支付宝小程序 -- 国泰基金新年活动
Posted 大大大猫头鹰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了支付宝小程序 -- 国泰基金新年活动相关的知识,希望对你有一定的参考价值。
话不多说,先放效果图:


再放一张体验码,支付宝打开扫描即可:

接下来,我们来说说支付宝的小程序:
支付宝的小程序与传统的h5应用不同,小程序的运行从架构上分为 webview 和 worker 两个部分。
webview 负责渲染,worker 则负责存储 数据 和执行 业务逻辑。而 webview 和 worker 之间的通信是异步的。这意味着当我们调用 setData 时,我们的数据并不会立即得到渲染,而是需要从 worker 异步传输到 webview。数据传输时需要序列化为字符串,然后通过 evaluatejavascript 的方式传输。这意味着数据的大小会影响性能。
以上是小程序的原理,接下来小编说说在开发过程中,笔者的一些经验之谈:
首先是IDE
SIZE确实有些大了,使用Electron写的客户端工具确实有些大了,估计也是没有什么余力和资源招聘客户端的人来写了,结果WEB前端去做了,乍看起来,还不错,用了一段时间还是时不时出现一些问题,比如/**/的注释会给我自动添加一行:

当然,这也可能是设计如此,原谅我是个Low *
再比如说,代码写着写着就是会失去输入符焦点,本来焦点在第一行,但是输入的内容竟然出现在其他行,机智的我每次遇到后重启就能解决问题
再比如说,IDE支持配置NPM,确实是个蛮好的功能,不管是不是程序员,毕竟有界面化的东西可以使用,自然是方便,不过,不知道为何,如果我的NPM安装的操作如果是在命令行做的,IDE中的NPM就无法识别到我安装的模块,同时也不能打包上传,这我也不知道是不是设计如此,对不起,我是个Low *
再比如说,小程序很多新的特性是在更高级的核心包中才能使用,不过我并没有找到在IDE中如何升级我的小程序核心包,我也不知道这个是不是跟着IDE版本在走
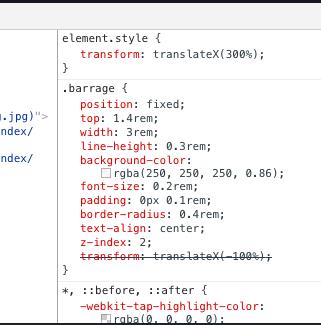
再比如说,小程序样式的相对单位是RPX,实际上在编辑器中,我们可以看到,是转成了rem在渲染,这也很正常,不过我却没办法在IDE的调试工具中,也就是chrome中,使用rpx改变元素的样式,会提示我工具无法识别,这就会出现一个问题,我会使用REM在工具中修改元素的样式,如果在工具显示没问题的话,我会将这部分样式CV到我的代码中,一不小心就会出现代码文件中一部分单位是RPX,一部分是REM,当然你也可以说我不够认真,CV过去的时候为什么不去修改单位,可是既然你做了一个IDE用于简化和规范我的开发,为什么不将这些细节做好呢?当然你也可以说我是个Low *

其他关于IDE的使用,小编就不再赘述了,文档上还是写了,大家可以多多参考:
https://docs.alipay.com/mini/ide/overview
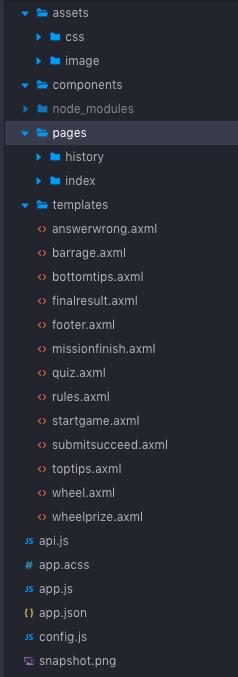
接下来说说小编的工程目录
其实这里还是和微信的小程序结构很像的,毕竟两款产品更多是在使用场景上不尽相同

assets中存放的是项目的静态资源,这其中包括图片,样式文件以及音视频文件等,当然支付宝小程序和微信小程序一样,上传包的大小是有严格限制的,所以还是建议大家尽可能把图片托管在静态资源服务器上亦或是压缩,以保证通过小程序的上传大小件检测
templates中是存放笔者的各类模板文件的,其实这里面一部分内容笔者是想使用小程序提供的自定义组件能力来去完成的,但是无奈,小程序提供的自定义组件能力在1.7.0后才支持

