JavaScript基础知识总结 16:dom基本操作
Posted 哪 吒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础知识总结 16:dom基本操作相关的知识,希望对你有一定的参考价值。
🍅 作者简介:哪吒,CSDN2021博客之星Top2🏆、新星计划导师✌、博客专家💪
🍅 技术交流:定期更新Java硬核干货,不定期送书活动
🍅 哪吒多年工作总结:Java学习路线总结,搬砖工逆袭Java架构师
🍅 数十万人的面试选择:10万字208道Java经典面试题总结(附答案)
目录
一、javascript多选框全选、全不选、反选
1、代码实例
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>全选练习</title>
<script type="text/javascript">
window.onload = function()
//获取四个多选框items
var items = document.getElementsByName("items");
//获取全选/全不选的多选框
var checkedAllBox = document.getElementById("checkedAllBox");
/*
* 全选按钮
* - 点击按钮以后,四个多选框全都被选中
*/
//1.#checkedAllBtn
//为id为checkedAllBtn的按钮绑定一个单击响应函数
var checkedAllBtn = document.getElementById("checkedAllBtn");
checkedAllBtn.onclick = function()
//遍历items
for(var i=0 ; i<items.length ; i++)
//通过多选框的checked属性可以来获取或设置多选框的选中状态
//alert(items[i].checked);
//设置四个多选框变成选中状态
items[i].checked = true;
//将全选/全不选设置为选中
checkedAllBox.checked = true;
;
/*
* 全不选按钮
* - 点击按钮以后,四个多选框都变成没选中的状态
*/
//2.#checkedNoBtn
//为id为checkedNoBtn的按钮绑定一个单击响应函数
var checkedNoBtn = document.getElementById("checkedNoBtn");
checkedNoBtn.onclick = function()
for(var i=0; i<items.length ; i++)
//将四个多选框设置为没选中的状态
items[i].checked = false;
//将全选/全不选设置为不选中
checkedAllBox.checked = false;
;
/*
* 反选按钮
* - 点击按钮以后,选中的变成没选中,没选中的变成选中
*/
//3.#checkedRevBtn
var checkedRevBtn = document.getElementById("checkedRevBtn");
checkedRevBtn.onclick = function()
//将checkedAllBox设置为选中状态
checkedAllBox.checked = true;
for(var i=0; i<items.length ; i++)
//判断多选框状态
/*if(items[i].checked)
//证明多选框已选中,则设置为没选中状态
items[i].checked = false;
else
//证明多选框没选中,则设置为选中状态
items[i].checked = true;
*/
items[i].checked = !items[i].checked;
//判断四个多选框是否全选
//只要有一个没选中则就不是全选
if(!items[i].checked)
//一旦进入判断,则证明不是全选状态
//将checkedAllBox设置为没选中状态
checkedAllBox.checked = false;
//在反选时也需要判断四个多选框是否全都选中
;
/*
* 提交按钮:
* - 点击按钮以后,将所有选中的多选框的value属性值弹出
*/
//4.#sendBtn
//为sendBtn绑定单击响应函数
var sendBtn = document.getElementById("sendBtn");
sendBtn.onclick = function()
