Vue前后台数据交互实例演示,使用axios传递json字符串数组
Posted 挣扎的蓝藻
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue前后台数据交互实例演示,使用axios传递json字符串数组相关的知识,希望对你有一定的参考价值。
Vue 前后台数据交互实例演示
[ 推荐文章 ]
Python 地图篇 - 使用 pyecharts 绘制世界地图、中国地图、省级地图、市级地图实例详解
第一章:后台实现
① Python 启用 Flask 服务器
后端使用 python 启用一个 flask 服务器。
将数组封装在 json 字符串里进行发送,前台直接在 json 字符串里读数据就行。
# -*- coding:utf-8 -*-
import flask
app = flask.Flask(__name__)
# 通过json传输数组数据
@app.route('/get_data')
def get_data():
json_data =
"data1":[48, 57, 55, 80, 67, 67, 29, 19,20,15,5,11,3,100,190],
"data2":[1, 57, 55, 300, 67, 67, 29, 19,20,15,5,11,3,10,190]
return json_data;
# 后端ip
host_ip = "127.0.0.1"
# 端口号
host_port = 15004
app.run(host = host_ip, port = host_port)
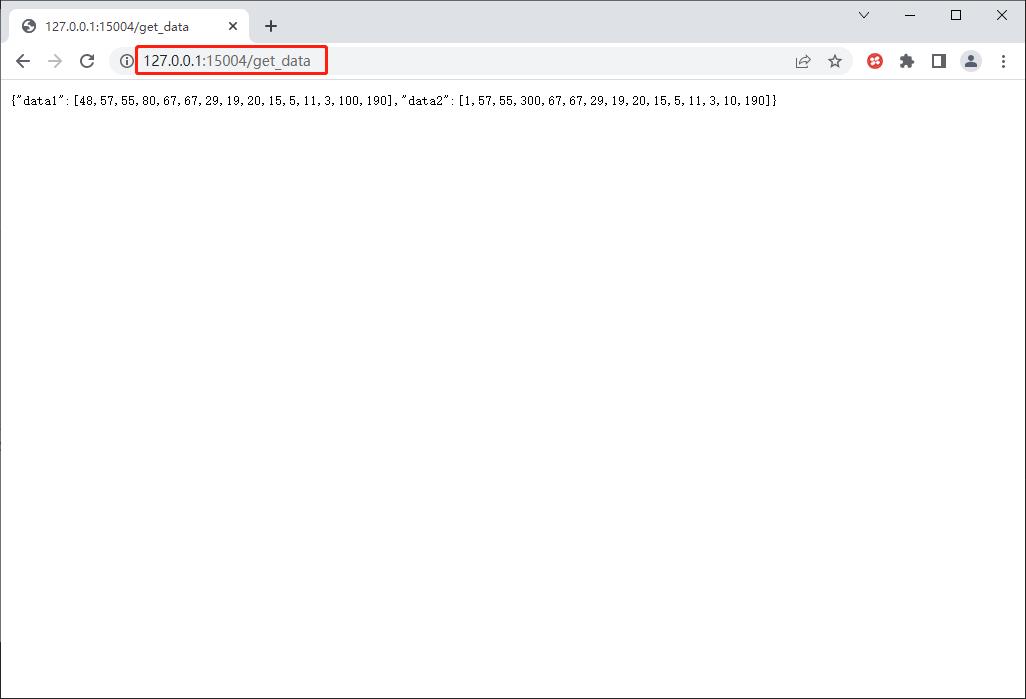
② 后台启用成功验证
启动后样式,下面的两行 200 是 2 个请求记录。

通过 http://127.0.0.1:15004/get_data 访问浏览器看看后台是否成功启用。

第二章:前台实现
① Vue 使用 Axios 实现接收 json 字符串、数组数据
我们首先 npm install axios 安装 axios。
其中的 response.data 就是后端发送的 json 字符串数据,response.data.data1 就是数组 1。
