Access-Control-Allow-Origin跨域解决及详细介绍
Posted 汤姆丁1111
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Access-Control-Allow-Origin跨域解决及详细介绍相关的知识,希望对你有一定的参考价值。
首先,跨域不是问题。是一种安全机制。 这是你在开发时、上线前就必须提前考虑到的安全问题并且采取合适的手段去避免这个问题带来的程序错误。不过通常情况下,前端开发的小伙伴们都非常坚信后端小伙伴的接口一定已经处理好了跨域这个需求。然而事实上许多的前端拿到的都是没有解决跨域的接口。又出于某种原因不便与后端交涉并且对方视乎态度不是很友好。在这种情况下作为前端的小伙伴们心里简直一万头草泥马飞过。
不过现在你不必为之犯困了,哪个后端要是不协助处理跨域导致的一系列问题的话,请将本文直接甩给后台,脸必须打响。要解决跨域必须由后端来一起协同解决,且主要解决工作在后端。
为了能够更加快速的解决跨域带来的问题,下面对跨域进行详细介绍。
一、跨域是什么
跨域是浏览器加载了与当前域名、协议、端口不同另一站点下的资源,这与各大支持javascript的浏览器的同源策略是违背的。所谓同源策略,它是由Netscape提出的一个著名的安全策略。现在所有支持JavaScript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。
比如说,下面的几个域名是同源的:
它们都具有相同的协议、相同的域名、相同的端口(不指定端口默认80)。
而下面几个域名是不同源的:
它们有不同的协议或不同的域名或不同的端口,要注意顶级域名和二级域名也是认为不同的域名。
二、解决跨域导致的问题
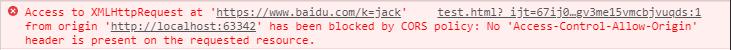
跨域并不会阻止请求的发出,也不会阻止请求的接受,跨域是浏览器为了保护当前页面,你的请求得到了响应,浏览器不会把响应的数据交给页面上的回调,取而代之的是去提示你这是一个跨域数据。提示就是一个报错提示,就像这样:

我们知道了浏览器是如何处理的了,才能对症下药来解决这个问题,下面介绍几种常用的跨域解决方法:
1、CORS,跨域资源共享
这是最靠谱也是非常科学的解决方案,通过上面的截图我们可以看到,它提示了一个:从某某位置请求的资源被阻挡了,因为没有在响应头里发现:"Access-Control-Allow-Origin"的响应头。看到这个错误,我们不得不百度一下,这个Access-Control-Allow-Origin是个何方神圣。
通过Access-Control-Allow-Origin响应头,就告诉了浏览器。如果请求我的资源的页面是我这个响应头里记录了的"源",则不要拦截此响应,允许数据通行。比如说下面示列了一个场景:
// 从 http://example.com 界面发出了一个请求到:http://example2.com,因为不同源,导致了跨域。
// 而 http://example2.com 返回了下面的响应头:
Content-Type: application/json;charset=utf-8
Content-Length: 3210
Server: apache
Access-Control-Allow-Origin: http://example.com
// 从 http://example.com 界面发出了一个请求到:http://example2.com,因为不同源,导致了跨域。
// 而 http://example2.com 返回了下面的响应头:
Content-Type: application/json;charset=utf-8
Content-Length: 3210
Server: apache
Access-Control-Allow-Origin: http://example.com
————————————————
版权声明:本文为CSDN博主「Microanswer」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/MicroAnswer/article/details/102913571由于浏览器检测到 http://example2.com 的响应头中显示的写着:Access-Control-Allow-Origin: http://example.com,也就是,如果请求数据的源是 http://example.com 则可以允许访问返回的数据。这样浏览器就不会抛出错误提示,而是正确的将数据交给你的ajax回调。
在这个过程中跨域也存在,但跨域并没有导致问题了。因为后端的响应充分考虑到了某个页面源要使用这个资源,早就帮对方做好了跨域资源共享。这才可以顺利的进行对接。
所以,要最简单解决跨域导致的问题,只需要后端响应时,在响应头里指定允许调用资源的源就可以了。除了设定指定的源以外,你还可以直接写一个*号,这样就表示:此数据允许被任何其他的源进行获取。
现在,你了解了Access-Control-Allow-Origin,其实除了它,还有与之相关的更多字段,它们也起到了更多的个性定值效果。下面进行了详细介绍。
header头字段含义取值
Access-Control-Allow-Credentials响应头表示是否可以将对请求的响应暴露给页面。返回true则可以,其他值均不可以。true/false
Access-Control-Allow-Headers表示此次请求中可以使用那些header字段符合请求头规范的字符串
Access-Control-Allow-Methods表示此次请求中可以使用那些请求方法GET/POST(多个使用逗号隔开)
2、使用JSONP方案
当服务端没有返回Access-Control-Allow-Origin这样的字段时,是否就意味着不能使用此资源了吗?不!只能说不建议使用此资源了。但我们还有另一种办法,那就是通过JSONP。看到这个名字,似乎和json有关,说有也有,但也可以说没有,JSONP只是大多数甚至全部人们对这种解决办法的称呼。
为了更灵活的使用这中解决办法,就必须要先了解它的实现原理。我们知道,在页面内使用ajax加载别的域名下的数据时,是会被跨域阻止的。那有没有办法让我们的请求不通过页内的ajax,而是让浏览器直接走这个请求?