//遍历items
for(var i=0 ; i<items.length ; i++)
//判断多选框是否选中
if(items[i].checked)
alert(items[i].value);
;
//5.#checkedAllBox
/*
* 全选/全不选 多选框
* - 当它选中时,其余的也选中,当它取消时其余的也取消
*
* 在事件的响应函数中,响应函数是给谁绑定的this就是谁
*/
//为checkedAllBox绑定单击响应函数
checkedAllBox.onclick = function()
//alert(this === checkedAllBox);
//设置多选框的选中状态
for(var i=0; i <items.length ; i++)
items[i].checked = this.checked;
;
//6.items
/*
* 如果四个多选框全都选中,则checkedAllBox也应该选中
* 如果四个多选框没都选中,则checkedAllBox也不应该选中
*/
//为四个多选框分别绑定点击响应函数
for(var i=0 ; i<items.length ; i++)
items[i].onclick = function()
//将checkedAllBox设置为选中状态
checkedAllBox.checked = true;
for(var j=0 ; j<items.length ; j++)
//判断四个多选框是否全选
//只要有一个没选中则就不是全选
if(!items[j].checked)
//一旦进入判断,则证明不是全选状态
//将checkedAllBox设置为没选中状态
checkedAllBox.checked = false;
//一旦进入判断,则已经得出结果,不用再继续执行循环
break;
;
;
</script>
</head>
<body>
<form method="post" action="">
你喜欢谁?<input type="checkbox" id="checkedAllBox" />全选/全不选
<br />
<input type="checkbox" name="items" value="哪吒" />哪吒
<input type="checkbox" name="items" value="云韵" />云韵
<input type="checkbox" name="items" value="比比东" />比比东
<input type="checkbox" name="items" value="美杜莎" />美杜莎
<input type="checkbox" name="items" value="雅妃" />雅妃
<br />
<input type="button" id="checkedAllBtn" value="全 选" />
<input type="button" id="checkedNoBtn" value="全不选" />
<input type="button" id="checkedRevBtn" value="反 选" />
<input type="button" id="sendBtn" value="提 交" />
</form>
</body>
</html>
2、浏览器显示

二、dom查询方法
1、body标签
//在document中有一个属性body,它保存的是body的引用
var body = document.body;
2、html根标签
//document.documentElement保存的是html根标签
var html = document.documentElement;
3、all
//document.all代表页面中所有的元素
var all = document.all;
4、getElementsByClassName
(1)getElementsByClassName()可以根据class属性值获取一组元素节点对象。
var box = document.getElementsByClassName("box");
(2)获取页面中的所有的div
var divs = document.getElementsByTagName("div");
(3)获取class为box1中的所有的div
var div = document.querySelector(".box1 div");
(4)document.querySelectorAll()
该方法和querySelector()用法类似,不同的是它会将符合条件的元素封装到一个数组中返回。