注意 axios 使用前需要 import axios from 'axios' 导入下。
想自己验证的话可以把里面更新表格数据的内容注释掉,看看提示框能不能显示出数据。
<input type="button" @click="get_data()" value="点击同步数据" />
<script>
import axios from 'axios';
export default
methods:
// 将数据同步到表格中
set_charts(data)
// 提示框显示数据
alert("数组1:"+data.data1+"\\n"+"数组2:"+data.data2);
// 更新表格数据
let lineData = ...this.lineChartData ;
lineData.datasets.forEach(dataset =>
dataset.data = data.data1;
)
this.lineChartData = lineData;
,
// 向后台发送请求得到数据
get_data()
axios
.get('http://127.0.0.1:15004/get_data')
.then(response =>
// 调用表格数据同步方法
this.set_charts(response.data);
)
// 请求失败抛出异常在控制台
.catch(function (error)
console.log(error);
);
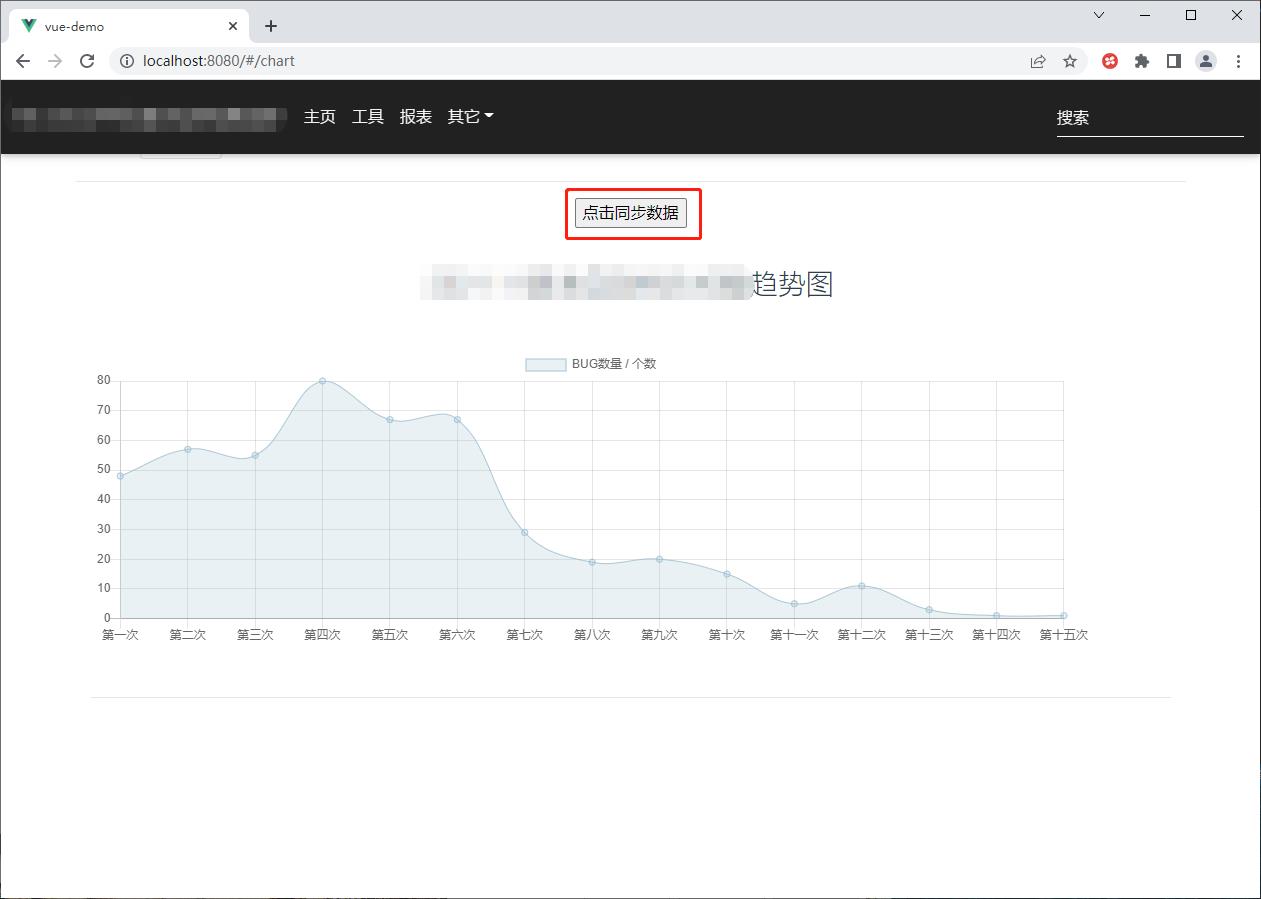
② 前台接收数据演示
这是演示的效果图,可以看到我们增加的按钮还有个预置的表格,点击一下按钮。

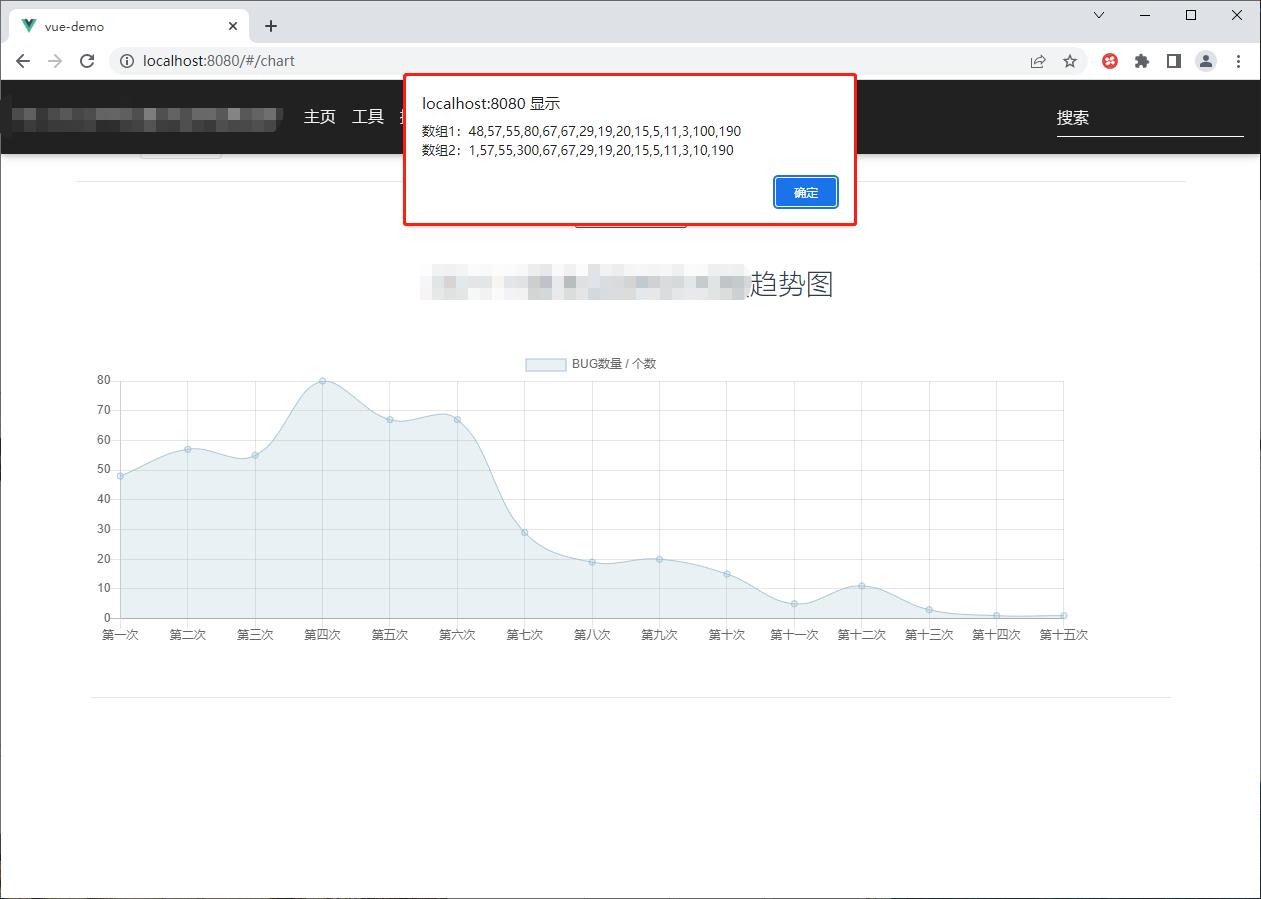
可以看到提示框展示的就是我们后台发送的数据。

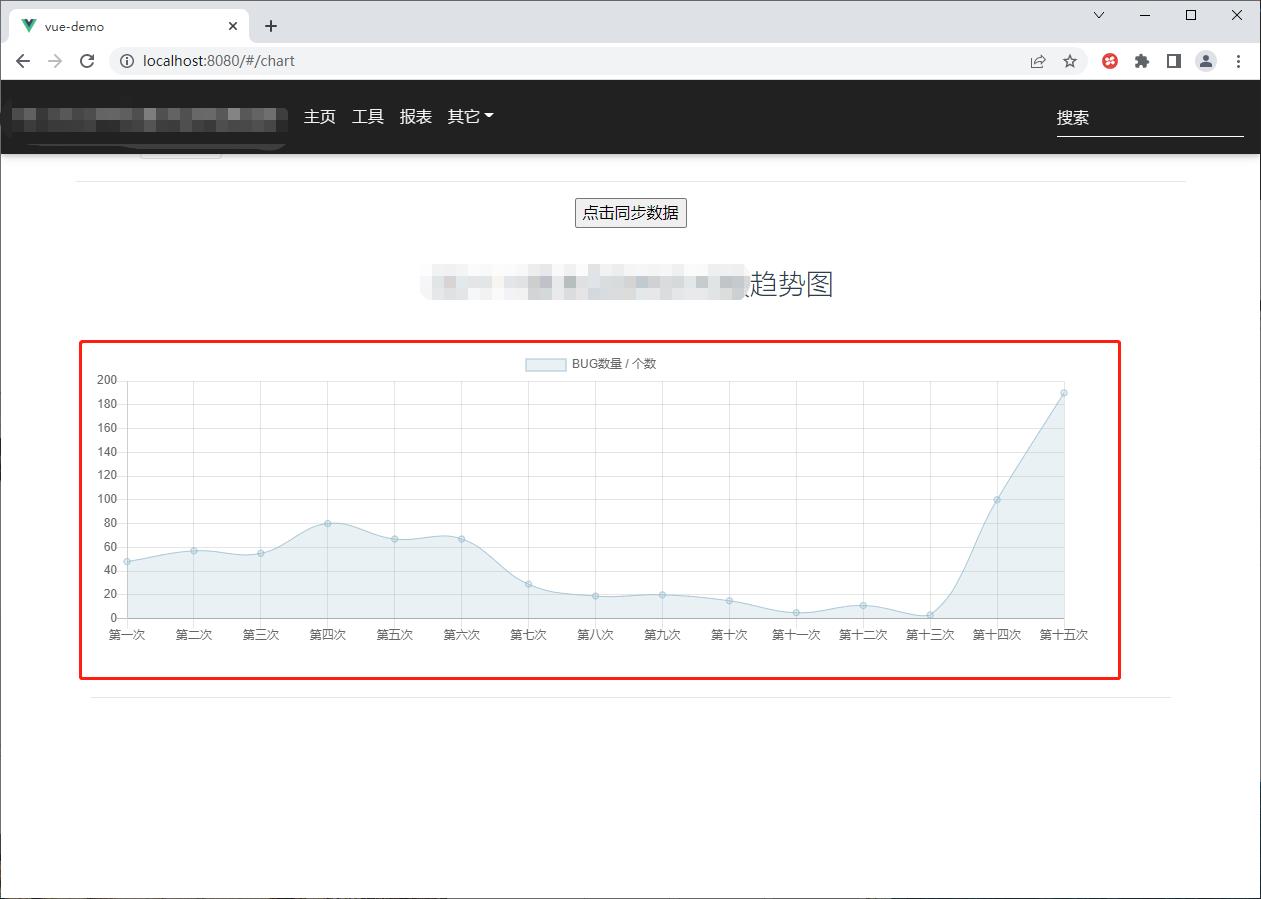
提示框关掉后,可以看到表格里的数据也同步过来了。

喜欢的点个赞❤吧!
以上是关于Vue前后台数据交互实例演示,使用axios传递json字符串数组的主要内容,如果未能解决你的问题,请参考以下文章