有!如果你足够细心,你会发现,<script>节点当有一个src值时,浏览器就会去加载这个js,然后并执行这个js文件,同样的,<img>也可以设置一个src,浏览器会加载这个图片并显示。那么,其中<script>节点在获取到js后还会执行,而我们的业务逻辑代码也是执行在相同的js环境下的。我们能不能想办法,让我们的请求不通过ajax,而是通过给body中追加一个<script>节点,这个节点的src值就是我们希望的要请求的目标接口,这样,服务器端返回的数据不就绕过这个跨域限制,将数据拿回来了。
是的,不过千万要注意,<script>要求你的返回内容必须是一段可以执行的js,因此你的返回数据就必须是一个可以执行的js语句,而不能是随便一个字符串。并且还要保证在执行js后我们要知道数据回来了。那么综合这些考虑,我们想到了一个解决方案:
我们先定义一个方法:
// 注意这是前端代码
var datasuccess = function (data)
// TODO
// 注意这是前端代码
var datasuccess = function (data)
// TODO
现在有了这个方法,我们将服务器返回的数据改成这种格式:
// 注意这是后端代码
response.getWrite().print("datasuccess(name: \\"Jack\\", age: 23);");
// 注意这是后端代码
response.getWrite().print("datasuccess(name: \\"Jack\\", age: 23);");后端通过返回一段js,而这段js实际上就是在执行之前定义好了的datasuccess方法,并且在执行的时候,还把一些数据传入了进来。嘶~~,这是什么啊,这不就正好我们可以在datasuccess方法里面拿到返回的data数据吗,而且还是在正确的时机进行执行。这样,数据就名正言顺的被我们拿到了啊!
它之所以叫JSONP,可能就是因为几乎所有后端在写返回数据的时候都是将数据参数传入的一个json对象。其实你可以甚至可以定义多个参数,每个参数的意义用途你也可以自己设定。
现在来看看一个完整的jsonp方法来进行跨域解决的代码:
// 先定义要执行的方法。
var datasuccess =function(data)
console.log("数据已获取:", data);
// 然后构建一个script节点,
var scriptDom = document.createElement("script");
scriptDom.src = "http://example2.com/?k=jack";
// 将节点添加到body,浏览器就会立即开始请求。当请求顺利,就会执行 datasuccess 方法
// 在该方法里执行获取到请求数据的逻辑。
// 先定义要执行的方法。
var datasuccess =function(data)
console.log("数据已获取:", data);
// 然后构建一个script节点,
var scriptDom = document.createElement("script");
scriptDom.src = "http://example2.com/?k=jack";
// 将节点添加到body,浏览器就会立即开始请求。当请求顺利,就会执行 datasuccess 方法
// 在该方法里执行获取到请求数据的逻辑。
————————————————
版权声明:本文为CSDN博主「Microanswer」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/MicroAnswer/article/details/102913571而通常我们的接搜数据的方法名称并不是一直不变的,而是每次一个新的,在script节点中还会把方法名称传上去,让服务端知道我们获取数据的方法名,从而顺利的完成调用。
尽管这个方法很好,但是它只能走GET的请求方法,因为每次script节点的请求只有GET请求嘛。所以我们使用JSONP的接口,就只有GET方式。
三、VUE提供的代理配置
如果你是VUE项目,那么你在开发时,通常会配置一个代理,来完成跨域问题的修复,似乎没有后端的事情,但当你正式上线你才知道,代理没效果了。是的。现在介绍一下这个代理干了一件什么事情。
当你在开发VUE项目时,就必然会开一个server去实时预览你的代码效果,这是毋庸置疑的。但你要注意,开了一个server,这个server能做到事情,可不就是单单给你提供预览这么简单。它还可以进行请求转发,实际上你配置的那些代理,是先会请求到你的server,你开的server检查到你对应的配置,再请求你配的目标地址。这之间发生了什么,实际上就是把你的实际请求转到了你开的server里面去请求了,这就不存在什么浏览器同源安全的支配了,当然也就没有了跨域问题。
而当你上线项目时,如果你的代理配置得不够优雅,或者不够标准,你要小心了,非常有可能你的请求就都会失败。最佳的跨域解决方案,无非就是后端协助一起解决,单方面可不能达到完美。
四、总结
解决方式还有更多各种各样的,但我认为最优雅的莫过于这两种,因此其他的解决方式可以暂时不提及,那些方法不仅增加了阅读复杂度还增加了维护成本不建议使用。无论是采用何种方式,我们都是要让后端修改代码,修改header或修改返回数据格式,都离不开后端的参与,所以遇到跨域问题,赶快找后端,一起解决这个问题。
跨域请求被阻止 Symfony/AngularJS