box1 = document.querySelectorAll(".box1");
box1 = document.querySelectorAll("#box2");
三、dom增删改
1、代码实例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="style/css.css" />
<script type="text/javascript">
window.onload = function()
//创建一个"云韵"节点,添加到#girl下
myClick("btn01",function()
//创建云韵节点 <li>云韵</li>
//创建li元素节点
/*
* document.createElement()
* 可以用于创建一个元素节点对象,
* 它需要一个标签名作为参数,将会根据该标签名创建元素节点对象,
* 并将创建好的对象作为返回值返回
*/
var li = document.createElement("li");
//创建云韵文本节点
/*
* document.createTextNode()
* 可以用来创建一个文本节点对象
* 需要一个文本内容作为参数,将会根据该内容创建文本节点,并将新的节点返回
*/
var gzText = document.createTextNode("云韵");
//将gzText设置li的子节点
/*
* appendChild()
* - 向一个父节点中添加一个新的子节点
* - 用法:父节点.appendChild(子节点);
*/
li.appendChild(gzText);
//获取id为girl的节点
var girl = document.getElementById("girl");
//将云韵添加到girl下
girl.appendChild(li);
);
//将"云韵"节点插入到#bbd前面
myClick("btn02",function()
//创建一个云韵
var li = document.createElement("li");
var gzText = document.createTextNode("云韵");
li.appendChild(gzText);
//获取id为bbd的节点
var bbd = document.getElementById("bbd");
//获取girl
var girl = document.getElementById("girl");
/*
* insertBefore()
* - 可以在指定的子节点前插入新的子节点
* - 语法:
* 父节点.insertBefore(新节点,旧节点);
*/
girl.insertBefore(li , bbd);
);
//使用"云韵"节点替换#bbd节点
myClick("btn03",function()
//创建一个云韵
var li = document.createElement("li");
var gzText = document.createTextNode("云韵");
li.appendChild(gzText);
//获取id为bbd的节点
var bbd = document.getElementById("bbd");
//获取girl
var girl = document.getElementById("girl");
/*
* replaceChild()
* - 可以使用指定的子节点替换已有的子节点
* - 语法:父节点.replaceChild(新节点,旧节点);
*/
girl.replaceChild(li , bbd);
);
//删除#bbd节点
myClick("btn04",function()
//获取id为bbd的节点
var bbd = document.getElementById("bbd");
//获取girl
var girl = document.getElementById("girl");
/*
* removeChild()
* - 可以删除一个子节点
* - 语法:父节点.removeChild(子节点);
*
* 子节点.parentNode.removeChild(子节点);
*/
//girl.removeChild(bbd);
bbd.parentNode.removeChild(bbd);
);
//读取#girl内的HTML代码
myClick("btn05",function()
//获取girl