时间紧迫,笔者确实没办法在短时间以内写两套组件,一套采用高版本,一套采用兼容低版本,因此还是采用比较通用的办法,使用模板的方式去继承笔者的组件
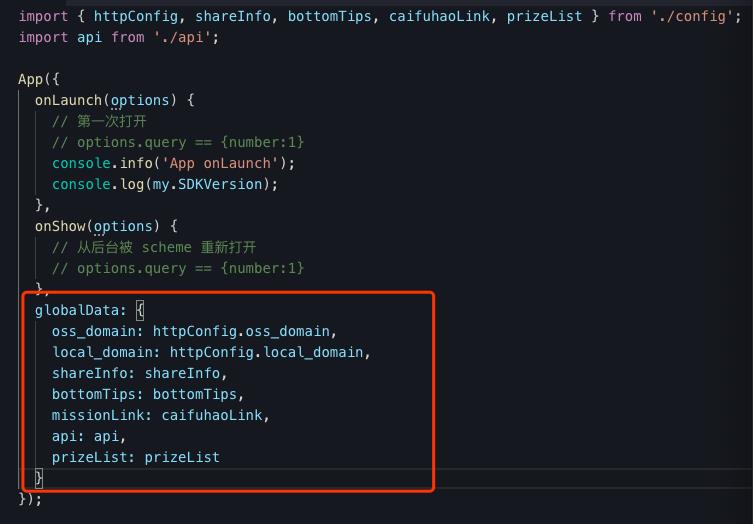
config.js是笔者自行创建的,目的是为了将一些配置内容放在这个文件中,这也算是经验之谈,方便再上线前将一些配置修改为线上版本,不过,小程序中的app.js本就是全局都能够访问到的,因此,笔者将子页面需要的配置都放在了app.js中的globalData中,方便各个子页面共享这部分配置:


