vue路由传值
Posted older-black
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue路由传值相关的知识,希望对你有一定的参考价值。
1. vue传值分类
vue路由跳转分为声明式导航跳转传值(使用标签跳转传值)和编程导航跳转传值(js跳转传值);
那么自然也可以使用其中的任意一种进行vue跳转传值;
vue传值分类分为四类:
1 url拼接方式传值 :传递时候把传递数据拼接在路由后,/home?name=死数据,通过?把路由地址和传递数据进行分开,获取$route.query.参数名
2 动态路由传值:
1 先在组件配置对象里面设置路由地址为动态路由
2 在跳转的时候,给路由后面添加/传递的数据 ,例如/home/死数据、
3 接收数据通过 $route.params.name
3 query对象传值
4 params对象传值
2.url拼接方式传值
2.1 url拼接传值
在路由后面添加传递的数据 使用?和路由进行隔开,多个数据之间使用&进行分开
2.2 url拼接传值实现步骤
2.2.1 声明式导航跳转传值的步骤:
1. 在router-link的标签的to属性的属性值上拼接上?name = 数据;name是自定义的变量名;
2. 然后在自己的组件配置对象的模板中可以利用this.$route当前页的路由对象,获取当前页的地址栏上的数据;自定义的name,获取数据使用$route.query.name获取;
2.2.2 编程式导航跳转传值的步骤:
1. 在第一个组件中添加事件绑定函数,在函数内部使用声明式导航跳转的方法,方法的参数是另一个页面后面添加?参数 = 数据&参数 = 数据这种格式传输数据;
2. 在另一个页面的组件模板中使用$route.query.参数获取数据;
这种不用更改路由对象中的路由匹配规则;只能更改跳转的网页地址,在?后添加参数,然后使用$route.query.参数获取即可;
2.2.3 代码演示
<div id="app">
<!-- url拼接传值 在路由后面添加传递的数据 使用?和路由进行隔开,多个数据之间使用&进行隔开 -->
<!-- 1.在声明式导航中添加参数 -->
<router-link to="/home?name=静态数据">主页</router-link>
<router-link to="/user">用户</router-link>
<router-link to="/login">登录</router-link>
<router-view></router-view>
</div>var Home = Vue.component('homeCom',
// 2.再次进入此网页,获取参数对应的数据
template:'<div>我是主页--$route.query.name</div>',
mounted()
console.log(this.$route);
,
)
var User = Vue.component('userCom',
// 1.添加点击事件
template:`<div>这是用户界面
<input v-model='num'></input>
<button @click="login">跳转到登录界面</button></div>`,
mounted()
console.log(this.$route);
,
data()
return
num:0
,
methods:
// 2.在事件中使用编程式跳转传值
login()
this.$router.push('/login?name='+this.num)
,
)
var Login = Vue.component('loginCom',
// 3.在此页面获取导航栏中的数据信息
template:`<div>这是登录界面
$route.query.name</div>`,
mounted()
console.log(this.$route);
,
)
const router = new VueRouter(
routes: [
path:'/user',
component:User
,
path:'/login',
component:Login
,
path:'/home',
component:Home
,
path:'/',
redirect:'/home'
]
)
new Vue(
el: '#app',
data:
,
methods:
,
router
)3.动态路由传值
3.1 动态路由传值步骤
在地址后面使用/连接数据,
3.1.1 声明式导航传值
1.声明式导航传值后面可以拼接/+数据传递数据;
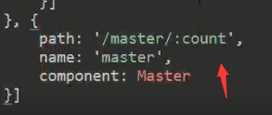
2. 在路由对象中添加路由匹配规则,使用该地址加 / : 变量,:变量为动态路径;
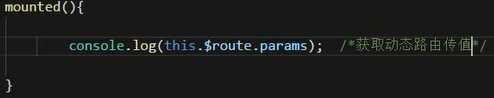
3. 再次访问此组件的模板中可以使用$route.params.变量获取数据;
3.1.2 编程式导航传值
1. 添加事件绑定函数;在methods写函数体,在函数体中对编程时导航跳转的组件参数地址进行拼接/+数据;
2. 在路由对象中添加路由匹配规则,使用该地址加 / : 变量,:变量为动态路径;
3. 在目标组件的的模板中可以使用$route.params.变量获取数据;
4. query对象传值
4.1 query对象传值使用方法
query对象跳转传值:使用v-bind:绑定to属性,to的属性值是一个对象,该对象中path设置跳转的路由,query属性的属性值是传输的数据对象,数据对象中的属性名是设置的参数名,属性值是数据;
与前面的传值方式一样,声明式导航传值是再次访问该路由时候触发,刚开始进去访问的是路径是’/‘;且声明式导航传值只能传静态数据,编程式导航传值则可以利用事件函数和编程时跳转,传值动态参数;
在接受的组件中使用$route.quert.数据对象属性 获取数据;
4.2 代码演示
<div id="app">
<!-- 声明式query对象跳转传值 to属性值是一个对象结构 path指定跳转的路由
path指定跳转的路由,query对象设置传递的数据对象,name是参数名 -->
<router-link :to="path:'/message',query:name:'静态数据'">消息</router-link>
