CSS实现的大型导航下拉菜单
Posted 知其黑、受其白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS实现的大型导航下拉菜单相关的知识,希望对你有一定的参考价值。
阅读目录
阐述
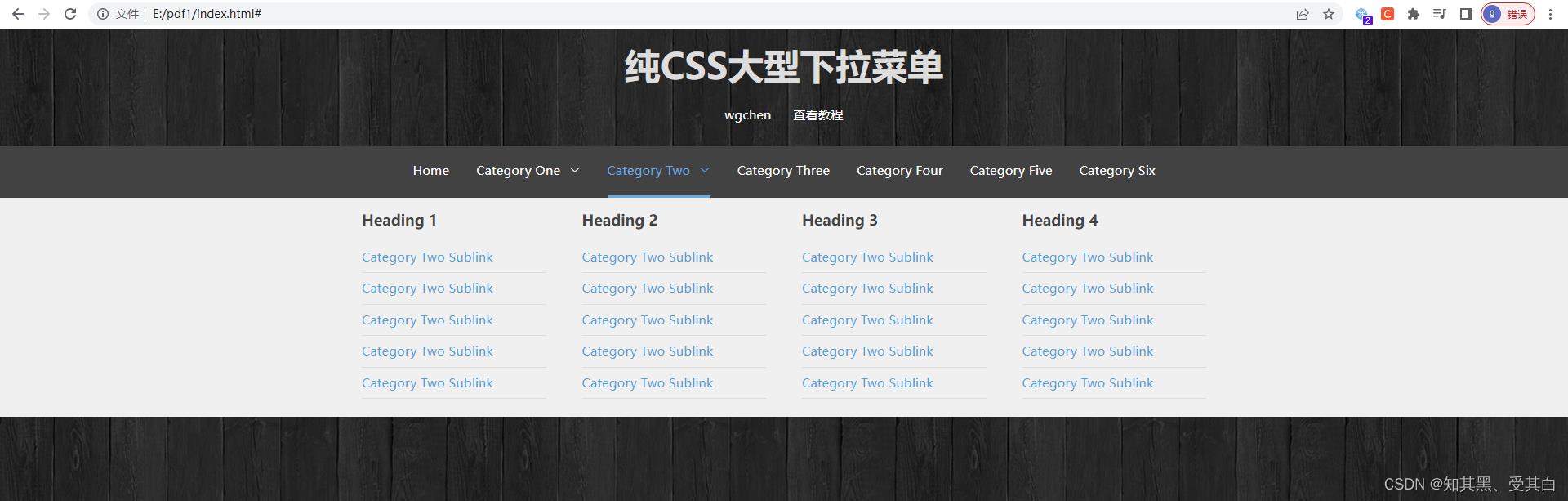
这是一款纯 CSS 实现的大型导航下拉菜单。
该大型菜单使用 html 和纯 CSS 代码制作,没有任何 js 代码,不依赖任意第三方插件。
适合用于栏目分类较多的大型网站使用。
HTML结构
该大型菜单的HTML结构如下:
<nav>
<ul class="container ul-reset">
<li><a href='#'>Home</a></li>
<li class='droppable'>
<a href='#'>Category One</a>
<div class='mega-menu'>
<div class="container cf">
<ul class="ul-reset">
<h3>Heading 1</h3>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
</ul><!-- .ul-reset -->
<ul class="ul-reset">
<h3>Heading 2</h3>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
</ul><!-- .ul-reset -->
<ul class="ul-reset">
<h3>Heading 3</h3>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
</ul><!-- .ul-reset -->
<ul class="ul-reset">
<h3>Heading 4</h3>
<li><img src="http://placehold.it/205x172"></li>
</ul>
</div><!-- .container -->
</div><!-- .mega-menu -->
</li><!-- .droppable -->
<li class='droppable'>
<a href='#'>Category Two</a>
<div class='mega-menu'>
<div class="container cf">
<ul class="ul-reset">
<h3>Heading 1</h3>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
</ul><!-- .ul-reset -->
<ul class="ul-reset">
<h3>Heading 2</h3>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
</ul><!-- .ul-reset -->
<ul class="ul-reset">
<h3>Heading 3</h3>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
</ul><!-- .ul-reset -->
<ul class="ul-reset">
<h3>Heading 4</h3>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
</ul><!-- .ul-reset -->
</div><!-- .container -->
</div><!-- .mega-menu-->
</li><!-- .droppable -->
<li><a href='#'>Category Three</a></li>
<li><a href='#'>Category Four</a></li>
<li><a href='#'>Category Five</a></li>
<li><a href='#'>Category Six</a></li>
</ul><!-- .container .ul-reset -->
</nav>
CSS
为该大型菜单添加下面的CSS样式:
/* #Resets
–––––––––––––––––––––––––––––––––––––––––––––––––– */
html box-sizing: border-box;
*, *:before, *:after box-sizing: inherit;
/* #Universal and Default Styles
–––––––––––––––––––––––––––––––––––––––––––––––––– */
body
background: url(../img/black-wood-small.jpg);
color: #ddd;
font-family: "Open Sans", sans-serif;
font-size: 14px;
line-height: 1;
margin: 0;
padding: 0;
text-align: center;
a text-decoration: none;
h1
font-size: 40px;
font-weight: 700;
margin-bottom: 20px;
margin-top: 20px;
h2
font-size: 15px;
font-weight: 600;
margin-bottom: 30px;
margin-top: 10px;
.container
margin: auto;
width: 940px;
.ul-reset
padding-left: 0;
margin-top: 0;
margin-bottom: 0;
list-style: none;
/* #Navigation Styles
–––––––––––––––––––––––––––––––––––––––––––––––––– */
nav
background: #424242;
font-size: 0;
position: relative;
nav > ul > li
display: inline-block;
font-size: 14px;
padding: 0 15px;
position: relative;
nav > ul > li:first-child padding-left: 0;
nav > ul > li:last-child padding-right: 0;
nav > ul > li > a
color: #fff;
display: block;
position: relative;
padding: 20px 0;
border-bottom: 3px solid transparent;
nav > ul > li:hover > a
color: #69aae0;
border-bottom: 3px solid #69aae0;
/* #Mega Menu Styles
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.mega-menu
background: #f0f0f0;
display: none;
left: 0;
position: absolute;
text-align: left;
width: 100%;
.mega-menu h3 color: #444;
.mega-menu ul
float: left;
margin-bottom: 20px;
margin-right: 40px;
width: 205px;
.mega-menu ul:last-child margin-right: 0;
.mega-menu a
border-bottom: 1px solid #ddd;
color: #4ea3d8;
display: block;
padding: 10px 0;
.mega-menu a:hover color: #2d6a91;
/* #Droppable Class Styles
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.droppable position: static;
.droppable > a:after
content: "\\f107";
font-family: FontAwesome;
font-size: 12px;
padding-left: 6px;
position: relative;
top: -1px;
.droppable:hover .mega-menu display: block;
/* #Browser Clearfix
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.cf:before,
.cf:after
content: " "; /* 1 */
display: table; /* 2 */
.cf:after clear: both;
预览


完整代码去资源下载:CSS实现的大型导航下拉菜单
以上是关于CSS实现的大型导航下拉菜单的主要内容,如果未能解决你的问题,请参考以下文章