关于双向绑定
小程序这边是提供了setData来做这件事,这个大概是小程序中使用最为频繁的接口了,因为页面上的任何变化都需要其去触发,但是能够触发页面去重新渲染的却不止一个 setData。如下四个接口都会触发 webview 上页面的重新渲染:
- Page.prototype.setData: 触发整个页面做diff
- Page.prototype.$spliceData: 针对长列表做优化,避免每次传递整个列表,触发整个页面做diff
- Component.prototype.setData: 只会从对应组件节点开始做diff
- Component.prototype.$spliceData: 针对长列表做优化,避免每次传递整个列表,只会从对应组件节点开始做diff
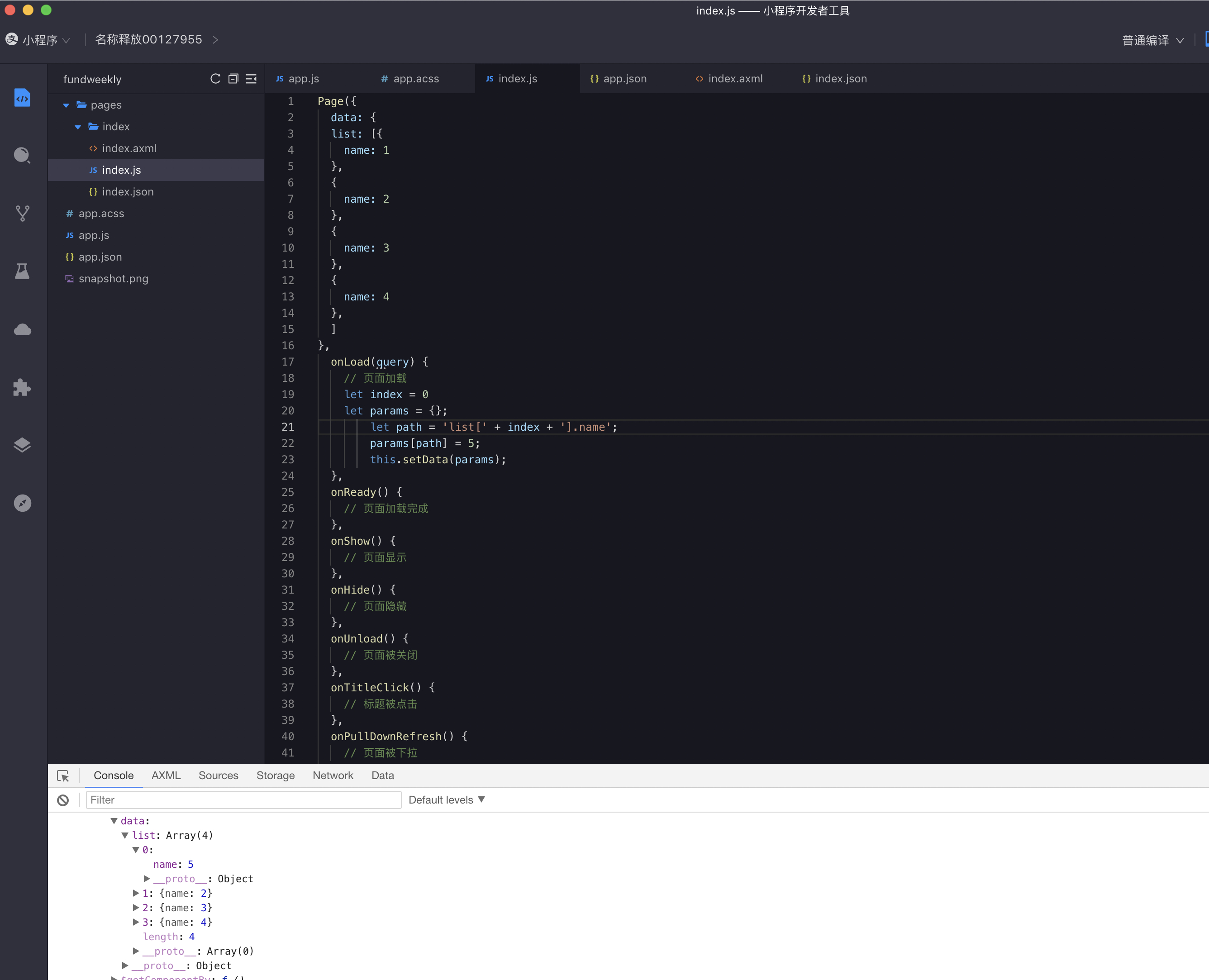
当然,笔者 在使用的过程中,会遇到如下场景,笔者会去修改一个数组中某一项的某个属性,至于是哪一项,笔者是动态获取的,比如点击列表中的某一项,从而触发这一项的某个属性的改变,小程序对数组某一项的修改是建议如下做法的:

也就是指定路径设置数据,但是数组的序号我怎么去改变呢,以小程序提供的样例来说笔者确实是没办法尝试的,不过机构有机构的好处,可以直接询问小程序的开发人员,无奈也只给了笔者一个粗糙的办法曲折的去做这件事,就是这样:

笔者看完也是哭了,不过有总比没有强!
另外关于首屏权限的问题
这也是小程序侧推荐的方案,也就是在首页有一个页面来让用户对小程序进行授权,小程序官方不建议使用静默授权,不授权你也是拿不到uid的,小程序官方的解释是说:必须先让用户知道小程序是干啥的,不可以上来就出授权弹框,建议:用户取消授权后服务仍可用。
如果开发者使用主动授权,是不会通过小程序侧的审核的,大家务必注意!!!
差不多就是以上这些了,总结是为了更多的提高,尽管小程序还存在诸多问题,不过尽然笔者能够解决,站在开发者的立场上,这些也许就不是问题了,当然,小程序还有很多能力笔者没有接触到,未来蚂蚁侧是会更多的支持机构的用户采用小程序的能力去开发各自的页面,也会开放更多的更有趣更实用的能力,暴露更多的入口和流量去鼓励机构采用小程序的能力,因此笔者应该还是会在小程序的路上走一段时间!
最后留下小编的微信,希望如果看客们遇到什么问题,也能够和笔者多多交流!

以上是关于支付宝小程序 -- 国泰基金新年活动的主要内容,如果未能解决你的问题,请参考以下文章