<router-link to="/friends">联系人</router-link>
<router-link to="/space">空间</router-link>
<router-view></router-view>
</div>var Message = Vue.component('message',
template:`<div class='box1'>消息页----$route.query.name---$route.params.age</div>`,
)
var Friends = Vue.component('friend',
template:`<div>好友界面
<input type="text" v-model='mes'></input>
<br>
<button @click='fun'>去消息界面</button>
</div>`,
data()
return
mes:''
,
methods:
fun()
// 编程式导航跳转传值 使用query对象传值
this.$router.push(
path:'/message',
query:
name:this.mes
)
,
)
var Space = Vue.component('space',
template:`<div >空间页面</div>`
)
const router = new VueRouter(
routes:[
path:'/friends',
component:Friends
,
path:'/message',
component:Message
,
path:'/space',
component:Space
,
path:'/',
redirect:'/message'
]
)
new Vue(
el: '#app',
router
)5. params对象传值
5.1 params对象传值
params对象跳转传值:使用v-bind:绑定to属性,to的属性值是一个对象,该对象使用name(需要在路由配置对象的匹配规则设置中,设置name属性值)设置跳转的路由,params属性的属性值是传输的数据对象,数据对象中的属性名是设置的参数名,属性值是数据;
params大致与query传值的方式相同,不同点是:
query传值设置跳转路由的属性是path;
params传值设置的跳转路由的属性是name;
5.2 代码演示
<div id="app">
<!-- path跳转传值时候只可以携带query对象传值,
name命名路由传值可以携带query对象传值和params对象传值
编程式导航跳转传值使用params对象传值
-->
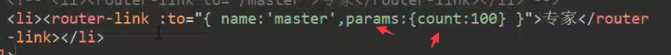
<router-link :to="name:'main',params:mes:'静态数据'">消息</router-link>
<router-link to="/friends">联系人</router-link>
<router-link to="/space">空间</router-link>
<router-view></router-view>
</div>var Message = Vue.component('message',
template:`<div class='box1'>消息页----$route.params.mes</div>`,
mounted()
console.log(this.$route);
,
)
var Friends = Vue.component('friend',
template:`<div>好友界面
<input type="text" v-model='mes'></input>
<br>
<button @click='fun'>去消息界面</button>
</div>`,
data()
return
mes:''
,
methods:
fun()
// 编程式导航跳转传值 使用query对象传值
this.$router.push(
params:
mes:this.mes
,
name:'main'
)
,
)
var Space = Vue.component('space',
template:`<div >空间页面</div>`
)
const router = new VueRouter(
routes:[
path:'/friends',
component:Friends
,
path:'/message',
component:Message,
name:'main'
,
path:'/space',
component:Space
,
path:'/',
redirect:'/message'
]
)
new Vue(
el: '#app',
data:
,
methods:
,
router
)6.四个传值方式的区别
前三种传值方式都是把参数拼到了url路径上, 而params对象传值的参数没有在路径上拼接,
前三种传值方式在url路径上拼接参数, 好处是: 页面刷新时数据不丢失 , 弊端是: 安全性低,且数据大小限制;
params对象传值 好处: 安全性高,且数据大小无限制, 弊端是: 页面刷新, 数据会丢;
这四种传值方式都有声明式跳转传值和编程式跳转传值;
在模板中获取传值,同时有声明式导航传值和编程式导航传值时候,编程时导航传值不为空的话,编程式导航传值会覆盖声明式导航传值,单编程时导航传值为空的话,会渲染声明式导航传的值;
vue-router路由传递参数 + get传值query获取
【步骤】
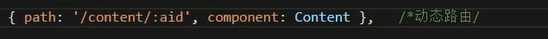
(1)路由配置

或者

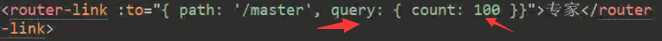
(2)传递参数

或者

(3)接收传递参数

或者

【二】步骤小结


【三】参数形式
(1)上面这种是/100形式传递过去
(2)另外还有?count=100的格式,这便是get传值,如下所示,看【四】

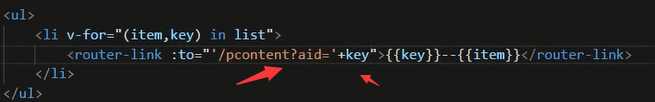
【四】get传值
除了路由传值,也可以使用get传值

获取get传值
this.$route.query

.
以上是关于vue路由传值的主要内容,如果未能解决你的问题,请参考以下文章