小程序组件化开发的基本使用
Posted 林有酒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序组件化开发的基本使用相关的知识,希望对你有一定的参考价值。
文章目录
小程序组件化开发基本使用
小程序组件化思想
组件插槽定义使用
小程序在刚刚推出时是不支持组件化的, 也是为人诟病的一个点:
但是从v1.6.3开始, 小程序开始支持自定义组件开发, 也让我们更加方便的在程序中使用组件化.

组件化思想的应用:
有了组件化的思想,我们在之后的开发中就要充分的利用它。
尽可能的将页面拆分成一个个小的、可复用的组件。
这样让我们的代码更加方便组织和管理,并且扩展性也更强。
所以,组件是目前小程序开发中,非常重要的一个篇章,要认真学习(不过小程序组件化的思想和Vue组件化的思想是基本一致的)。
自定义组件的过程
类似于页面,自定义组件由 json wxml wxss js 4个文件组成。
按照我的个人习惯, 我们会先在根目录下创建一个文件夹components, 在该文件里面存放我们之后自定义的公共组件;
常见的一个自定义组件会包含对应的四个文件;

自定义组件的步骤:
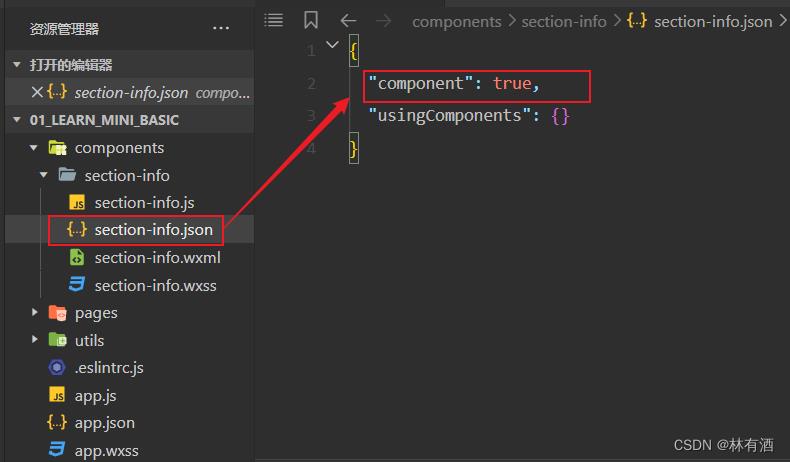
1.首先需要在 json 文件中进行自定义组件声明(将component 字段设为 true 可这一组文件设为自定义组件)

2.在wxml中编写属于我们组件自己的模板
<!--components/section-info/section-info.wxml-->
<view class="section">
<view class="title">我是标题</view>
<view class="content">我是内容: 哈哈哈哈</view>
</view>
3.在wxss中编写属于我们组件自己的相关样式
/* components/section-info/section-info.wxss */
.title
color: skyblue;
font-size: 40rpx;
font-weight: 700;
.content
color: #333;
font-size: 30rpx;
4.在js文件中, 可以定义数据或组件内部的相关逻辑(暂时先不使用)
定义好组件后, 我们就可以使用自定义组件了
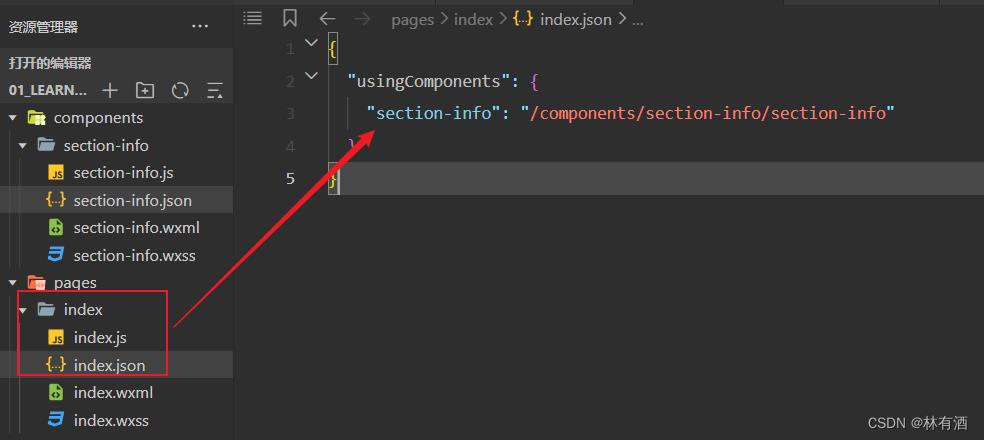
我们需要在要使用自定义组件的页面下配置页面的json文件的
usingComponents属性
usingComponents属性对应的是一个对象, key表示要使用的组件名称, value表示要使用的组件路径
- 例如我要在index页面, 使用自定义组件, 就需要在index页面的json文件中配置