【中文标题】跨域请求被阻止 Symfony/AngularJS【英文标题】:Cross-Origin Request Blocked Symfony/AngularJS 【发布时间】:2017-12-14 05:06:40 【问题描述】:我目前在尝试使用 Angular 从返回 JSON 的 Symfony API 获取数据时遇到错误:
“跨域请求被阻止:同源策略不允许读取位于 http://localhost:8000/customers 的远程资源。(原因:缺少 CORS 标头“Access-Control-Allow-Origin”)。”
这是完整结果的截图:
我知道这个问题已被多次询问,但我找不到有效的答案。
当我不尝试在 api 控制器中检索 $session 时,它可以工作并且我得到了我需要的所有数据,但它没有,这是我的 api 控制器:
/**
* @Rest\View(statusCode=Response::HTTP_CREATED)
* @Rest\Get("/customers")
*/
/**
* @Rest\View(statusCode=Response::HTTP_CREATED)
* @Rest\Get("/index")
*/
public function getIndexAction(Request $request)
$loginad = $this->getUser()->getUsername();
$nom_ad = "******";
$port_ad = ******;
$compte_ad = "*******";
$password_ad = "******";
//parcours de l'AD
// Connexion LDAP
$ldapconn = ldap_connect($nom_ad, $port_ad)
or die("Impossible de se connecter au serveur LDAP $nom_ad");
if ($ldapconn)
$ldapbind = ldap_bind($ldapconn, $compte_ad, $password_ad)
or die("Impossible de se binder au serveur LDAP $nom_ad");
if($ldapbind)
$employeeID = false;
$dn = "OU=CER35,DC=CeRNum,DC=dom";
$filter="(samAccountName=$loginad)";
$justtheseattributes = array( "ou", "sn", "givenname", "mail", "employeeid", "samaccountname");
$sr=ldap_search($ldapconn, $dn, $filter, $justtheseattributes);
$info = ldap_get_entries($ldapconn, $sr);
for ($i=0;$i<$info["count"];$i++)
$employeeID = $info[$i]["employeeid"][0];
if (!$employeeID)
$dn = "OU=CER56,DC=CeRNum,DC=dom";
$filter="(samAccountName=$loginad)";
$justtheseattributes = array( "ou", "sn", "givenname", "mail", "employeeid", "samaccountname");
$sr=ldap_search($ldapconn, $dn, $filter, $justtheseattributes);
$info = ldap_get_entries($ldapconn, $sr);
for ($i=0;$i<$info["count"];$i++)
$employeeID = $info[$i]["employeeid"][0];
$agent = $this->get('doctrine')
->getRepository('CERAgentBundle:Agent', 'agent')
->findByCode($employeeID);
$session = new Session();
$session->set('agent', $agent);
$formatted = [
'civilite' => $agent[0]->getCivilite(),
'prenom' => $agent[0]->getPrenom(),
'nom' => $agent[0]->getNom()
];
return new JsonResponse($formatted);
所以当我调用“localhost:8000/index”时,用于 CAS 服务器身份验证的包也会调用 https URL,这样用户就可以向 Intranet 的公司进行身份验证,完成后,他们最终可以从 localhost:8000/ 检索结果索引
这是我的 Angular 控制器:
angular.module('frontProfilDeveloppementApp')
.controller('ClientsCtrl', function ($scope, $http)
$http.get('http://localhost:8000/customers')
.then(function (data)
$scope.result = data;
);
);
nelmio_cors 包配置:
nelmio_cors:
defaults:
allow_credentials: true
allow_origin: ['*']
allow_headers: ['*']
