html中的table标签中如何将几个<td>合在一起的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中的table标签中如何将几个<td>合在一起的相关的知识,希望对你有一定的参考价值。
我记得是<td XXX="要合并的td个数"></td>记不起这个XXX是个什么了知道的说下
需要准备的材料分别有:电脑、浏览器、html编辑器。
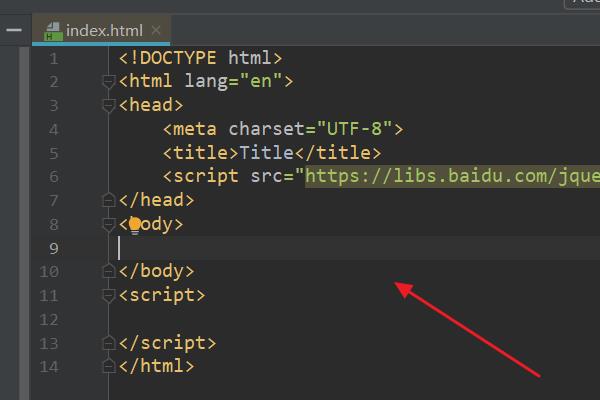
1、首先,打开html编辑器,新建html文件,例如:index.html。

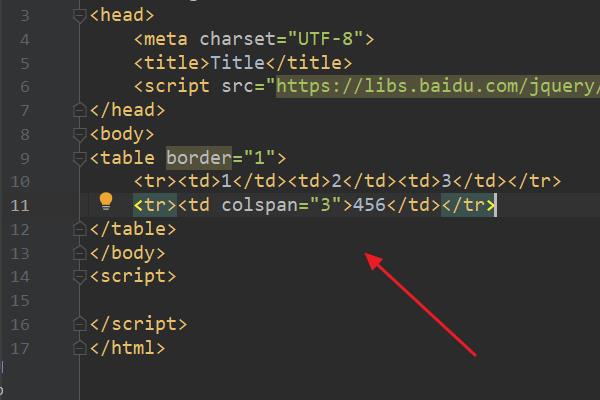
2、在index.html中的<body>标签中,输入html代码:
<table border="1">
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td colspan="3">456</td></tr>
</table>

3、浏览器运行index.html页面,此时表格第2行的3个td合并在了一起。

1、为table表格设置边框合并
table
border-collapse:collapse;
border-spacing:0;
2、隔行变色和添加内边框
function addColor()
var tbodyTrList = $(".table tbody tr");
var tdList = $(".table td");
for (var i = 0; i < tbodyTrList.length; i++)
if (i % 2 == 0)
tbodyTrList[i].className = "color";//隔行变色
for (var j = 0; j < tdList.length; j++)
if (j % 6 != 0)
$(tdList[j]).addClass("border-left");//除第一列以外添加左边框
addColor();
3、单独设置每一列的样式
<script>
$(document).ready(function ()
var obj;
$("tbody tr").each(function ()
$(this).find("td:nth-child(2)").
first().css("width":"360px");//设置第二列宽度
obj = $(this).find("td:nth-child(3)");//设置第三列
if($(obj).html()!="0")//值不是0的加粗
$(obj).css("font-weight":"bold");
);
);
</script>

扩展资料:
html table td中放图片注意事项
例子,下面td中存放了一个img,td的高度很小,也就是7,img后如果紧跟</td>,就正常显示,如果</td>换行,就会将td撑开,不正常显示
Java代码
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr align="center">
<td background="images/index-6.gif" height="7">
<img id="i" src="images/index-5.gif" width="81"
height="7" style="cursor: pointer;" border="0" alt="隐藏"/></td>
</tr>
</table>
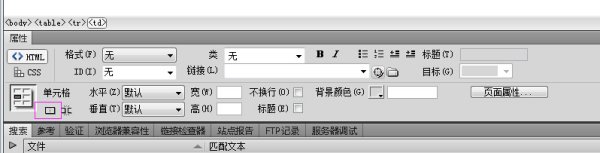
参考技术B如果是用Dreamweaver进行制作的话,在设计视图中。选中要合并的几个单元格,点击如下图所示按钮,合并单元格。

代码如下:
<table width="200" border="1">
<tr>
<td rowspan="2"> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
效果图如下:

colspan=xx (合并xx列,同时需要把本行删除xx个<td></td>标签 ,同样不删除表格就会变形)
希望能够帮到你^V^ 参考技术D 合并行是rowspan=行数,列是colspan=列数
html中如何将表格<td>进行拆分
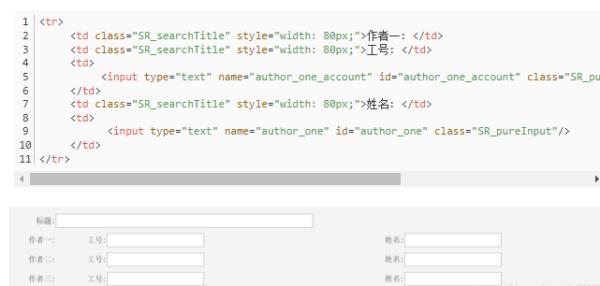
问题是这样的:我有一种表格设计方式是这样的,用了html中的
,想实现下面的样式:
但是如果用tabletrtd /tdtd /tdtd /tdtr/table(没写标签的括号<>是因为会被屏蔽)
最后一个单元格就不能分成两行了,各位朋友有什么好方法吗?十分感谢

您好,这个可以用css编写,当然也可以用表格了。我帮您写了出来了,我已经好久没写表格了,专门百度学习后写的,不容易,希望能够帮到您。望采纳谢谢。代码在下面。
<table border="1" width="100%" cellspacing="0" cellpadding="0" height="195"><tr>
<td rowspan="2">区域一</td>
<td rowspan="2">区域二</td>
<td>区域三</td>
</tr>
<tr>
<td>区域四</td>
</tr>
</table> 参考技术A
<table border="1" width="100%" cellspacing="0" cellpadding="0" height="195">
<tr>
<td rowspan="2">区域一</td>
<td rowspan="2">区域二</td>
<td>区域三</td>
</tr>
<tr>
<td>区域四</td>
</tr>
</table>
参考技术B <table border="1" style="width: 300px" rules="all"><tr><td>姓名</td><td colspan="8">联系方式</td>
<tr><td rowspan="2">Bill Gates</td><td colspan="4">手机</td><td colspan="4">手机</td></tr>
<tr><td >f</td><td>g</td><td >f</td><td>g</td><td >f</td><td>g</td><td >f</td><td>g</td></tr>
<tr></tr>
</table>
以上是关于html中的table标签中如何将几个<td>合在一起的的主要内容,如果未能解决你的问题,请参考以下文章