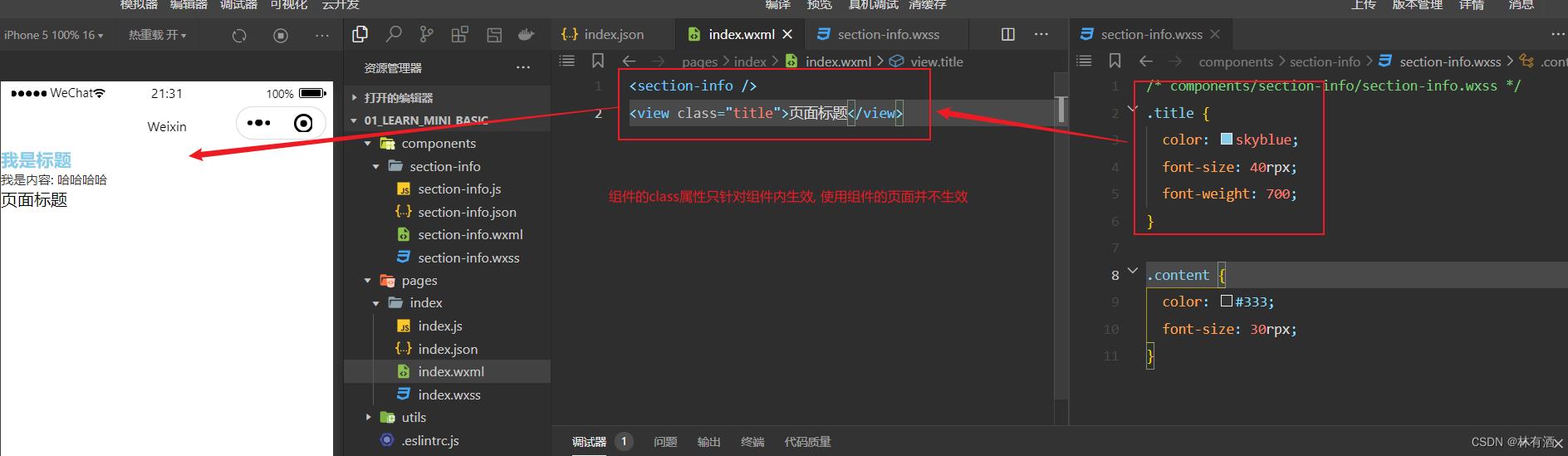
配置完成后, 就可以在配置页面的wxml文件中使用自定义组件了
<section-info />
<section-info />
<section-info />
<section-info />
注意事项:
自定义组件中也是可以引用其他自定义组件的,引用方法类似于页面引用自定义组件的方式(使用
usingComponents字段)。自定义组件和页面所在项目根目录名 不能以“wx-”为前缀,否则会报错。
如果在app.json的usingComponents声明的某个组件,这个组件就是全局组件, 那么所有页面和组件可以直接使用该组件, 无需再在页面单独进行注册。
组件样式实现细节
课题一:组件内的样式是否对组件外部的样式产生影响
结论一:组件内的class样式,只对组件wxml内的节点生效, 对于引用组件的Page页面不生效。
- 我们还是使用上面才写的组件来测试

结论二:组件内不能使用id选择器、属性选择器、标签选择器(页面中可以使用), 尽量使用类选择器
课题二:外部样式对组件内样式的影响
结论一:外部使用class的样式,只对外部wxml的class生效,对组件内是不生效的
结论二:外部使用了id选择器、属性选择器不会对组件内产生影响
结论三:外部使用了标签选择器,会对组件内产生影响(所以不推荐使用标签选择器)
课题三:如何让class可以相互影响
在Component对象中,可以传入一个options属性,其中options属性中有一个styleIsolation(隔离)属性。
styleIsolation有三个取值:
isolated 表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响(默认取值);
apply-shared 表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面;
shared 表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了, (相互都会影响)
// components/section-info/section-info.js
Component(
options:
styleIsolation: "shared"
)
以上是关于小程序组件化开发的基本使用的主要内容,如果未能解决你的问题,请参考以下文章