allow_methods: ['POST', 'PUT', 'GET', 'DELETE']
max_age: 3600
hosts: []
origin_regex: false
CAS 捆绑配置:
p_rayno_cas_auth:
server_login_url: https://extranet-authentification-******/cas-a3net/
server_validation_url: https://extranet-authentification-*****/cas-a3net/serviceValidate
server_logout_url: https://extranet-authentification-****/cas-a3net/logout
(security.yml):
security:
providers:
cas:
id: prayno.cas_user_provider
role_hierarchy:
ROLE_ADMIN: ROLE_USER
ROLE_SUPER_ADMIN: ROLE_ADMIN
firewalls:
dev:
pattern: ^/(_(profiler|wdt)|css|images|js)/
security: false
main:
anonymous: ~
logout: ~
guard:
authenticators:
- prayno.cas_authenticator
access_control:
- path: /index, roles: ROLE_USER
我认为我的 API 没有设置与 angular 相同的标头,因此浏览器不允许获取。
是否可以直接从 Angular 控制器设置 headers 选项,以便与 api 匹配?
【问题讨论】:
您无法从角度控制标题!。您需要禁用谷歌浏览器的网络安全进行测试 如果我禁用安全性它会起作用(我的错误,已编辑)但无论如何,我不想禁用安全性,我想添加正确的标题(如果可能的话)! 【参考方案1】:您可以禁用标题。 解决方案在https://www.youtube.com/watch?v=uDy_cvf4nDg&feature=youtu.be
【讨论】:
【参考方案2】:你应该总是从 Symfony 返回一个 Response 的实例,而不是直接返回你的 $customers 结果集。
以下是如何完成此操作的示例: return new JsonResponse($customers, 200, array('Access-Control-Allow-Origin'=> '*'));
您也可以在此处找到更多详细信息。
AJAX Cross-domain on symfony2
【讨论】:
您能粘贴 Chrome 开发工具网络选项卡中的响应标头吗? (对于我们感兴趣的请求)该标头是从 symfony 设置的吗? "连接 : Keep-Alive Content-Length : 0 Content-Type : text/html;charset=UTF-8 日期 : Tue, 11 Jul 2017 13:11:46 GMT Keep-Alive : timeout =15, max=100 位置:extranet-authentification-cerfrance.35-56.fr/cas-a3net/… %2Findex 服务器:Apache" 我想我贴错了,下面是回复: Access-Control-Allow-Cred... true Access-Control-Allow-Orig... localhost Cache-Control no-cache , private Connection close Content-Type text/html; charset=UTF-8 日期 2017 年 7 月 11 日星期二 13:28:21 GMT 主机 localhost:8000 位置 extranet-authentification-cerfrance.35-56.fr/cas-a3net/… %2Findex Set-Cookie PHPSESSID=qg5cle767utjvsdcf5nc7tsmi5;路径=/; HttpOnly X-Debug-Token 0b81f4 X-Debug-Token-Link localhost:8000/_profiler/0b81f4 X-Powered-By PHP/5.5.38 您一定遇到了一些缓存问题或其他怪癖,因为我刚刚在本地主机上进行了测试,并使用该行在响应中正确设置了标题。 HTTP/1.1 200 OK 日期:2017 年 7 月 11 日星期二 13:29:15 GMT 服务器:Apache/2.4.7 (Ubuntu) X-Powered-By:PHP/5.5.9-1ubuntu4.21 Access-Control-Allow-Origin : * Cache-Control: no-cache Content-Length: 23 Keep-Alive: timeout=5, max=100 Connection: Keep-Alive Content-Type: application/json.我认为您应该删除缓存文件夹的内容(对于 dev 和 prod envs),预热缓存并重试。 我怎么知道标头是从 Symfony 设置的?这是一个 symfony url,它为 cas-auth 调用 https url。以上是关于Access-Control-Allow-Origin跨域解决及详细介绍的主要内容,如果未能解决你的问题,请参考以下文章