var girl = document.getElementById("girl");
alert(girl.innerHTML);
);
myClick("btn06",function()
//向girl中添加云韵
var girl = document.getElementById("girl");
/*
* 使用innerHTML也可以完成DOM的增删改的相关操作
* 一般我们会两种方式结合使用
*/
//girl.innerHTML += "<li>云韵</li>";
//创建一个li
var li = document.createElement("li");
//向li中设置文本
li.innerHTML = "云韵";
//将li添加到girl中
girl.appendChild(li);
);
;
function myClick(idStr, fun)
var btn = document.getElementById(idStr);
btn.onclick = fun;
</script>
</head>
<body>
<div id="total">
<div class="inner">
<p>
你喜欢哪个美女?
</p>
<ul id="girl">
<li id="bbd">比比东</li>
<li>美杜莎</li>
<li>雅妃</li>
<li>哪吒</li>
</ul>
</div>
</div>
<div id="btnList">
<div><button id="btn01">创建一个"云韵"节点,添加到#girl下</button></div>
<div><button id="btn02">将"云韵"节点插入到#bbd前面</button></div>
<div><button id="btn03">使用"云韵"节点替换#bbd节点</button></div>
<div><button id="btn04">删除#bbd节点</button></div>
<div><button id="btn05">读取#girl内的HTML代码</button></div>
<div><button id="btn06">创建一个"云韵"节点,添加到#girl下</button></div>
</div>
</body>
</html>
2、浏览器显示

四、修改CSS样式
1、修改尺寸
//获取box1
var box1 = document.getElementById("box1");
//为按钮绑定单击响应函数
var btn01 = document.getElementById("btn01");
btn01.onclick = function()
box1.style.width = "300px";
box1.style.height = "300px";
box1.style.backgroundColor = "yellow";
;
2、获取样式
//点击按钮以后,读取元素的样式
var btn = document.getElementById("btn");
btn.onclick = function()
//读取box1的样式
/*
* 语法:元素.style.样式名
*
* 通过style属性设置和读取的都是内联样式
* 无法读取样式表中的样式
*/
//alert(box1.style.height);
alert(box1.style.width);
;
五、读取元素的样式
1、获取元素的当前显示的样式
(1)currentStyle只有IE浏览器支持,其他的浏览器都不支持
alert(box1.currentStyle.width);
(2)在其他浏览器中可以使用getComputedStyle()这个方法来获取元素当前的样式
需要两个参数
- 第一个:要获取样式的元素
- 第二个:可以传递一个伪元素,一般都传null
2、该方法会返回一个对象,对象中封装了当前元素对应的样式,可以通过对象.样式名来读取样式,如果获取的样式没有设置,则会获取到真实的值,而不是默认值
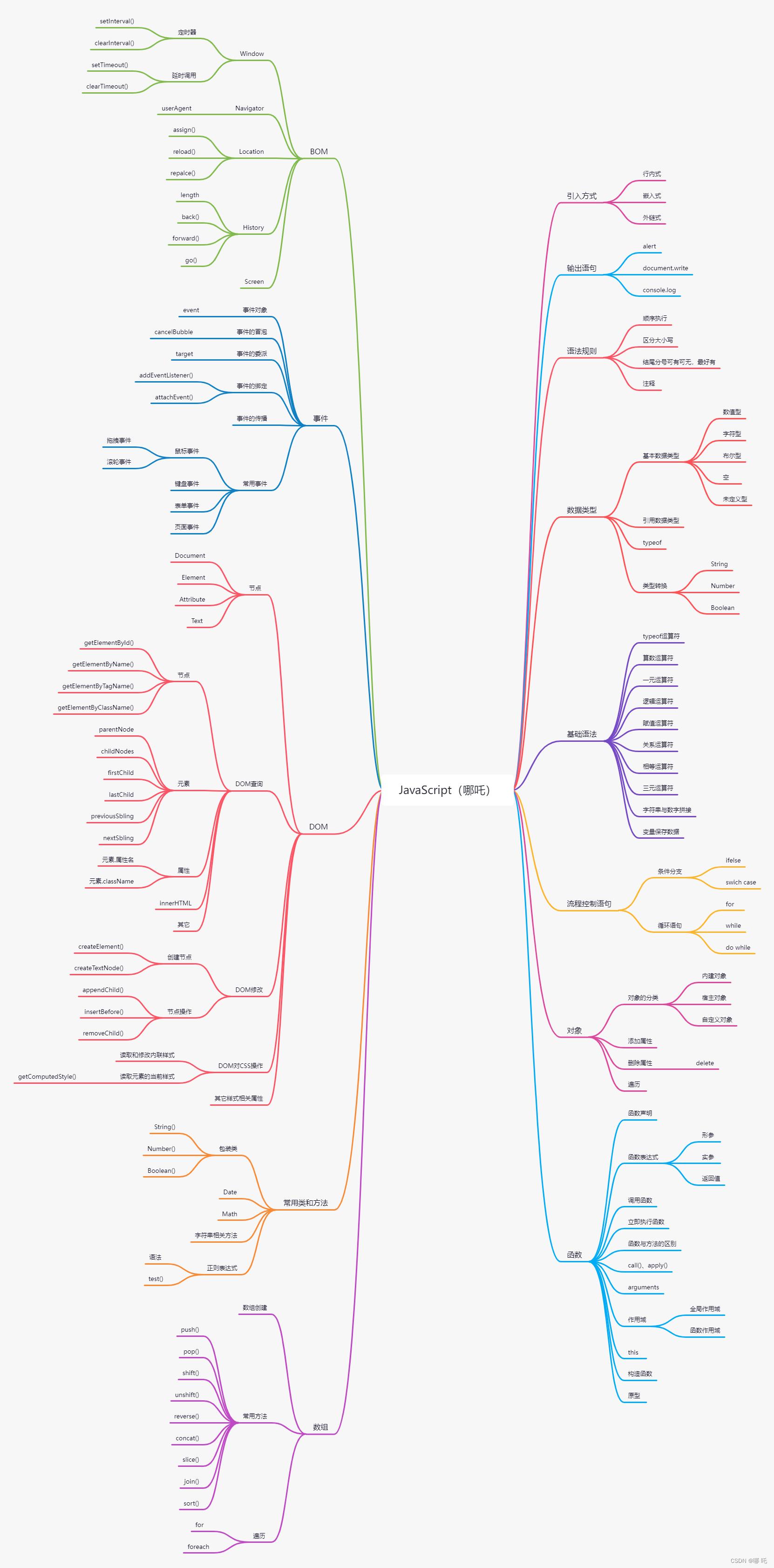
六、JavaScript思维导图
🍅 作者简介:哪吒,CSDN2021博客之星Top2🏆、新星计划导师✌、博客专家💪
🍅 技术交流:定期更新Java硬核干货,不定期送书活动
🍅 哪吒多年工作总结:Java学习路线总结,搬砖工逆袭Java架构师
🍅 数十万人的面试选择:10万字208道Java经典面试题总结(附答案)
以上是关于JavaScript基础知识总结 16:dom基本操作的主要内容,如果未能解决你的问题,请参考以下文章