js获取dom元素宽高
Posted 笔记诗人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js获取dom元素宽高相关的知识,希望对你有一定的参考价值。
一,前言
1.对于css盒子模型,我们使用width和height等来定义dom元素的宽高,而有时我们需要在js中获取元素的宽高进行一些操作。
2.dom操作提供了相应的属性来实现这一点
二,clientWidth和clientHeight
1.clientWidth和clientHeight用于获取元素的视口宽高,不包含border,margin,还要滚动条。

三,offsetWidth和offsetHeight
1.元素的实际宽高,包含滚动条和border,不包含margin

四,scrollHeight和scrollWidth
1.当一个元素出现滚动时,这个元素的clientWidth和clientHeight表示了元素的视口宽高,而scrollHeight和scrollWidth用于表示该元素的滚动的实际宽高。
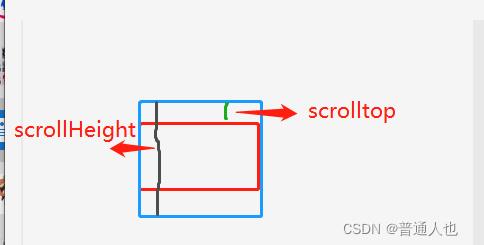
2,如图红色元素的scrollHeight的值是黑色线段的长度。
3.也可以看出此时蓝色元素的offsetHeight = 红色元素的scrollHeight

五,scrollTop
1.出现滚动条的元素,滚动距离上边界的距离。
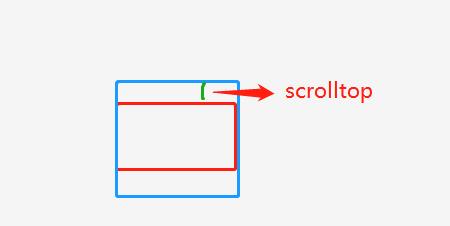
2.如下图,红色的元素的scrollTop 等于绿色线段的长度。
3.scrollTop是可以修改的,修改时蓝色元素移动到相应位置

Js操作DOM的方式及获取浏览器的宽高
我们在为页面加入一些动态效果或实现一些脚本功能时,需要对文档body中的元素进行操作,也就是,我们需要使用js或jQuery来对dom操作。下面呢,我说一下js是怎样对dom操作的。
document.write(),这既可以向文档输出文本,也可以写入代码来添加元素。
获取需要操作的元素:
利用id获取就是:document.getElementById("name");
利用class获取就是:document.getElementsByClassName("name");
利用标签获取就是:document.getElementsByClassTagName("name");
在获取的时候,我们最好用一个变量来接收,这样能避免下面再重复操作时又写一长串代码,既省了一些内存,加快了加载速度,又让我们自己轻松了一些。获取完之后,就可以对这些元素进行操作了。下面我说一下操作的方法有哪些:
以document.getElementById("name")为例,
创建新元素,追加到已有的元素上:document.getElementById("name").createElement(“”);
创建文本节点 :document.createTextNode("");
在指定的已有子节点之前插入新的子节点:document.insertBefore("");
修改元素的内容:document.getElementById("name").innerHTML="New Text";
改变元素的样式:document.getElementById("name").style.color="New Color";
添加内容:document.getElementById("name").appendChild(node);
删除已有的元素:document.getElementById("name").removeChild(child);
替换 HTML DOM 中的元素:document.getElementById("name").replaceChild(child);
还可以添加事件,
点击事件:document.getElementById("name").onclick=function(){};
页面加载事件:document.ready/document.onload;
用户进入或离开页面时,会触发onload和onunload事件。
有两个属性可以访问全部文档:
document.documentElement--全部文档;
document.body--文档的主体。
最后我说一下怎么获取浏览器的宽和高:
document.documentElement.clientWidth--获取宽度
document.documentElement.clientHeight--获取高度
以上便是本人对js操作dom方法的总结,如有不当、缺少之处,请多多指教。谢谢。
以上是关于js获取dom元素宽高的主要内容,如果未能解决你的问题,请参考以下文章