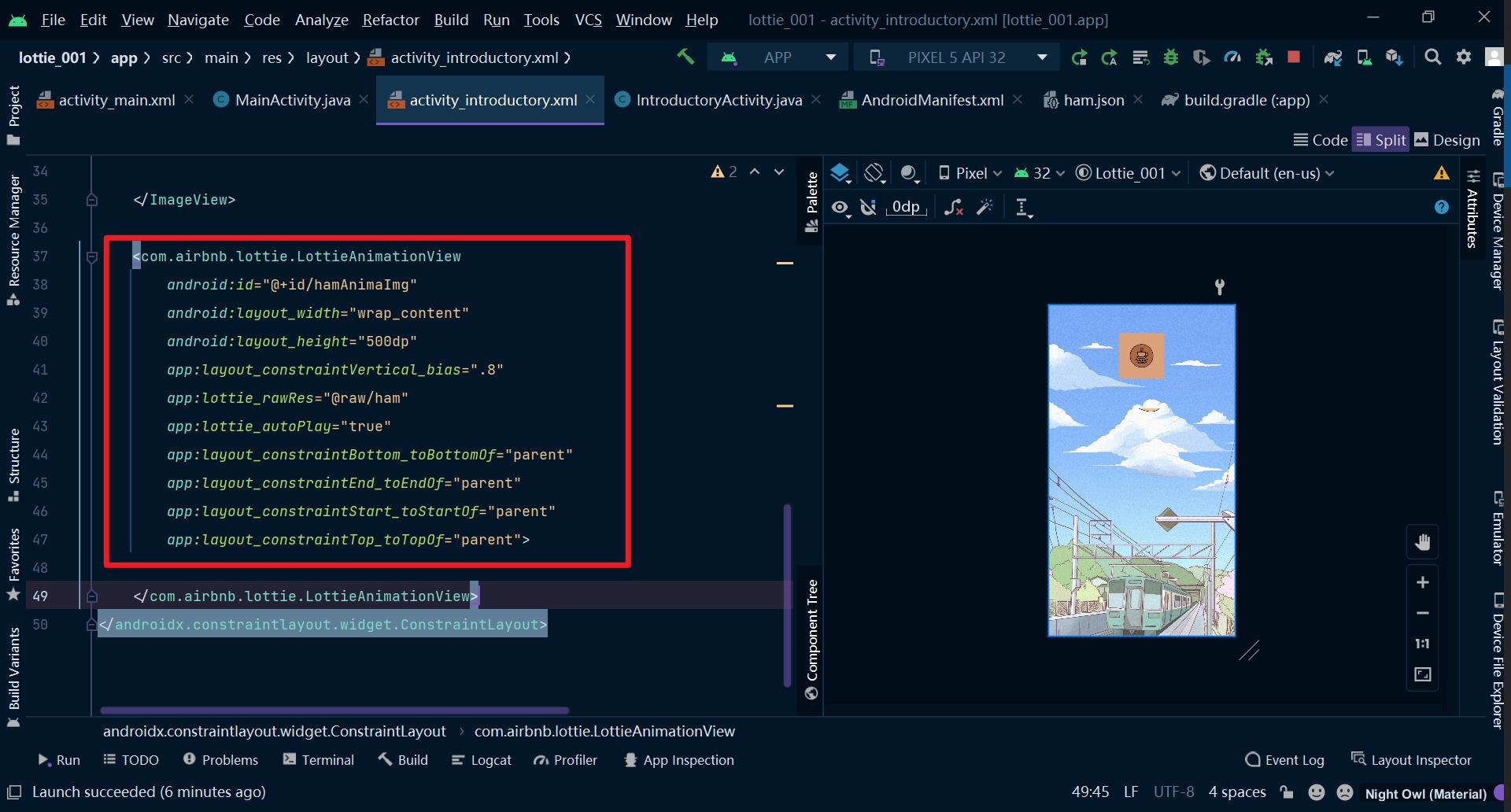
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/hamAnimaImg"
android:layout_width="wrap_content"
android:layout_height="500dp"
app:layout_constraintVertical_bias=".8"
app:lottie_rawRes="@raw/ham"
app:lottie_autoPlay="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</com.airbnb.lottie.LottieAnimationView>
</androidx.constraintlayout.widget.ConstraintLayout>
6.Activity文件

package com.hnucm.lottie_001;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import com.airbnb.lottie.LottieAnimationView;
public class IntroductoryActivity extends AppCompatActivity
//定义三个变量分别对应xml文件中的三个控件
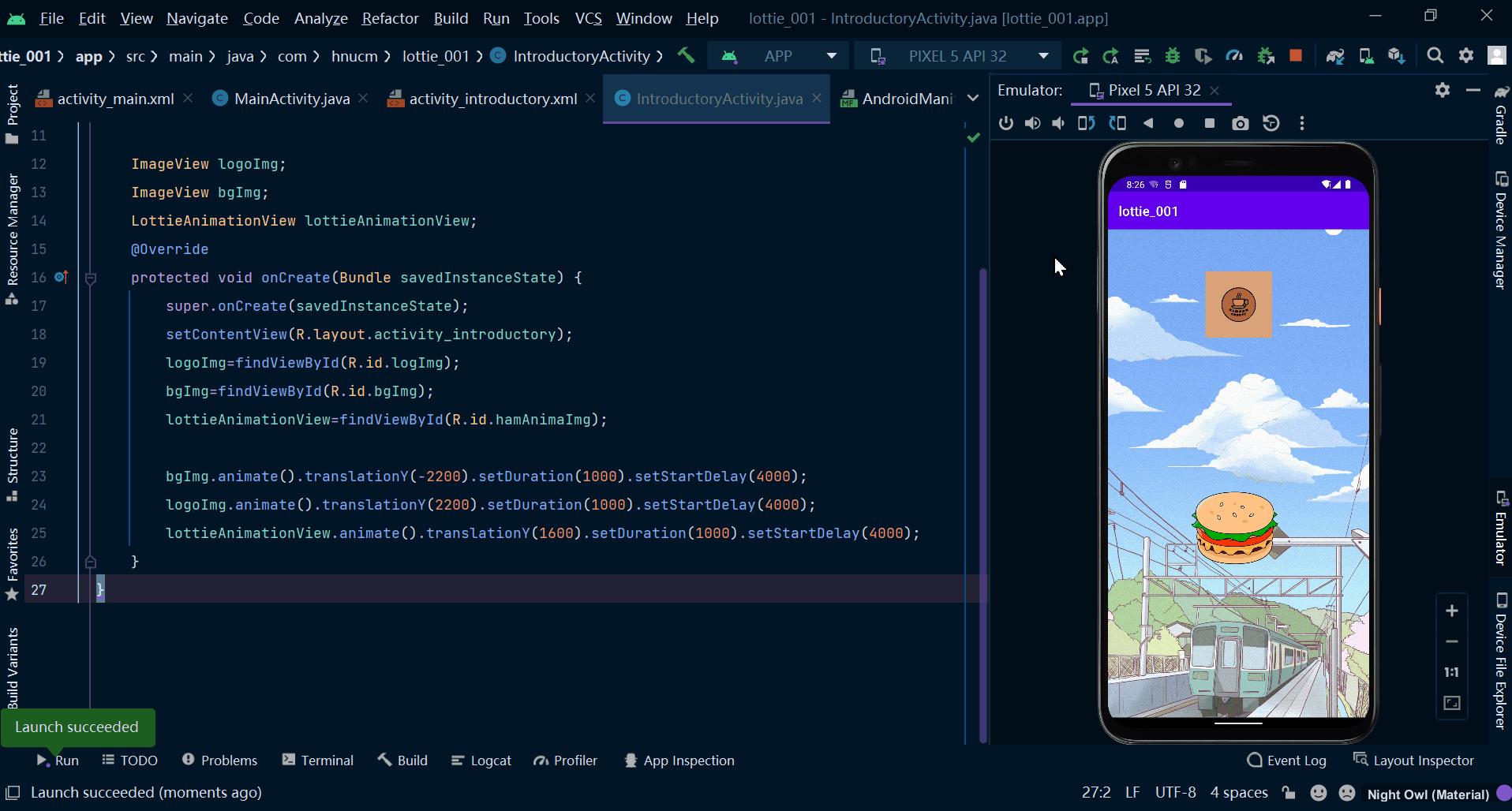
ImageView logoImg;
ImageView bgImg;
LottieAnimationView lottieAnimationView;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_introductory);
//通过id获取到控件
logoImg=findViewById(R.id.logImg);
bgImg=findViewById(R.id.bgImg);
lottieAnimationView=findViewById(R.id.hamAnimaImg);
//设置控件的平移像素,动画时长,以及延时(单位ms)
bgImg.animate().translationY(-2200).setDuration(1000).setStartDelay(4000);
logoImg.animate().translationY(2200).setDuration(1000).setStartDelay(4000);
lottieAnimationView.animate().translationY(1600).setDuration(1000).setStartDelay(4000);
7.参考资料
8.每日推荐
如果文章有帮到你的话记得点赞👍+收藏💗支持一下哦
以上是关于『Android基础控件』Lottie实现复杂动画效果的主要内容,如果未能解决你的问题,请参考以下文章

